クラウド型ビジュアルUIエディタ「Indigo.Design App Builder」でローコード開発 #2レイアウトを理解する
本記事ではインフラジスティックスのクラウド型ビジュアルUIエディタ「Indigo.Design App Builder」を利用してローコード開発を行う方法についてご説明します。連載形式となっておりますので #1 から確認いただくことをおすすめします。
「Indigo.Design App Builder」でローコード開発記事一覧
Indigo.Design App Builder は「Design to Code」をコンセプトにしたプロダクト
本記事では Indigo.Design App Builder でローコード開発を行う際に理解が必要となるレイアウトの仕様に関して解説しますが、まずは前提となる製品コンセプトを見ていきましょう。
Indigo.Design App Builder にはローコード開発ソリューションとして「Design to Code(デザインから開発まで)」をワンストップで行うというコンセプトがあります。ビジュアルUIエディタで組み立てたデザインを最終的にはウェブアプリケーションのソースコードとして出力するため、WEB開発における CSS の Flex レイアウトの考えを基本としてアプリケーションを構築していきます。この点が慣れていない方にとっては少しわかりにくいポイントになると思いますので詳しく説明していきます。
▽Design to Code ソリューションの Indigo.Design App Builder

Flex レイアウト
Flex レイアウトの基本は、あるコンテナに対して、行(水平)方向にコンポーネントを配置するか、列(垂直)方向にコンポーネントを配置するかの指定です。
入れ子構造で組み合わせることで、複雑なレイアウト表現も実現することができます。
