Compose Multipreview Annotations を使ってプレビューを行う
はじめに
つい先日 Android Studio Dolphin の安定版がリリースされました.
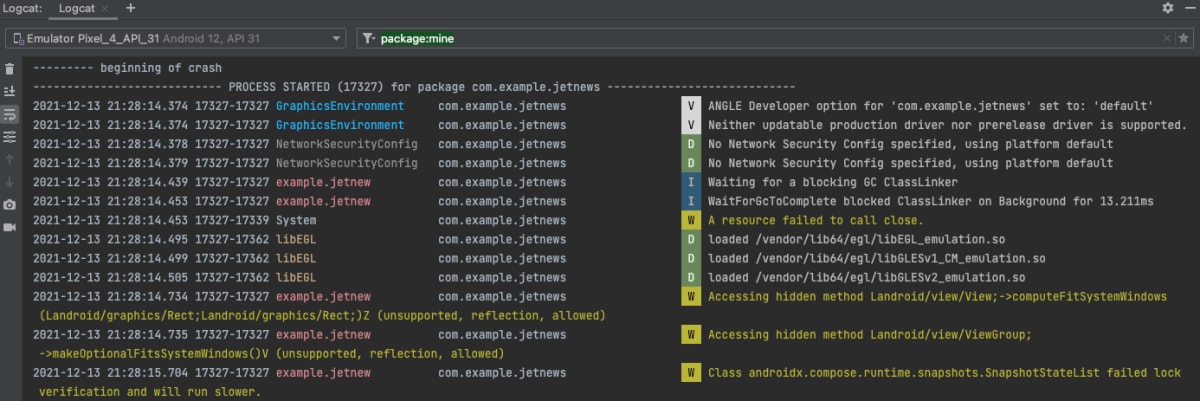
Android Studio Dolphin の新しい特徴として Logcat のフォーマットが新しくなりログ解析がみやすくなったり, Wear OS の開発をサポートする Updated Wear OS emulator pairing assistant であったりの機能が追加されています.

新しくなった Logcat, Android Studio Dolphin Canary 6 now available
Compose の開発をサポートする機能のアップデートもいくつかあり, その中に複数のプレビュー定義を含むアノテーションクラスを定義することで一度に複数のプレビューを行うことを可能にする Compose Multipreview Annotations が登場しました.
今回の記事ではこの Compose Multipreview Annotations を触って Composable の Preview をしてみたいと思います.
Compose Multipreview Annotations を使ってみる
注意
Multipreview Annotations を利用するためには,
-
Dolphin以降の Android Studio - Jetpack Compose
1.2.0-beta01以降
の制限があるので注意します.
annotation class の作成
まず Multipreview Annotations を使うために annotation class を作成してみましょう.
例として日英で Preview をすることを考えてみます. 今回は locale に ja と en をそれぞれ設定して次のように MultiLocalePreviews という名前の annotation class を用意します.
// 1. annotation class を作る
@Preview(name = "Japanese", locale = "ja")
@Preview(name = "English", locale = "en")
annotation class MultiLocalePreviews
Multipreview 行う
Multipreview を行うために @Preview のかわりに上記で作成した annotation class を代用します.
@Composable
fun Greeting(modifier: Modifier = Modifier) {
Text(
text = stringResource(id = R.string.hello),
modifier = modifier,
)
}
// 2. @Preview のかわりに annotation class を使う
@MultiLocalePreviews
@Composable
private fun GreetingPreview() {
Greeting(
modifier = Modifier
.width(100.dp)
.background(Color.White)
)
}
Preview の出力結果は以下の通りです.

