チャートコントロールを設置しよう - Ignite UI for React で始めるフロントエンド開発
本記事では、アプリケーション開発におけるフロントエンド構築のための JavaScript ライブラリ React の入門記事として、新規 React プロジェクトの作成から、簡単なアプリケーションの構築を行なっていきます。
アプリケーションの構築には弊社開発ツールの Ignite UI for React を利用して、高機能なグリッドやチャートコントロールを、簡単に実装していきます。
以下の記事では、Ignite UI for React のコントロールを組み込んだデータ可視化ダッシュボードのサンプルアプリケーションについて紹介しています。こちらもぜひご覧ください。
React で作るコロナウイルスのデータ可視化ダッシュボード
今回は、縦棒チャートとドーナツチャートという2種類のチャートコントロールを組み込んでいきます。
事前準備
前回の記事をご参照いただき、ダミーデータを生成してグリッドコントロールへのバインドができた状態にしてください。
グリッドコントロールを設置しよう - Ignite UI for React で始めるフロントエンド開発 - ②
Ignite UI for React チャートモジュールのインポート
Ignite UI for React の チャートコントロールを利用するためにモジュールをインポートする記述を行う必要があります。App.tsx を開き、以下のように追記します。
import React from 'react';
import logo from './logo.svg';
import './App.css';
import { SampleDataService } from './SampleDataService';
import { IgrDataGridModule } from 'igniteui-react-grids';
import { IgrDataGrid } from 'igniteui-react-grids';
import { IgrTextColumn,IgrImageColumn,IgrNumericColumn,IgrDateTimeColumn } from 'igniteui-react-grids';
import { IgrGridColumnOptionsModule } from 'igniteui-react-grids';
// データチャート用 axis' modules:
import { IgrNumericYAxis } from 'igniteui-react-charts';
import { IgrCategoryXAxis } from 'igniteui-react-charts';
// データチャート用 series' modules:
import { IgrColumnSeries } from 'igniteui-react-charts';
// データチャート用 modules:
import { IgrDataChart } from 'igniteui-react-charts';
