Console についてまとめる
※この記事ははてなブログ、別アカウント(hyiromori)から引っ越しました
はじめに
JavaScript を使って開発していると、console を使ってログ出力やデバッグしたりすることもありますが、意外とたくさん種類があることが分かったので一通りまとめてみました。
上記のMDNのドキュメントをもとに調べました。
より詳しい使い方なども書いてあるので、一度読むことをオススメします。
動作は Google Chrome で確認しています。

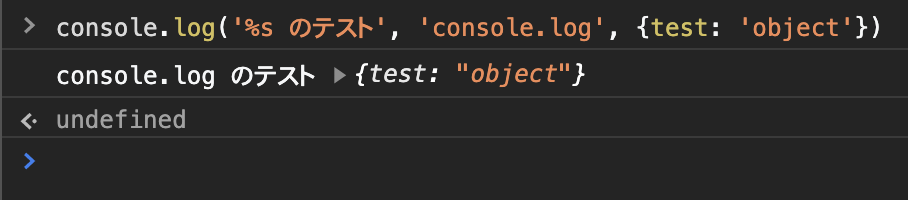
console.log()
一番良く使うやつ。

これは知らなかった・・・。ドキュメントはちゃんと読んでみるものですね。
オブジェクトのログ出力
console.log(obj) を使わず、 console.log(JSON.parse(JSON.stringify(obj))) を使用してください。
これにより、ログを記録した瞬間の obj の値を確実に見ることができます。こうしないと、多くのブラウザーでは値が変化したときに常に更新されるライブビューになります。これは望むことではないかもしれません。
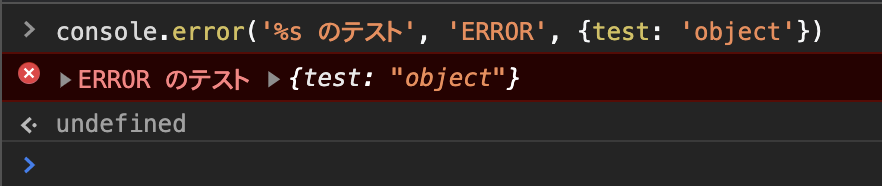
console.error()
ERRORレベルのログを出力する

