オンラインIDE(CodeSandbox, StackBlitz, JsFiddle)を利用して手軽に Ignite UI の機能検証をする
インフラジスティックスの WEB 開発向け UI 製品、Ignite UI には様々な UI コントロールが含まれています。
さらに各コントロールには多くの機能を実現するためのプロパティやメソッドなどが組み込まれています。
開発者様はこれらのコントロールとプロパティなどを確認しながら必要な要件を実装していただくこととなりますが、製品評価段階においてはなるべく手間をかけずに必要な要件を満たすことが出来るか確認したいところです。
Ignite UI には StackBlitz, CodeSandbox, JsFiddle などのオンラインで実行可能な IDE で実装された多くのサンプルがあります。本記事ではオンラインのIDEを利用して、効率よく Ignite UI の機能検証を行う方法について、解説いたします。
オンラインIDEとは
オンラインIDEはインテリセンスやソースコードの色付け、デバッグ実行といったIDEの機能をブラウザ上で実現可能にしたWEBアプリケーションです。
オンラインIDEを利用することでコードと実行結果を手軽に公開・共有することが出来ます。
インフラジスティックスでは各コントロールのサンプルを、オンラインIDE上で確認できるよう公開しています。オンラインIDEの種類と対応している製品は以下の様になります。
CodeSandbox ... Ignite UI for Angular, React, Web Components
