ChatGPT にHTMLをプレビューさせるChrome拡張を作ってみた
chat.openai.com 上でマークアップを試行錯誤するための Chrome 拡張を試作してみた。

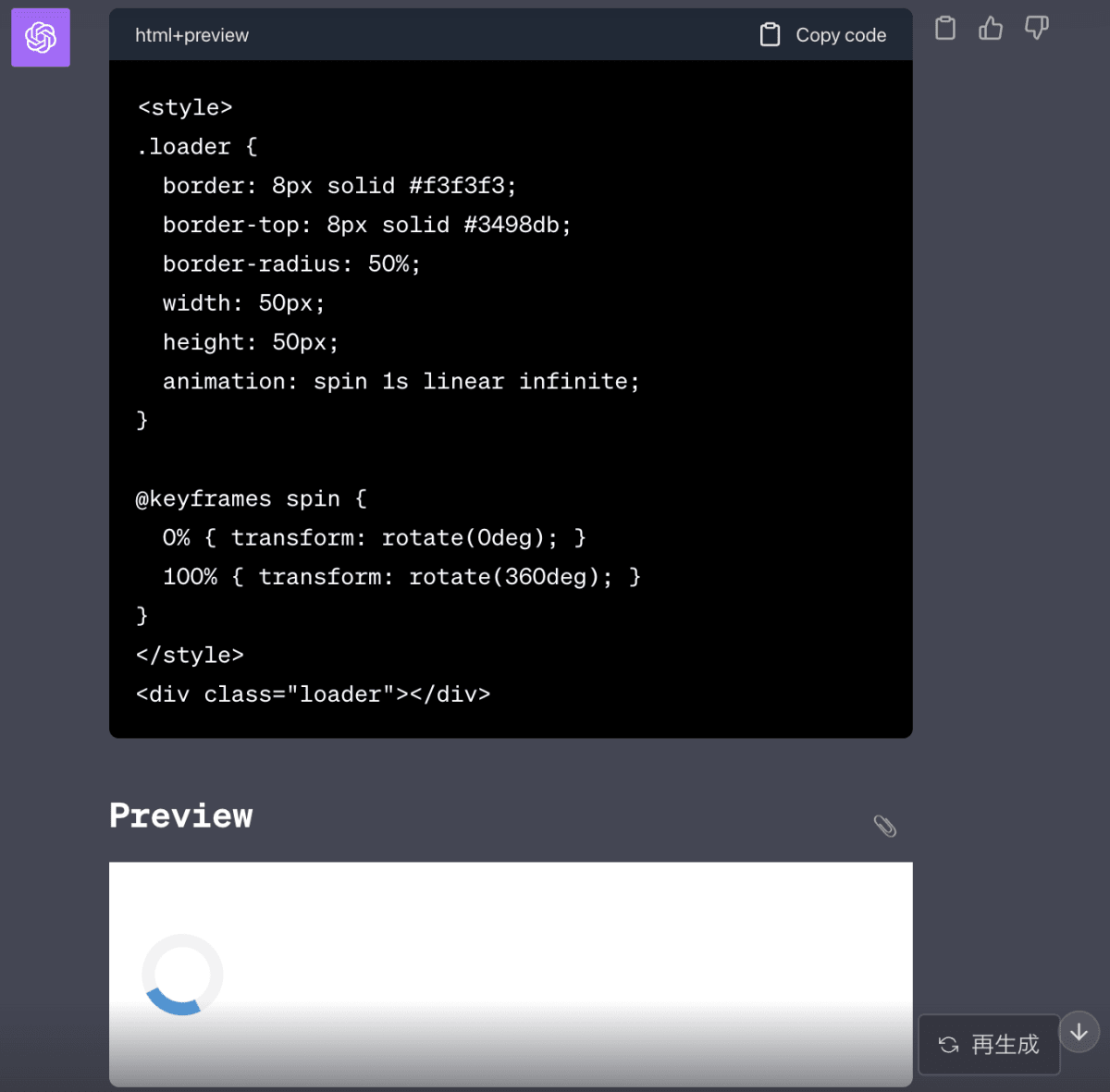
例えば html+preview のコードブロックを見つけるとその隣に HTML として挿入する。後述するが React Component もプレビューできる。
📎 をクリックすると展開したHTMLを画像としてクリップボードに入れることができる。
いい感じにコードを生成してくれるプロンプトのサンプル集はここに置いてる
なぜ作ったか
GPT-4 はそこそこ賢いコードを生成できるのだが、細かい修正は行うにはやはりプレビューしながら対話的に行う必要がある。
また、人間がその結果を言語化するより、生成されたHTMLを画像入力として修正プロンプトに使うのが精度がでる。
(備考: まだChatGPT Plus の一部ユーザーに開放されてない機能)
react-component の生成: tsx+preview
React Component を見つけた場合は renderToStaticMarkup で export default されたコンポーネントをSSRする。

その条件をいい感じに満たすプロンプトがこんな感じ
フォームコンポーネントを生成してください。
## Props Type
type FormProps = React.FormHTMLAttributes<HTMLFormElement> & {
fields: Array<{label: string, value: string}>
}
## 条件
- react+tsx で記述してください。 jsx: "react-jsx" なので import は不要です。
- 装飾には tailwind を使ってください。css の import は不要です。