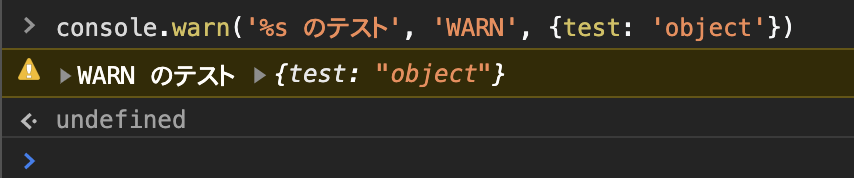
console.warn()
WARNレベルのログを出力する

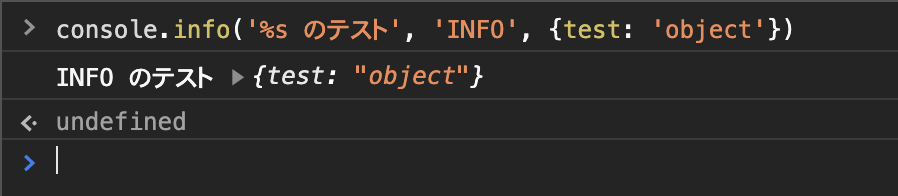
console.info()
INFOレベルのログを出力する。

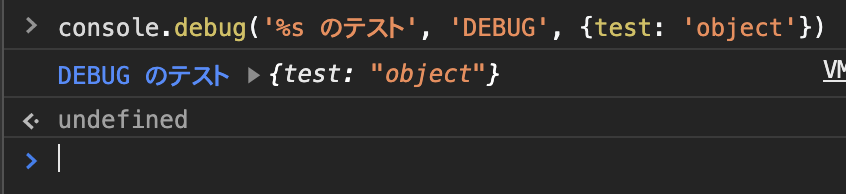
console.debug()
DEBUGレベルのログを出力する

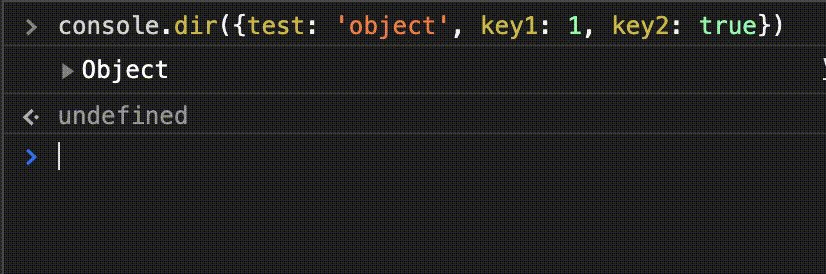
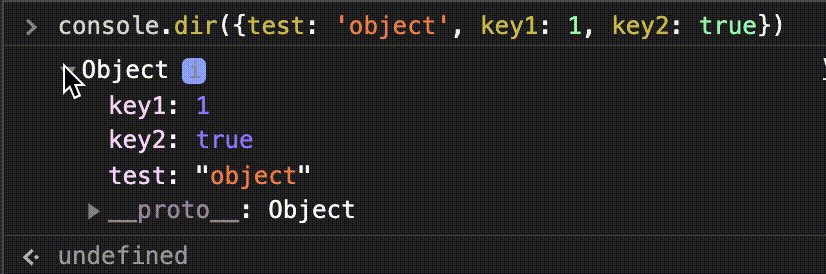
console.dir()
JavaScript オブジェクトのプロパティの対話的なリストを表示する。

Google Chrome の場合、HTMLElement を入れると属性値が確認できるので、場合によっては便利。
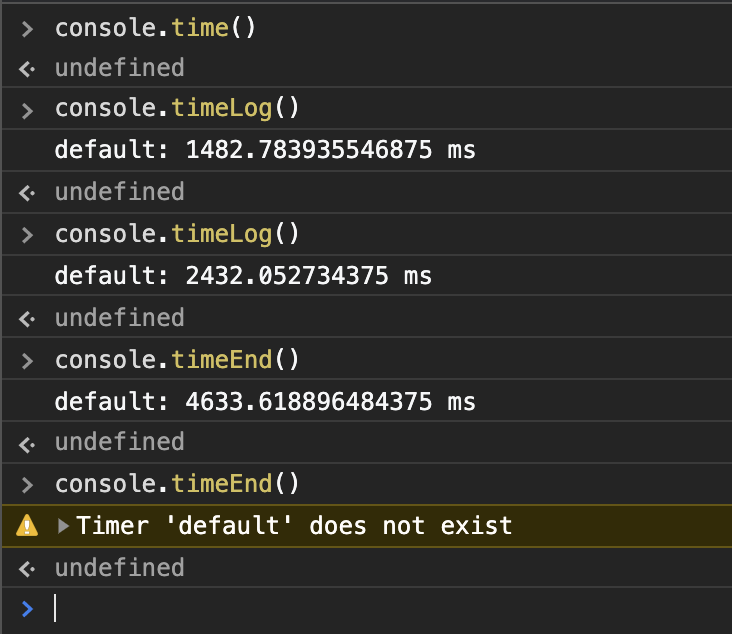
console.time(), console.timeLog console.timeEnd()
時間を計測する。
timeLog は途中で呼び出して、timeEnd は計測終了時に呼び出すような使い方。

