Storage Browser for Amazon S3を簡単に実装したい
こんな方向けの記事です。
- ファイル共有ツールを作成したい。
- Storage Browser for Amazon S3を実装したい。
- AWS Amplifyを使った実績がとりあえず欲しい。
- 下記のようなファイル共有ツールが使えない。
- GoogleDrive
- OneDrive
- BOX
前提
npmがインストールされていること。
gitがインストールされていること。
githubのアカウントを持っていること。
実装(リポジトリ作成)
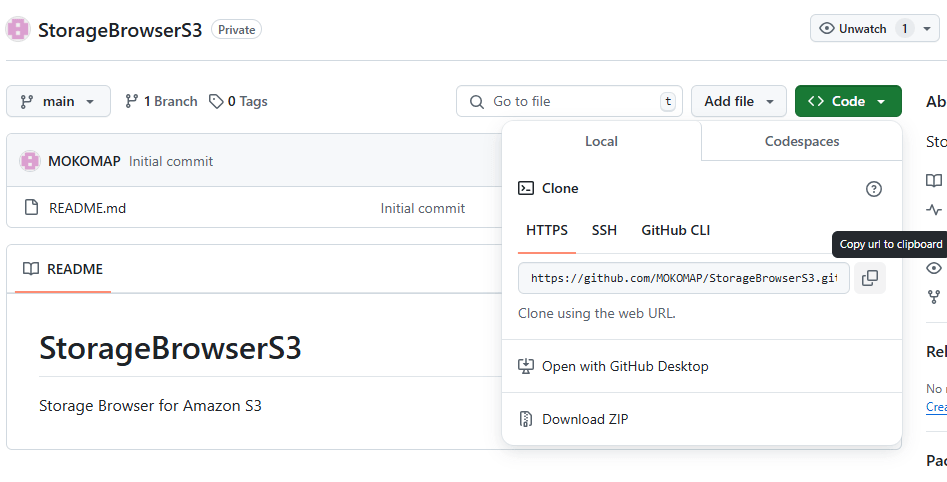
まずはgithubでプライベートリポジトリを作成しましょう。

無事に出来ましたね。

後で使いますのでリポジトリのURLを控えておきましょう。

TokenIDも発行しておきましょう。
右上の自身のGitHubアカウントから
<Settings>
↓
左メニュー最下部の<Developer Settings>
↓
<Personal access tokens>
↓
<Fine-grained tokens>
↓
<Ganerate new token>
Token nameは任意の名前でOKです。

