Meta Quest 2/Pro向けMRTK3の開発環境と空シーンを構築する
Mixed Reality Toolkit 3が現在Public Preview版で公開中
Mixed Reality ToolkitはMicrosoftの公式OSSライブラリでXRコンテンツをクロスプラットフォームで開発することが可能です。現在利用可能なバージョンはMRTK V2.8.2ですが、現在Public Preview版としてMRTK3が公開されており評価することが可能です。
MRTK3含めた詳細については以前記事として整理したので興味がある方はそちらも参照ください。
今回はMRTK3を使うための開発環境とデバイス毎のデプロイ方法について紹介します。
Meta Quest 2/Pro向けMRTK3環境
Meta Quest 2/Pro向けにMRTK3を活用したコンテンツ開発に関する手順です。
開発環境
今回は以下のバージョンで構成しています。
- Mixed Reality Feature Tool v1.0.2209.0 Preview(MRTK3セットアップ用)
- Unity Hub 3.3.0
- Unity 2021.3.11f1
- Android Build Support一式
- packages
- Meta XR Utilities(46.0.0-preview)
- Oculus XR Plugin(3.2.2)
- OpenXR Plugin
- Input System*
- XR Management*
- XR Interaction Toolkit*
*印はMRTK3を導入すると自動的に依存関係のあるpackageとしてインポートされます。
注意点としてはOculus XR Pluginは3.2.0からMeta Quest Proをサポートしています。Meta Quest Pro固有の機能を利用したい場合は3.2.0以降が必要です。逆に固有の機能を利用しない場合は3.2.0よりも古いライブラリでも動作します。
空プロジェクトの作成
Unity Hubを起動し、新しいプロジェクトを作成します。

設定値は以下の通りです。バージョンの設定に注意してください。
- Editor Version : 2021.3.11f1
- template : 3D
- Project name : 任意
- Location : 任意
空プロジェクトの作成が完了しUnity Editorが立ち上がったら一度終了します。
次にMixed Reality Feature Toolを使って最低限必要なパッケージを導入します。
Mixed Reality Feature ToolによるMRTK3の導入
一番初めにツールの環境設定の確認を行います。MRTK3は現在public Previewなので、これらのパッケージが扱えるようにツールの設定変更が必要です。まずはMixed Reality Feature Toolを起動し、歯車のアイコンから設定を開きます。

次に、設定タブ[Feature]を選択し、項目の中の[Show preview releases]にチェックがあることを確認します。チェックがされていれば、[OK]をクリックして設定を閉じます。

タイトルに戻ってStartボタンを押します。パッケージを設定するプロジェクトフォルダの選択する画面になりますので先ほど作った[空のUnityプロジェクト]を指定します。

次に、実際に導入するパッケージを選択してきます。今回は以下のパッケージを設定します。選択後、[Get Features]を押すとダウンロードが始まり依存関係のチェックが行われます。

- MRTK Input(3.0.0-pre.12)
- MRTK Standard Assets(3.0.0-pre.12)
- MRTK UX Conpoments(3.0.0-pre.12)
- MRTK UX Conpoments(Non-Canvas)(3.0.0-pre.12)
インポートする機能とその依存関係から追加で設定が必要なパッケージの候補が表示されます。必須の依存関係になっているので、すべてチェックされていることを確認してImportを押します。

最後に変更後のパッケージリスト(Packages/manifest.json)と今回インポートするパッケージのリストが表示されます。Approveを押して変更を確定しましょう。なお、Mixed Reality Feature Toolではこの操作を行うとPackages内に変更前のmanifest.jsonをバックアップするようになっています。万が一動作に不具合を感じた場合でも元に戻すことが可能です(逆にGithubなどを使っている場合はバックアップはゴミになるので注意してください)

問題がなければ次のような画面になるので終了します。これでMixed Reality Feature Toolでの設定は完了です。この時点でUnity Editorを開いたままにしていると自動的にインポートの作業が実施されます。

