.NET MAUIとMAUI Blazor Appで生体認証(指紋認証)を実装してみる(Android)
はじめに
Build 2022 にて現行のクロスプラットフォームである Xamarin.Forms の後継として、.NET MAUI(.NET Multi-platform App UI)が発表された。

ただし、リリースされたばかりということもあり、生体認証(指紋認証)を実装する知見があまりネットにはなかったため、備忘録としてまとめることにした。
以下のものを準備
- Visual Studio 2022 Preview
- MAUIの開発ワークロードをきちんとインストールしておく
- Android エミュレータも用意しておく(本稿ではPixel5を私用)
検証内容
今回検証する内容としては、MAUIをベースとする以下の2つのプラットフォームで指紋認証を実装。
- MAUI app(検証の際に参考にした文献)
- MAUI Blazor app
MAUI Blazor app について詳しくはこちら
MAUI での指紋認証の実装
Plugin.Fingerprintをインストール
MAUIプロジェクトを新規で立ち上げ、MAUIプロジェクトにNu GetでPlugin.Fingerprintをインストールする。バージョンは「プレリリースを含める」にチェックし、3.0.0-bet.1 をインストール。
Plugin.Fingerprint:https://www.nuget.org/packages/Plugin.Fingerprint/#supportedframeworks-body-tab
MAUIの環境設定
Xamarin.Formsで使用されていたパッケージをMAUIでも使えるように Xamarin.Android.X パッケージを Nu Get でインストール。インストール先は、MAUIプロジェクト>Dependencies>net6.0-android。
Android デバイスの生体認証機能にアクセスするために AndroidManifest.xml に以下を追記。
<uses-permission android:name="android.permission.USE_BIOMETRIC" />
<!-- only if you target android below level 28 -->
<uses-permission android:name="android.permission.USE_FINGERPRINT" />
また、MainActivity.cs に以下を宣言。
using Plugin.Fingerprint;
...
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
CrossFingerprint.SetCurrentActivityResolver(() => this);
}
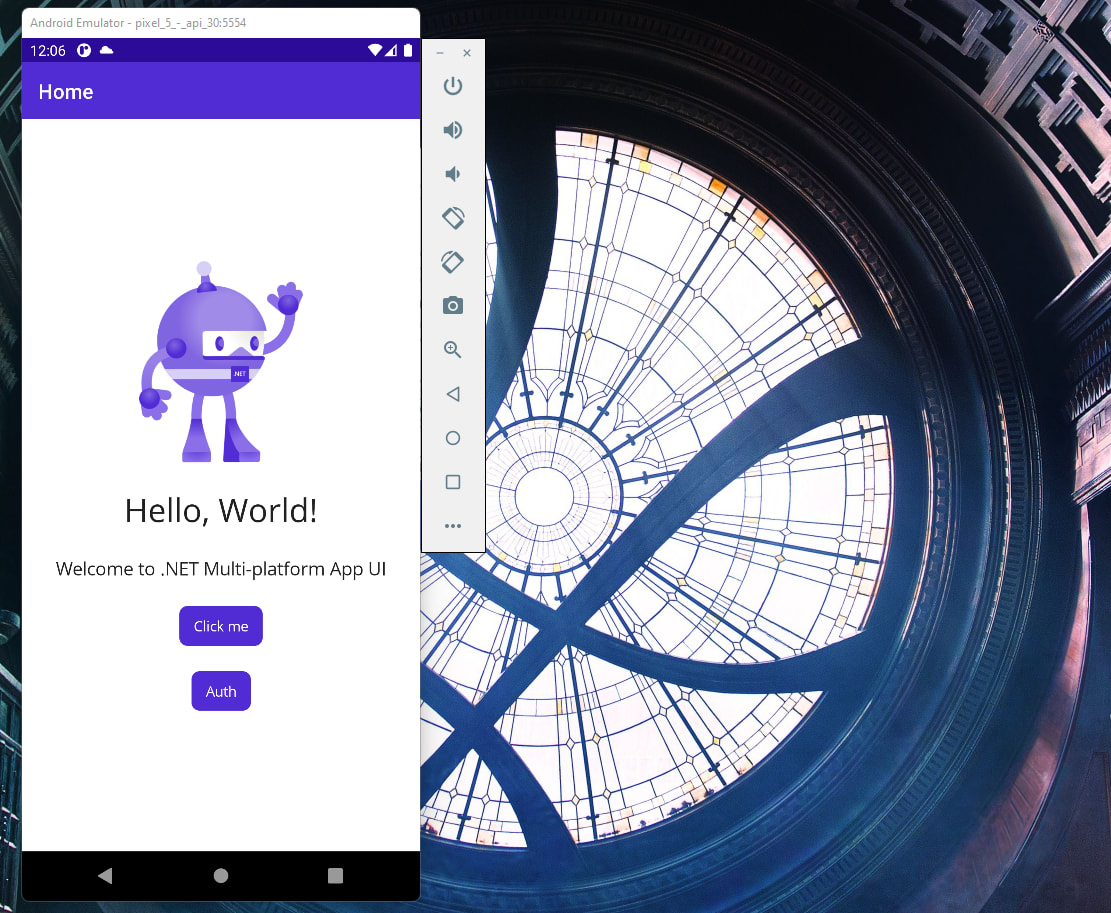
テンプレートのMainPage.xamlにボタンを作成
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Image
Source="dotnet_bot.png"
SemanticProperties.Description="Cute dot net bot waving hi to you!"
HeightRequest="200"
HorizontalOptions="Center" />
<Label
Text="Hello, World!"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Label
Text="Welcome to .NET Multi-platform App UI"
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Welcome to dot net Multi platform App U I"
