フロントエンド開発者が高機能な UI を最短で導入するための Web Components - Excel ライクなスプレッドシートの実装
フロントエンド開発者が高機能なグリッドやチャートなどの UI を実装する際に、サードパーティライブラリの導入は費用面、リソース面から検討するべきものです。しかし、現在レガシーな WEB アプリケーションを運用していて、Angular や React などの JS フレームワークの導入も推進したい場合、開発プランが肥大しすぎて実現が難しくなるかもしれません。
WEB 標準の技術である Web Components を利用すれば、今後どのようなフレームワークを採用した場合でも運用可能です。インフラジスティックスの提供している Web Components 対応の UI コンポーネント群のライブラリである Ignite UI for Web Components を利用して、高機能 UI を手軽に導入する方法をご紹介します。
Web Components とは
Web Components は再利用可能なカスタムな HTML 要素(カスタムエレメンツ)を作成することが出来る技術です。<p> タグや <span> タグのように、たとえば <todo-list> タグのような形で、事前に定義されたカスタムエレメンツを HTML に配置して利用することが可能です。
また、<todo-list title="タスク"> のようにプロパティを設定してより自由度を持たせることも出来ます。カスタムエレメンツにはスタイルや JavaScript が隠蔽化されているため、アプリケーション全体のスタイルシートやJavaScript との相互の影響を考える必要はありません。
Web Components / Ignite UI for Web Components の利点
Web Components 及び Ignite UI for Web Components を利用することの利点をいくつかの視点から考えてみます。
導入の障壁が低い
開発しているアプリケーションに表形式でデータ一覧を表示するようなページがあり、このページにソート機能やフィルタ機能を追加したいニーズがあるとします。Web Components であればそのページの HTML に用意したカスタムエレメンツを配置し、JavaScript ファイルを1つ読み込むだけで導入が完了します。変更箇所が少なく、前述の通りスタイルや JavaScript の処理が隠蔽されているので、アプリケーションに及ぼす影響を考える必要がほとんどないという意味でも手軽に導入できます。
依存ライブラリがない
例えば jQuery と比較した場合、jQuery ベースのサードパーティライブラリを利用する際には、jQuery 自体の読み込みも必要になります。Web Components は依存ライブラリがないので HTML のソースをよりシンプルに保つことができます。
Ignite UI のライセンスで Angular 用コンポーネント、Blazor 用コンポーネントなども利用可能
Ignite UI のライセンスには Ignite UI for Web Components のほか、Ignite UI for Angular や Ignite UI for Blazor など、すべての Ignite UI 製品が含まれており、また開発するアプリの数などに制限がありません。したがって、例えばレガシーな WEB アプリケーションの特定の UI を Ignite UI for Web Components でまず実装し、その後フレームワークを Angular として刷新し、Web Components で実装したコンポーネントを Ignite UI for Angular のコンポーネントで置き換えるといったことが追加費用なしで可能です。Ignite UI for Web Components の利用経験があれば他の Ignite UI コンポーネントの利用の際の理解もかなりスムーズになります。
Ignite UI for Web Components の Excel ライクなスプレッドシートコントロールを手軽に実装する
それでは実際に Ignite UI for Web Components の Excel ライクなスプレッドシートコントロールをカスタムエレメンツとしてHTMLに配置して利用する流れを見てみましょう。
(製品を購入していなくても同じ手順でトライアル版の利用が可能です)
Node.js と Visual Studio Code がインストールされている開発環境を前提に進めます。
新規プロジェクトの作成・ライブラリのインストール
コマンドラインから以下の手順で wc-spreadsheet という新規プロジェクトを作成し、各種ライブラリをインストールしていきます。最後にプロジェクトを Visual Studio Code で開いてエディタでの作業ができるようにしておきます。
> mkdir wc-spreadsheet #新規ディレクトリの作成