次にプロジェクトの初期設定を行っていきます。プロジェクトの初期設定としては以下の手順の実施が必要です。
プロジェクト初回起動時の注意点
Mixed Reality Feature Toolで必要なパッケージをインポートすると初回起動時にはいくつかのメッセージダイアログが表示されます。
まず最初にInput Sysytemについての警告が表示されます。Unityではネイティブデバイス用の古いInput Systemがデフォルトとなっています。MRTK3はUnityの新しい方のInput Ssustemを利用するようになっているため、プロジェクトの設定を変更するか確認を求められる形になります。
ここでは[Yes]を選択し次へ進めます。

一度Unity Editorが再起動され引き続きパッケージのインポートが進みます。そしてEditorが開くと次に以下のような警告が表示されます。
これはXRIに関係するもので、MRTK3内で利用しているXRIの一部が非推奨のメソッドを含んでいるという警告です。このメッセージはこの非推奨機能を自動的に修復を試みるかどうかの確認ダイアログになっています。MRTK3内の設定が勝手に書き換わるのはまずいので、ここでは[No Thanks]を選択します。すると、再度Unity Editorが再起動され、てパッケージの導入が完了します。

プロジェクトの設定
次のUnityプロジェクトをHoloLens用に設定していきます。まずは[File]-[Build Settings...]を選択し[Build Settings]を開きます。最低限必要な作業として、[Platform]を[Android]に変更し、[Switch Platform]ボタンを押してプラットフォームを変更します。

また、[Add Open Scenes]ボタンをおして現在開いている[SampleScene]を[Scenes In Build]に追加します。
Player設定
Meta Quest Pro用に[Project Settings]の[Player]タブの設定を見直します。
[Player]-[Other Settings]タブの[Android]が選択状態であることを確認して以下の設定を行います。
- [Rendering]-[Color Space]に[Linear]を設定
- [Rendering]-[Auto Graphics API]のチェックを外して[Graphics API]に[OpenGLES3]を設定。 (一応Valkanもサポートしていますが、推奨はOpenGLES3)
- [Rendering]-[Multithreaded Rendering]をチェック
- [Identification]-[Minimum API Level]に[Android 6.0 Marshmallow (API level 23)]を設定
- [Identification]-[Target API Level]に[Automatic (highest installed)]を設定
- [Configuration]-[Install Location]に[Automatic]を設定
Quality設定
Meta Quest Pro用に[Project Settings]の[Quality]設定も見直しましょう。
[Project Settings]の[Quality]項目を開きます。Androidで使用するQuality Level を新規に作るか既存のものを使って、以下の通り変更します。

- [Rendering]-[Pixel Light Count]に[1]を設定する
- [Rendering]-[Anti Aliasing]に[4x]を設定する
- [Rendering]-[Realtime Reflections Probes]をチェックする
- [Texture]-[Texture Quality]に[Full Res]を設定する
- [Texture]-[Anisotropic Textures]に[Per Texture]を設定する
- [Particles]-[Soft Particles]のチェックを外す
- [Terrain]-[Billboards Face Camera Position]をチェックする
必要パッケージのインポート
Meta Quest Pro用に2つのパッケージをインポートします。OpenXRで設定を行う場合は[OpenXR Plugin]もインポートします。
Meta XR Utilities(Oculus Integration)
Meta Questを使うために必要なパッケージです。OpenXRで利用する場合でも導入は必要です。公式サイトからOculus Integrationのv46をダウンロードしてきてもいいのですが、[Package Manager]にレジストリを登録しておけばMeta XR Utilitiesとしてインポートできるようになります(パージョンの更新等でいちいちOculus Integrationをダウンロードしなくてもよくなる)。
設定する場合は[Edit]-[Project Settings...]-[Package Manager]

