semantic-releaseとGitHub Actionsでnpmへいい感じに自動でリリースする
semantic-releaseを使えばコミットメッセージに基づいてリリースされます。
また、それを GitHubActions と組み合わせることで GitHub に push するだけで自動でリリースが完了します。
semantic-release をインストールする
yarn add -D semantic-release
(基本的に yarn で進めていくので npm であればその都度読み替えてください)
semantic-release のオプションを設定する
基本にオプションを指定せずデフォルトのままで問題無いです。
私は GitHub のデフォルトブランチが main なのでそれだけ設定しました。(semantic-release のデフォルトは master)
{
...
"release": {
"branches": [
"main"
]
}
}
GitHub Actions の設定をする
name: semantic-release
on:
push:
branches: [main]
jobs:
release:
name: Release
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
with:
fetch-depth: 0
- name: Setup Node.js
uses: actions/setup-node@v2
with:
node-version: 12
- name: Install dependencies
run: yarn install --frozen-lockfile
# TypeScriptなどを使っている場合などビルドが必要ならここで
- name: Compile TypeScript
run: yarn build
- name: Release
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
NPM_TOKEN: ${{ secrets.NPM_TOKEN }}
run: yarn run semantic-release
GitHub に環境変数を設定する
https://github.com/name/repo/settings/secrets/actions
NPM_TOKENとGH_TOKENを指定します。
詳しくは以下の URL を参考にしてください。
CI configuration - Authentication for plugins
実際にリリースする
コミットメッセージによってどのようなリリースになるか決まります。
v1.0.0 だったときからのコミットメッセージによるバージョンの変化の例をまとめました。
| コミット | version |
|---|---|
| fix: ○□ を修正 | v1.0.1 |
| feat: ○□ を追加 | v1.1.0 |
| pref: ○□ を削除 | v2.0.0 |
| chore: ○□ | v1.0.0(変化なし) |
なので最初に何か機能を追加した場合はfeatから始まるコミットメッセージにすることで自動的に npm と GitHub の Releases にv1.1.0としてリリースされます。
git commit -m 'feat: ○□ を追加'
コミットメッセージを楽する
commitizenをインストールします。
yarn add -D commitizen
commitizen init cz-conventional-changelog --yarn --dev --exact
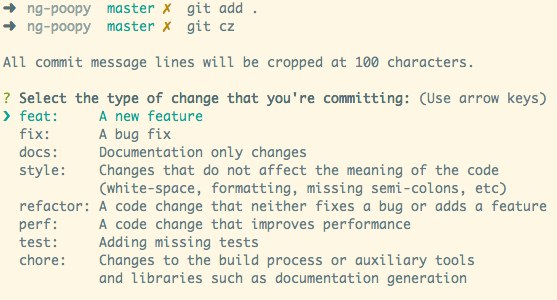
commitizen を実行します。
yarn cz

あとは指示に従って選択/入力をするだけです。
これで semantic-release に対応したコミットをかんたんにできます。
まとめ
semantic-release+GitHubActions でかんたんにリリースを自動化できました。
semantic-release を使うことで npm が推奨しているセマンティックバージョニングをしつつ楽ができるのでいいことしかありません。
またプラグインなどを用いることで DockerHub や Chrome,VSCode の拡張機能などのリリースに応用できます、ドキュメントなどを読んで試してみてください。
Discussion