CodespacesとGitHub Copilotを使って、スマホでも手軽にコードを書きたい
動機
PCが手元にない状況や、PCを起動する時間がないときでも、スマホで手軽にコードを書けたらなと、以前から思っていました。
github.dev や Codespaces を使えば、VSCodeをインストールしていない(できない)デバイスからでも、Web版のVSCodeを使ってコードを編集したりGitのコミットやプッシュが行えます。
しかし、スマホでコードを書く際の一番の課題は、スマホの文字入力でコードを記述するのは煩わしく、コードを記述するスピードも出ないことだと、自分は思っていました。
ところが、最近では GitHub Copilot が使えるため、「コード補完の機能を活用すれば、スマホでもそこそこのスピードでコードを記述できるのでは?」と思い始めました。
そこで、Codespacesと、GitHub Copilotを使って、自分が満足いくようなコーディング体験がスマホでもできるのかを、試してみました。
やりたいこと
- デバイスは、スマホ(自分の場合はiPhone)のみ使用できる状況を仮定する
- スマホでも、VSCodeを使ってコードの編集やコミット&プッシュを行えること
- スマホでも、GitHub Copilot(のコード補完の機能)が使えること
前提知識
以下は、2024年8月時点の情報です。
いずれも、個人の目線でまとめています。
-
github.dev
- ブラウザ上で利用できる、Web版のVSCodeエディタ
- GitHubリポジトリのソースコードに対して、Web版のVSCodeで編集したり、コードのコミットやプッシュが行える
- 無料で使える
- コードのデバッグやターミナルの利用などはできない(単に、軽微なコードの修正を行いたいだけの場合は、github.devで十分)
- ただし、github.devではGitHub CopilotのVSCode拡張機能が使えないことがわかったため、今回はgithub.devは使わない
-
Codespaces
- コンテナベースの統合開発環境をクラウド上に構築する、GitHubの機能
- この記事では、Codespacesで構築した開発環境のコンテナを、「Dev Container」と呼ぶことにする
- Dev Containerは、端末にインストールしたVSCodeからSSH接続して操作したり、Web版のVSCodeエディタからも操作できる
- コードの編集だけでなく、コードのデバッグ、ターミナル操作、拡張機能の利用、なども行える
- 有料(ただし、毎月の無料利用枠あり)
-
GitHub Copilot
- VSCode上で利用可能な、コーディング作業におけるAIアシスタント
- 有料(Individualプランの場合、最初の30日間は無料)
試してみた結果
詳細な内容に入る前に、先に結果を記載します。
- Codespacesでは、適切なベースイメージ(※)を用いてDev Containerを構築すれば、Gitのコミットやプッシュを行ったり、GitHub Copilotの拡張機能をインストールして使うことができた
- ※ 指定したベースイメージによっては、Dev ContainerがVSCode拡張機能のインストール要件を満たしておらず、GitHub Copilotなどの拡張機能をインストールできないことがあった
- スマホ(iPhone)からでも、Web版のVSCodeを開いてDev Containerに接続でき、GitHub Copilotも使えることを確認できた
- ただし、GitHub Copilotから提案されたコードを採用する操作にあたる
TABキーが、iPhoneのキーボードには用意されていないため、TABキーを入力できるように少し工夫する必要があった
- ただし、GitHub Copilotから提案されたコードを採用する操作にあたる
以降では、今回構築した開発環境と動作確認結果を、簡単に紹介します。
環境構築
サンプルリポジトリを作成したので、そちらを使って解説します。
リポジトリにおいて、CodespacesとGitHub Copilotを使える環境を用意するために、以下のようなファイルを追加します。
.
├── .devcontainer
│ └── devcontainer.json // Codespacesで使用するDev Containerの定義ファイル
├── .vscode
│ ├── extension.json // VSCodeでインストール推奨の拡張機能を記述するファイル
│ └── …
└── …
.devcontainer/devcontainer.json は以下のように記述しました(一部のみ抜粋)。
{
"image": "mcr.microsoft.com/devcontainers/javascript-node:dev-20",
"hostRequirements": {
"cpus": 2
},
"waitFor": "onCreateCommand",
"updateContentCommand": "npm install",
"postCreateCommand": "",
"postAttachCommand": {
"server": "npm run serve"
},
...
