Markdown のコードブロックでLSPを動かす VSCode 拡張を作った
これができる拡張を作った。

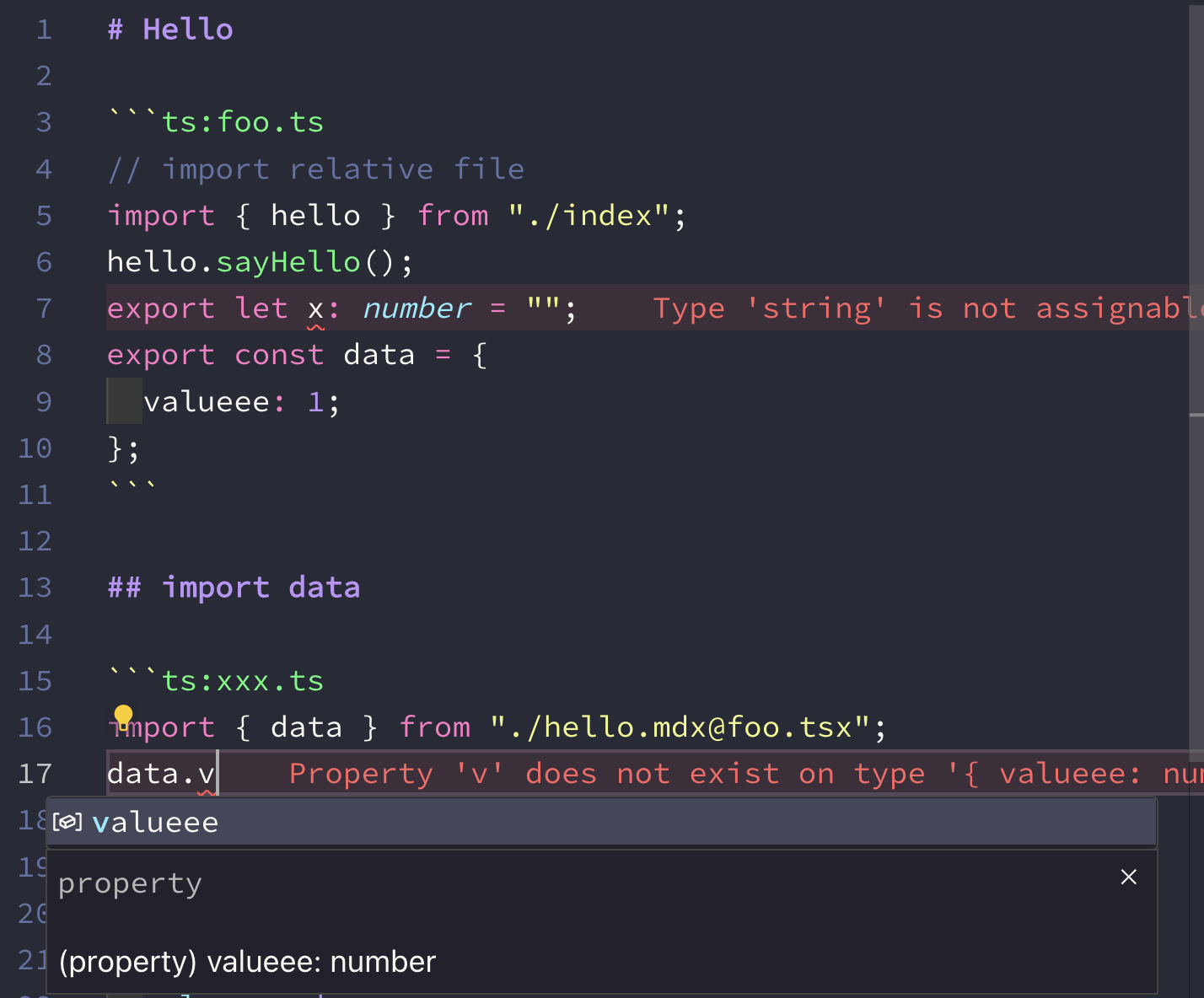
TypeScript と HTML と CSS の LSP を動かせるようにしたので、 markdown 内部で補完が走る。
TypeScript に関しては補完だけではなく型診断の結果を表示している。
.md だけではなく .mdx にも対応している。
インストールと設定
インストールした上で .vscode/settings.json に次の設定を書く。
{
"markdown-code-features.enable": true,
// to enable completion in markdown
"[markdown]": {
"editor.quickSuggestions": {
"comments": true,
"strings": true,
"other": true
}
}
}
基本的に、markdown-code-features.enable だけでいいはず... と思っていたのだが、なぜか vscode は .md に対してデフォルトですべての補完が無効になっているので、有効化する必要がある。
セマンティクス
その workspace の tsconfig.json を読み込んで動かしている。
また、自分の markdown のファイル名 + @<filename> で自分自身からコードを解決することができる。
doc.md
// ts:foo.ts
export const foo = 1;
// ts
import {foo} from "./doc.md@foo";
もちろん外部ファイル参照も解決できる。
補助ツール
vscode 拡張だけだと実用性が微妙に感じたので、.md を実際に実行する rollup/vite プラグインと、.md ファイルをCLIで型チェックするツールも作った。動かし方は example を参照
(ここは雑にでっちあげたのでちゃんと動かないかも)
Why
要はある種の文芸的プログラミングなのだが、GitHub でドキュメントを管理していると気づいたらサンプルコードが動かなくなっていることがある。ドキュメントが嘘にならないようにするにはLSPで型チェックしつつCIでチェックするしかない、と考えた。
また、よく自作の vscode ベースのメモツールでドキュメントを書いているのだが、ここで LSP が動いたらな、と思うことが多かった。
monaco editor 対応はまだしてないので、できたらリリースしたい。
あと、JS版の jupyter notebook 的なものがほしく、その基盤になると考えた。
TODO
- ホバー時のツールチップ
- Monaco Editor 版を作る
- mdx コンパイルを拡張
- qwik mdx 対応
- format 対応
作った感想
よかったら使ってみて、ちゃんと動くか教えてほしい。
vscode marketplace の登録がだるい。作ってる途中でコロナ発症して40度近い熱がでて、一度何を作ってたか忘れてしまった。
Discussion