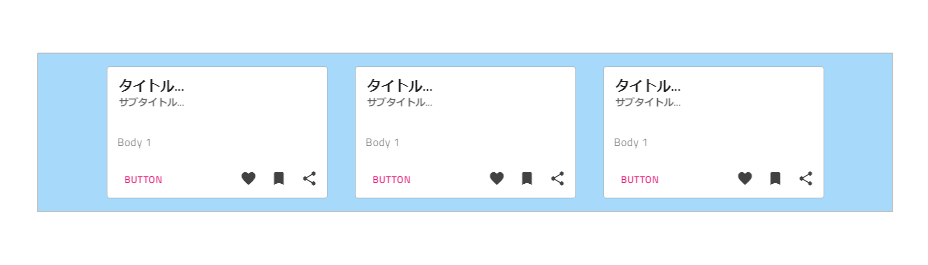
▽行レイアウト(Row layout):水色のコンテナに対して中身のコンポーネントが水平方向に並ぶ

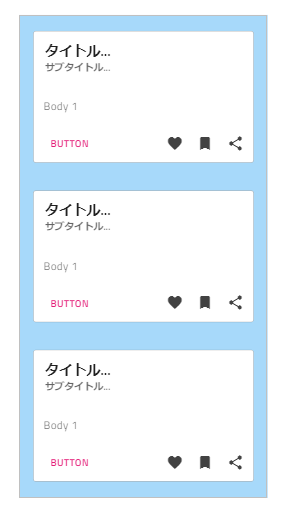
▽列レイアウト(Column layout):水色のコンテナに対して中身のコンポーネントが垂直方向に並ぶ

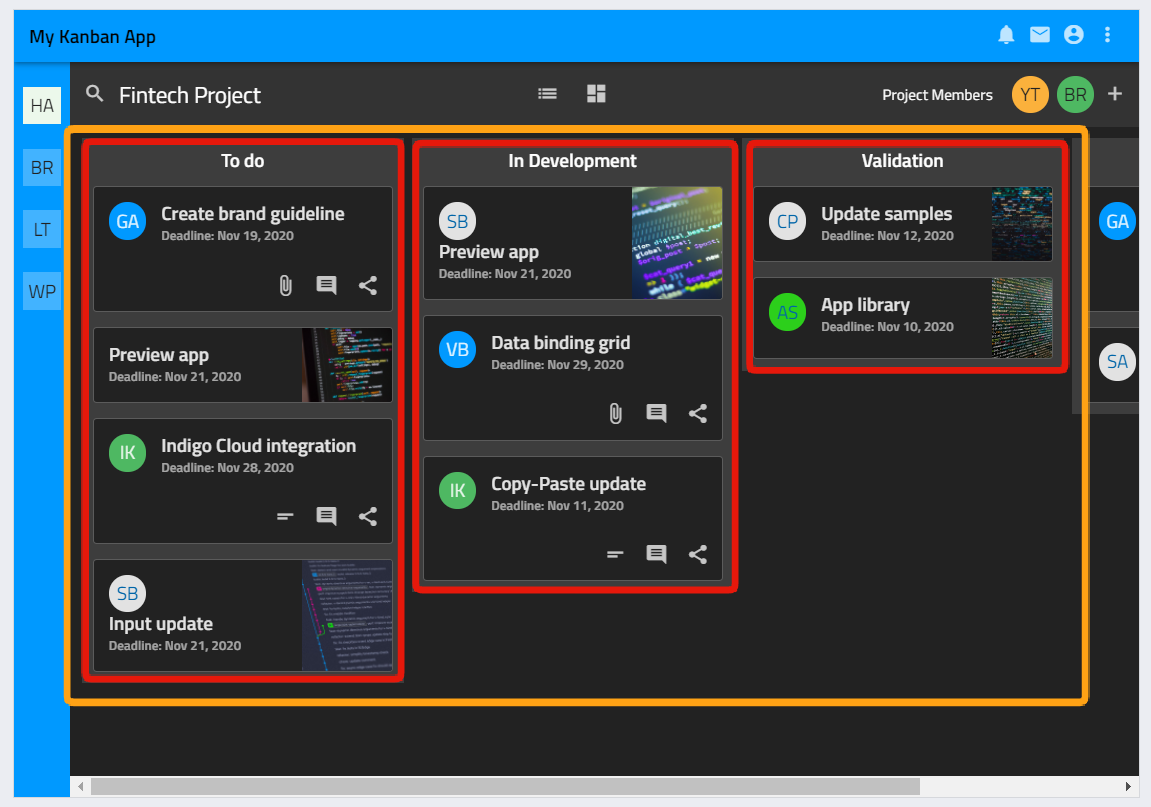
▽入れ子構造の例:赤枠の列レイアウトコンテナを、オレンジ枠の行レイアウトコンテナが内包している

このようにレイアウトの方向を設定し、更に上下左右のアラインメント設定や余白の設定を行うことで細かなレイアウトの調整が可能になります。実際にレイアウトの調整を行いながらログイン画面を作成してみましょう。
ログイン画面を作成する
