フォントでつながった文字を表現する(その 2)—欧文フォントの場合
前回のあらすじ
フォントでつながった文字を表現する(その 1)—文脈に依存した字形変化とは? では、アラビア語の語頭形、語中形、語尾形の考え方から、和文フォントでの連綿体の実現と位置に応じた表現がインスパイアされた話を書きました。
今回は、そういった文脈に応じた字形変化が起こりやすい欧文フォントの事例について触れてみたいと思います。
欧文リガチャ
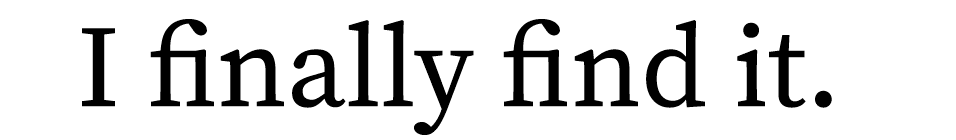
まず、以下の文章を見てみてください。これは Adobe 社の Source Serif というフォントですが、組版上の機能[1]をすべてオフにした状態で文章を表示してみました。このような操作をする理由としては、幾つかの機能はデフォルトでオン[2]になっており自動的に調整されるためです。オフにすることで何か調整すべき問題点が見えてくるはずです。

この辺は色々意見もわかれそうではありますが、ガチャガチャして少し読みにくい・・・と感じられる場合もあるようです。このような場合に次のように組版上の機能を有効にして、字形を変化させてドットの部分を「f」に吸収させてしまうといった事があります。

このようなケースでは f + i というシーケンスにおいて、fi という単一の文字画像を呼び出すようにすれば良いです。この “単一の文字” をリガチャ (ligature; 合字) と呼びます。
GSUB (Glyph Substitution Table)
モリサワのフォントの開発においては、Adobe Font Development Kit for OpenType (AFDKO) を用いています。この開発キットは例えば以下のようなツールが含まれます。
- フォントフォーマット変換ツール
- フォントコンパイラ
- オートヒンタ
- プルーフィングツール
この中で、フォントコンパイラは、リガチャの仕組みなどを定義ファイルから読み取ってフォントの内部に組み込む機能を有します。
この定義ファイルは OpenType™ Feature File Specification に従って記載します。例えば、上記のような f + i というシーケンスを fi に置き換える処理は、5.d. [GSUB LookupType 4] Ligature substitution を利用します。
これを用いると、以下のように実装できます。
feature liga {
sub f i by f_i;
} liga;
連鎖文脈置換
次に以下のようなケースを見てみましょう。

Source Serif をベースにして、やや強引に作ったサンプルですが、「Q」のデザインによっては後ろのグリフと衝突することがありえます。実際にモリサワが 2016 年にリリースした Rocio Pro Italic でそのようなケースが開発中に発生しました。
このような場合には「Q」のテールを短くして、衝突が起こるケースでは短いテールの「Q」に置換することが考えられます。

先程ご紹介した手法を用いると以下のように実装できます。
feature liga {
sub Q j by Q_j;
sub Q y by Q_y;
} liga;
これはこれで良いのですが、1 つ問題があります。この種のケースが増えてくると合字を沢山作成しなければなりません。N 個のケース存在するなら N 個のグリフを追加で実装する必要があります。工数もかかり、保守も大変です。ところで本質的には「Q」の部分だけが変化するだけなので、Q + j や Q + y のケースで、Q の部分だけを置換できれば良いことに気が付きます。これを実現する機能が 5.f. [GSUB LookupType 6] Chaining contextual substitution です。これを使うと以下のように実装できます。
feature calt {
sub Q' [j y] by Q.alt;
} calt;
単なる合字置換ではなく、文脈に依存した置換であることから、OpenType feature としては liga ではなく、calt (Contextual alternates; 前後関係に依存する字形) を用いています。
この方法を使えば、テールの短いグリフ Q.alt を 1 つだけデザインしておいて、後ろのグリフと衝突するケースで使用するようにすれば良いことになります。
まとめ
文章を書いていく中で、文脈に依存する形で一部の文字だけ字形変更することができることを見ました。
この技術とアラビア語での字形変化の考えを組み合わせて和文に適用することで、連綿体フォントが実現できることを次回ご紹介したいと思います。
-
アプリケーションのサポート次第ですが、文字をただ並べるだけではなく、スペーシングの調整や適切な文字への置き換えの情報をフォントは持っています。今回の記事でもその機能の一部を用いています。どういった機能があるかは CSS での OpenType 機能の構文 や InDesign でのフォントの使用 が参考になると思います。 ↩︎
-
イメージしやすいのは、日本語の縦組みで「っ」や「。」が適切な位置に移動する
vert機能でしょうか? ↩︎
Discussion