HugoサイトをAmplifyでホスティングする🦈
はじめに
AmplifyがOsakaにやってきたので、AmplifyでのHugoのサイトをホスティング方法をまとめた。
記事は基本的にmacOSをベースに記載している。
開発環境
- macOS Sonoma 14.4.1
- vscode
- AWS Amplify Gen2
- hugo v0.125
Hugoとは
Goで作成された静的サイトジェネレーター。
Hugoのインストール方法
mac OSでのインストール方法。Homebrewでインストール可能。その他のOSはこちら。
# hugoのインストール
brew install hugo
インストールが完了したらバージョンを確認。
# バージョンの確認
hugo version
# hugo v0.125.7+extended darwin/arm64 BuildDate=2024-05-08T14:46:24Z VendorInfo=brew
Hugoでサイトを爆速💨で作る
hugoではnewコマンドにて
# サイトディレクトリ作成
hugo new site [サイト名]
下記のコマンドでHugoのサイト構成を自動を作成。
# 作業ディレクトリに移動後
hugo new site hugo-on-amplify --format=yaml
コマンドが完了すると下記のメッセージがコンソールに出力される。
1. Change the current directory to [作成したディレクトリ].
2. Create or install a theme:
- Create a new theme with the command "hugo new theme <THEMENAME>"
- Or, install a theme from https://themes.gohugo.io/
3. Edit hugo.toml, setting the "theme" property to the theme name.
4. Create new content with the command "hugo new content <SECTIONNAME>/<FILENAME>.<FORMAT>".
5. Start the embedded web server with the command "hugo server --buildDrafts".
See documentation at https://gohugo.io/.
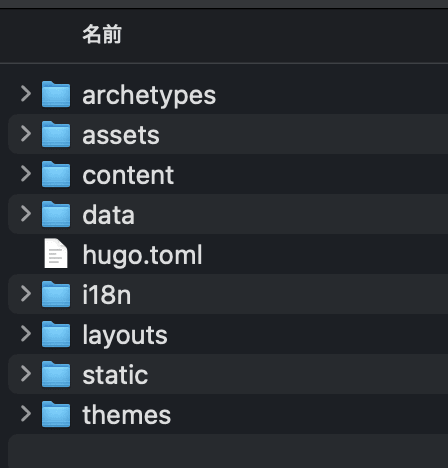
下記のディレクトリ構造が作成されている。

好みのテーマを選定する。
下記のテーマにて進める。
他がよければ下記より選定。
hextraを使うと簡単にリッチなドキュメント機能付きのサイトをデプロイできる。
作業ディレクトリに移動
cd hugo-on-amplify
gitを初期化
git init
テーマをインストール
git submodule add https://github.com/imfing/hextra.git themes/hextra
スターターコンテンツをダウンロードして開発サイトに移植
hextraのテーマにはスターターテンプレートが別途用意されている。
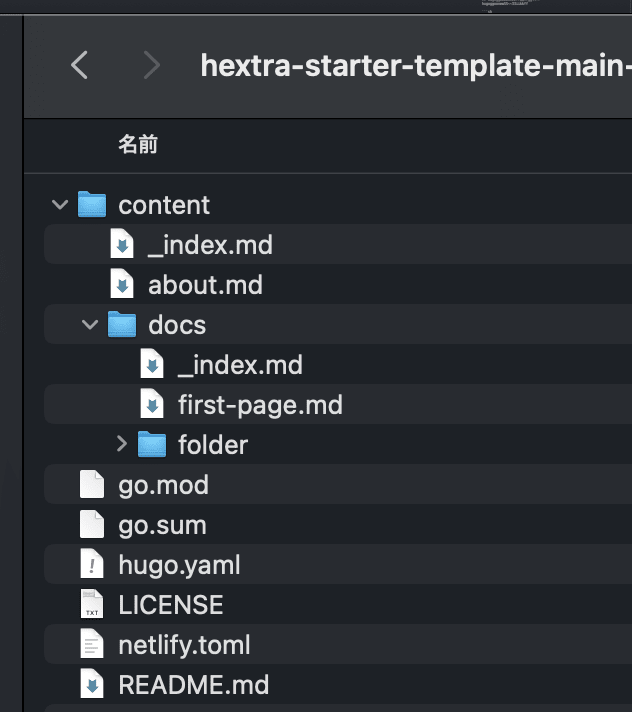
リポジトリのZIPファイルをダウンロードする。ZIPを解凍すると下記の内容となっている。

