😊
【Flutter】Firebaseの初期設定手順
【Flutter】Firebase の初期設定手順
はじめに
Swift での個人開発の際には Firebase を取り入れていますが、Flutter で Firebase を取り入れていないため、今回導入するための手順をメモとして記します。
Firebase へプロダクトの登録
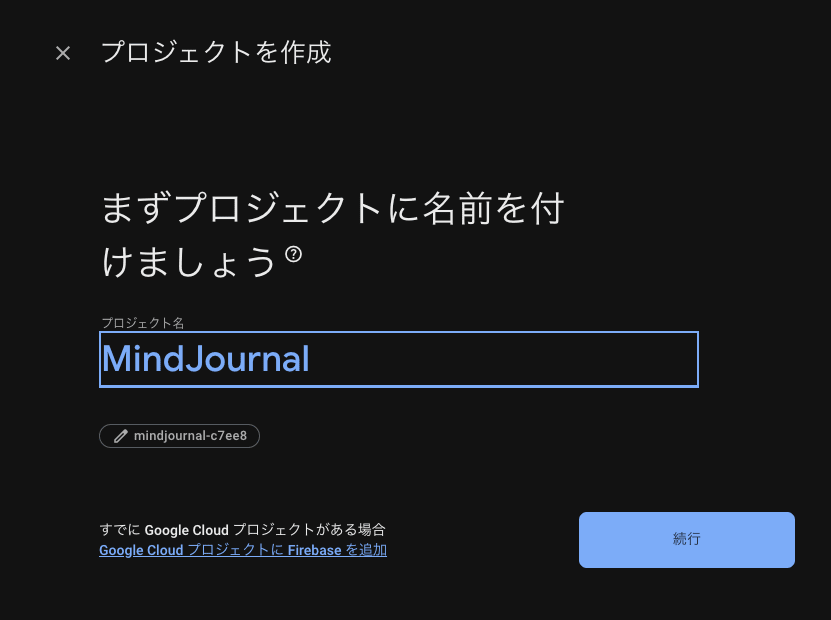
Firebase に登録し、プロジェクト名を登録します。