import { IgrDataChartCoreModule } from 'igniteui-react-charts';
import { IgrDataChartCategoryModule } from 'igniteui-react-charts';
// ドーナツチャート用 modules:
import { IgrDoughnutChartModule } from 'igniteui-react-charts';
import { IgrDoughnutChart } from 'igniteui-react-charts';
// ドーナツチャート用 series' modules:
import { IgrRingSeriesModule } from 'igniteui-react-charts';
import { IgrRingSeries } from 'igniteui-react-charts';
// register() メソッドの実行
IgrDataChartCoreModule.register();
IgrDataChartCategoryModule.register();
IgrDoughnutChartModule.register();
IgrRingSeriesModule.register();
IgrDataGridModule.register();
IgrGridColumnOptionsModule.register();
縦棒チャートの設置
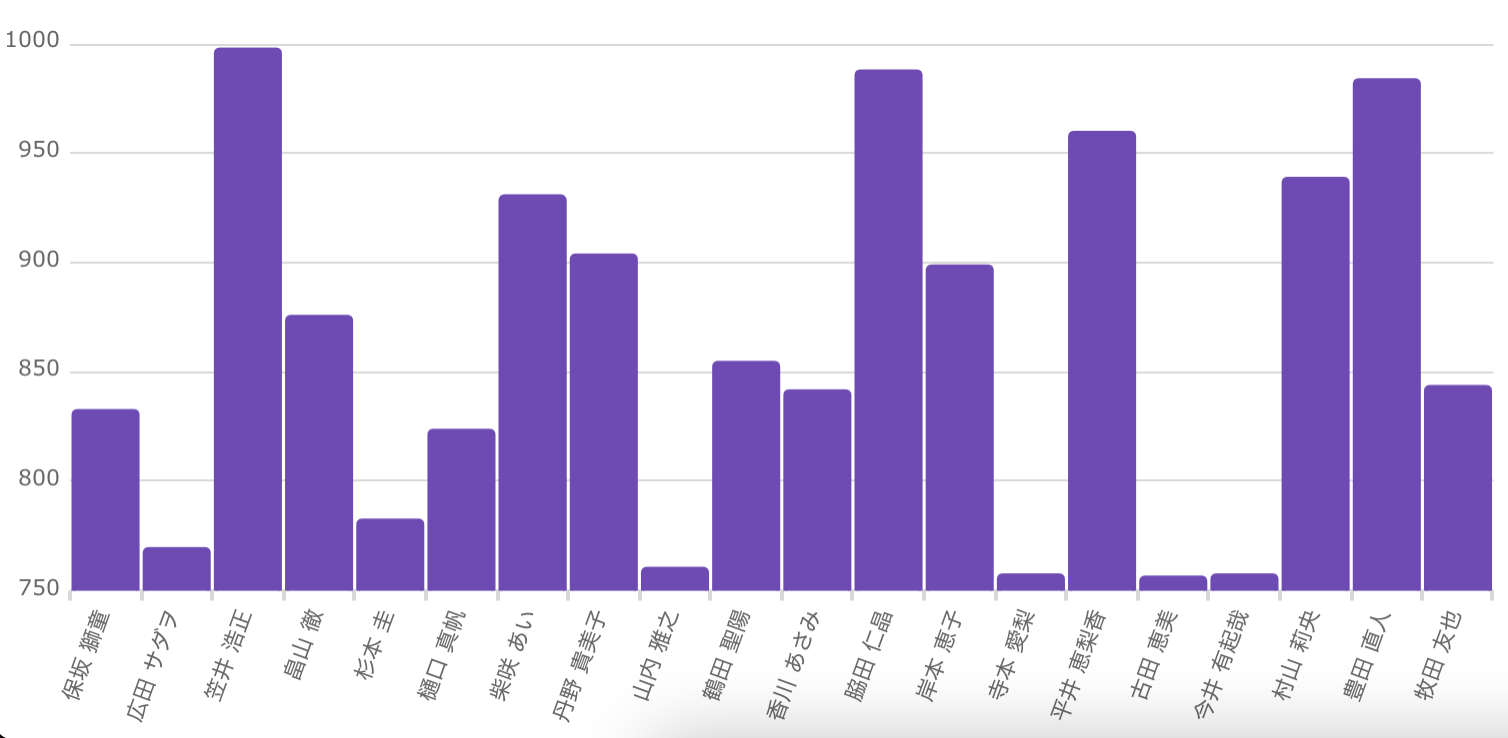
前回用意したデータサービスを利用して、各プレイヤーのスコアを棒グラフの大きさとして可視化します。スコアの高いプレイヤー、低いプレイヤーを瞬間的に判別できるようになります。App.tsx の App() 関数を以下のように変更します。
function App() {
const data = SampleDataService.generateData();
return (
<div style={{height: "100%", width: "100%" }}>
<IgrDataGrid
height="50vh"
width="100%"
rowHeight="60"
defaultColumnMinWidth="110"
isColumnOptionsEnabled="true"
dataSource={data}>
</IgrDataGrid>
{/* チャート描画領域 */}
<div style={{height: "50vh", width: "100%", paddingTop: "1em", boxSizing: "border-box", display: "flex" }}>
{/* データチャート */}
<IgrDataChart
dataSource={data}
width="60%"
height="100%">
{/* 軸 */}
<IgrCategoryXAxis name="xAxis" label="name" labelAngle="290" interval="1" />
<IgrNumericYAxis name="yAxis" />