スターターテンプレートからcontentフォルダーの中身をファイルをコピー
スターターテンプレートから記事をコピーする。
hugo.yamlの内容を上書き
hugo.yamlの内容をコピーして設定を合わせる。
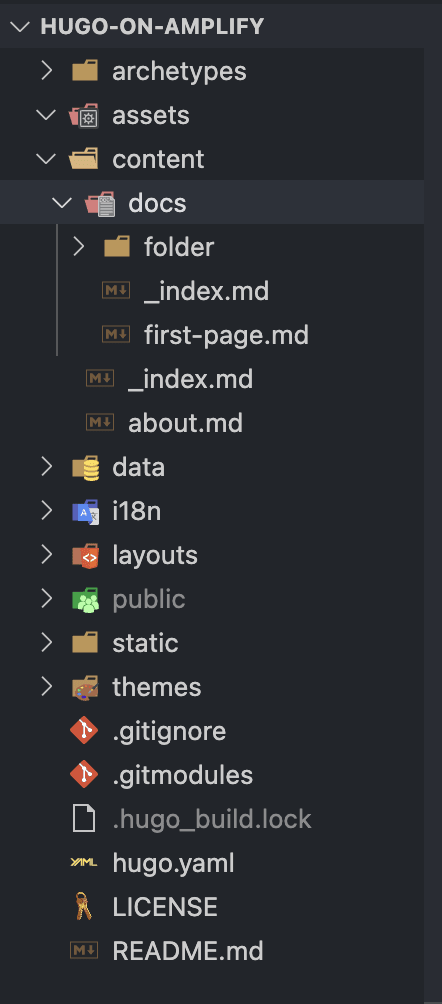
現在の構成

ローカル環境で内容を確認。
hugoはコマンドでローカルサーバーを立ち上げ、ホットリロードで開発ができる。
# サーバーの立ち上げ
hugo server
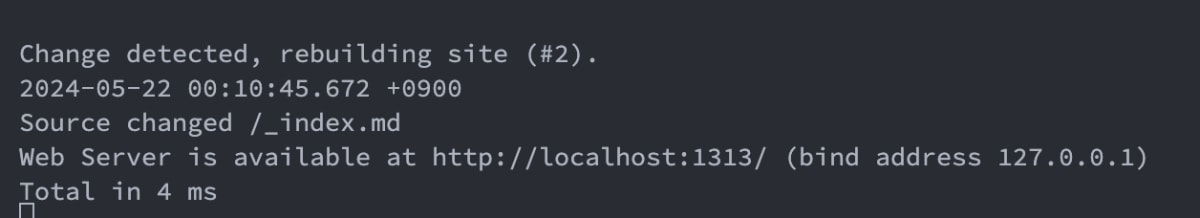
サーバーコマンドを使用するとビルドが開始される。hugoのエンドポイントはpublicになっており、pbulicフォルダーが作成されコンテンツがビルドされる。