- コードブロックの属性は ```tsx+preview としてください
- コード以外は出力しないでください
- props の型を満たす previewProps を export してください
## 出力例
```tsx+preview
type FormProps = { name: string }
export default function Form(props: Props) {
return <></>
}
export const previewProps = {}
```
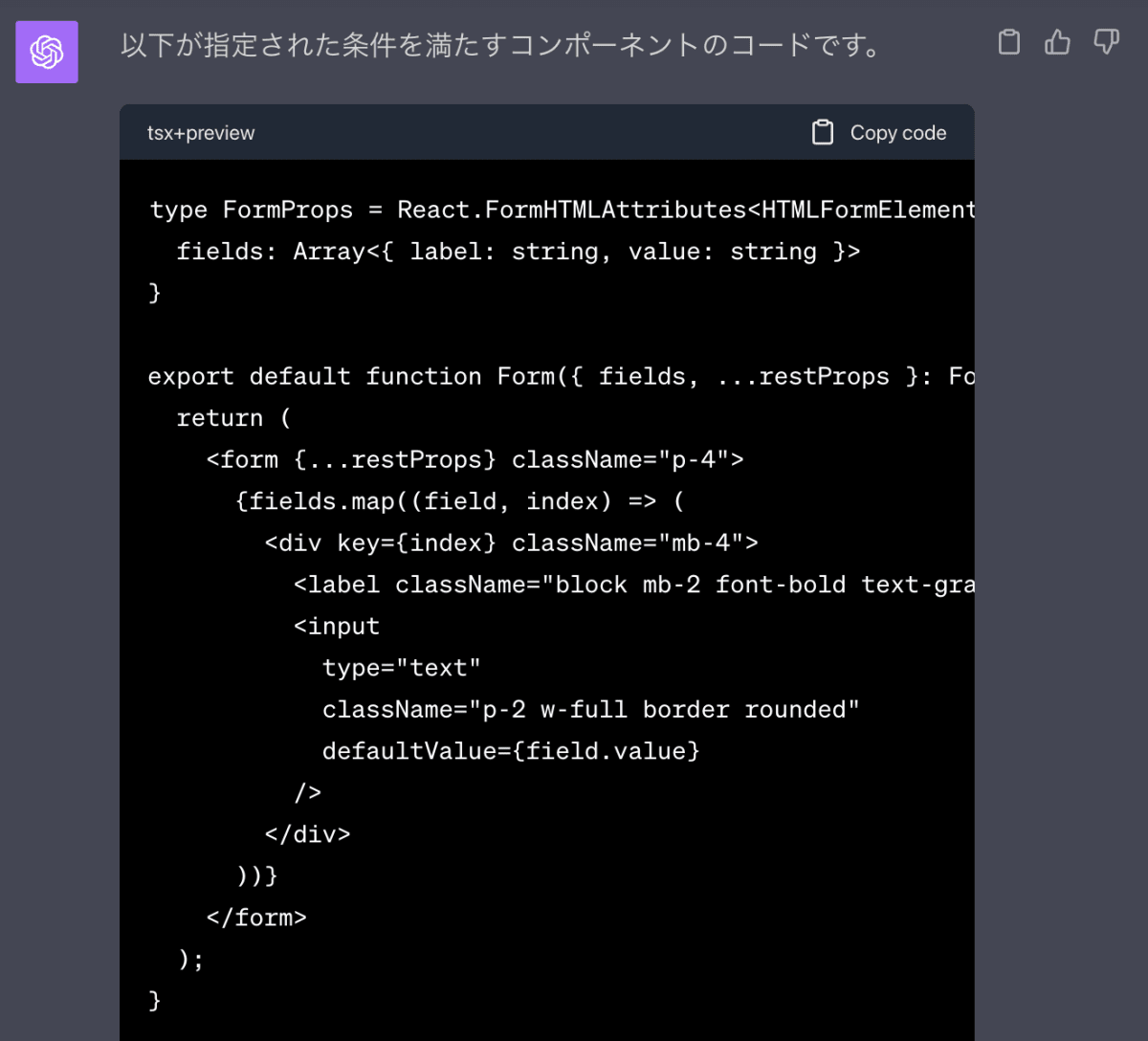
生成されたコード
type FormProps = React.FormHTMLAttributes<HTMLFormElement> & {
fields: Array<{ label: string, value: string }>
}
export default function Form({ fields, ...restProps }: FormProps) {
return (
<form {...restProps} className="p-4">
{fields.map((field, index) => (
<div key={index} className="mb-4">
<label className="block mb-2 font-bold text-gray-600">{field.label}</label>
<input
type="text"
className="p-2 w-full border rounded"
defaultValue={field.value}
/>
</div>
))}
</form>
);
}
export const previewProps: FormProps = {