StackBlitz ... Ignite UI for Angular
JsFiddle ... Ignite UI for jQuery
オンラインIDEを利用した Ignite UI の機能検証の流れ
Ignite UI for Angular を例にして、オンラインIDEを利用した Ignite UI の機能検証の流れを見ていきます。Ignite UI for React や Ignite UI for jQuery などでも同じ流れで機能検証をすることが出来ます。
例として、以下の様なシナリオでの機能検証が必要とします。
カレンダーの機能を導入したい。カレンダーコントロールは表示形式において日本のユーザー対応がされていない場合があるので、日本のユーザーにとって違和感のない表示が出来るか確認したい。
本記事では、オンラインIDEは CodeSandbox を利用しますが、各オンラインIDEの使用感に大きな違いはありません。
対応するコントロールのドキュメントを探す
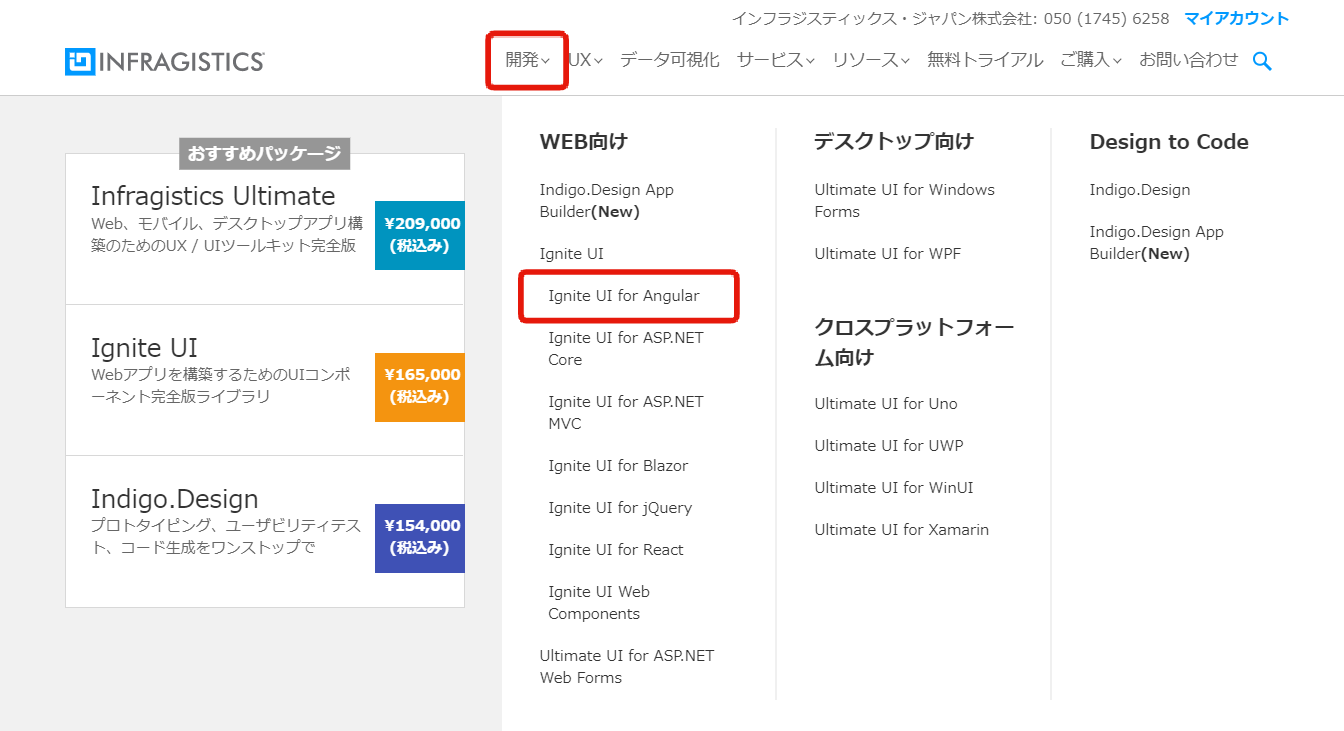
まずは Ignite UI for Angular の製品ページに遷移します。インフラジスティックスのウェブサイトのグローバルメニューから「開発」にマウスオーバーすると、各開発製品が表示されますので、「Ignite UI for Angular」をクリックします。

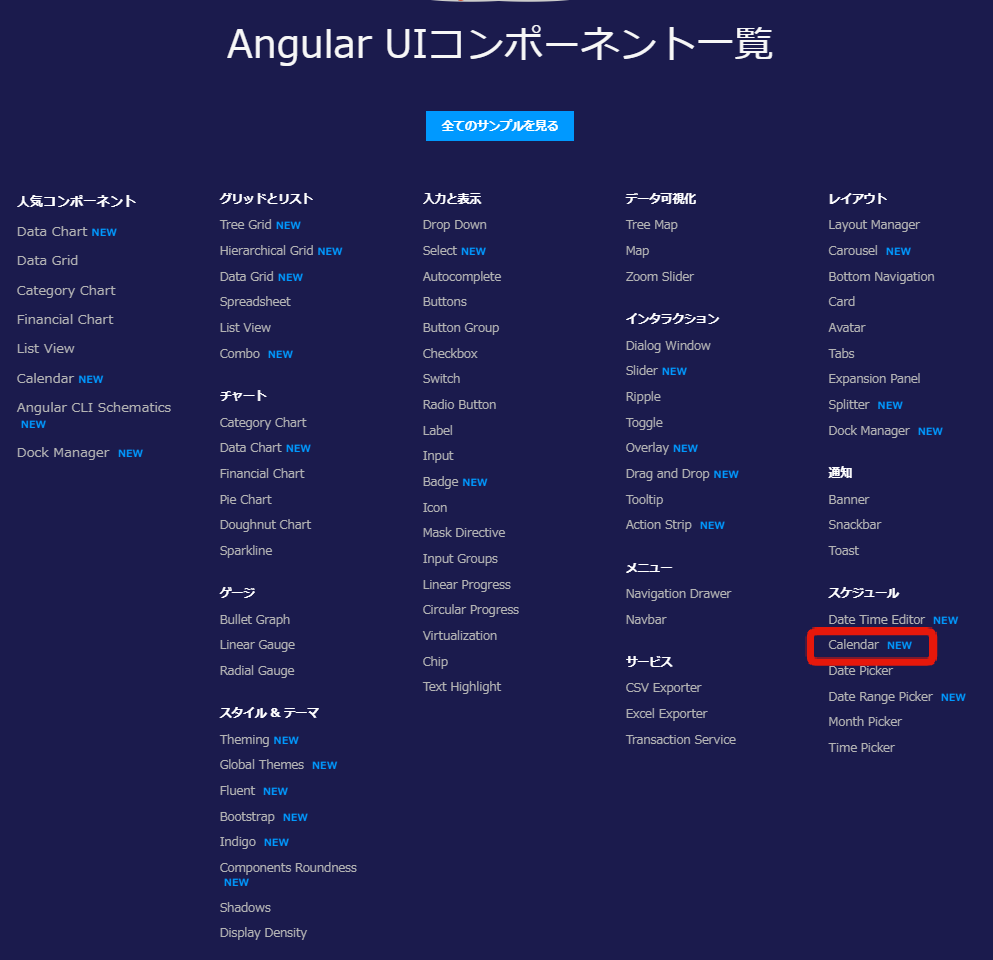