一つのプレビューアノテーションで複数の Preview が出力されていますね.
@PreviewParameterProvider と違い, @Preview に設定できるものをまとめることができます.
多言語や複数のフォントサイズをまとめて Preview 表示したい時は Multipreview Annotations を使うと便利そうです!
Preview の組み合わせ
次に Preview を組み合わせた時の挙動についてみていきます. 説明のため公式の例でも紹介されている FontScalePreviews を次のように用意します.
@Preview(name = "small font", fontScale = 0.5f)
@Preview(name = "large font", fontScale = 1.5f)
annotation class FontScalePreviews
そして FontScalePreviews と MultiLocalePreviews の両方を使って次のように Preview を行なってみます.
@MultiLocalePreviews
@FontScalePreviews
@Composable
private fun GreetingPreview() {
Greeting(
modifier = Modifier
.width(100.dp)
.background(Color.White)
)
}
この場合の Preview の出力は次の通りです.

FontScalePreviews と MultiLocalePreviews で設定されている @Preview がそれぞれ適応されていることがわかります.
Multipreview Annotations と Multipreview Annotations, もしくは Multipreview Annotations と通常の @Preview を組み合わせた時は掛け合わされるのではなく足し合わせる形で出力されるので注意が必要です.
// Preview1 と Preview2 は同じものが出力される
@MultiLocalePreviews
@FontScalePreviews
@Composable
private fun GreetingPreview1() {
}
@Preview(name = "Japanese", locale = "ja")
@Preview(name = "English", locale = "en")
@Preview(name = "small font", fontScale = 0.5f)
@Preview(name = "large font", fontScale = 1.5f)
@Composable
private fun GreetingPreview2() {
}
Preview の工夫
Compose Multipreview Annotations は複数の条件をまとめて Preview することができて便利な反面, 表示したい条件が多すぎると Preview 画面が煩雑になりがちです.
そこで少しでも Preview がみやすくなる工夫について簡単に 2つ 紹介したいと思います.
name
1つ目は name パラメーターです. 先ほどの例でも @Preview に設定していましたが Preview を識別するための名前を表示することができるようになります.
// @Preview に English という名前をつける
@Preview(name = "English", locale = "en")
@Composable
private fun GreetingPreview() {
Greeting(
modifier = Modifier
.width(100.dp)
.background(Color.White)
)
}