デフォルトでlocalhost:1313でサーバーが立ち上がるのでアクセスする。
home page

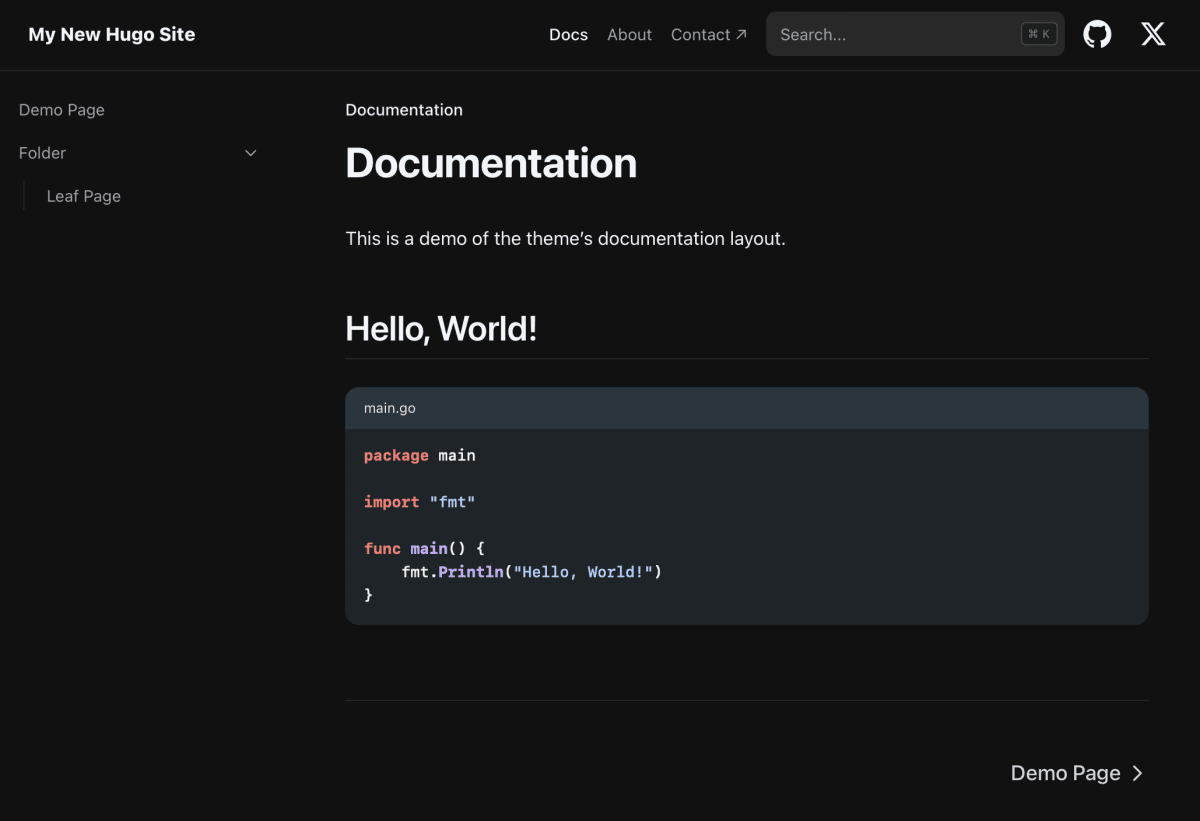
docment page

こんなに簡単にリッチなサイトが誕生する!
リポジトリの準備
Hugoでサイトの原型ができたので、リポジトリを準備。
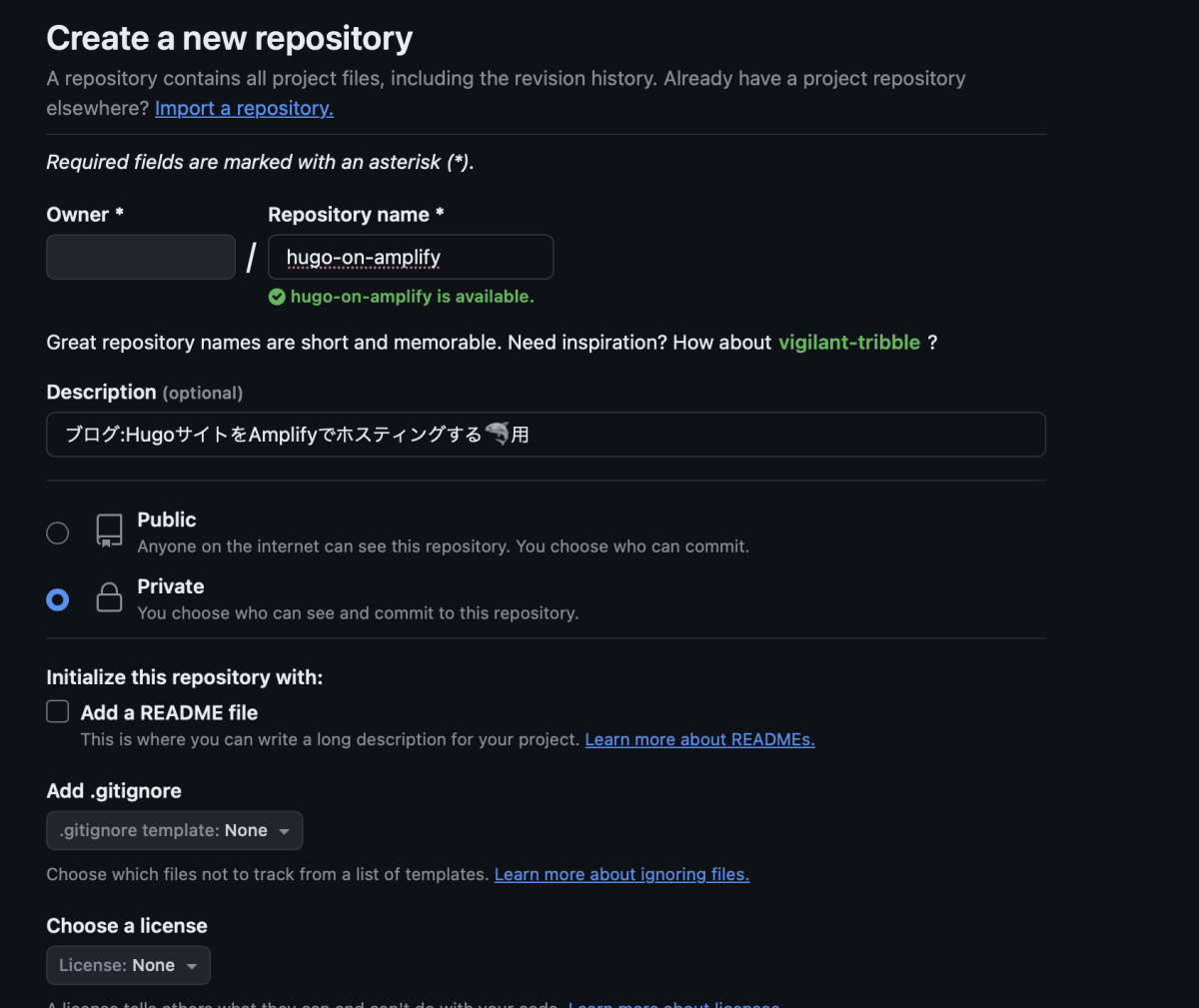
GitHubにリポジトリを作成
GitHubに適当なリポジトリを作成する。(プライベートリポジトリでOK)