- Name : Meta XR
- URL : https://npm.developer.oculus.com
- Scope : com.meta.xr.sdk
追加後[Window]-[Package Manager]を選択し、Package Managerウインドウを開きます。左上の[Packages]で[My Registries]を選ぶとMeta XR Utilitiesをインポートできるようになります。

インポート時に以下のダイアログが表示されたらエディタの再起動を行います。

サンプルコードはインポートしない
このパッケージにはサンプルが同梱されているのですが、基本的にはインポートしないでください。サンプルコードの中にMRTK3内にもある[Object Manipulator]クラスが存在しこれが競合します。なお、名前空間を変更すれば利用はできるのですが、特に必要なければサンプルコードをインポートしない方が楽だと思います。
Oculus XR Plugin
Meta Quest Proに対応したバージョンは3.2.2なのですがUnity 2021.3系では出てこないかもしれません。この場合は名前とバージョン指定でインポートします。
左上の[+] – [Add Package by name…]で以下を入力

- Name : com.unity.xr.oculus
- Version : 3.2.2
次にOpenXRもしくはOculs XR Pluginの設定を行います。2022/12/14時点ではモーションコントローラとハンドトラッキングの利用は排他になっています。使いたい入力方式に応じて設定を行ってください。
共通の作業として
実はこの設定中に設定の横に警告マークが出ることがあります。関連する設定で警告が出るのですが、すべて解決するようにしてください。以下の手順ですべて設定後に警告を修正します。
OpenXRの設定は基本的にはところはMRTKV2と同じやり方です。まずメニューから[Mixed Reality]-[MRTK3]-[Utilities]-[Project Validation]を選択し[Project Validation]を表示します。この項目はMRTK3に関するプロジェクト設定の設定ミスや警告を一覧で表示してくれます。警告は状況により解決不要ですが、エラーは対処が必要です。解消するためには左上の[Fix All]を押すことで問題の個所が対処されます。1回で解決しない場合もあるため、何度か押して問題を解消してください。最終的に問題がない状態になると[Fix All]のボタンが消えた状態になります。

次にXR Plug-in Managementの設定になります。現時点ではモーションコントローラ、ハンドトラッキングのいずれかを選択して設定を行っていく必要があります。
Oculus XR Pluginの設定(モーションコントローラを利用)
(2022/12/14時点)現時点ではモーションコントローラを利用したい場合はOculus XR Pluginの設定を使用します。この場合、ハンドトラッキングへの切替えができません
[Edit]-[Project Settings]を開き[XR Plug-in Management]を選択します。タブがAndoroidになっていることを確認の上Oculusを有効化します。

次に[XR Plug-in Management]-[Oculus]を選択します。以下の項目にチェックが入っていることを確認します。
- [Target Devices]の[Quest Pro]
- [Low Overhead Mode (GLES)]

OpenXRの設定(ハンドトラッキングを利用)
(2022/12/14時点)現時点ではハンドトラッキングを利用したい場合はOpenXRの設定を使用します。この場合、モーションコントローラへの切替えができません
[Edit]-[Project Settings]を開き[XR Plug-in Management]を選択します。タブがAndoroidになっていることを確認の上OpenXRを有効化します。この際エラーが出ます。OpenXRはARM64にしか対応していないため、ビルド時の設定でArm64を対象にビルドする必要があります。

[Project Settings]-[Player]から変更可能ですが、さきほど使った[Project Validation]で修正することも可能です。
次に[XR Plug-in Management]-[OpenXR]を選択します。[Interaction Profile]については[Oculus Touch Controller Profile]を追加します。また、[OpenXR Feature Groups]の設定で[Oculus Quest Support]、[OculusXR Feature]がチェックされていることを確認してください。