}
解説:
-
image:- imageには、任意のDockerイメージを指定できるようです。
- どのイメージを使ったらよいか迷う場合は、Microsoft Artifact Registryで公開されている Dev Container用のイメージ を利用するのがいいと思います。
- 試しに、Docker Hubなどから探してきた、Dev Container用ではないイメージを使って環境を構築してみた際に、VSCode拡張機能のインストール要件を満たせず、諸々の拡張機能をインストールできないようなことがありました。
- そのため、開発の利便性を優先して、基本的にはDev Container用のイメージを使うのがいいと思います。
- (2024/09/19追記) 別の記事 では、Microsoft Artifact Registryで公開されているものではない、もっと一般的なイメージを使って、環境構築を試しています。よろしければ、そちらも参考にされてください。
-
hostRequirements>cpus:- できるだけ、Codespacesの無料利用枠内でDev Contanerを利用したいので、最小値の2を指定しています。
- また、慣れないスマホからのVSCodeの操作やターミナル入力の操作をできるだけ減らすために、
updateContentCommand、postCreateCommand、postAttachCommand、などは積極的に利用するのが良さそうです。 - その他の
.devcontainer/devcontainer.jsonの詳しい記述方法については、 公式リファレンス を参考にしてください。
.vscode/extension.json は以下のように記述しました。
{
"recommendations": [
"github.copilot",
"github.copilot-chat"
]
}
解説:
-
recommendations:- このリポジトリをVSCodeで開く際に、インストールを推奨する拡張機能を記述しています。
- 具体的には、GitHub Copilotに関する拡張機能を記述しています。
- 補足:
- これらの拡張機能がDev Containerに自動でインストールされるようにしたい場合は、
.devcontainer/devcontainer.json>customizations>vscode>extensionsのほうで記述しても良いです。 - しかし、GitHub Copilotはサブスクリプション済みのGitHubユーザーしか使えないはずなので、自分は自動インストールはせずにインストール推奨の扱いにすることにして、
.vscode/extension.json>recommendationsで記述することにしました。
- これらの拡張機能がDev Containerに自動でインストールされるようにしたい場合は、
また、必須ではありませんが、 .vscode/tasks.json を追加して、よく使うコマンドなどはVSCodeのタスクに登録しておくと、スマホでコマンドを毎回入力する煩わしさが少し減ると思います。
サンプルリポジトリの .vscode/tasks.json の例:
{
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "serve",
"problemMatcher": [],
"label": "npm: serve",
"detail": "http-server -p 3000 -o"
},
...