FontSize="18"
HorizontalOptions="Center" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
<Button x:Name="AuthBtn" Text="Auth" Clicked="OnAuthClicked" HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
イベントハンドラをMainPage.xaml.csに実装
using Plugin.Fingerprint;
using Plugin.Fingerprint.Abstractions;
…
private async void OnAuthClicked(object sender, EventArgs e)
{
if (await CrossFingerprint.Current.IsAvailableAsync(true))
{
var request = new AuthenticationRequestConfiguration("Login!", "Access your account");
var result = await CrossFingerprint.Current.AuthenticateAsync(request);
if (result.Authenticated)
{
await DisplayAlert("Authenticated!", "Access granted", "OK");
}
else
{
await DisplayAlert("Not authenticated!", "Access denied", "OK");
}
}
else
{
await DisplayAlert("Failure", "Biometrics not available", "OK");
}
}
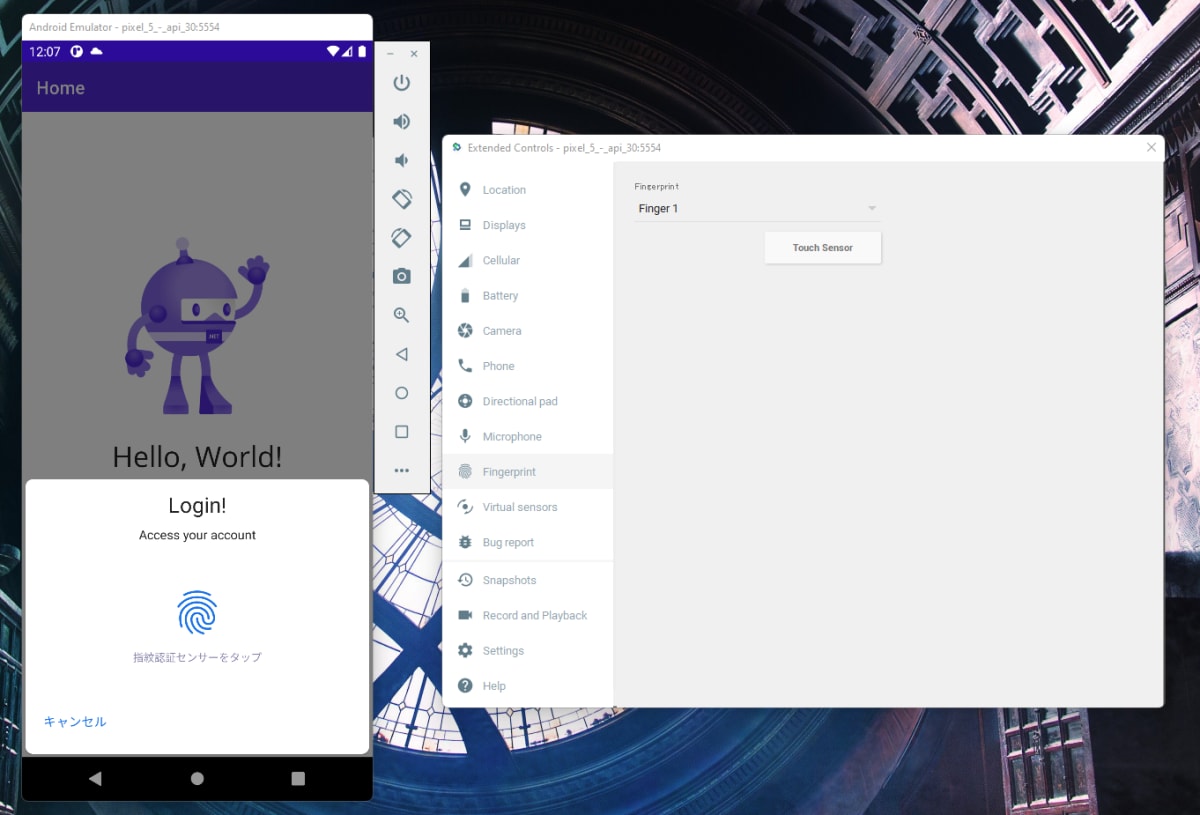
デバイス側で指紋認証を事前登録
デバイス側に指紋が登録されていない状態でアプリを実行すると認証は失敗するので、デバイス(エミュレータ)側で事前に登録しておく。
- Android OS内の[設定]に移動し、[セキュリティ]を選択します
- [デバイスセキュリティ]で[画面ロック]を選択し、PINを追加します
- [デバイスセキュリティ]で[指紋]を選択して指紋を追加します。
- エミュレータで指紋を追加するには、エミュレータ[…]をクリックして[指紋]を選択し、[センサーに触れる]ボタンを2回クリックします。2回クリックして、最後に[完了]をクリックします
MAUI の動作検証
アプリ起動

Auth ボタン押下

認証完了

MAUI のデモ動画はこちら
MAUI Blazor での指紋認証の実装
MAUI Blazor app の場合は、BlazorWebView コンポーネントとの関係性を考慮する必要があるため、ボタンを配置するステップ3にて、テンプレートのMainPage.xamlを以下のように修正してみる。
<ScrollView>
<VerticalStackLayout>
<BlazorWebView HostPage="wwwroot/index.html">
<BlazorWebView.RootComponents>
<RootComponent Selector="#app" ComponentType="{x:Type local:Main}" />
</BlazorWebView.RootComponents>
</BlazorWebView>
<Button x:Name="AuthBtn" Text="Auth" Clicked="OnAuthClicked" HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
MAUI Blazor の動作検証
Auth ボタン押下

認証完了

MAUI Blazor のデモ動画はこちら




Discussion