> cd wc-spreadsheet #作成したディレクトリに移動
> npm init -y #npm を初期化
> npm install webpack webpack-cli typescript css-loader ts-loader --save-dev #開発に必要なライブラリのインストール
> node_modules/.bin/tsc --init #TypeScript の初期化
> npm install @webcomponents/custom-elements #カスタムエレメンツのポリフィルをインストール
> npm install igniteui-webcomponents-core igniteui-webcomponents-spreadsheet #Ignite UI for Web Components のインストール
> code . #Visual Studio Code で開く
tsファイルの作成・ビルド設定
新規に src ディレクトリを作成し、Spreadsheet.ts ファイルを新規作成し配置します。中身は以下のように非常にシンプルです・
import { IgcSpreadsheetModule } from 'igniteui-webcomponents-spreadsheet'; //Spreadsheet モジュールのインポート
import { ModuleManager } from 'igniteui-webcomponents-core'; //モジュールマネージャーのインポート
// モジュールマネージャーに Spreadsheet モジュールを登録
ModuleManager.register(
IgcSpreadsheetModule
);
次に、webpack.config.js という webpack 用のコンフィグファイルを新規作成してプロジェクトルートに配置し、以下のように記述します。
const path = require('path')
module.exports = {
entry: path.resolve(__dirname, "./src/Spreadsheet.ts"),
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'Spreadsheet.js'
},
module: {
rules: [
{ test: /\.css$/, use: 'css-loader' },
{ test: /\.ts$/, use: 'ts-loader' }
]
},
resolve: {
extensions: ['.js', '.ts', '.html', '.scss'],
modules: ['node_modules'],
},
}
最後に package.json ファイルを編集し、以下のようにビルドスクリプトを含める形にします。
"scripts": {
"build": "webpack --mode=production"
},
ビルドを実行し、動作確認をする
コマンドラインからビルドコマンドを実行します。
> npm run build
ビルドが完了すると、新たに dist/Spreadsheet.js というファイルが生成されています。このファイルを読み込んで HTML を作成します。
適当な場所(本記事ではプロジェクトルート)に新たに index.html ファイルを作成し、以下のように記述します。
<html>
<head>
<title>スプレッドシート - Ignite UI for Web Components</title>
</head>
<body>
<igc-spreadsheet id="spreadsheet" height="500px" width="100%">
</igc-spreadsheet>
<script src="dist/Spreadsheet.js"></script>
</body>
</html>
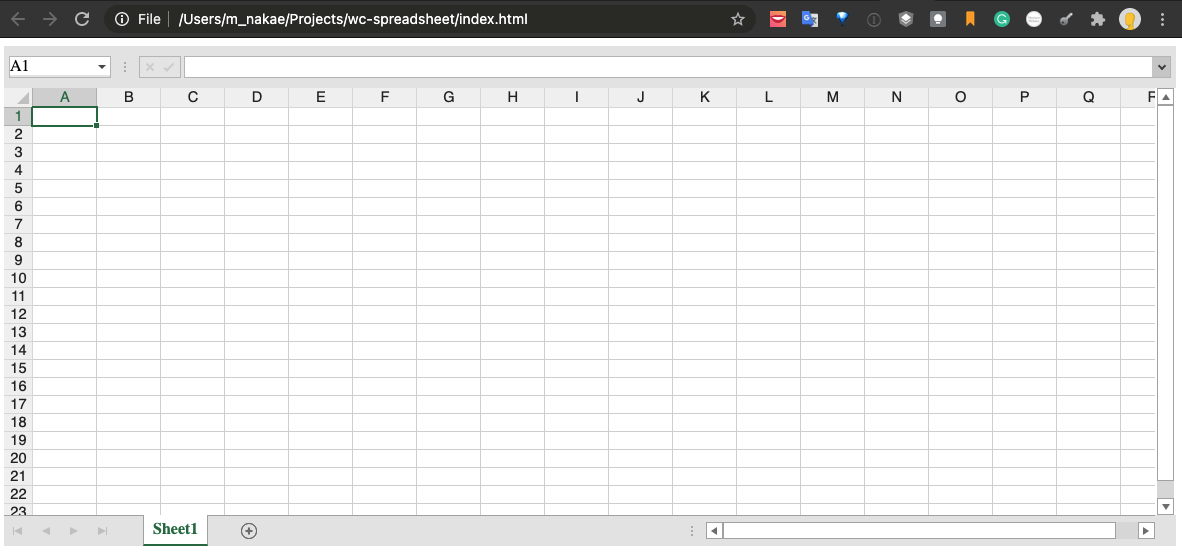
保存をした後、ブラウザで index.html を開くと以下のように表示されます。
まとめ
このように、ブラウザ上でスプレッドシートの機能を実現するような複雑なUI部品をとてもシンプルな形で HTML に配置することが出来ました。 Web Components は現在の WEB 開発においてメインで利用されているものではありませんが、その思想は大きな可能性を秘めており、また WEB 標準の技術であるという点から我々も注目しているものの一つです。
オンラインによる無料相談会を実施しています。
本記事で紹介した Web Components の導入に関するご質問などありましたら、無料のオンライン相談会をぜひご利用ください。弊社製品そのものに関するご相談だけでなく、システム開発における様々なご相談にできる限りお答えいたします。以下のページからご希望の日時を指定してご予約いただけます。
無料相談会ご予約フォーム

Discussion