「見やすく・読みやすく・わかりやすいデザインのためのユニバーサルデザインの基礎」のメモ
2022 年 01 月 28 日(金)21:00〜23:00 に DTP Transit がユニバーサルデザインに関する勉強会を開催しました。
雰囲気
配信は YouTube と Zoom を使っていました。
CommentScreenを使ってニコニコ動画のようにコメントが流れていたり、
リアクションを取ることができたりしました。
ただ、スライドを読むだけでなく「〜を知っていますか」といったアンケートを取ったり、
司会者が余談を挟むなどみんなで作り上げていく印象がありました。
内容
前編と後編に分かれてユニバーサルデザインについて教えてくれます。
ユニバーサルデザインとは
性別や年齢、障害の有無などに関わらず、誰でも利用可能なデザインのことです。
似たような言葉にバリアフリーがありますが、
バリアフリーは既存の設計に対してバリア(障害)をフリーにする(取り除く)という思想であり、
ユニバーサルデザインは設計段階から誰でも利用可能にするという思想です。
たとえば、階段があったときに車椅子専用の昇降機を用意することは、
ベビーカーを押している人は利用できないのでバリアフリーなデザインになります。
そうではなく、エレベータを設計すると誰でも利用することができるので、ユニバーサルデザインとなります。
カラーデザイン
よい配色かどうかは目的によって変わるということをベースにしながら、
今回は読みやすい配色の仕方について教えてくれました。
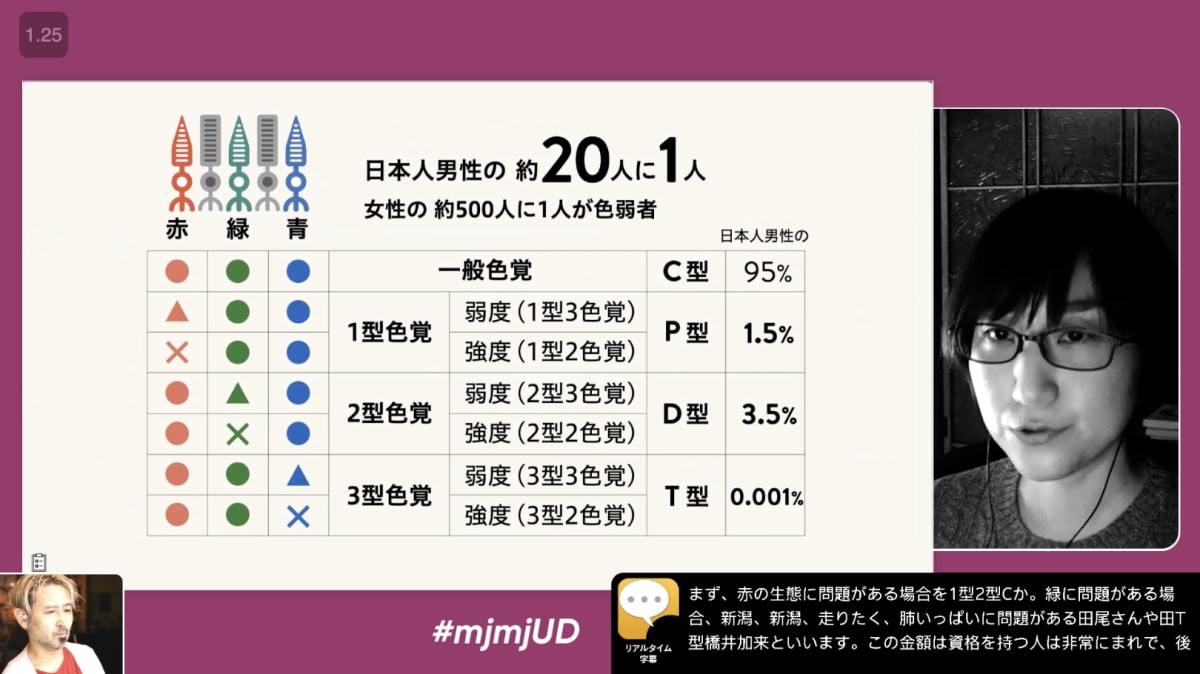
色弱には下記の 3 タイプがあります。
- 赤系が見えにくい人(P 型)
- 緑系が見えにくい人(D 型)
- 青系が見えにくい人(T 型)