コンテナを配置し、レイアウトを設定する
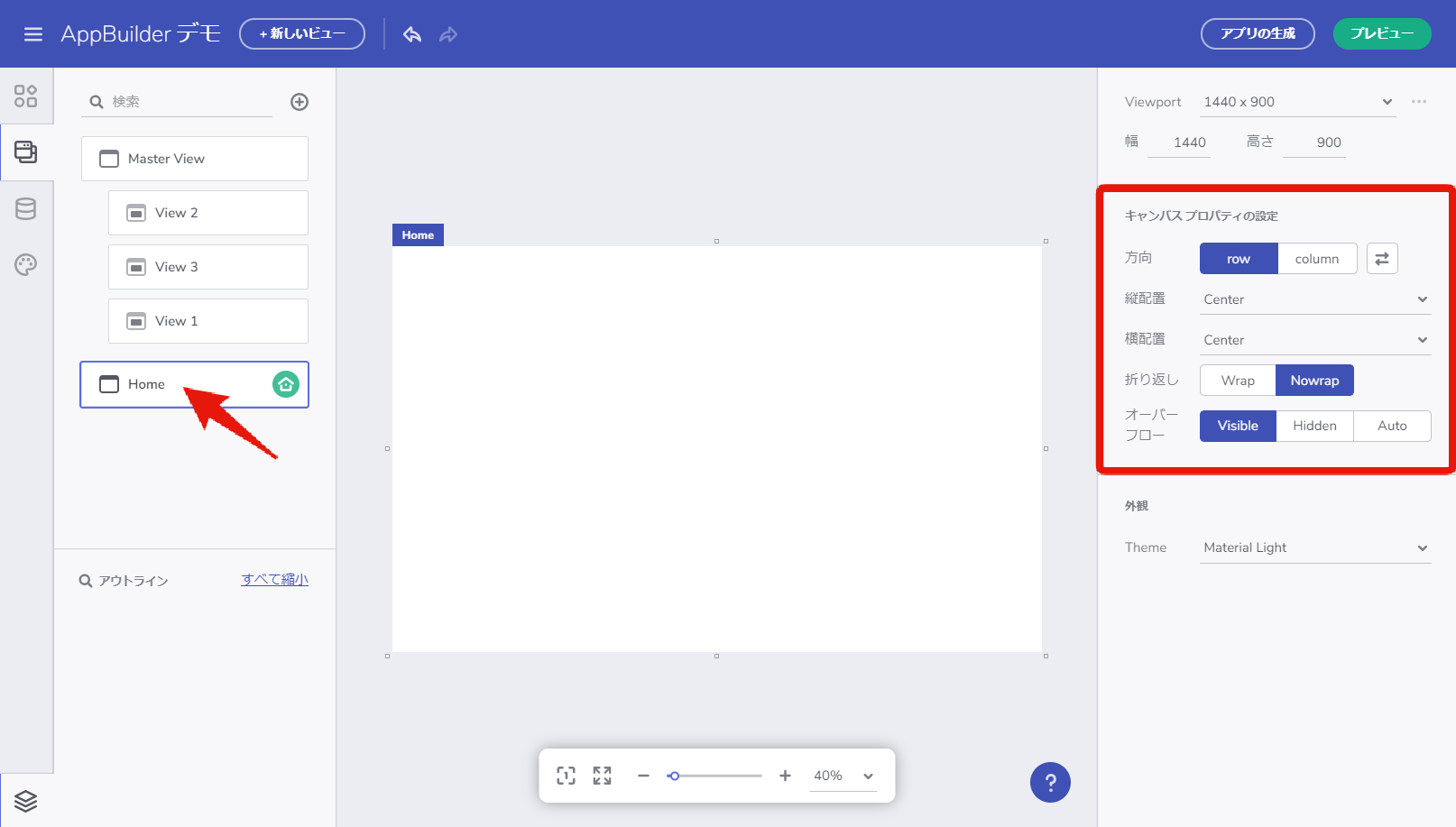
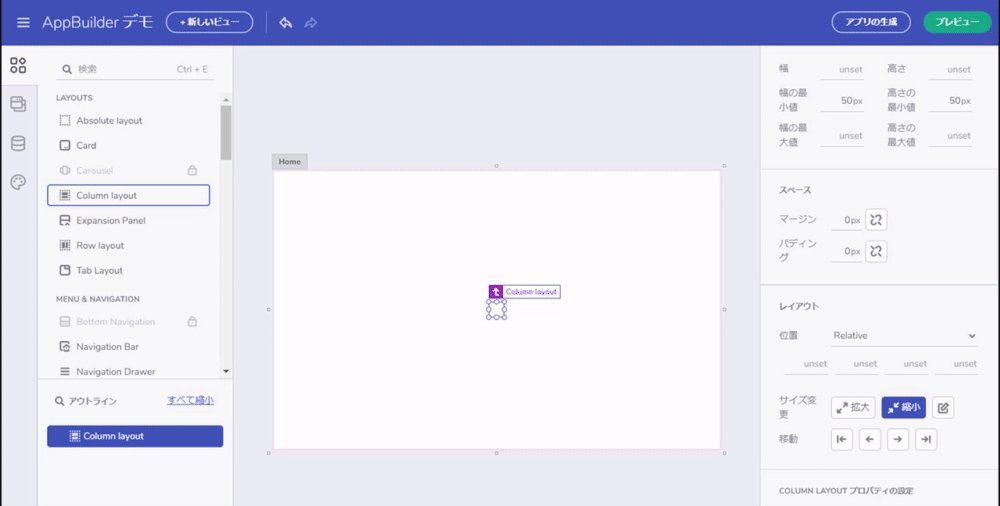
前回の記事で作成した Home というマスタービューにログイン画面を構成していきます。ビュータブで Home ビューを選択した状態で右側のプロパティパネルを確認します。ビュー自体もひとつのコンテナとして Flex レイアウトの定義がされていますので、プロパティパネルで方向などを指定することができます。
以下のように方向は初期値の row のままで、縦・横配置を Center に指定しました。これでこのビューに配置したコンポーネントが上下左右に対して中央に位置するようになります。
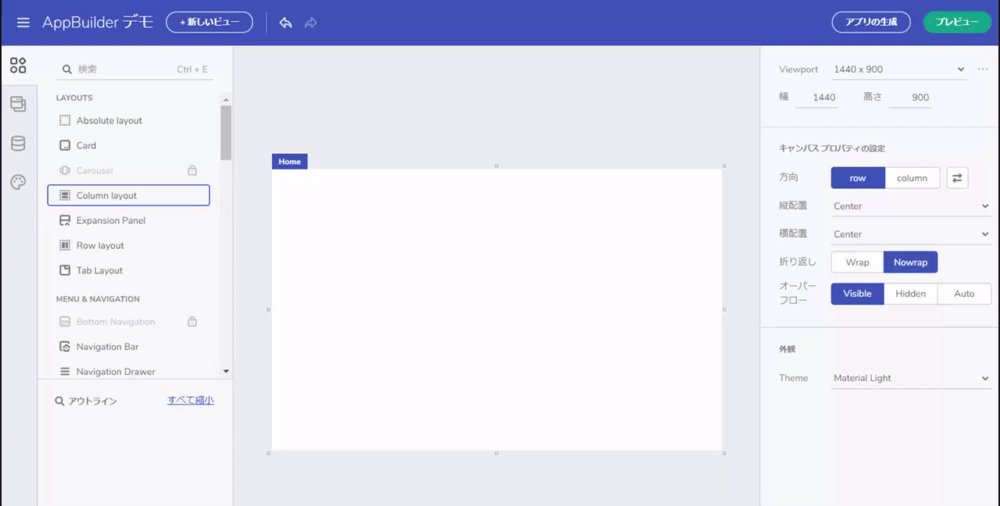