hugo用のgitignoreを作成。
Push不要なファイルがあるため、gitignoreを作成する。giboを利用するとgitignoreを簡単に作成できるので利用する。
giboについて詳しくは下記の通り。
# giboのインストール
brew insatll gibo
# hugo用の.gitignoreのインストール(macOS用)
gibo dump macOS Hugo > .gitignore
リポジトリへのPush。
# READMEファイルの作成
echo "# hugo-on-amplify" >> README. md
# ディレクトリ以下をステージングへ
git add .
# コミット
git commit -m "first commit"
# リモートの設定
git remote add origin [リポジトリのパス]
# リモートへPush
git push -u origin main
リモートブランチに無事Pushできたか確認する。
Amplifyでデプロイ
いよいよAmplifyでデプロイする。
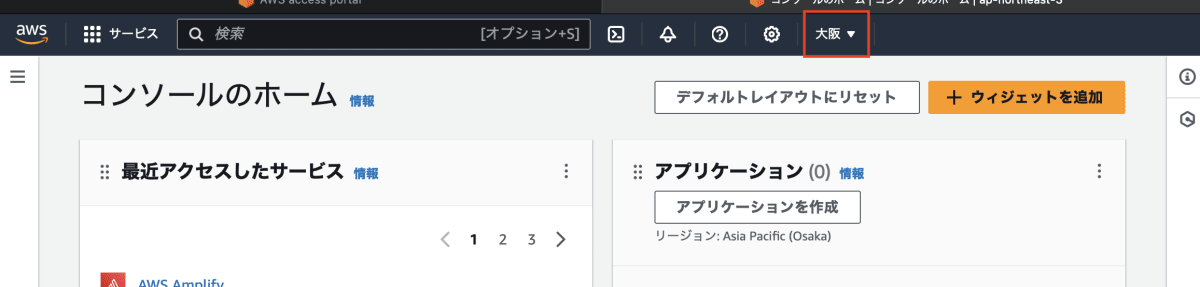
大阪リージョンを指定
マネージドコンソールで大阪リージョンを指定。

