Rails で「API を作る」を体感しよう🌊
やること
この記事では、Ruby on Railsを使って簡単なAPIを作成します。最終的に、アクセスするとJSON形式のデータが返ってくるようにします。
前書き
railsを使ってWebアプリケーションを作ってきたみなさん!
Javascriptで非同期処理を学んできたみなさん!
- APIなんて作ったことないよ...
- APIは、世に既に出ているものを使うしかない
なんて思っていませんか?
...
そんなことはありません。
railsを使っていればAPIを作成していますし、APIは自分で作れます!
私自身最初は実感がなかったのですが、開発インターンを通じて実際にAPIを作成させて頂いた時に、腑に落ちました。それと同時に、できることがめちゃくちゃ増えたように感じます!
本当に初歩の初歩ですが、できた時の感動が忘れられないので、記事に残しておこうと思います。
今「まだrailsしか使えない」、「まだJavascriptしか使えない」人に、少しでいいのでその感動が伝わってくれるとめちゃめちゃ嬉しいです。
前提
- ターミナル or powerShellを起動できる人
- PCにRubyとRailsをインストールしてある人(できてない人はこの辺りの記事を見てやってみましょう)
- コードエディタ上でプロジェクトを開ける人(記事中ではvscodeを使っています)
- (Javascriptを勉強して非同期処理に触れたことがあると理解が深まるかもしれないです。)
環境
OS: macOS BigSur 11.3.1
Ruby: 2.6.3
Rails: 6.1.4
db: sqlite3
ブラウザ: chrome 96
手順
- railsプロジェクトを作る
- modelを作る
- 仮のデータを流し込む
- ルーティングを設定する
- コントローラを作る・記述する
- アクセスしてみる
それではやっていきましょう!!
①Railsプロジェクトを作る
まず、ターミナルで好きなディレクトリに移動して下記の実行します。
私は、rails-projectsというディレクトリを作ってそこで作業していきます。
$ rails new sample-api --api
以下のようになったら成功です。

成功したら、続いて下記のコマンドを打ちます。
$ cd sample-api
$ rails s
実行後このように表示されたら正常に動作しています。

その状態のまま、ブラウザを開いて
にアクセスしてみて下さい。
以下のような画面が出たらプロジェクトのインストールは完了です。
かわいいですね。

※「ctl + c」でrails sで立ち上げたものを止められます。
②modelを作る
プロジェクトのインストールが済んだら次は、データベースを扱えるようにセットアップしていきます。
今回は、Userモデルを作成していきます。
ターミナルで以下のコマンドを実行します。
$ rails g model User name:string age:integer hobby:string
以下のようにcreateとかいっぱい出ていたら成功です。

次に以下のコマンドを実行します。
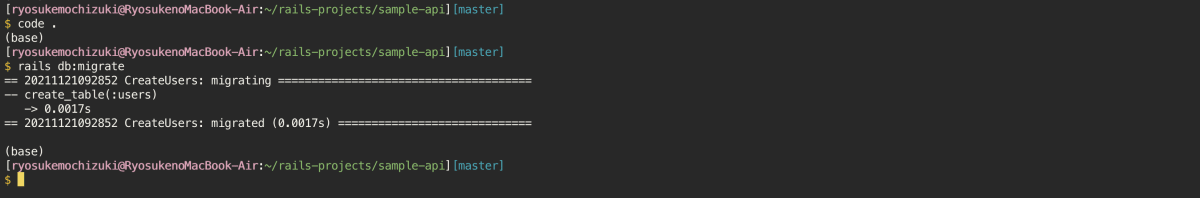
$ rails db:migrate
こんな感じでcreate_tableという文言が出ていたら成功です。

③仮のデータを流し込む
ここから少しコードエディタを使っていきます。
プロジェクトを開くと以下の画像のようになっていると思います。

この中の、dbの中にseeds.rbというファイルがあるので開いてください。
そして、最初から書いてある文言を削除し、下記のコードを貼り付けて下さい。
users = [
["たけし", 20, "サッカー"],
["さおり", 23, "バレー"],
["たろう", 22, "野球"]
]
users.each do |name, age, hobby|
User.create(name: name, age: age, hobby: hobby)
end
貼り付けて保存したら、ターミナルに戻って以下のコマンドを実行します。
$ rails db:seed
これで、データを挿入が完了しました。
Tips
データを流し込めているか確認するには、rails consoleを使うとお手軽に確認できます。
ターミナルで、
$ rails c --sandbox
を実行した後、
irb(main):001:0> User.all
を続けて実行すると、