Ignite UI for Angular の製品ページ の中腹あたりにコンポーネント一覧のセクションがありますので、ここから該当するコントロールを探します。「スケジュール」というカテゴリの「Calendar」が該当しますのでこちらをクリックすると以下のページに遷移します。

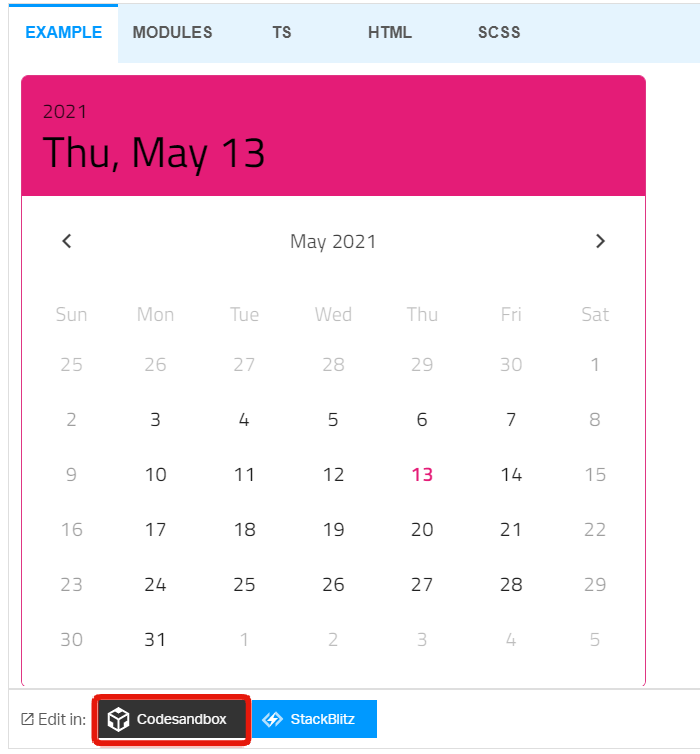
ページの最上部に表示されているサンプルを確認してみましょう。このサンプルは英語表記のカレンダーであることが確認できます。
CodeSandbox で確認してみましょう。サンプルの下部に配置されているボタンをクリックします。

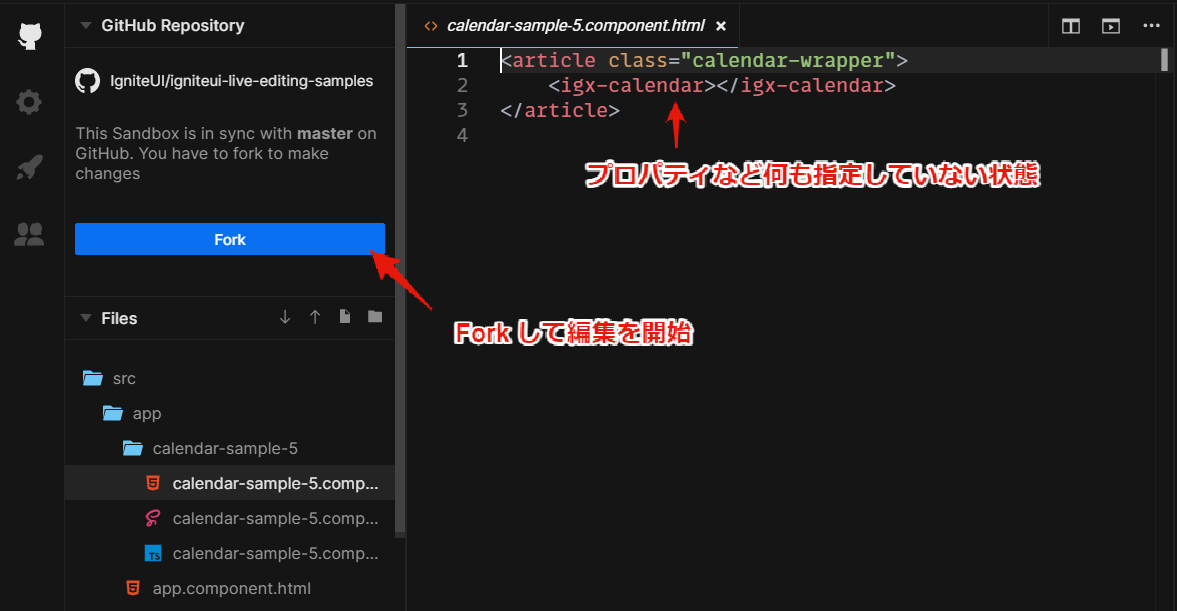
src/app/calendar-sample-5/calendar-sample-5.component.html のソースコードを確認すると、プロパティなどを何も指定しない場合のデフォルトの表示であることが分かるかと思います。

このサンプルをベースに機能検証を行いたいと思います。「Fork」ボタンをクリックすることで自由にソースコードを編集できるようになります。
(別途各オンラインIDEのユーザー登録が必要となります。)
カレンダーを日本語化する方法について言及しているドキュメントを探す
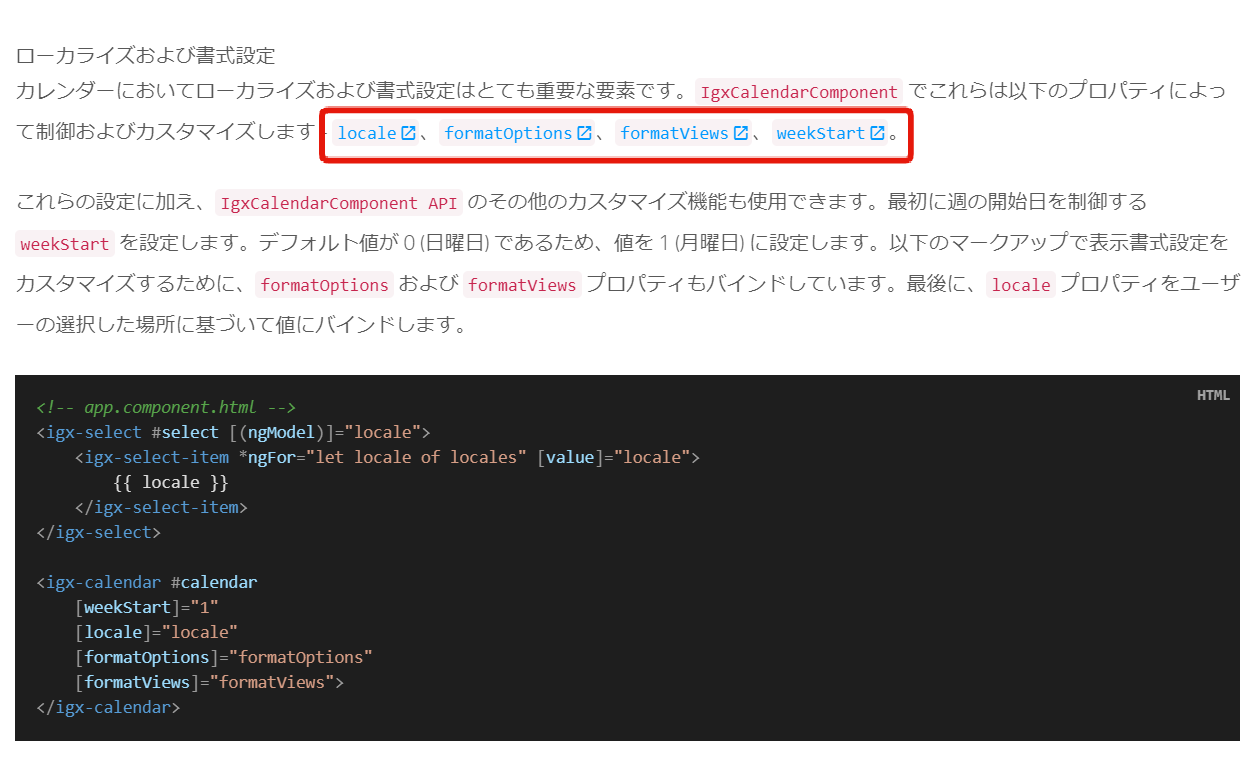
まずはドキュメントの中に要件について言及している部分があるか確認してみましょう。今回の例であれば「ローカライズおよび書式設定」というセクションがあることが分かります。