Amplifyのページから新しいアプリを作成をクリック

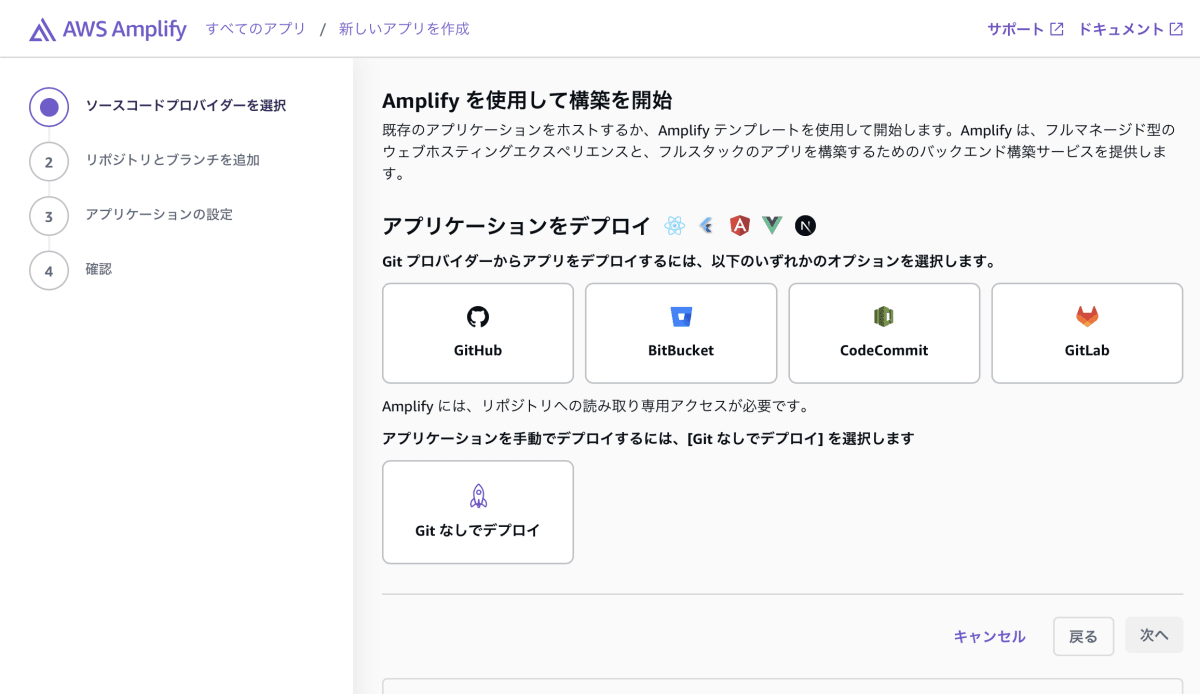
ソースプロバイダーにGitHubを指定

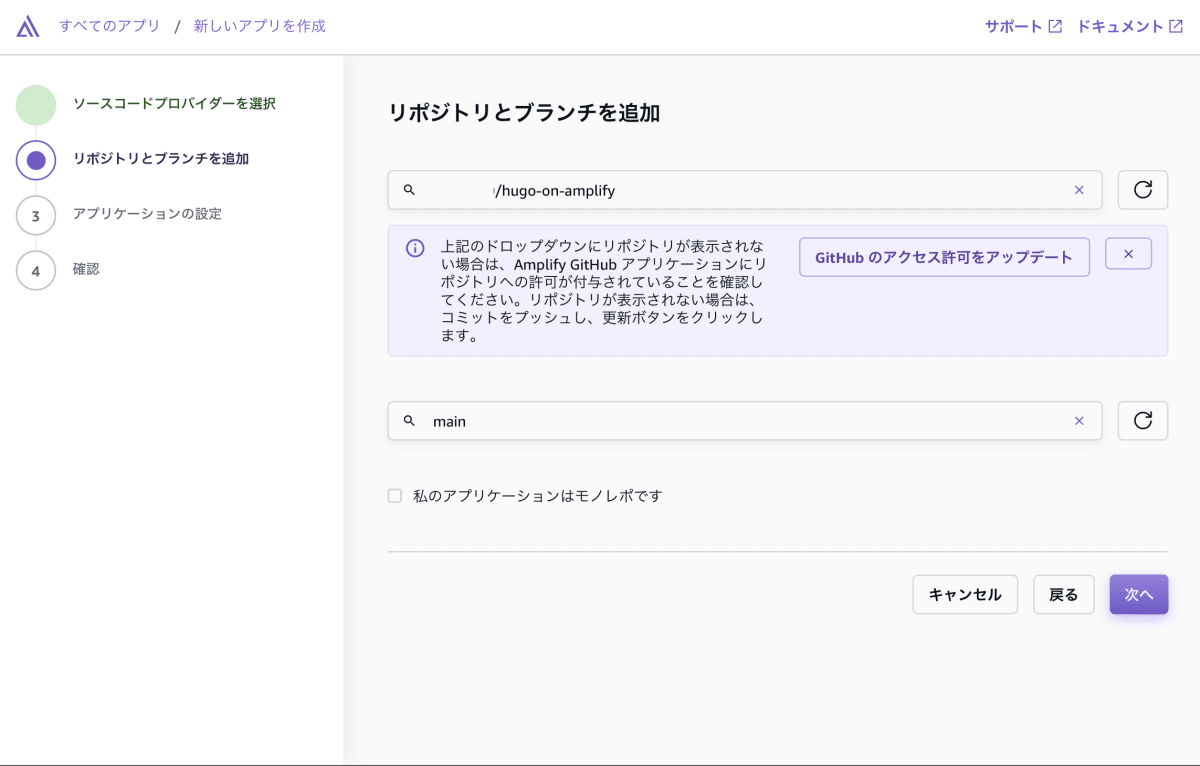
対象のリポジトリとブランチを指定。
作成したリモートリポジトリと、mainのブランチを指定する。

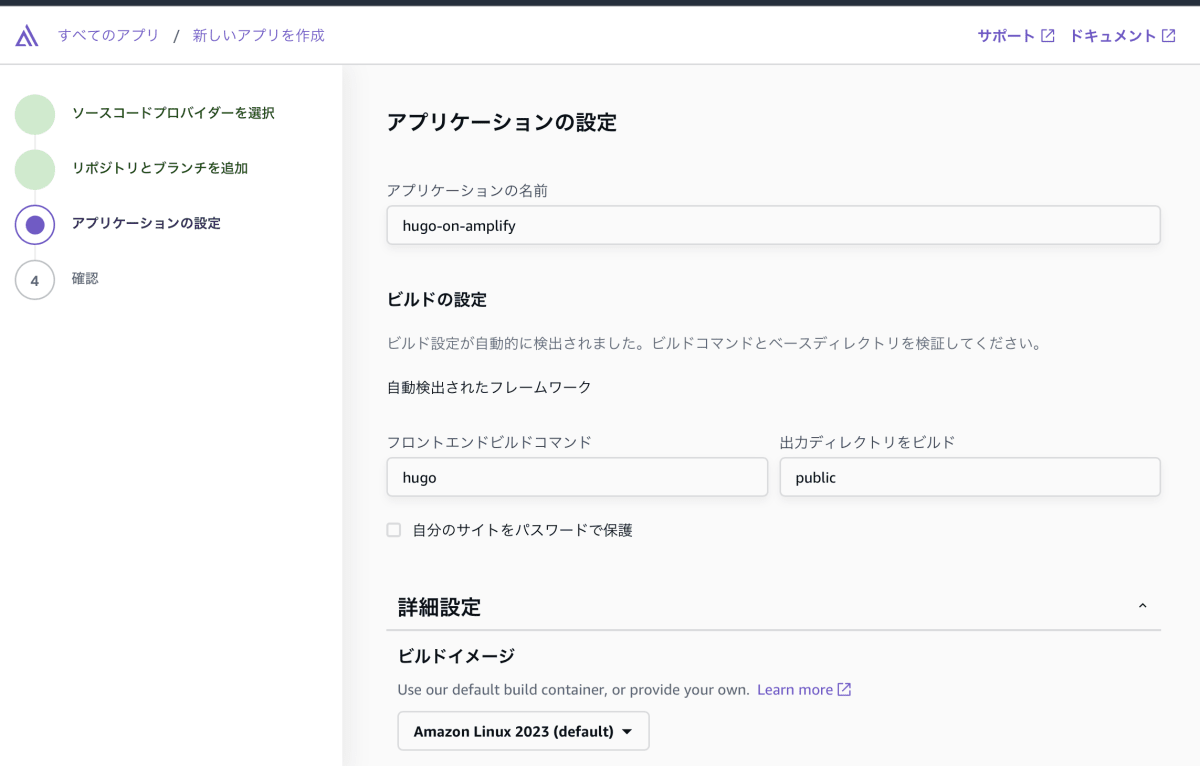
hugo用のデプロイ設定を指定。
Hugoに合わせて。ビルドコマンドとビルドディレクトリを設定。