続行を押下

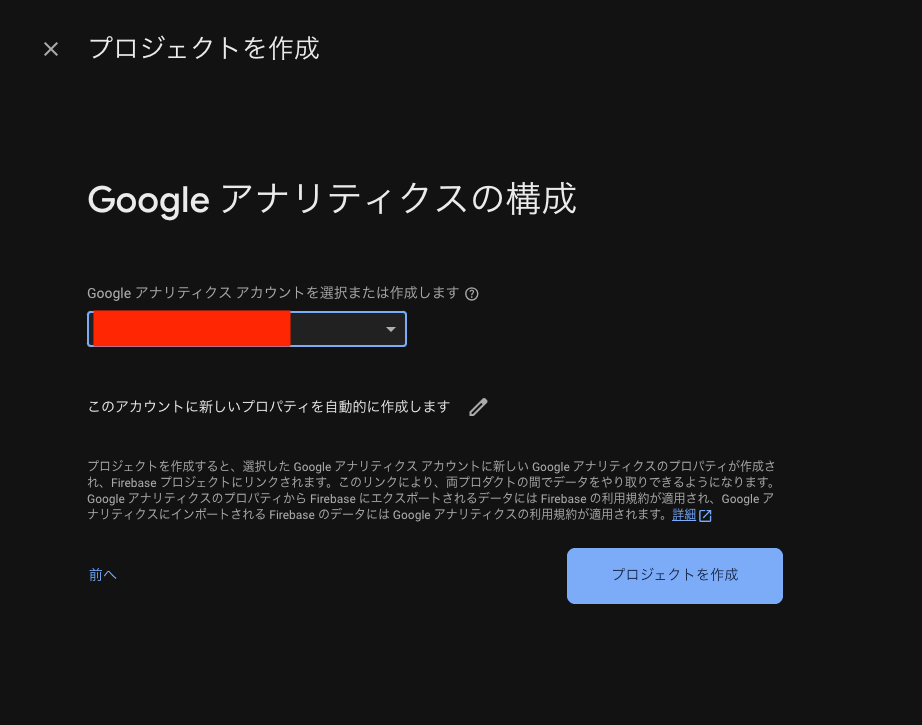
プロジェクトを作成します

少し時間がかかりますが、完了後に続行を押下

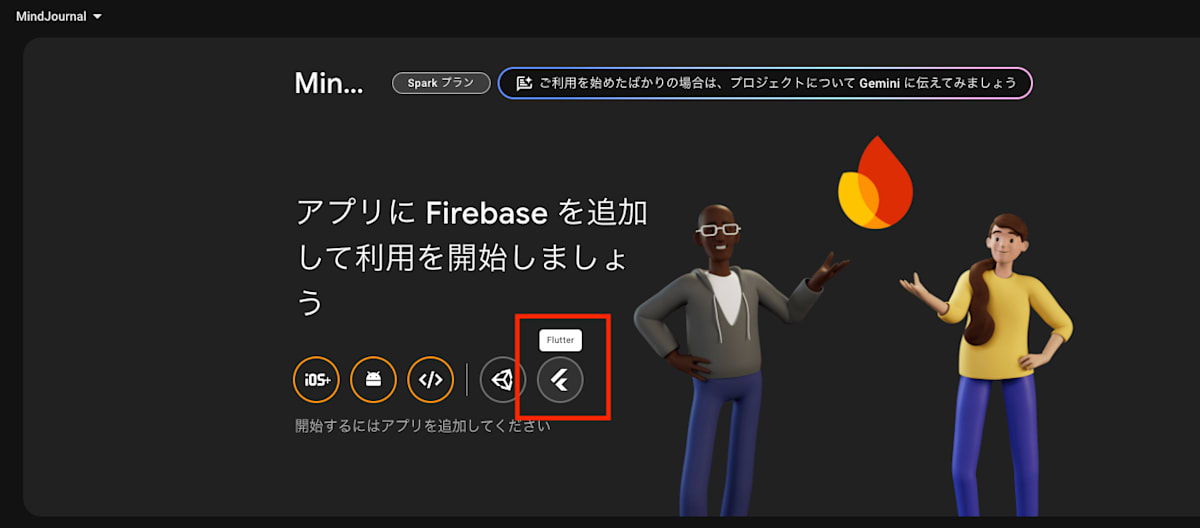
今回は Flutter で作成するため、Flutter アイコンを押下

Firebase CLI のインストールとログイン設定
Firebase CLI のインストール
curl -sL https://firebase.tools | bash
-- Checking for existing firebase-tools...
-- Checking your machine type...
-- Downloading binary from https://firebase.tools/bin/macos/latest
######################################################################## 100.0%##O#-# ######################################################################## 100.0%
Password:
-- Setting permissions on binary... /usr/local/bin/firebase