{/* シリーズ */}
<IgrColumnSeries
name="series1"
xAxisName="xAxis"
yAxisName="yAxis"
valueMemberPath="score" />
</IgrDataChart>
</div>
</div>
);
}
<IgrDataChart dataSource={data}></IgrDataChart> という形で、dataSource プロパティに {data} をバインディングします。また、データチャートを設置する場合は、縦軸横軸をデータのどのキーに基づいて構成するかという設定と、どの種類(シリーズ)のチャートを表示するかという設定を行います。
今回は、<IgrColumnSeries> を用いて縦棒(カラム)チャートを利用していますが、折線チャートや散布チャートなどを利用することもできます。
実行してみると以下のようになります。
ドーナツチャートの設置
続いてドーナツチャートの設置を行います。ドーナツチャートは全体に対して、確認したいデータの割合がどのくらいかを可視化する際に適しています。レッド、ブルー、グリーン、各チーム毎のスコアを合算して、どのチームが優勢かを確認してみます。
まず、SampleDataService.ts にreturnTeamsScore()メソッドを追加して、各チーム毎の合計スコアを返却するようにします。
public static returnTeamsScore(data:any[]) {
const mergedData = Array.from(data.reduce(
(m, {team, score}) => m.set(team, (m.get(team) || 0) + score), new Map()
), ([team, score]) => ({team, score}));
return mergedData.sort(function(a, b) {
if (a.team > b.team) {
return -1;
} else {
return 1;
}
});
}
次に、App.tsx の App() 関数を以下のように変更します。
function App() {
const data = SampleDataService.generateData();
const dataByTeam = SampleDataService.returnTeamsScore(data);
return (
<div style={{height: "100%", width: "100%" }}>
<IgrDataGrid
height="50vh"
width="100%"
rowHeight="60"
defaultColumnMinWidth="110"
isColumnOptionsEnabled="true"
dataSource={data}>
</IgrDataGrid>
{/* チャート描画領域 */}
<div style={{height: "50vh", width: "100%", paddingTop: "1em", boxSizing: "border-box", display: "flex" }}>