]
}
iPhoneのキーボード設定
GitHub Copilotから提案されたコードを採用する操作は、 TABキー にあたります。
しかし、iPhoneのキーボードには TABキー が用意されていないので、何らかの方法で TABキー を入力できるようにする必要があります。
自分の場合は、 azooKey というiPhoneアプリをインストールして、 TABキー にあたる文字「 」をキーボードに登録して、キーボードから直接入力できるようにしました。
余談ですが、iPhoneのキーボードには「ユーザー辞書」の機能が元からありますが、そちらではうまくいきませんでした。
ユーザー辞書は、あくまでも特定の文字列を別の文字列に変換する機能であり、つまり、 TABキー への変換元になる別の文字列を入力する必要があります。
そのため、純粋に TABキー の値のみを入力する操作にはならず、GitHub Copilotを思ったように操作することができませんでした。
動作確認
以降は、全てPCではなくiPhoneで動作確認を行いました。
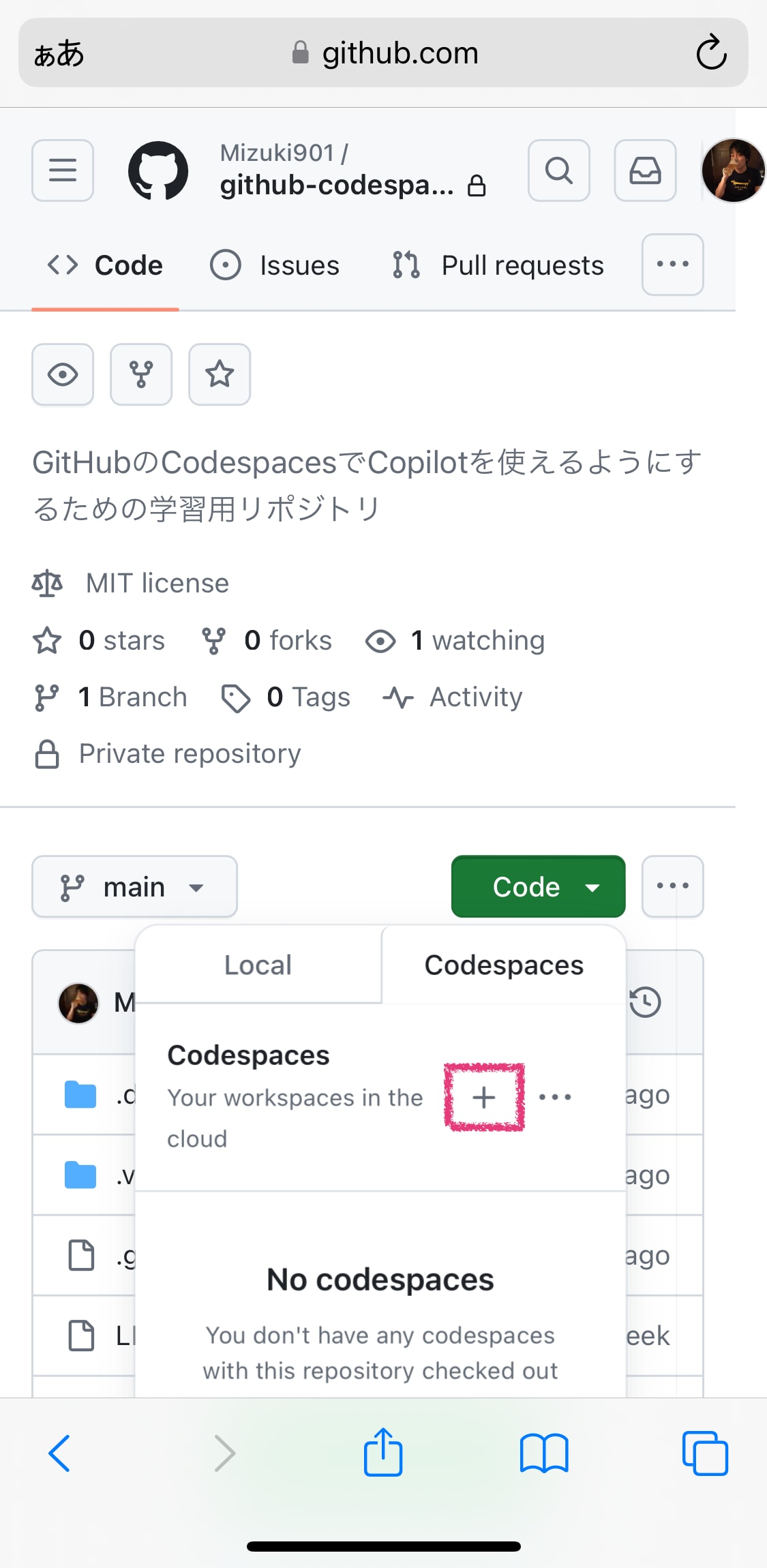
まず、GitHubリポジトリのページの Code -> Codespaces から、Dev Containerを起動します。

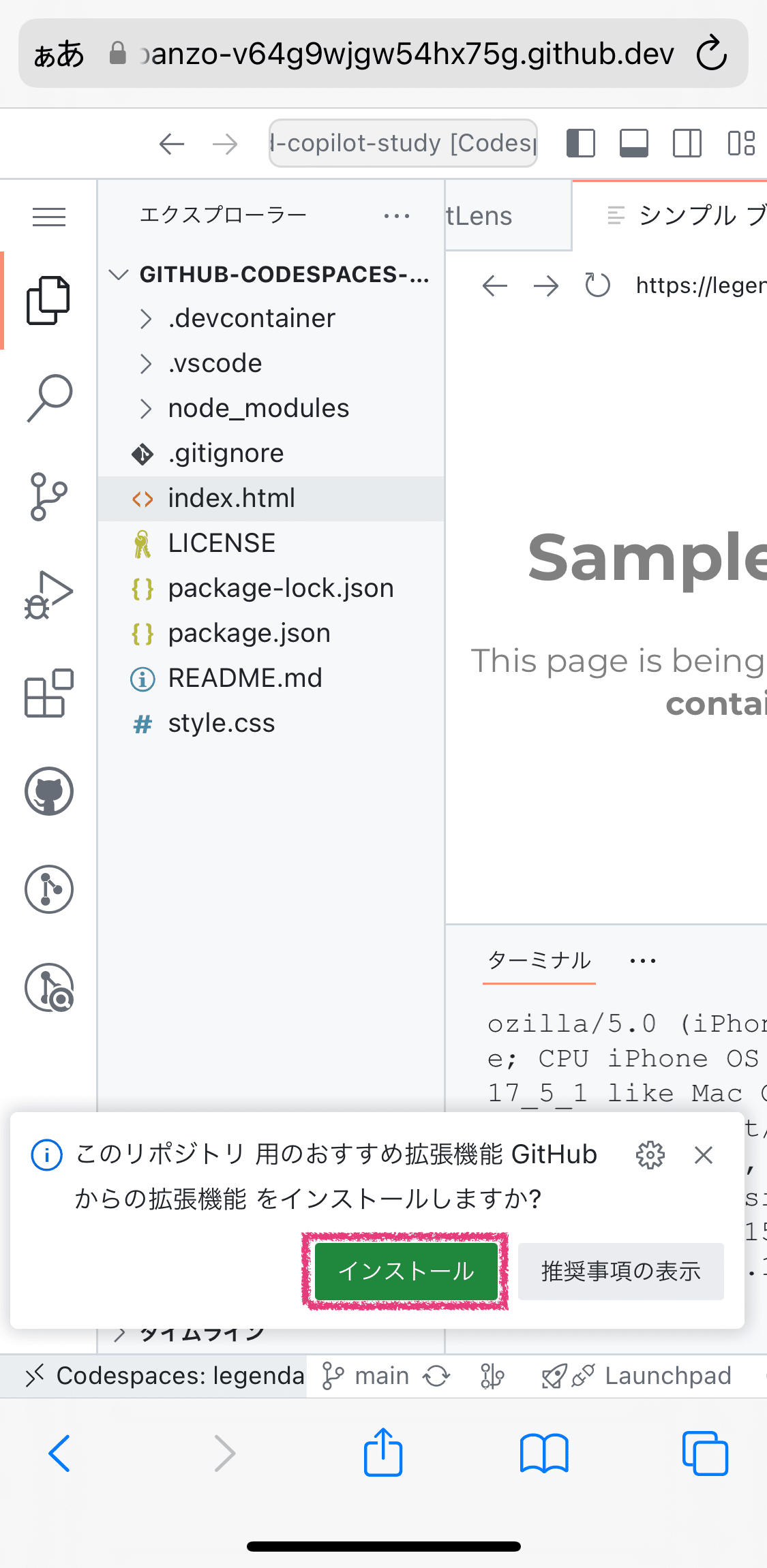
すると、 .devcontainer/devcontainer.json を基にDev Containerが構築され、その後、Web版のVSCodeが開きます。
このリポジトリ 用のおすすめ拡張機能 GitHubからの拡張機能 をインストールしますか? というメッセージの インストール ボタンをクリックすると、 .vscode/extension.json > recommendations で記述した拡張機能が全てインストールされます。

これで、Codespacesで作成したDev Containerに、GitHub Copilotをインストールすることができました。
通常、VSCodeでGitHub Copilotを使う場合には、最初にGitHubユーザーでのログインが必須ですが、便利なことにCodespacesでGitHub Copilotを使う場合にはGitHubユーザーでのログインは不要でした。
必要な環境が整ったので、スマホからCodespaces上のGitHub Copilotを操作してみました。

試しに、サンプルリポジトリのHTMLファイルに、 footer 要素を新しく追加してみることにしました。
footer タグを追加した後、GitHub Copilotから <p>©︎ 2021 Sample Page</p> というコードが提案されたので、 TABキー でコードを採用しました。
その後、手動で 2021 -> 2024 に修正しました。
動作確認につき軽微な変更内容ではありますが、GitHub Copilotにコードを提案してもらい、スマホの操作を少なくコードを記述することができました!