-- Checking your PATH variable...
-- firebase-tools@13.30.0 is now installed
-- All Done!
Firebase へのログイン
firebase login
Yes と回答し、ブラウザで Firebase への CLI でのアクセスを許可します。
i Firebase optionally collects CLI and Emulator Suite usage and error reporting information to help improve our products. Data is collected in accordance with Google's privacy policy (https://policies.google.com/privacy) and is not used to identify you.
? Allow Firebase to collect CLI and Emulator Suite usage and error reporting information? Yes
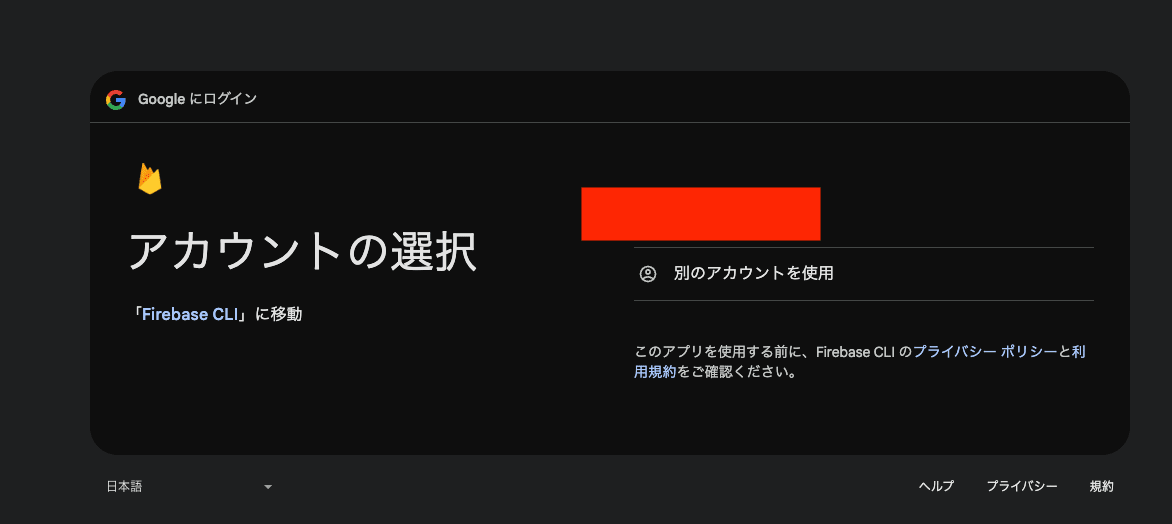
その後ブラウザに遷移して、アカウントを選択します。