MRTK3のプロファイルの設定
次にMRTK3のプロファイル設定を行います。この設定も先ほどのValidationツールを使用することでデフォルトのプロファイルが適用済みになります。今回は特に特殊な設定を使わないため変更は不要です。
手動で設定する場合
[Windows,Mac,Linux Settings(コンピュータのアイコン)]タブのMRTK3プロファイル設定しなければデバッグ実行時にInput Simulationが動作しないので注意
[Edit]-[Project Settings]を開き[MRTK3]を選択します。初期状態ではProfileの設定がないためエラーになっています。まずはprofile右のボタンから検索ウィンドウを開きデフォルトのprofileを設定しましょう。ウィンドウの検索結果に[MRTKProfile]が含まれていない場合はPackagesの中がフィルターで除外されているので、右の目玉アイコンをクリックして表示させてください。なお、デバッグ実行時にInput Simulationを利用する場合は[Windows,Mac,Linux Settings(コンピュータのアイコン)]タブの設定も必要です。

なお、MRTKProfileやsubsystemのプロファイルはProjectタブの中で右クリックでメニューを表示し[Create]-[MRTK]-[MRTKProfile]を選択すると新規に作成することができます。

TextMesh Proのインポート
次にTextMesh Proのリソースをインポートします。MRTK3のテキストはTextMesh Proを利用しているためインポートが必要です。

なお、インポートせずにMRTK3のコンポーネントを使うとTextMesh Proを利用する段階で以下のようなダイアログが表示されてインポートを即されます。どちらにせよ必ず必要なのでインポートを忘れずに。

最後にMRTK3のコンポーネントをシーンに追加して、コンテンツ開発が可能な最小限の状態を構築します。
シーンの設定
次にSampleScene内を修正し、MRTK3が利用できるようにいくつかのコンポーネントを設定します。
シーンのカメラを削除
最初にシーンの中にあるMain Cameraを削除します。次の手順で行うprefabの中にカメラの設定などが含まれているため既存のMain Cameraが不要なためです。
MRTK XR Rigの追加
MRTK3ではカメラやコントローラ等をPrefabで提供しています。名前がMRTK XR Rigとなっていますが、これはUnity XR Interaction Toolkit(XRI)でも同じ実装方法です。XRIではXR Rigとなっています。Prefabは[Project]タブの検索項目に[MRTK XR Rig]と入力すると候補に出てきます。**この時、検索対象を[all]か[In Packages]のいずれかに設定して検索を行ってください。**検索結果に表示されたPrefabをHierarchyにコピーしてください。

展開すると以下のようにカメラ、コントローラ用のオブジェクトが設定されているのがわかります。

次にCamera関連の設定を行います。現状MRTK3ではカメラのオフセット位置の調整を自分でする必要あります。HoloLens 2はデバイス基準で原点(0,0,0)となる仕様のためこの設定に合うように調整します。
[Hierarchy]内の[MRTK XR Rig]-[Camera Offset]を選択します。次にPositionを(0,0,0)に変更します。さらに[XR Origin]コンポーネント内の以下の2つのパラメータを変更します。
- Tracking Origin Mode : Device
- Camera Y Offset : 0

Input Simulatorの追加
次にEditor上でデバッグする際のキーボード操作で入力をシミュレーションする機能を追加します。先ほどと同様に[Project]タブの検索項目に[MRTKInputSimulator]と入力しPrefabの候補を表示します。先ほどと同じようにHierarchyのコピーしてください。

以上で必要最小限のプロジェクトとシーンが構成されます。ここでEditor上でデバッグ実行を行い、左Shiftキーを押すといつもの手が出てくるようになります。

簡単なコンテンツの作成(おまけ)
次に簡単なコンテンツを追加していきます。MRTK3には依然と同様ButtonなどのUX部品が提供されているのでこれを利用してコンテンツを作ってみましょう。
まずは、先ほどと同様に[Project]タブの検索項目で[PressableButton_128x32mm_TextOnly]入力しHierarchyに追加します。positionは(0.1,0,0.4)に設定します。