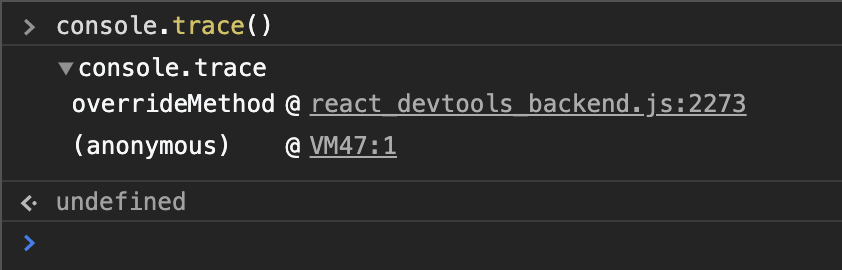
console.trace()
スタックトレースを出力する。

非標準
標準化されていないメソッドなので、使用する環境によっては使えない可能性があるらしい。
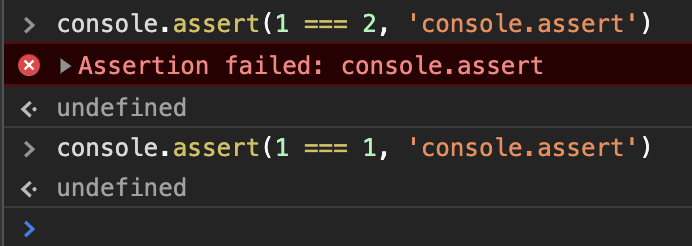
console.assert()
第1引数の結果が false ならメッセージを表示する。

console.clear()
コンソールの内容を消去する。

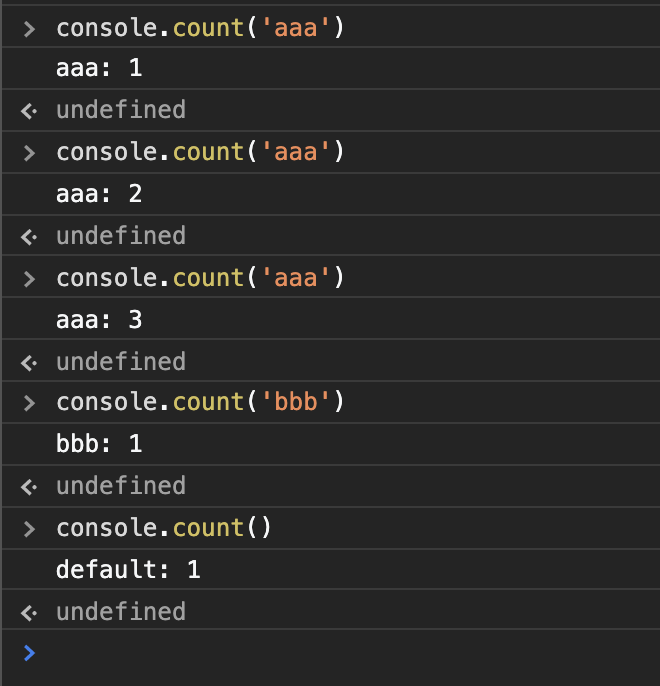
console.count([label])
ラベルに応じて、呼び出された回数を出力する

console.countReset() でリセットもできる。
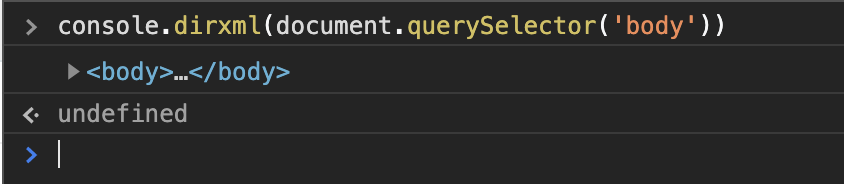
console.dirxml()
XML/HTML 要素の子孫要素の対話式ツリーを表示する。