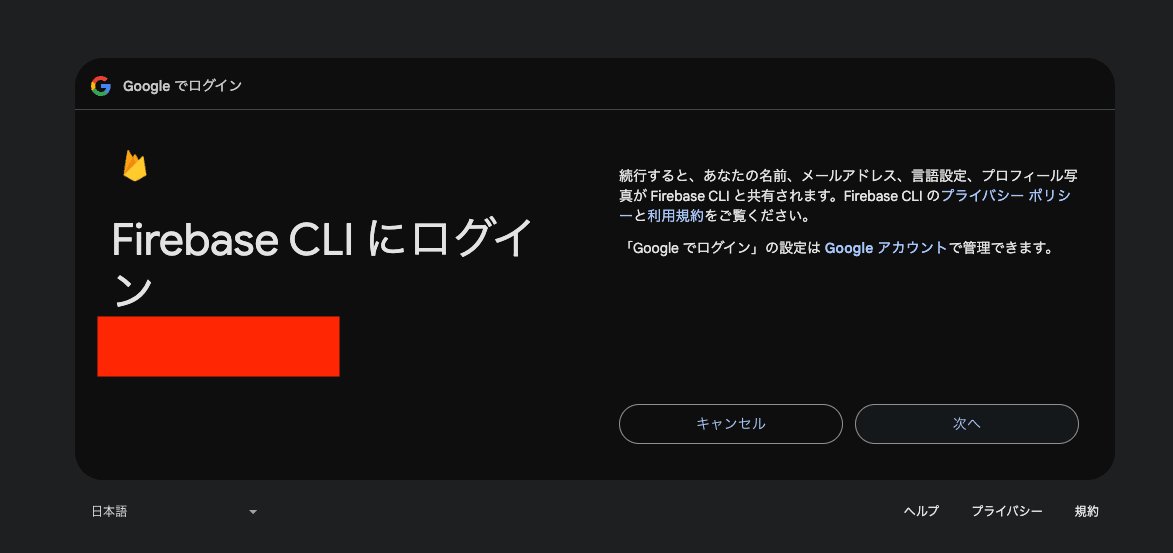
次へボタンを押下します。

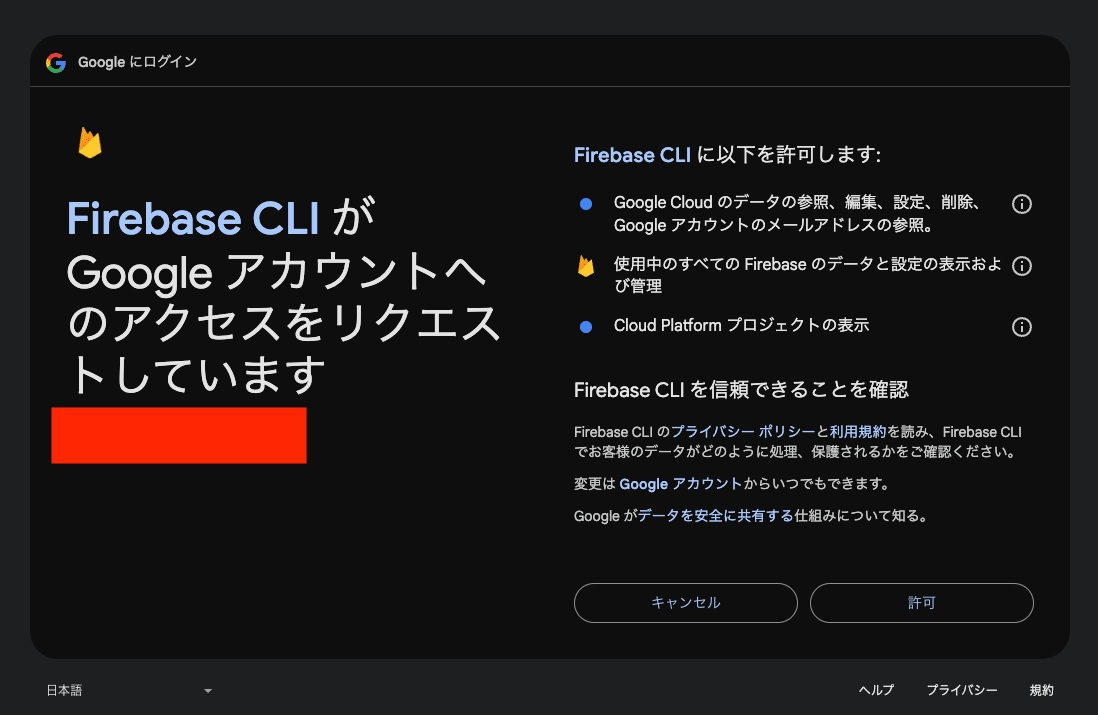
Firebase CLI のアクセスを許可します。

完了後に、ターミナル上で以下の出力結果が表示されます。
i To change your data collection preference at any time, run `firebase logout` and log in again.
Visit this URL on this device to log in:
https://accounts.google.com/o/oauth2/auth?client_id=563584335869-fgrhgmd47bqnekij5i8b5pr03ho849e6.apps.googleusercontent.com&scope=email%20openid%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fcloudplatformprojects.readonly%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Ffirebase%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fcloud-platform&response_type=code&state=864387407&redirect_uri=http%3A%2F%2Flocalhost%3A9005
Waiting for authentication...
✔ Success! Logged in as p1211065@gmail.com
FlutterFire CLI のインストールと設定
FlutterFire CLI のインストール
dart pub global activate flutterfire_cli
PATH を通すために以下を実行します:
export PATH="$PATH":"$HOME/.pub-cache/bin"
Firebase プロジェクトの構成
flutterfire configure --project=mindjournal-c7ee8
Firebase の初期化とプラグインの追加
firebase_core のインストール
flutter pub add firebase_core
Firebase の初期化設定
必要なインポートを追加します:
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
main()関数で Firebase を初期化します:
Future<void> main() async {
runApp(const ProviderScope(child: NavigationBarApp()));
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
}
iOS 設定の注意点
Podfileの設定を変更します:
// Podfile
- # platform :ios, '12.0'
+ platform :ios, '13.0'
変更後、以下のコマンドを実行します:
flutter clean
flutter pub get
追加の Firebase プラグイン
必要な Firebase の機能に応じて、追加のプラグインをインストールします:
flutter pub add 必要なFirebaseプラグイン名
Discussion