T 型の人はそもそもの割合が少ないことや、T 型になる人は後天的になるため生活にあまり支障が出ないようです。
P 型の人や D 型の人は Illustrator や Photoshop を使うとシミュレーションができるのですが、
T 型の人はサンプルが少ないせいか未対応のようです。
P 型や D 型に配慮したデザインとして
- 色味をずらす
- コンストラスト比を強める
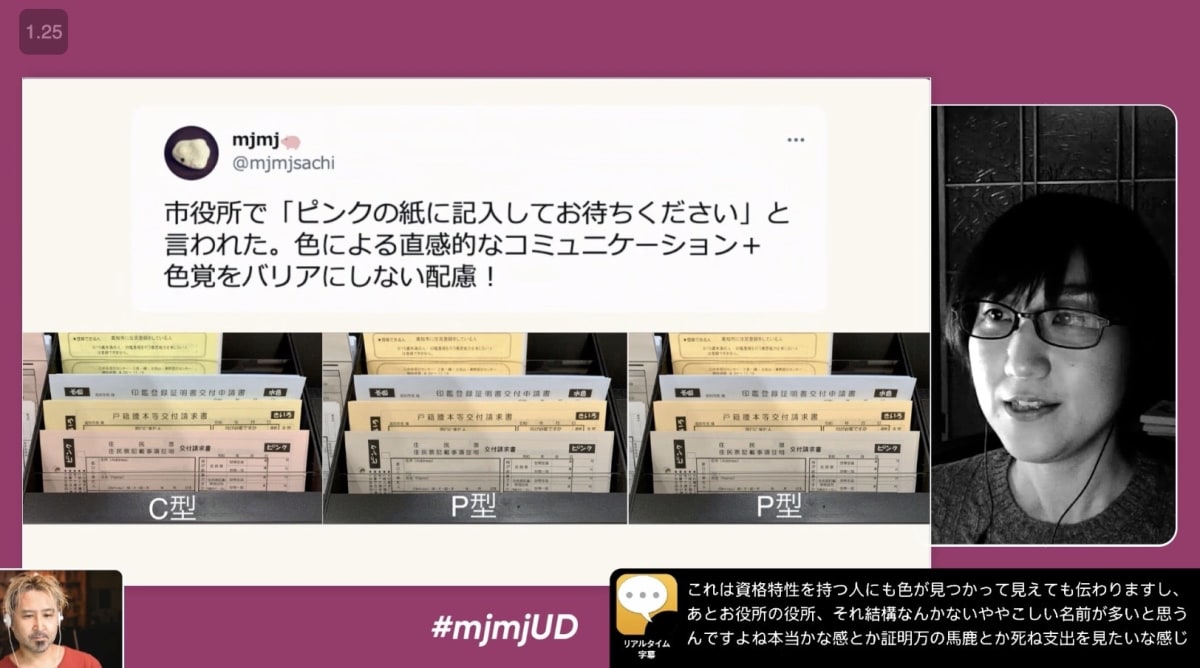
- 文字の情報を足す
といったことが挙げられます。

色味をずらす具体例として P 型の人は赤系が見えにくいためオレンジを少し足して見やすくするというものがあります。
文字の情報を足すといった具体例では、写真のように紙の色の名前を記載しておくというものがあります。
文字デザイン
文字のフォントや行間などの見た目の話やことばのデザインという読みやすさの話をしていました。
ことばのデザインでは、不要な文字を削除したり、表記揺れをなくしたりといった取り組みで、
読み手に理解しやすいような文章を書く工夫の話をされていました。
感想
デザイナーではないですが、ちょっとしたデザインを考える機会はプライベートでもあるので、
そのときに色を認識しづらい人にも意識した配色かということを考えながらデザインをしたいです。
抽象的な概念の説明で終わるのではなく、
具体例を交えながら色弱と呼ばれる人の色の見え方について
解説してくれるので、物の見方が変わるような気がしました。
また、コンストラストがわかりやすいツールや
色弱の人が見えにくい配色が視覚的にわかるツールなど
たくさんのツールも共有してくれました。
文章を書くこともデザインの一種ということで、
ブログを書くときも読みやすいような言い回しを意識していけたらと思います。
勉強会について
登壇者


Discussion