設定を確認して実行
最初だけブートストラップの処理が行われる。

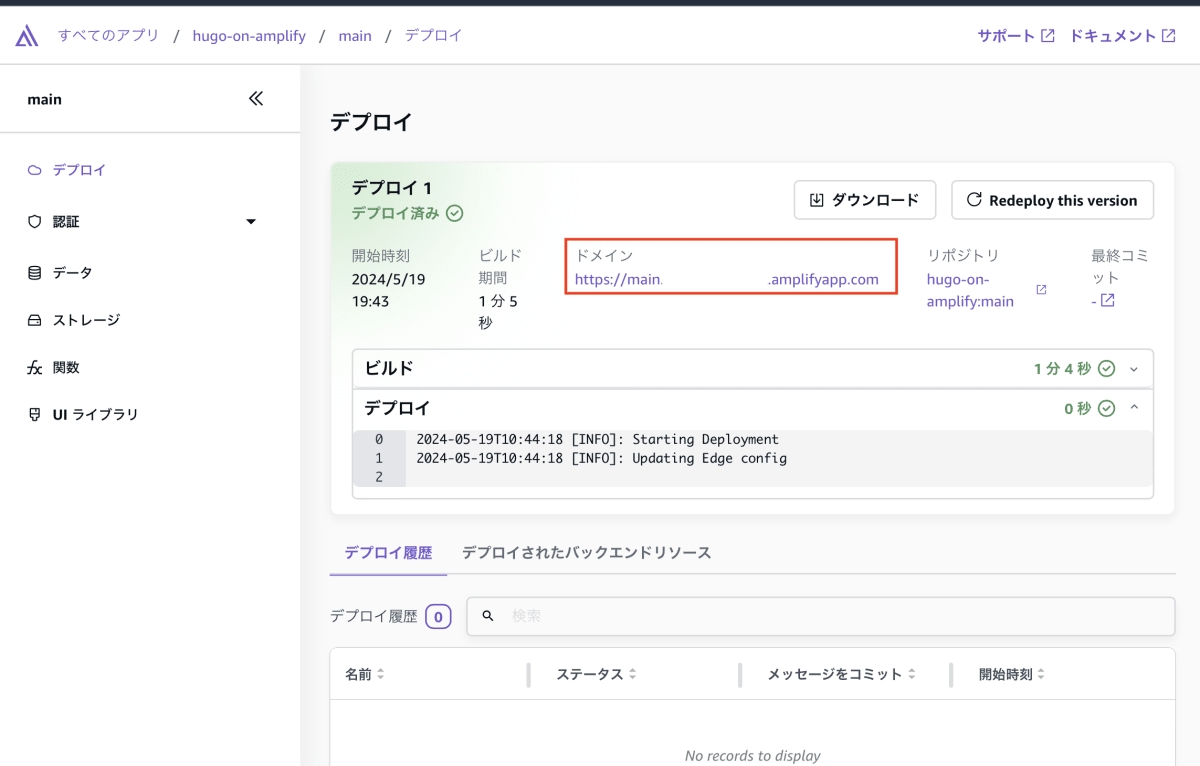
デプロイ完了。サイトへアクセス。
しばらくするとデプロイが完了し、ホスティングされる。