Repository accessは最初に作ったリポジトリに限定しましょう。

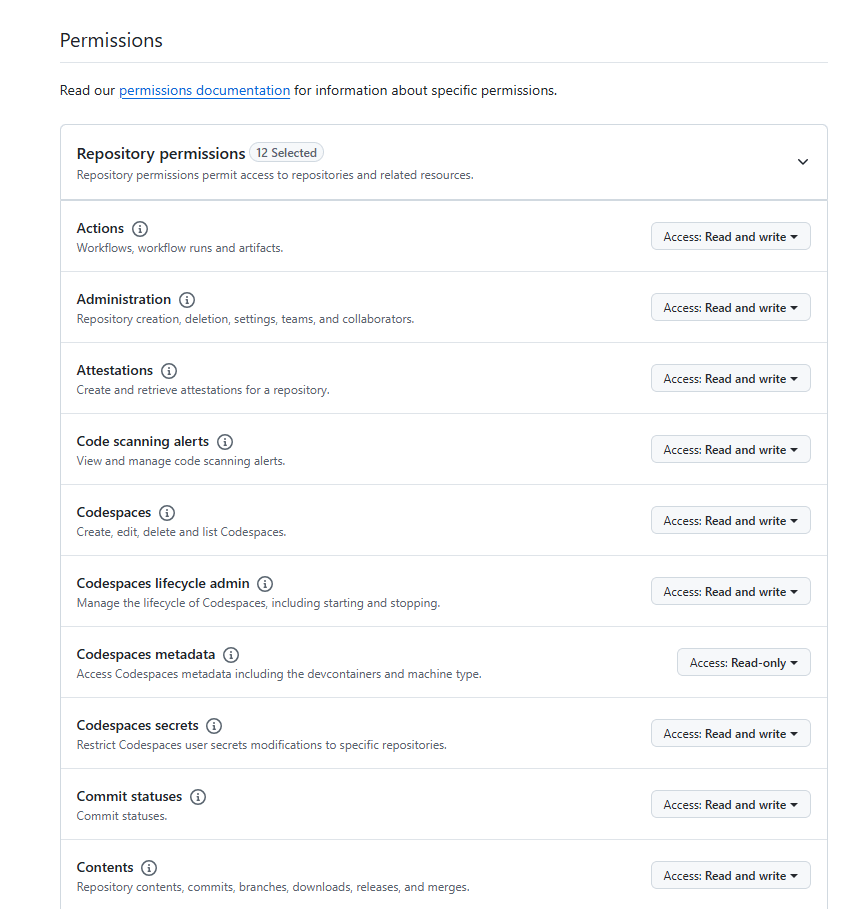
Repository permissionsは内容に応じて設定しましょう。

ここまで最下部の設定が完了したら
<Generate token>を押下
後で使いますので発行されたTokenIDを控えておきましょう。

実装(ファイル準備)
お次はこちらのgitをローカルサーバー(今回はCloudShellを使用しています)にcloneしましょう。
コマンドは下記で行けると思います。
git clone https://github.com/reesscot/nextjs-storage-browser.git
cloneできたらディレクトリに入りましょう。
cd nextjs-storage-browser
npmコマンドで必要なライブラリを入れましょう。
npm i --save @aws-amplify/ui-react-storage@storage-browser aws-amplify@storage-browser @aws-amplify/storage@storage-browser
次にS3の設定をしていきましょう。
vi amplify/storage/resource.ts
中身を編集しましょう。
※こちらのファイルの設定がS3Bucketの第一階層になりますが、あとから調整できます。
import { defineStorage } from "@aws-amplify/backend";
export const storage = defineStorage({
name: "<S3Bucket名>", // ここはS3の名前の一部になりますので任意の名前を入れましょう。
access: (allow: any) => ({
'media-readwritedelete/*': [allow.authenticated.to(['read', 'write', 'delete'])],
'media-readonly/*': [allow.authenticated.to(['read'])],
'shared-folder-readwrite/*': [
allow.authenticated.to(['read', 'write'])
],
'protected-useronlyreadwritedelete/{entity_id}/*': [
allow.authenticated.to(['read']),
allow.entity('identity').to(['read', 'write', 'delete'])
],
'private-useronlyreadwritedelete/{entity_id}/*': [
allow.entity('identity').to(['read', 'write', 'delete'])
]
})
});
ここまで一旦出来ればOKです。
実装(gitの設定)
どこのgithubと紐づいているか確認しましょう。
git remote -v
下記のように返ってくることを確認します。
origin https://github.com/reesscot/nextjs-storage-browser.git (fetch)
origin https://github.com/reesscot/nextjs-storage-browser.git (push)
ここで最初に作成した自身のリポジトリに変更しましょう。
コマンドはこちらです。
git remote set-url origin <最初に控えたリポジトリのURL>
再度どこのgithubと紐づいているか確認しましょう。
git remote -v
下記のように返ってくることを確認できればOKです。
origin <最初に控えたリポジトリのURL> (fetch)
origin <最初に控えたリポジトリのURL> (push)
次に認証情報を登録していきましょう。
git config --global credential.helper store
git pull
ここでUsernameとPasswordを聞かれますので、
Usernameは自身のgithubアカウントのID
Passwordは最初に発行して控えていたTokenIDを貼り付けましょう。
Username for 'https://github.com/MOKOMAP/StorageBrowserS3.git': <ユーザ名>
Password for 'https://MOKOMAP@github.com/MOKOMAP/StorageBrowserS3.git': <最初に控えたTokenID>
自身のgithubリポジトリにpushしましょう
git add .
git commit -m "StorageBrowserS3-test"
git push --force origin main #強制上書きでOKです。
ここまで出来たらCUIでの作業は完了です。
実装(Amplifyへのデプロイ)
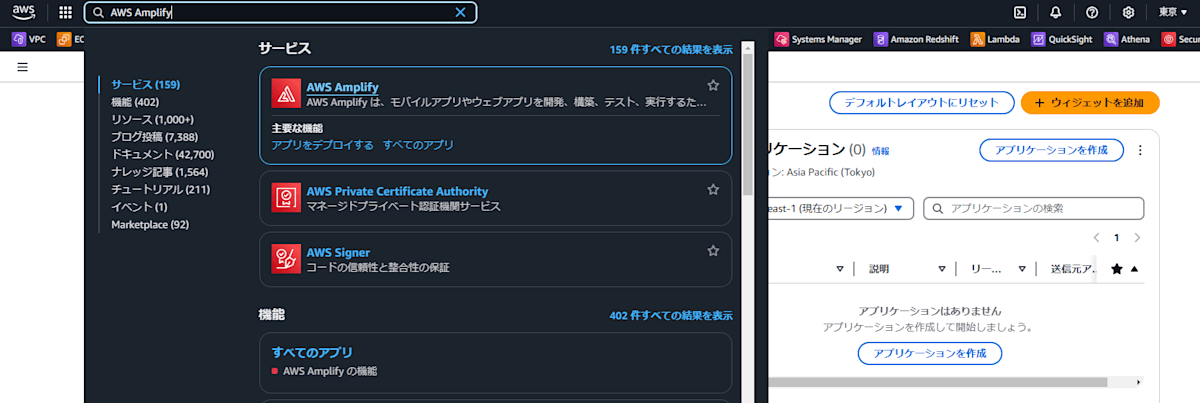
AWS マネジメントコンソールからAmplifyのコンソールに移りましょう。