Preview に English という名前をつける
シンプルですが複数の Preview を行う時にそれぞれの Preview が何を目的にしているかわかりやすくなって良いですね.
group
2つ目は group パラメーターです. group も名前の通り @Preview をグルーピングすることができるもので, 同じ文字列が渡されている @Preview を一つのグループとして管理することができます.
具体的にコードをみていきましょう.
@Preview(name = "Japanese", group = "language", locale = "ja")
@Preview(name = "English", group = "language", locale = "en")
annotation class MultiLocalePreviews
@Preview(name = "small font", group = "font scales", fontScale = 0.5f)
@Preview(name = "large font", group = "font scales", fontScale = 1.5f)
annotation class FontScalePreviews
上記のコードでは group の値を MultiLocalePreviews では language, FontScalePreviews では font scales と指定しています.
この状態で先ほどと同じように FontScalePreviews と MultiLocalePreviews の両方を使って次のように Preview を行なってみます.
@MultiLocalePreviews
@FontScalePreviews
@Composable
private fun GreetingPreview() {
Greeting(
modifier = Modifier
.width(100.dp)
.background(Color.White)
)
}
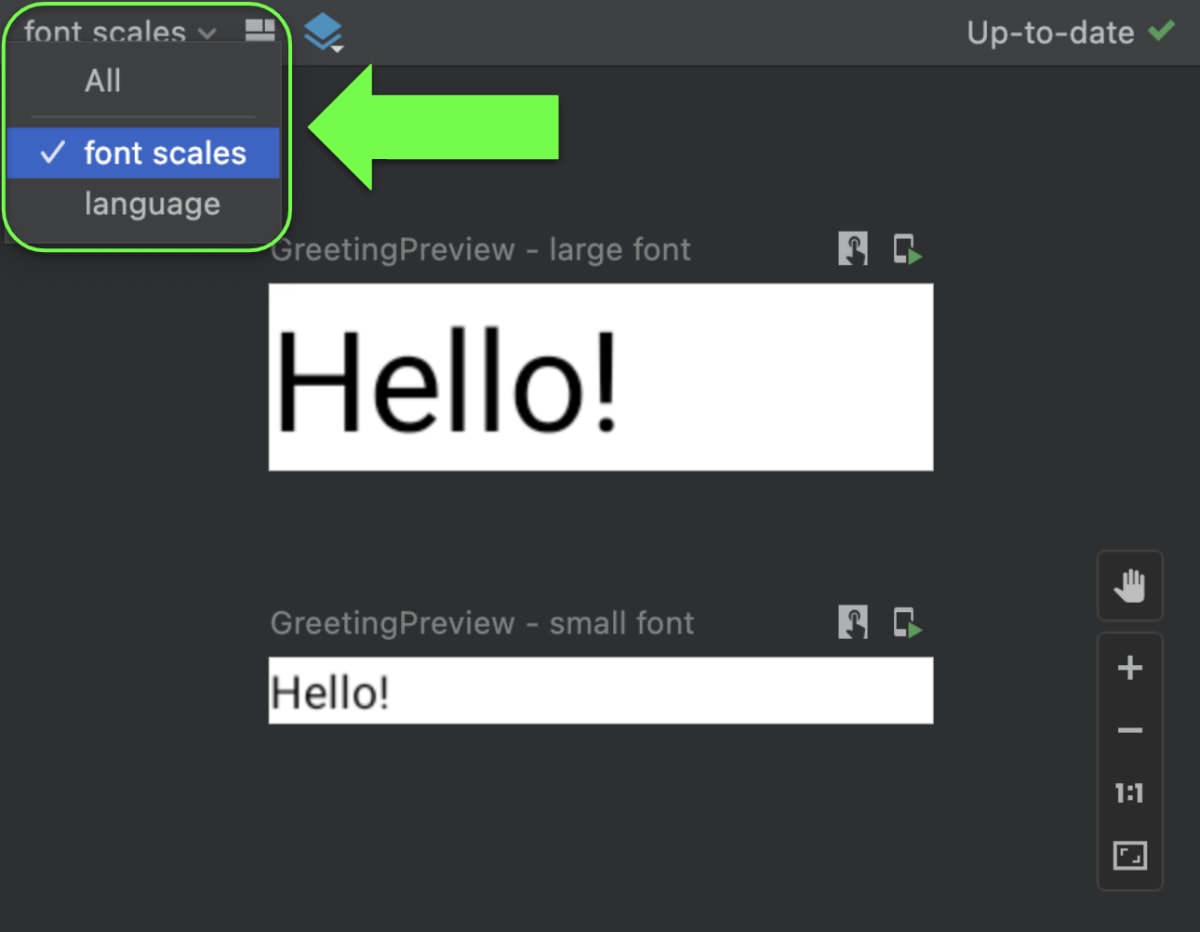
この場合の Preview の出力は次の通りです.

group パラメーターの有無で Preview 自体には変化はないことがわかります. その一方 group を指定している場合, グループごとの Preview を確認することができるようになります.

グループごとにプレビューを確認できる
多言語や多端末, 複数のフォントサイズを同時に検証したい時は一度に表示されてしまう Preview 数が膨大になるので, groupを設定しておくと確認したいグループごとに確認することができるようになりますね.
あとがき
この記事では Android Studio Dolphin で登場した Compose Multipreview Annotations を試してみました.
巷ではスクリーンショットで UI テストを行うようなトピックもありますが, Compose Multipreview Annotations は気軽に試すことができるのが利点であるなと思っています.
特に小さい端末や特定の言語ではレイアウト崩れが発生してしまっていたということはアプリの動作確認の時には見落としてしまいがちなので, Preview をうまく活用してそのような問題が起こることを未然に防いでいきたいですね.
Discussion