ドメインに記載されているURLにアクセスしてサイトが表示されれば成功!
CI/CDの確認
先の設定でCI/CDも構築されているので、ローカルでサイトを編集して、リポジトリにPush。サイトが更新されるか確認する。
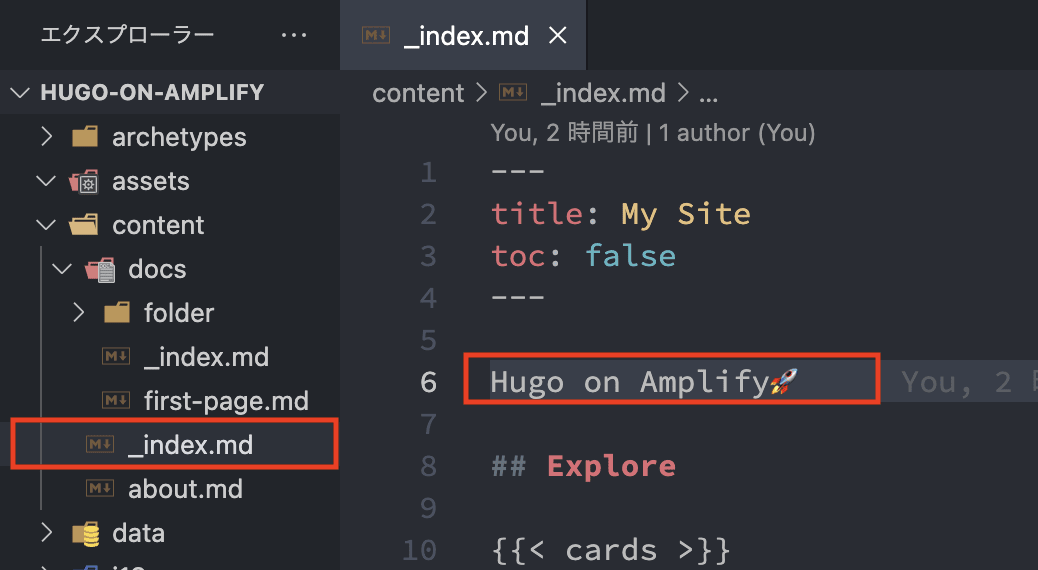
メインページのコンテンツを修正
content/_index.mdの内容を適当に修正後、Pushする。

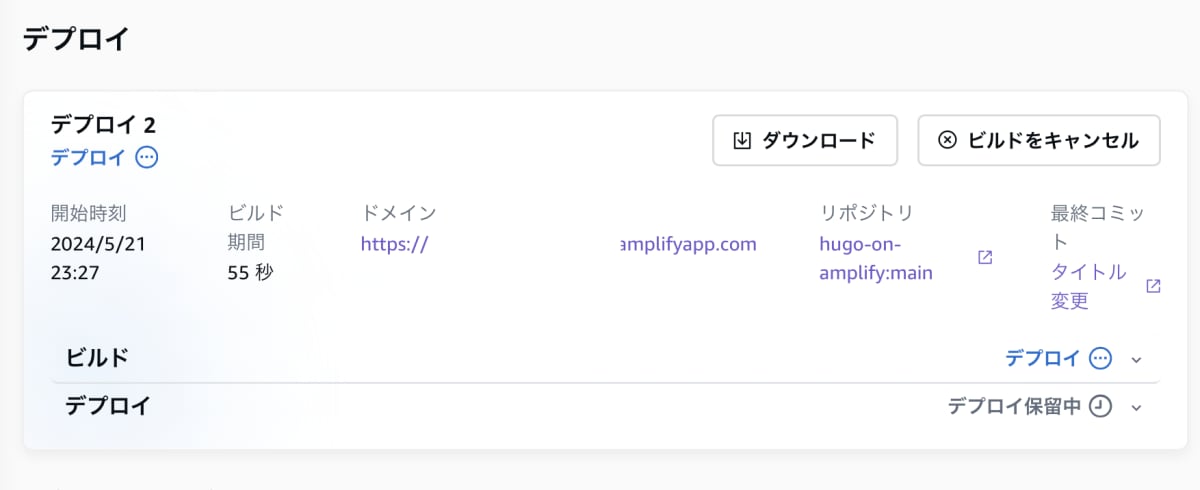
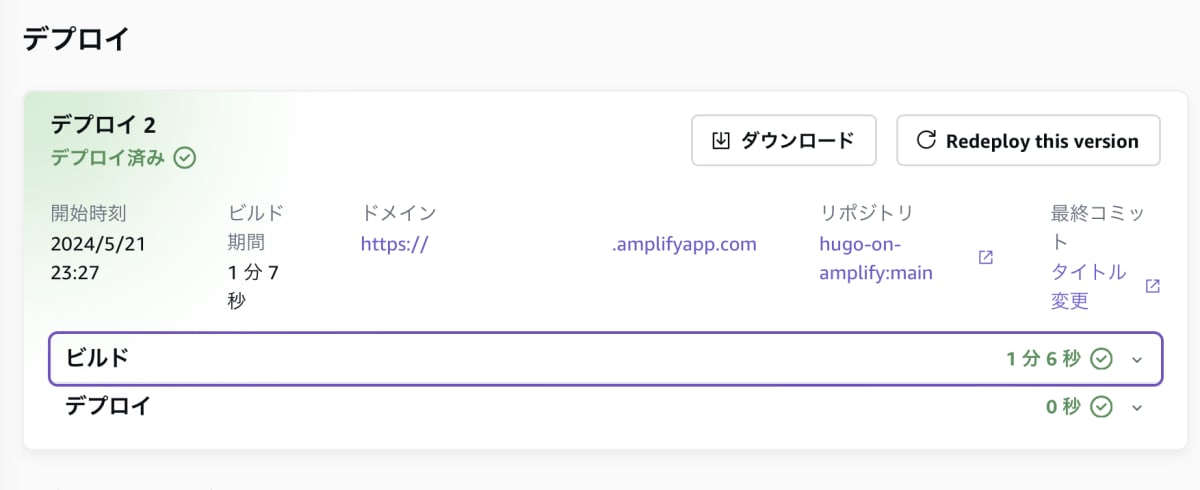
デプロイを確認する。
GitHubのmainリポジトリが修正されると、デプロイが開始される。