fields: [
{ label: "First Name", value: "John" },
{ label: "Last Name", value: "Doe" }
]
}
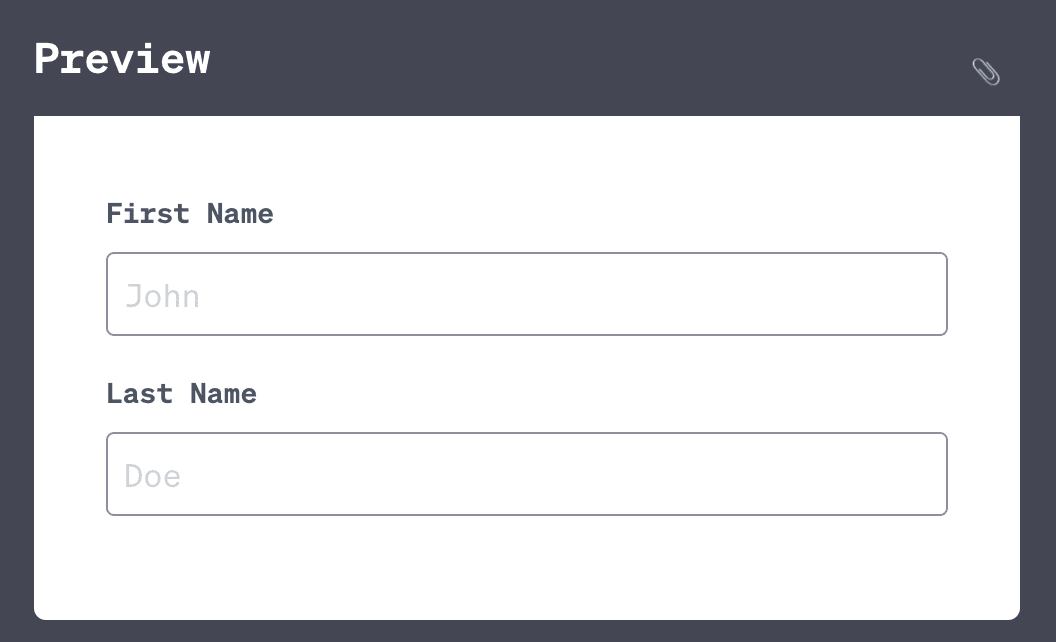
そのプレビュー

こういう感じでコンポーネントをマークアップを生成して、気に食わなかったら都度修正していく。
Install
Chrome Store にアップロードしてはいないので、開発者モードで入れる
https://github.com/mizchi/chatgpt-markup-preview/releases から最新版を落として chrome://extensions からパッケージ化されてない拡張を読み込む
ソースコード https://github.com/mizchi/chatgpt-markup-preview
(TODO: Release で配布している版は一部のリソース解決がうまくいってないため、手元でビルドするのが安定して動く)
苦労したこと
Chrome Extension の Manifest v3 では、現在ほとんど任意コード実行できないようになっているため、React Component を SSR しようとすると quickjs で wasm の js 実装を経由して評価する羽目になった。また、そもそも chat.openai.com の CSP の設定が厳しいため、任意コードを動かすのが難しい。
最初は ChatGPT Plugin として実装するのを考えたが、申込みが必要だったのでそれは後回しにした。
結局、自由度高めたいなら API を叩く自作のダッシュボードのほうが良さそう。
作ってみた感想
初期プロンプトが長くて複雑。たぶん初期プロンプトを組み立てるエディタが別に必要で、コード生成のドメイン知識はそこに集約されることになりそう。
Discussion