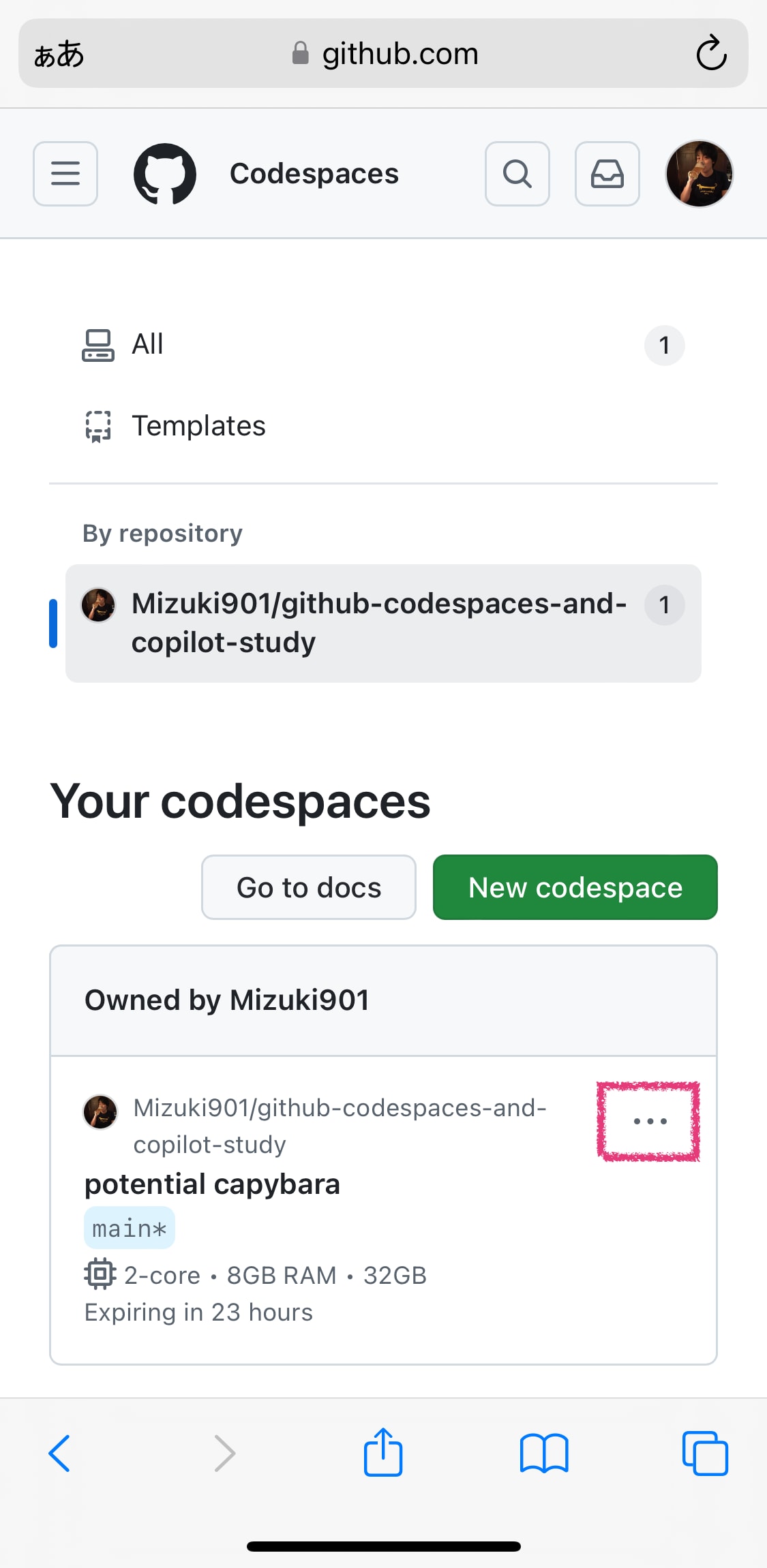
最後に、Codespacesの無料利用枠をできるだけ利用するために、使用済みのDev Contanerはこまめに削除しておきます。

所感
当たり前ですが、スマホよりもPCでコードを書いた方が、やっぱり楽だとは思います。
(画面もキーボードもPCのほうが大きいですし、これまで何年もPCでコードを書いてきた経験があるので。)
ですが、スマホからでも、VSCode、ターミナル、Git、GitHub Copilot、などを使ってコードを書けるようになったことには感動しました。
自分にとっては、とても便利なので、今後はスマホでもコードを書くようになると思います。
当初、自分がやりたいと思っていたことは、全て達成できました。
補足(Codespacesの料金について)
最後に、Codespacesの無料利用枠について、少しだけ補足します。
公式ドキュメント より引用:
個人用アカウントには、次のストレージとコア時間の使用量が無料で含まれています。
| アカウント プラン | 1 か月あたりのストレージ | 1 か月あたりのコア時間 |
|---|---|---|
| 個人用アカウント用の GitHub | 15 GB/月 | 120 |