しばらくするとデプロイが完了する。

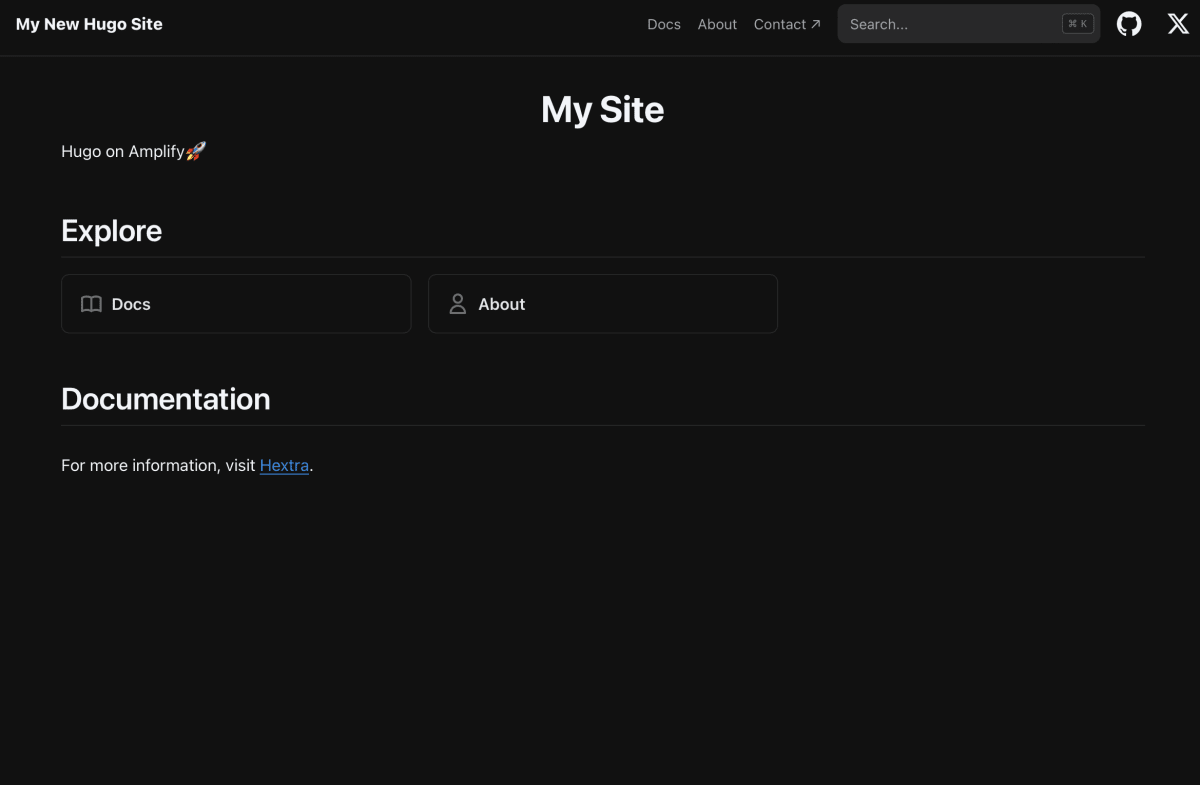
サイトが修正されているか確認する。

バッチリ✌️
まとめ
- Hugoを利用すると爆速でモダンな静的サイトを構築できる。
- Amplifyを利用すると手早くホスティング + CI/CD環境を構築できる。
Amplify🚀大阪リージョンへようこそ🐙
本番のプロダクトへ使うのが楽しみ。
次回はHugoのテーマのカスタマイズをまとめる予定だが、ホスティング以外でもAmplifyはAWSのリソースを魔法のように作れる機能が備わっているので、ブログでアウトプットしていきたいと思う。
Discussion