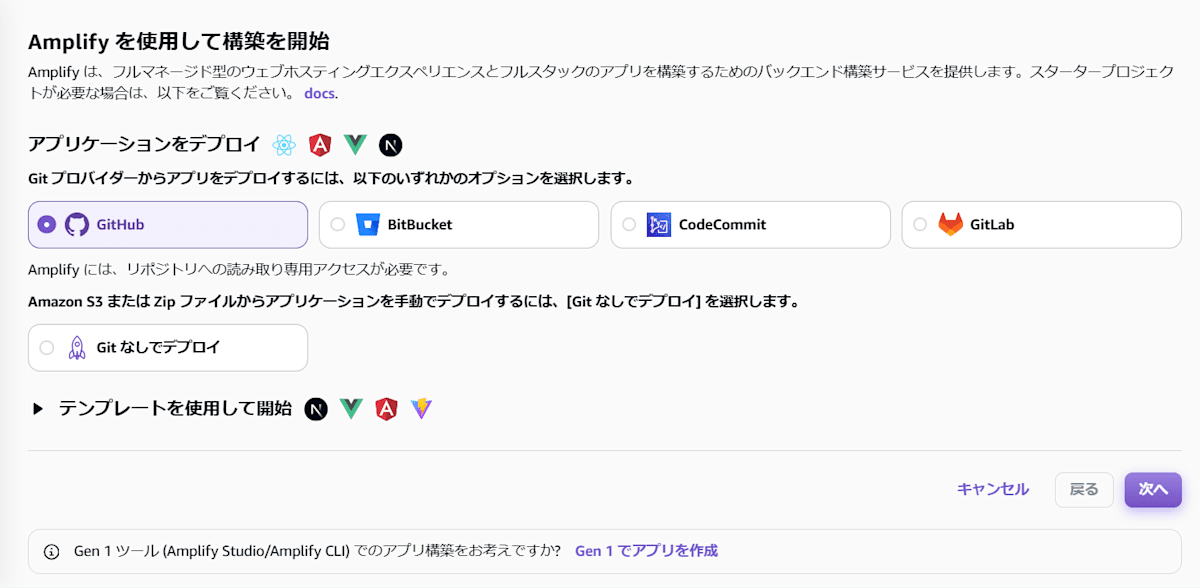
<新しいアプリを作成>から設定していきましょう。

最初に作成したリポジトリが選べるようになっていればOKです。

ここは何も変えず次へ

保存してデプロイしましょう。

デプロイ済みになればOKです。

ここまで出来たら完了です!!!
実機確認
<デプロイされたURLにアクセス>を押下しましょう。
ログイン画面が出てきましたね!