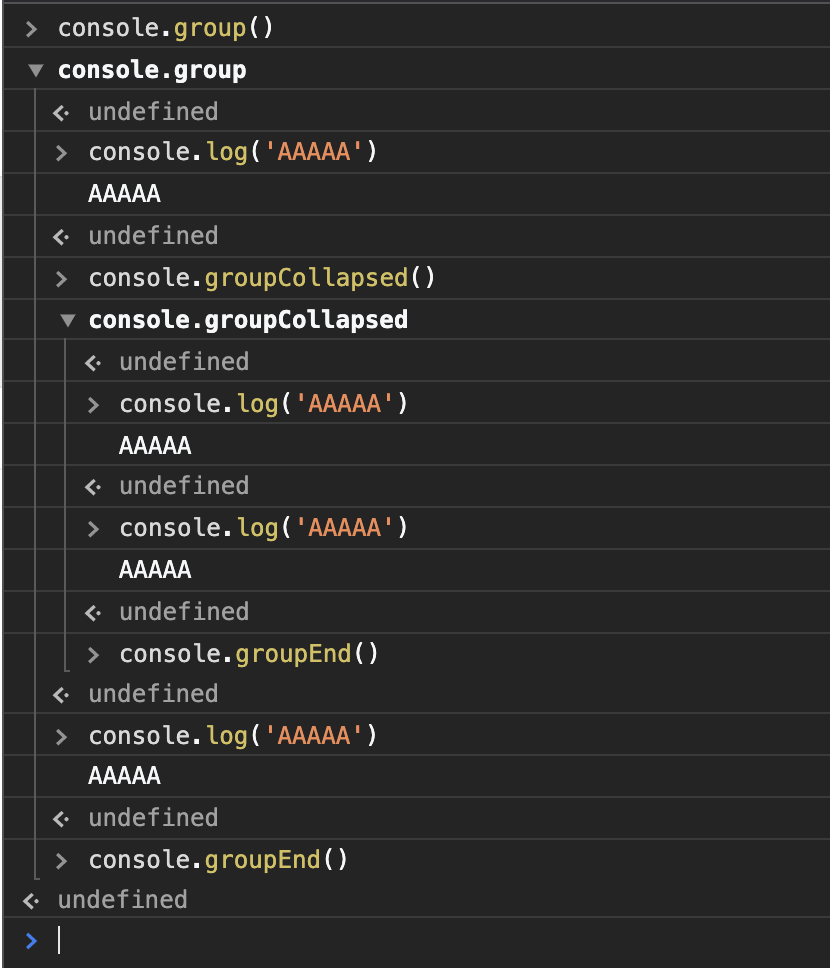
console.group(), console.groupCollapsed(), console.groupEnd()
ログ出力をインデントする。

groupCollapsed() はデフォルトで展開されない状態になる(自分で開く必要がある)
console.profile(), console.profileEnd()
ブラウザー内蔵のプロファイラー を実行する。
Google Chrome で試してみたところエラーにはならないけど結果を見れるところが見つけられなかった・・・。
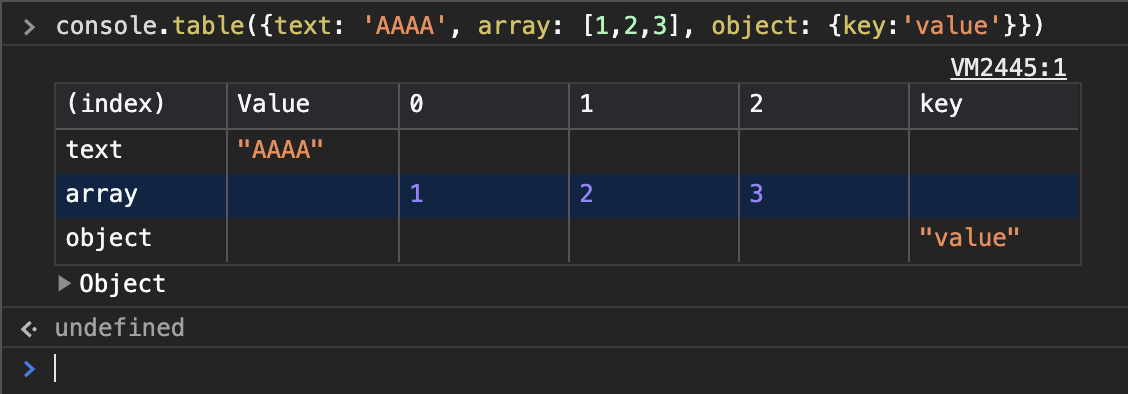
console.table()
データを表形式で出力する。

console.timeStamp()
ブラウザの Timeline やタイムラインツールにマーカーを 1 個追加します。
Google Chrome にタイムラインツールはなくなったのかな・・・?
Discussion