{/* データチャート */}
<IgrDataChart
dataSource={data}
width="60%"
height="100%">
{/* 軸 */}
<IgrCategoryXAxis name="xAxis" label="name" labelAngle="290" interval="1" />
<IgrNumericYAxis name="yAxis" />
{/* シリーズ */}
<IgrColumnSeries
name="series1"
xAxisName="xAxis"
yAxisName="yAxis"
valueMemberPath="score" />
</IgrDataChart>
{/* ドーナツチャート */}
<IgrDoughnutChart height="100%" width="40%">
<IgrRingSeries
name="ring1"
dataSource={dataByTeam}
labelMemberPath="team"
brushes="#f44336,#2196F3,#4CAF50"
valueMemberPath="score"/>
</IgrDoughnutChart>
</div>
</div>
);
}
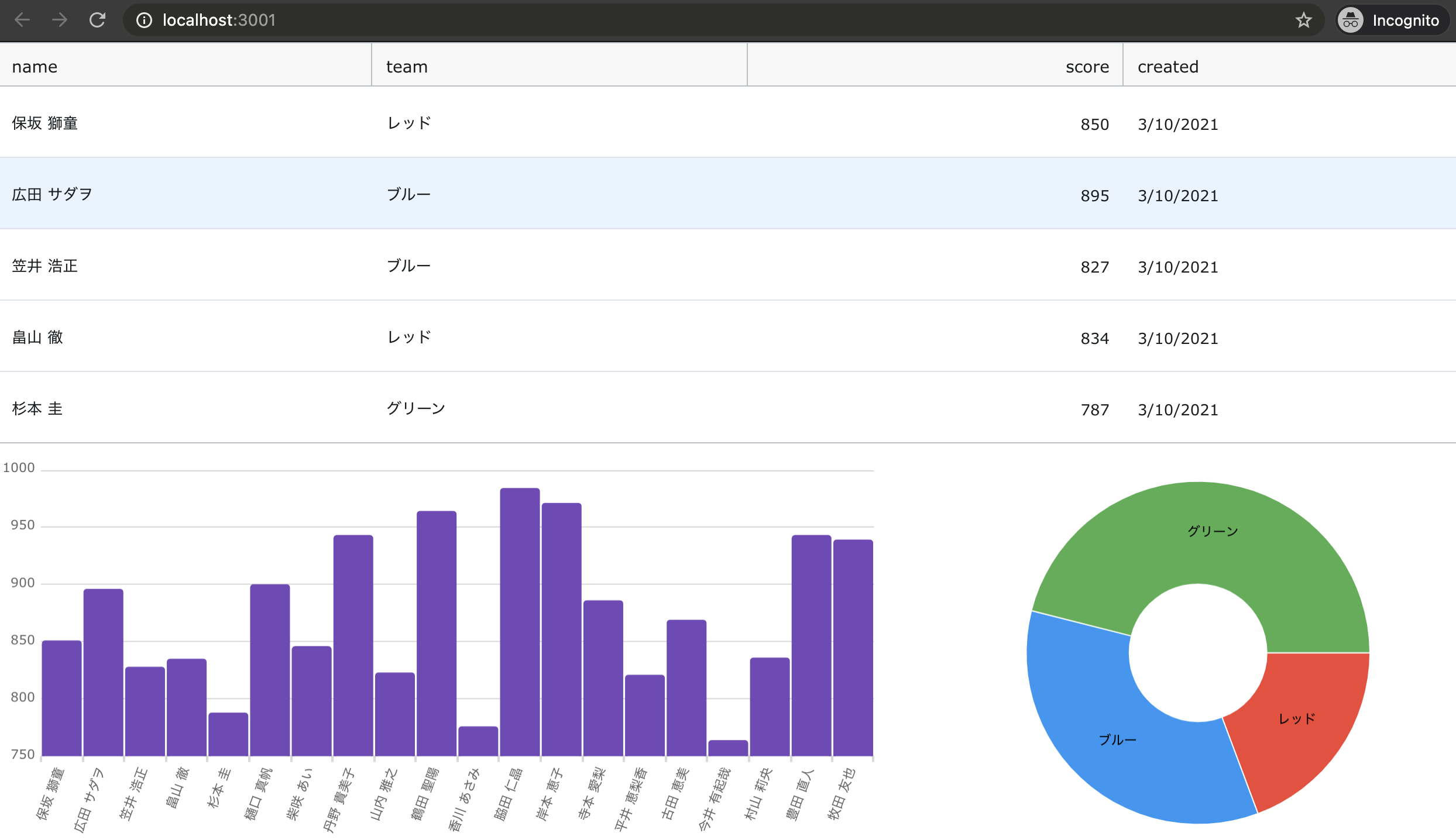
<IgrRingSeries> に対してデータソースのバインドが行われている点を確認してください。また、ラベルとしてチーム名を表示するように labelMemberPath プロパティで設定し、各チーム名に合わせた色をドーナツチャートで使用するように brushes プロパティで定義しています。
正しく実装されればアプリケーションを実行した際の最終はイメージは以下のようになります。
まとめ
今回はチャートコントロールの設置を行いました。とても簡単にチャートの表示が出来ることがわかるかと思います。また、グリッドとチャートコントロールを組み合わせて配置することで簡単なダッシュボードのようなアプリケーションを作成することができました。
すでにグリッドコントロールを利用していて、まだチャートコントールは未使用という場合は、ぜひデータ可視化のためにチャートコントロールの導入もお試しください。本記事で紹介したようにグリッドに利用しているものと同じデータをバインドするだけで簡単にチャート表現をすることができます。
Ignite UI for React トライアル版を利用するには
Ignite UI for React はトライアル板での試用が可能です。
トライアルのダウンロードはこちら
また、こちらのページ よりアカウントの作成を行っていただければ、実際にサブスクリプションをお持ちの場合と同じ内容のテクニカルサポートをご利用いただくことが出来ますのでぜひご利用ください。(初回利用より30日間)
また、製品をご購入をご検討のお客様は こちらのページ よりお気軽にお問い合わせください。そのほか、製品デモや、弊社製品そのものに関するご相談だけでなく、システム開発における様々なご相談も実施可能な 無料相談会 も随時受け付けています。



Discussion