Create Accountのタブからアカウントを新規作成してログインしましょう。
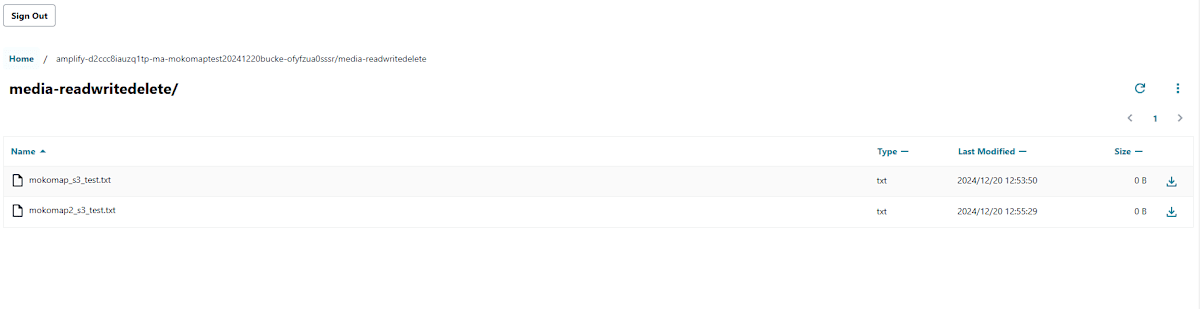
しっかりS3の設定ファイルの中身通り出来ていますね!

ファイルのアップロードも出来ています!

S3にもちゃんと反映されていますね!

今度はS3に直接アップロードしてみましょう。

アプリ側にも反映されています!完璧です!!!

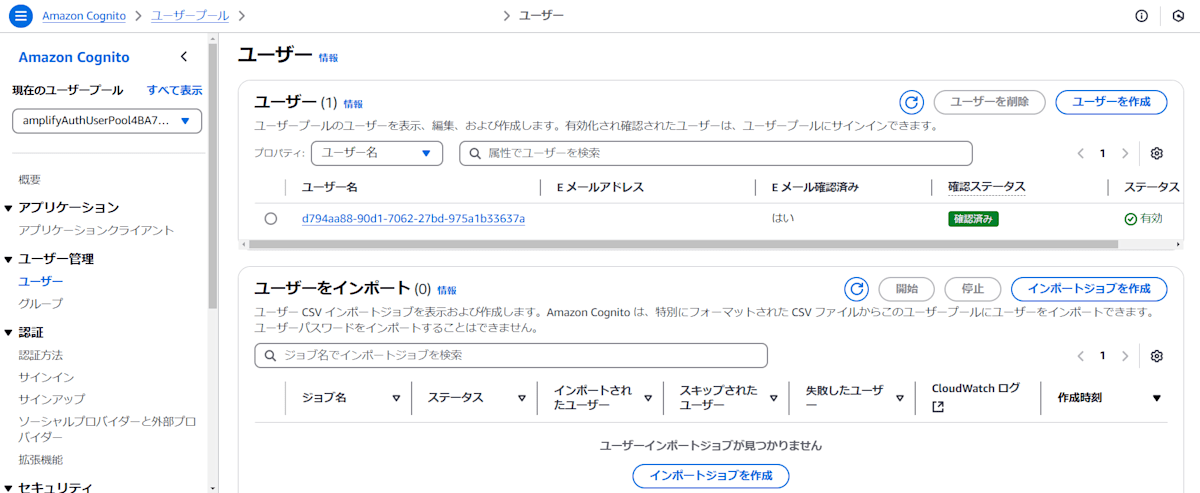
Cognitoのユーザプールも作成されていて
先ほどWebアプリ上で作成したユーザもしっかり存在している事が確認できました!

いいですね~。
補足
今回の実装だとURLさえ知っていれば、誰でもアカウントを作成して
アクセスできてしまいますので、追加で以下対応をおすすめします。
①
AWS Amplifyの設定でファイアウォールを設定する。
こちらはAmplifyでAWS Web Application Firewall (WAF) の設定が出来ます。
IPアドレス等でアクセスを制限できればより安全ですね!
国制限するだけでも国外からのDDos等も防ぐことが出来ますね!
②
今回ご案内したGit内のアプリのコードを調整して、
新規アカウントをWebアプリから作成できないようにすることで
Cognitoのコンソールからのみしかユーザ作成が出来なくなるので
こちらの方法も安全になりそうです!
あとがき
いかがでしたでしょうか。
こちらのWebアプリがあればAWSのマネジメントコンソールにアクセス等も不要で
ファイルの共有が簡単にできるようになります。
コードの改修は必要ですが、UIも自由に変更が出来ますので
フロントの知識があれば、カスタマイズをして、チームが使いやすいようなレイアウトにも出来ると思います。
また料金もS3とAmplifyのみを使っているだけなので、使い方によっては
GoogledriveやOneDriveを使うより、かなりお得になりそうですね~。
AWSって面白いですね。
今回の記事で一人でも多くの方がAWSを好きになってもらえると嬉しいです。
この記事は下記ドキュメントを参考にしています。
Discussion