ストレージの GB/月という単位は時間ベースの測定値であり、1 GB/月は 1 GB のストレージを 1 か月間使用できます。 すべての codespace と prebuild によって使われているディスク領域が 1 時間に 1 回評価されて、現在の GB/月の使用量が再計算されます。 そのため、codespace と prebuild がある間は、GB/月の使用量が月を通して増加します。 たとえば、ストレージの合計が 15 GB で、1 か月の請求サイクルを通して変わらない場合は、半月の時点で 7.5 GB、月末の時点で 15 GB 使われます。...
⇒つまり、15GBのストレージのコンテナを1ヶ月フルで稼働させて、ようやく無料利用枠を使い切る計算だと思います。
コンテナを同時に複数起動したりせず、使い終わったコンテナをこまめに削除しておけば、あまり気にせずストレージを使っても、月間の無料利用枠を超えることはなさそうです。
(もし自分の理解が間違っているようでしたら、どなたかご指摘ください。)
"コア時間" は、含まれるコンピューティング使用量に対して使われるメジャーです。 コア時間を計算するには、codespace がアクティブになっていた時間数に、この記事の後半に出てくる料金表の乗数を掛けます。 基本的なマシンの種類の場合、乗数は、codespace をホストするマシン内のプロセッサ コアの数です。 たとえば、codespace に 2 コアのマシンを使用し、それが 1 時間アクティブな場合、2 コア時間使用したことになります。...
