GitHub Copilot Agentを試してみた
はじめに
GitHubの公式ブログで「GitHub Copilot:エージェントの覚醒」が発表されました。
Copilot EditsがGA(一般提供)され、新たにAgentモードがプレビュー公開されたとのことで、実際に試してみました。
Copilot EditsがGAされた
Copilot Editsとは
Copilot Editsは、チャットとインラインチャットの長所を組み合わせたもので、会話型のフローと、管理するファイル群に対してインラインで変更を加える機能を備えています。
(中略)
Copilot Editsでは、編集対象のファイルを指定し、自然言語で変更をリクエストできます。GitHub Copilotは指定した範囲内でコードをインラインで変更し、開発者は提案された変更を確認しながら、適用・修正を繰り返すことができます。
GitHub Blog より引用
従来はCopilot Chatで@workspaceなどの拡張コマンドを用いる必要がありましたが、Copilot Editsにより、より直感的にコードの修正ができるようになりました。


Copilot EditsにAgentモードがプレビューで公開された
Agentモードとは
GitHub Copilotの新しいエージェントモードは、自身のコードを反復してエラーを認識し、それを自動修正することができます。また、ターミナルコマンドを提案し、実行を促すこともできます。また、ランタイムエラーを分析し自己修復が可能です。
GitHub Blog より引用
Agentモードを試してみた
Agentモードは現在プレビュー版のため、利用するにはVS Code Insidersが必要です。VS Code Insidersをインストール後、Copilot Editsを起動し、Agentモードに切り替えることで使用できます。

作業指示をすると、ファイルの自動生成まではCopilot Editsと同様の動作です。

しかし、Agentモードの真価はここからです。
コードを実行し、動作確認まで自動で行ってくれます。

エラーがないか検証し、問題がなければ完了まで進めてくれました。

より複雑な内容を試す
次に、Reactを使って同様の指示を出してみました。この場合、Agentモードは必要なパッケージのインストールを確認し、適切に作業を進めてくれます。

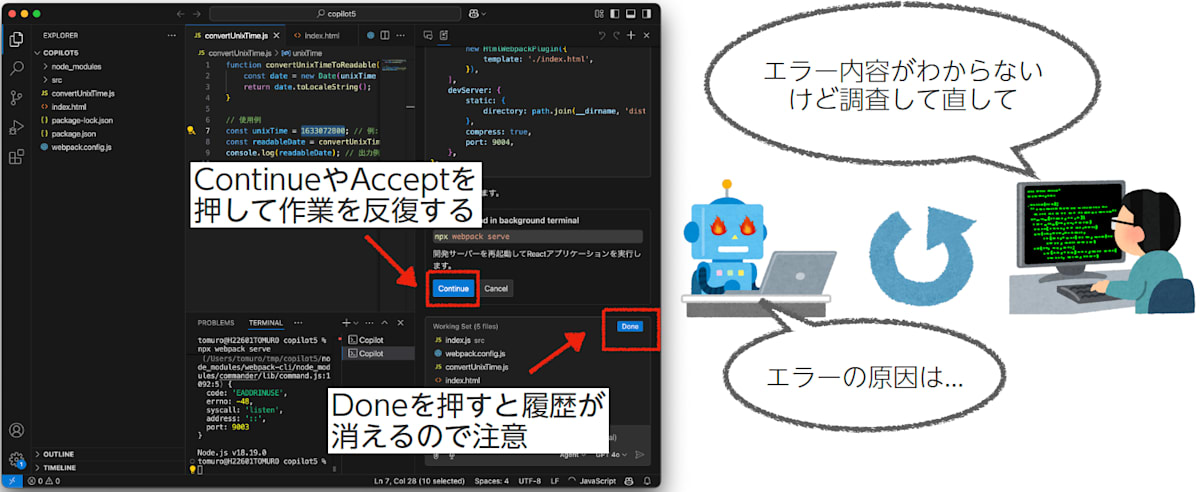
実行するとエラーが発生しましたが、原因を調査するよう依頼すると、適切な解析と修正案の提案が行われました。

何度かエラーは発生しましたが、最終的にはノーコードで解決できました。
作業中の注意点として、Doneボタンを押すと履歴が消えてしまう点があります。途中経過を参照しながら進めたい場合は注意が必要です。

まとめ
GitHub Copilot Agentを試してみた結果を紹介しました。同様のエージェント機能を持つツールとして、CursorのComposerのAgentモードやVS Codeのプラグイン「Cline」などもあります。
どのツールもまだ発展途上ではありますが、簡単なアプリであればノーコードで作成できる時代が到来していることを実感しました。今後の進化が非常に楽しみですね!
AgentモードがGAされました!(追記)
VS Codeのバージョン1.99にてAgentモードも正式にリリースされました。
質問する 編集 エージェント が選べるようになってますね。
もし、エージェントが選べない場合は、設定からchat.agent.enabledで検索して有効化するか、リリースノートから遷移して有効化ください。

Discussion