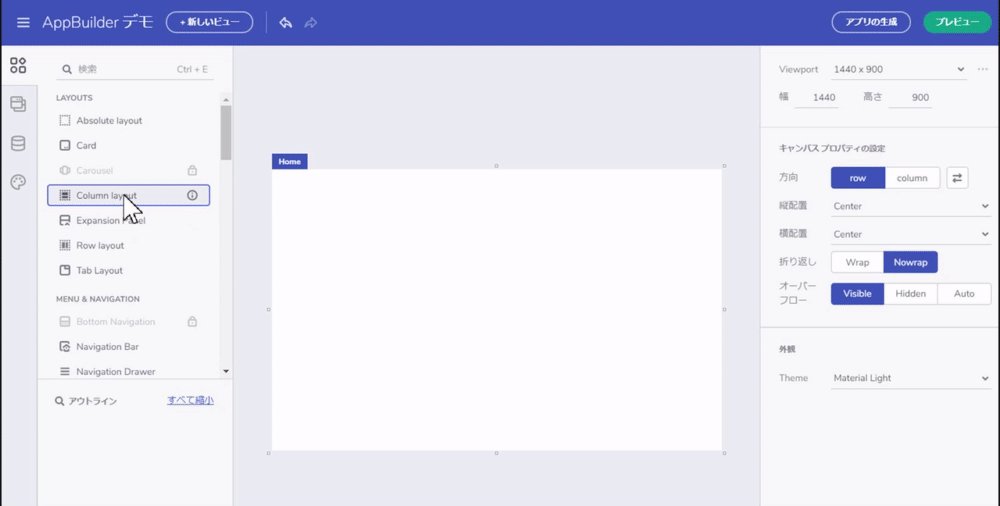
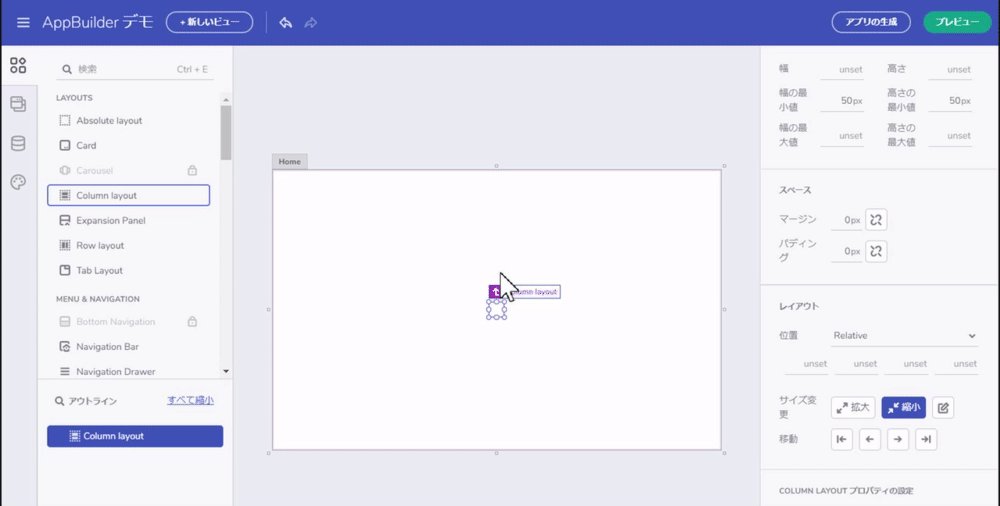
ではビューに対して列レイアウト(Column layout)のコンテナを新規に追加してみましょう。コンポーネントタブを表示し、表示されるコンポーネントの一覧から Column layout コンポーネントを、真ん中のキャンバスエリアにドラッグアンドドロップします。
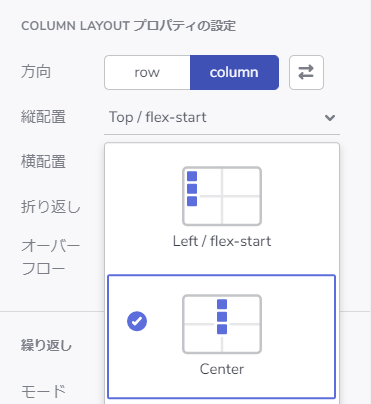
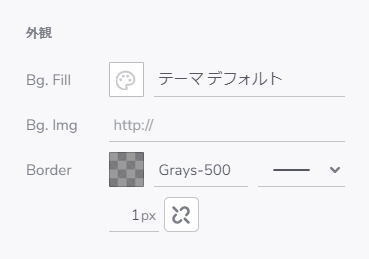
次に追加した列レイアウトコンテナの設定を行います。以下のようにパディングと横配置、枠線の設定を行いました。
これでコンテナのレイアウト設定は完了です。次にログイン画面を構成するコンポーネントを配置していきます。
ログイン画面用のコンポーネントを配置する