⇒つまり、2コアのマシンを60時間使うと、月間の無料利用枠のコア時間120を使い切る計算だと思います。
30日で割ると、2コアのマシンを1日2時間使える計算です。
さすがにスマホで1日2時間もコードを書かないと思うので、こちらも月間の無料利用枠を超えることはなさそうです。
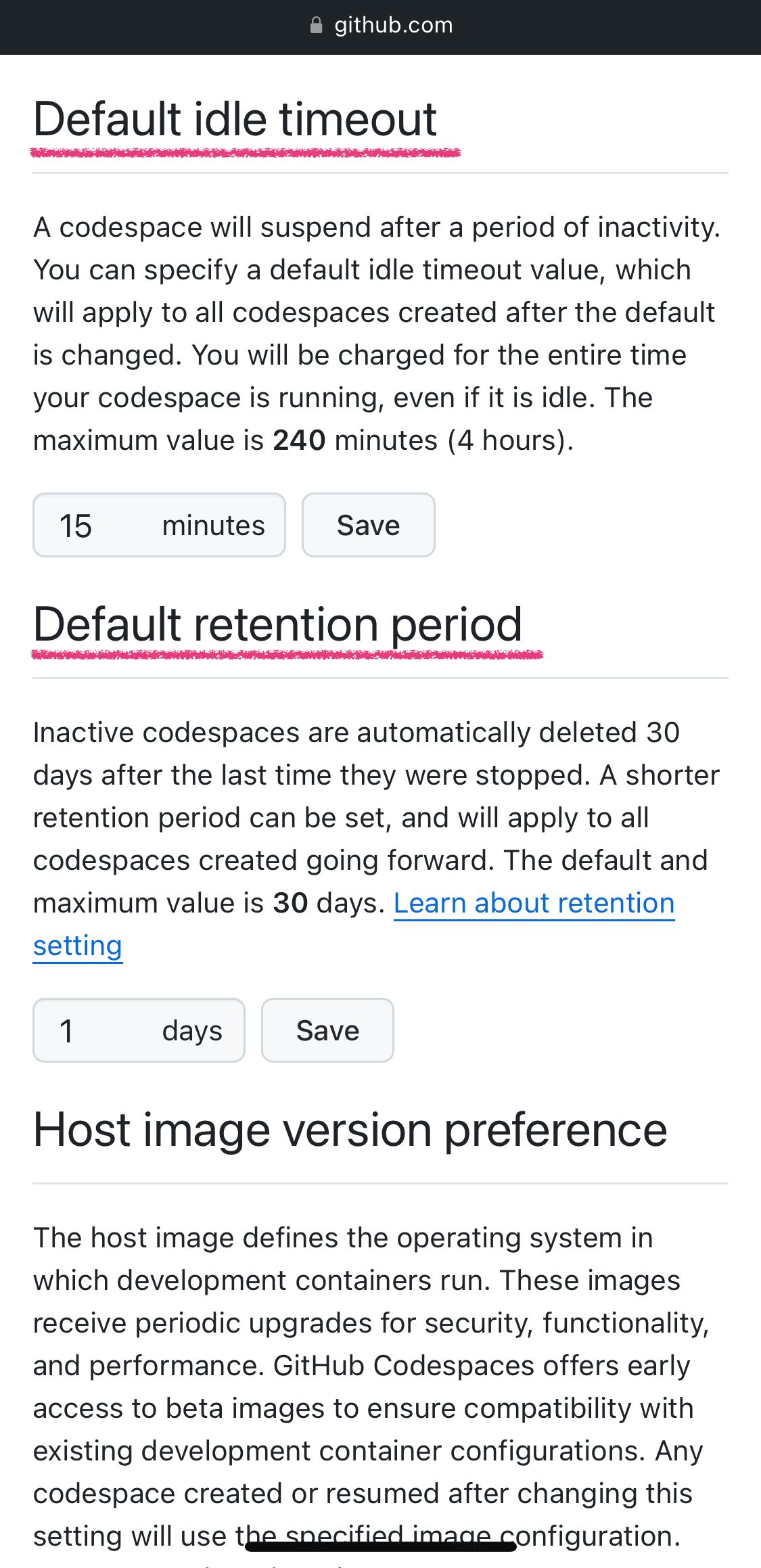
また、CodespacesのDev Containerの停止や削除し忘れを防ぎたい場合は、GitHubアカウントの Settings -> Codespaces から、 Default idle timeout や Default retention period の値を短めに設定しておくことをおすすめします。

Discussion