上記のように、db/seeds.rbで記述した値が表示されることが確認できます。
※exitと打つとコンソールから抜けれます。
④ルーティングを設定する
続いてルーティングを設定していきます。
ルーティングを設定することで、指定したパスにアクセスすることが可能になります。
config/routes.rbを開いて下記のコードをdoとendの間に貼り付けて下さい。
resources :users, only: :index
これで設定は終わりです。
Tips
ルーティングが設定できているか確認したい時は、以下のコマンドを打つと確認できます。
$ rails routes
いろいろ出ているのですが、今回の設定の場合一番上の users GET /users(.:format) users#indexが出ていればちゃんと設定できています。

⑤コントローラを作る・記述する
データとルーティングを作ったので、次にアクセスしたら「何を返すか」の部分を作っていきます。
この部分をrailsではコントローラに記述します。
上のrails routesで確認した時に出てきた見出しを見てみると、controller#actionという見出しがあることが確認できると思います。
細かい説明は省きますが、簡単にいうと、/usersにアクセスした時は、users controllerのindex actionに記述した処理を実行しますね、ということです。
話を戻して、コントローラを作っていきます。下記のコマンドをターミナルで実行して下さい。
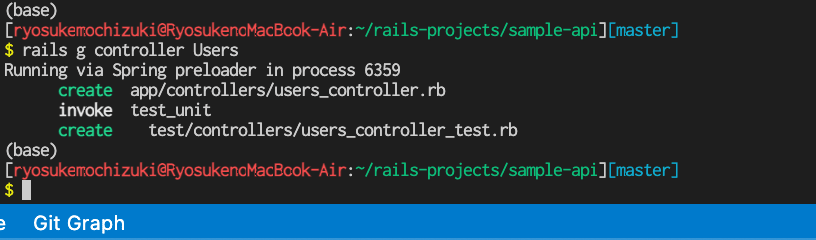
$ rails g controller Users
以下のような画面が出てきたらOKです。

ここまでうまくいったらまた少しエディタを使ってコードを加えていきます。
app/controllers/の中にusers_controller.rbというファイルがあると思うので、それを開いて下さい。
開いたら、下記のコードをclassとendの中に記述して下さい。
def index
users = User.all
render status: 200, json: { users: users }
end
上記のコードを少し解説すると、indexにアクセスが来たら、Userテーブルに合致する全てのデータを取ってきてusers変数に入れて下さい。取り終わったら、そのデータをjson形式で返します、ということです。
これでひとまずコントローラが完成しました。
⑥アクセスしてみる
これまでの手順がうまくいくと最低限ではありますが、実はよく使われる形式のAPIができています。
早速サーバーを立ち上げて、ブラウザからアクセスして見ましょう。
$ rails s
を実行して、ブラウザで、
にアクセスしてみると、、、

おおー!!
/usersにアクセスするとJSON形式で「仮のデータを流し込む」で入れたデータたちが帰ってきました!
成功です!
(Javascriptをちょっとかじった方なら、このデータ使えそう、って思いませんか?)
終わりに
いかがでしたでしょうか?
意外と簡単に作れるじゃんって思いませんでしたか?
今回は/usersだけでしたが、こんなノリでいろいろアクセスできるところを足していけば、APIを通じて、データを新規作成したり追加したりできます。
...
そしてこんな疑問が生まれた方もいるかもしれません。
「APIを作ることはできたけど、この画面に表示されているやつはどう使うんだ?JSONってなんなんだ...?」
学習し始めでそういった課題にぶつかった学生がいたらラッキーです。是非、大学生限定プログラミングコミュニティGeekSalon WebExpertコースの無料カウンセリングにきてみてください。
GeekSalonでは、完走率 80%以上、プロダクトは受講生の作りたいものを作り、時には学生メンターと併走しながら自分の力で 1 つアプリケーションを 3 ヶ月で完成させる経験を約 10 万円という低価格でご提供しています。
自分が講師をしている WebExpert コースでは、JavaScript の基礎から発展を学び、フレームワークの Vue.js を使った WEB アプリケーション開発をチームで行います。もちろん今回扱った API の使い方もカリキュラムに含まれています。
同じ目的を持った仲間と最高の3ヶ月を過ごしませんか?
私含め、WebExpertコースメンター一同あなたのご参加を心よりお待ちしております。
WebExpertコース特設ページ↓
Discussion