ローカライズに関連するいくつかのプロパティが用意されていることが確認できます。
今回は以下のように locale プロパティで日本語化し、weekStart プロパティでカレンダーを月曜始まりとなるように変更しています。
<igx-calendar [locale]="ja-JP" [weekStart]="1">
API ドキュメントを参照する
カレンダーの週末に該当する日付のフォントカラーがグレーとなっており、不活性な要素に見えてしまうため、色を変更してみましょう。
ドキュメントを探すと「スタイル設定」というセクションがありますのでこちらを確認してみます。igx-calendar-theme を拡張したカスタムテーマを定義することでスタイルの変更が出来るようですが週末の日付についてはこのドキュメントレベルでは分かりませんので、より詳細な仕様を確認するために igx-calendar-theme で参照されているリンク先のドキュメントを確認してみましょう。すると $weekend-text-color という週末テキストの色に対するパラメーターが用意されていることが分かりましたのでこちらを利用します。
$custom-calendar-theme: igx-calendar-theme(
$weekend-text-color: #E371A5
);
:host ::ng-deep {
@include igx-calendar($custom-calendar-theme);
}
上記で参照したドキュメントはスタイルに関するものですが、「API リファレンス」セクションには Ignite UI for Angular のカレンダーコントロールを定義する IgxCalendarComponent クラス
のAPIドキュメントへのリンクも記載されており、各メンバの確認が可能です。
最終的なサンプル
APIドキュメントに記載のある igxCalendarHeader および igxCalendarSubheader ディレクティブを使用してカレンダーヘッダーの表示形式を変更し、最終的に以下のようなカレンダーの表示としました。このまま関係者に CodeSandbox のシェアリンクを共有すれば動くサンプルとして展開することが可能です。

今回作成したサンプルを CodeSandbox で開く
詳細な検証はローカル環境で
オンラインIDEは今回のような軽微な機能検証の際におすすめです。ローカル環境のIDE(Visual Studio Code など)と比べると実行速度などパフォーマンス面で劣りますので本格的な検証を行う場合はローカル環境を利用しましょう。
技術サポート・オンラインQA会をご利用ください
インフラジスティックスのUI製品は多くの機能を備えているためドキュメントの情報量も多く、なかなかお探しの情報に辿り着けない場合もあります。そういった際はお気軽に技術サポートや、製品導入支援担当とのオンラインQA会をご予約いただくことで検証時間を節約可能ですので、ぜひご活用ください。
技術サポートへの問い合わせ方法を確認する
オンラインQA会を予約する





Discussion