👋
【Flutter】SQLiteのDBをGUIクライアントツールで確認する方法
Flutter で個人開発アプリを作成しており、ローカル DB は SQLite を使用しています。内部の DB の状態を GUI で確認したく確認方法を調査し、個人的に一番簡単な確認方法を記載いたします。
使用するライブラリ
DB Browser for SQLite をダウンロード
- 2025/01/23 時点では以下をダウンロード

- Application フォルダにドラッグアンドドロップで移行

- Application 内の DB Browser for SQLite を開く

- 以下の画面が表示される。

DB 保存先の Path を確認し、DB ファイルを確認する
- プロジェクトを開き、DB の保存先である path を確認します。
// getDatabasesPath()を使用してアプリケーションのDBパスを取得
final dbPath = await getDatabasesPath();
print("dbPath: $dbPath");
- DB の Path へ移動します。
cd /Users/〇〇/Library/Developer/CoreSimulator/Devices/省略/Documents
- Finder で DB のフォルダを開きます。
open .
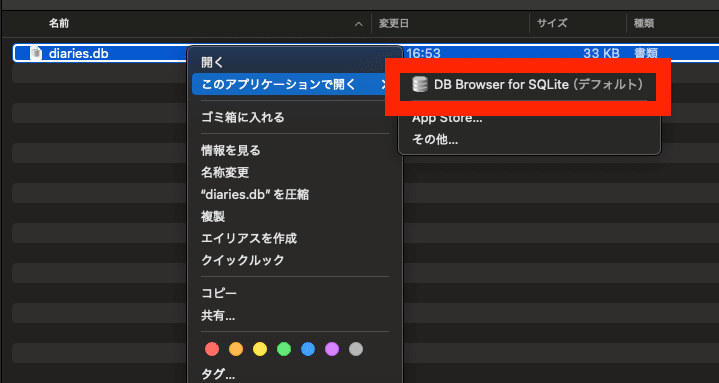
- DB Browser for SQLite でファイルを開きます

- DB 内の Table が閲覧可能となります。

DB Browser for SQLite の操作
- Browse Data を押下して Table 名を指定すると、データが保存されていればデータが表示されます。

- データ反映を確認したい場合は、App 上で CRUD 処理後に、
⌘ + Rでデータが反映されます。(今回は追加しました)

よくある問題と解決方法
-
DB ファイルが見つからない場合
- アプリを一度起動して DB ファイルを生成したことを確認
- パスが正しいことを確認
- 大文字小文字を含めて正確なファイル名を指定
-
データが表示されない場合
- テーブルが正しく選択されているか確認
- データが実際に追加されているか確認
- リフレッシュボタン(⌘ + R)で最新の状態に更新
まとめ
本記事では以下の内容を解説しました:
- DB Browser for SQLite のインストール方法
- Flutter アプリケーションのデータベースファイルの場所の特定方法
- GUI ツールを使用したデータベースの閲覧・確認方法
- データの更新確認方法
これらの手順を活用することで、開発時のデバッグ作業を効率化できます。
参考になりましたら、いいねボタンよろしくお願いします 🙇
Discussion