先ほど列レイアウトのコンテナを配置しましたので、このコンテナの中にコンポーネントを追加していくと、垂直方向に連なって表示されることになります。
今回ログイン画面を構成する要素として上から、
- ロゴ画像(Image)
- ID入力フィールド(Input Group)
- パスワード入力フィールド(Input Group)
- ログインボタン(Button)
- パスワード再発行リンク(Link)
※括弧内は App Builder 上のコンポーネント名
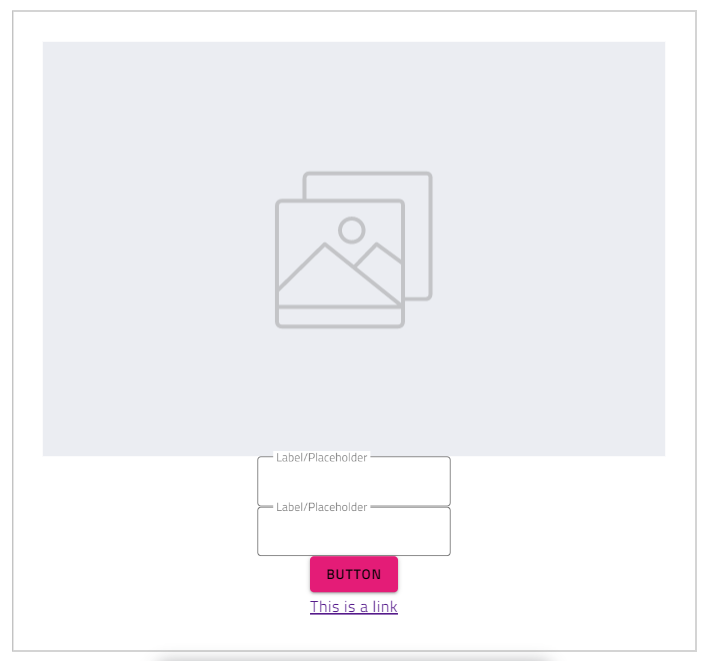
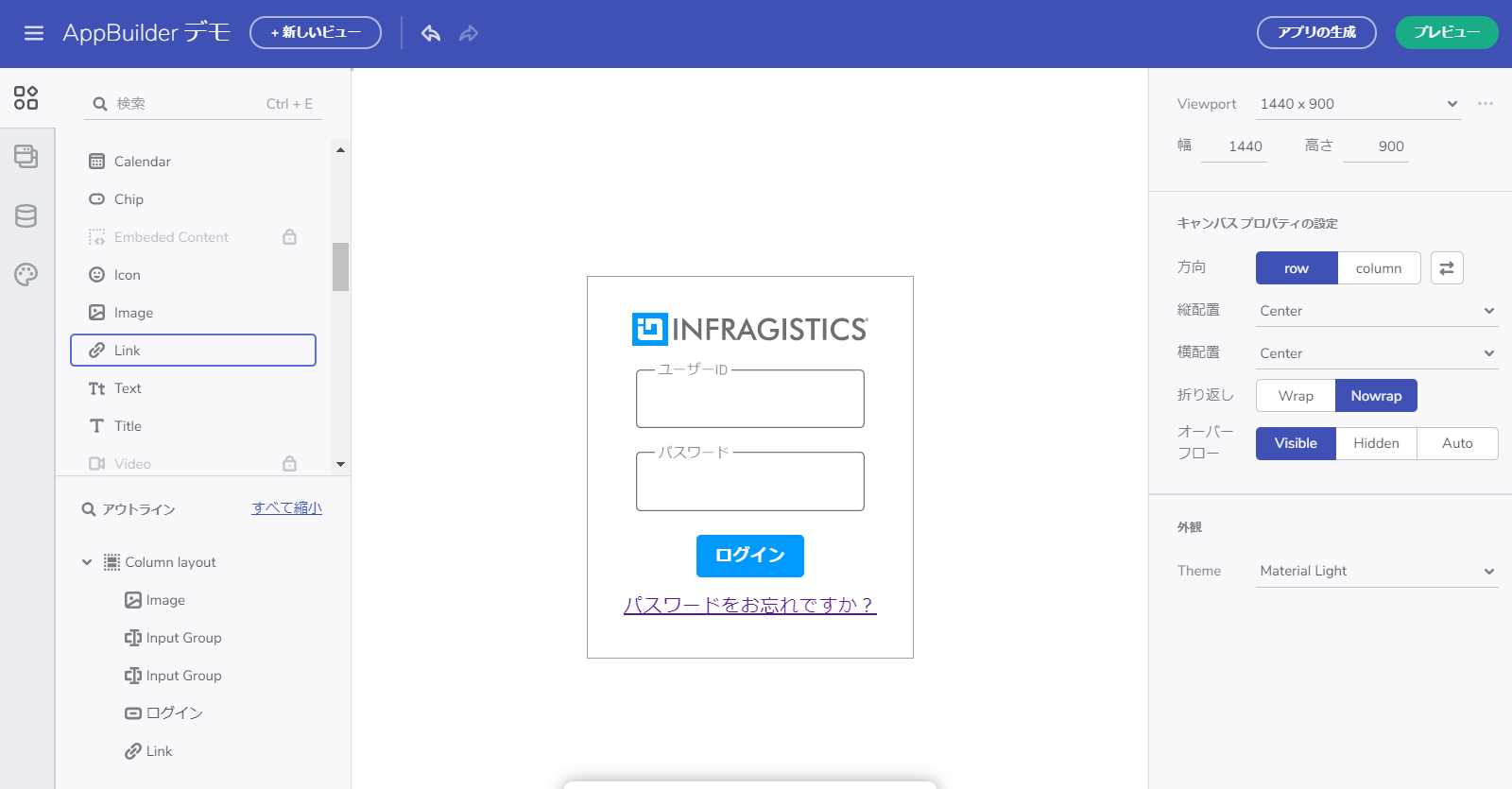
の5つのコンポーネントを追加してみます。先ほどと同じ要領でコンポーネントをドラッグアンドドロップすると以下のようになります。
狙い通り、垂直方向にコンポーネントが配置されました。見た目を整えるために各コンポーネントのプロパティをプロパティパネルで調整していきます。
詳細は割愛しますが以下のような設定を行いました。
- ロゴ画像のパスを指定
- インプット要素の Label や入力タイプを指定
- ボタンのテキストや色を変更
- リンクのテキストを指定
- 各コンポーネントのマージンを指定
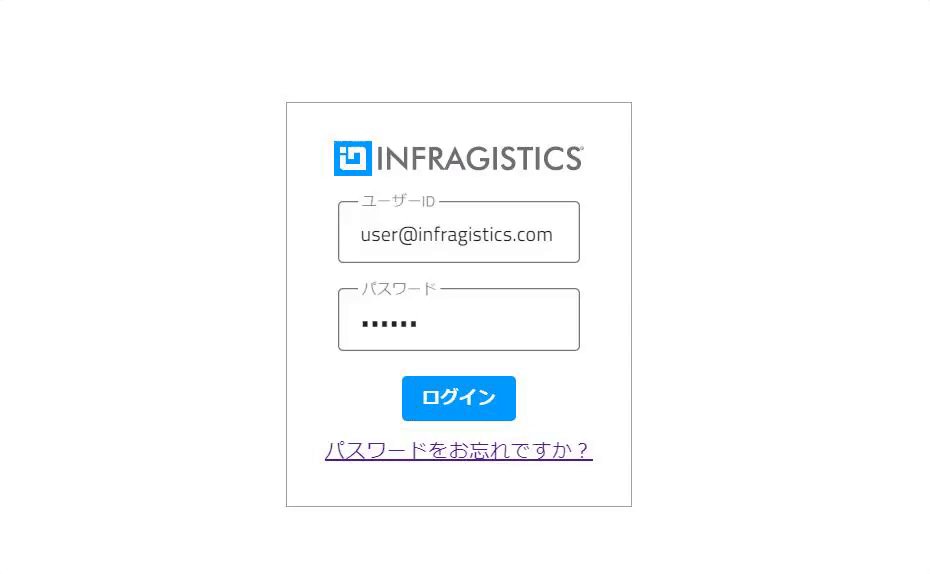
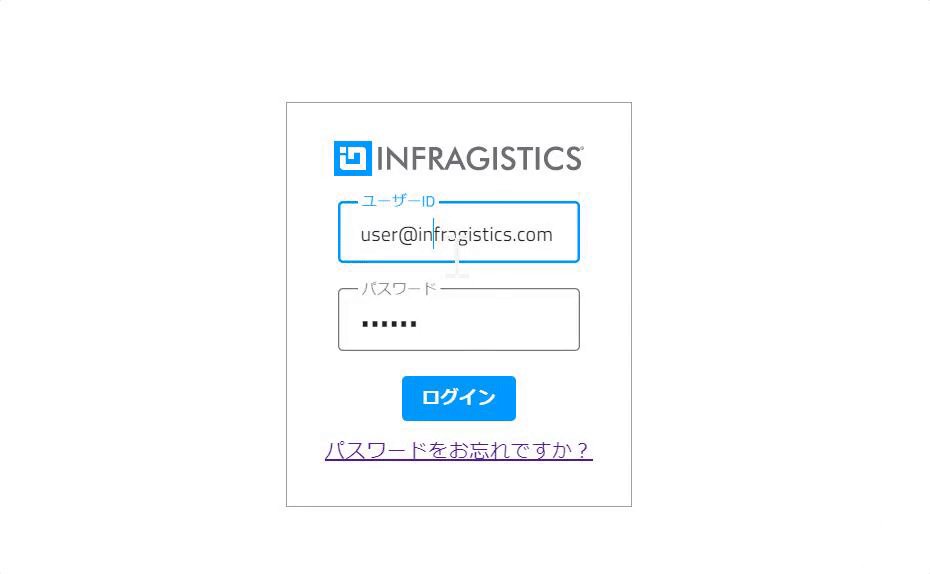
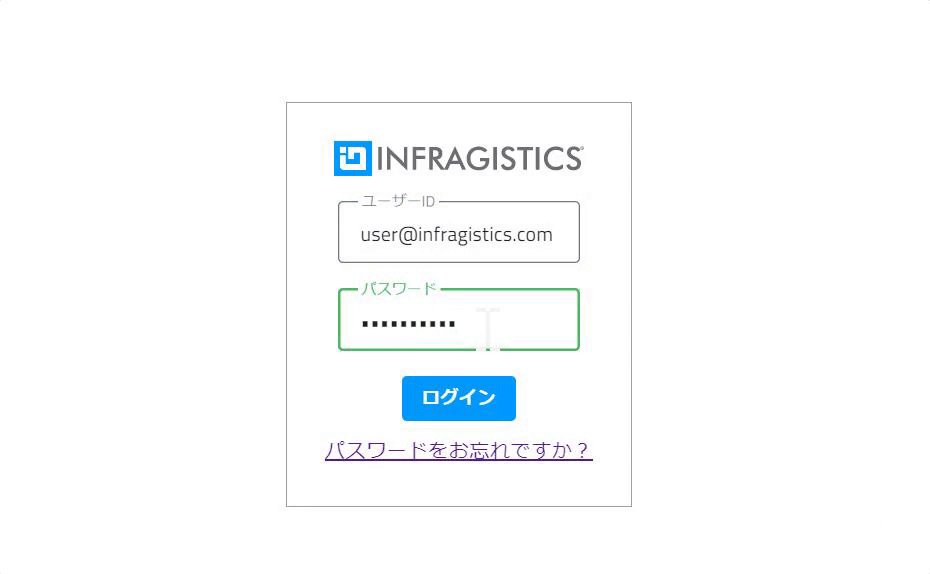
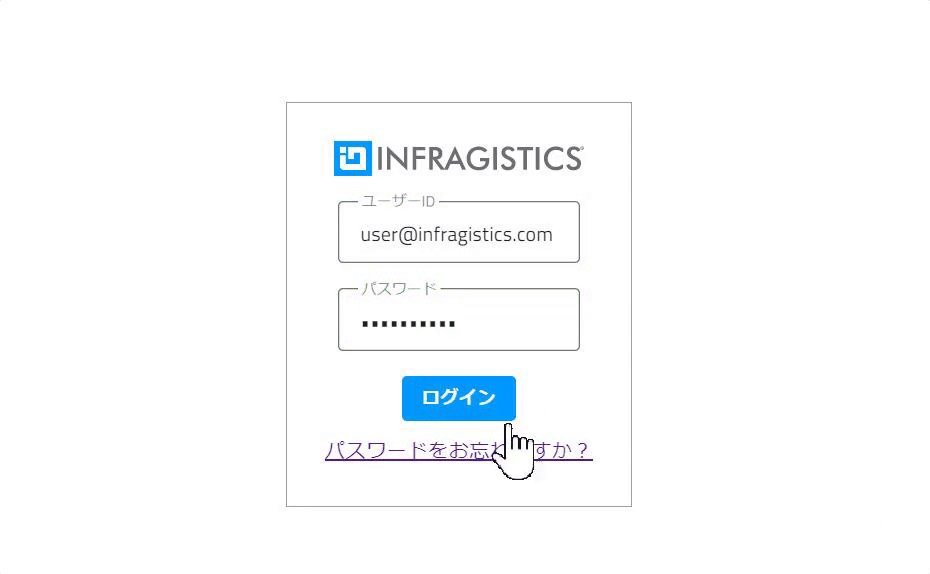
プレビューでもデザイン同様の表示がインタラクションとともに確認できます。

このようにレイアウトの設定とコンポーネントの配置を行うことで、簡単にログイン画面を作成することができました。
次回はグリッドなどのコンポーネントとモックデータを組み合わせてより複雑な画面を作成します。
Indigo.Design App Builder ランチタイムウェビナーのご案内
Indigo.Design App Builderの使いどころや利用方法を紹介するオンラインセミナーを 2021年6月9日(水) 12:00-12:45 の時間帯で開催いたします。
Webアプリケーション開発に携わられる方やローコード開発に興味のある方は、是非ご参加ください!
詳細はこちら
Indigo.Design App Builder のデモやQA会のご案内
Indigo.Design App Builder に関してオンラインでのデモやQA会を無料実施しております。
ご興味のある方は以下のオンライン会議の予約リンクより日時を指定して会議依頼を送信してください。







Discussion