Buttonのテキスト変更などはPublic Previewの段階では階層をたどってテキストTextMesh Proコンポーネントを直接変更する必要があります。簡単にButton等の文字列に変更しておきましょう。

次にボタンを押したときに反応がわかるようにテキストを追加します。[Project]タブからSlateを検索しHierarchyにコピーします。positionは(-0.2,0,0.4)に設定します。

そしてSlateの下にTextを追加します。[Rect Transform]の[Scale]を(0.01,0.01,0.01)、[Position]を(0,0,-0.01)に設定します。また[Font Size]を25、[Text]を"Button State"に変更します。

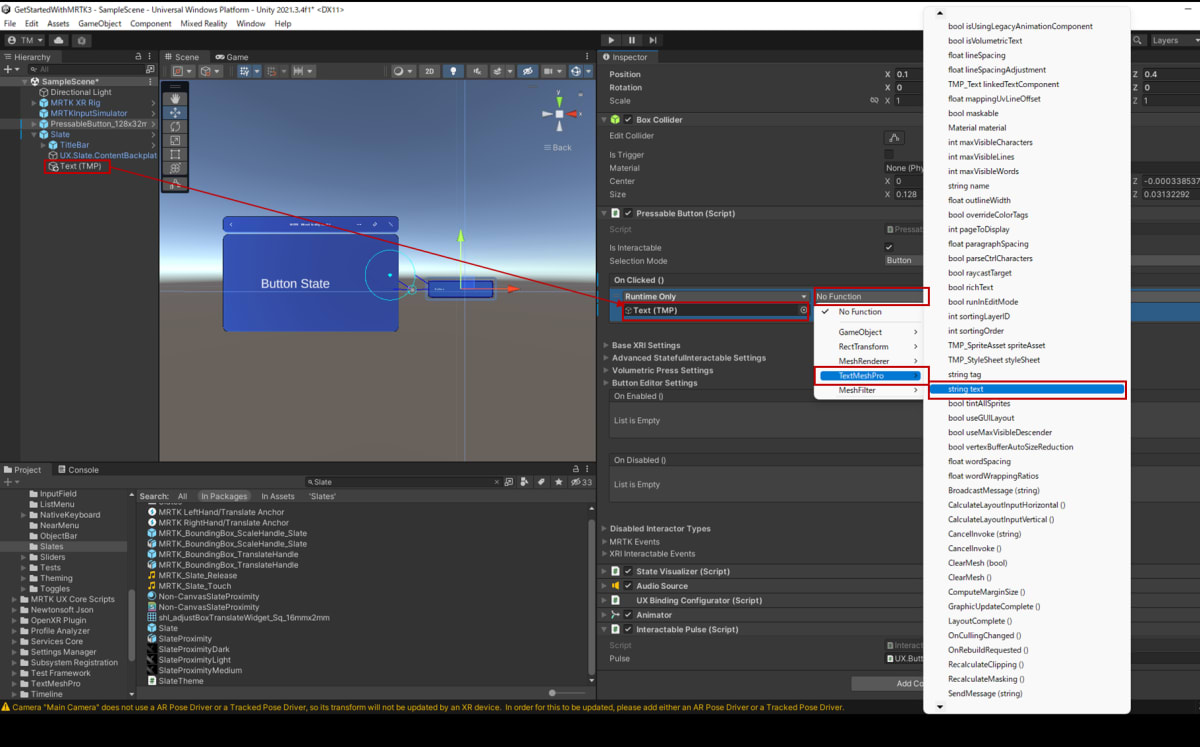
最後にボタンを押したらテキストが変わる実装を加えます。[Hierarchy]の中から[PressableButton_128x32mm_TextOnly]を選択します。[Inspector]タブから[PressableButton]コンポーネントの中の[On Clicked()]のイベントを追加します。

追加したイベントのオブジェクトに先ほど追加した[Text]を設定し、[Function]に[TextMesh Pro]-[string text]を選択します。値は"Button Clicked"にします。<BR>
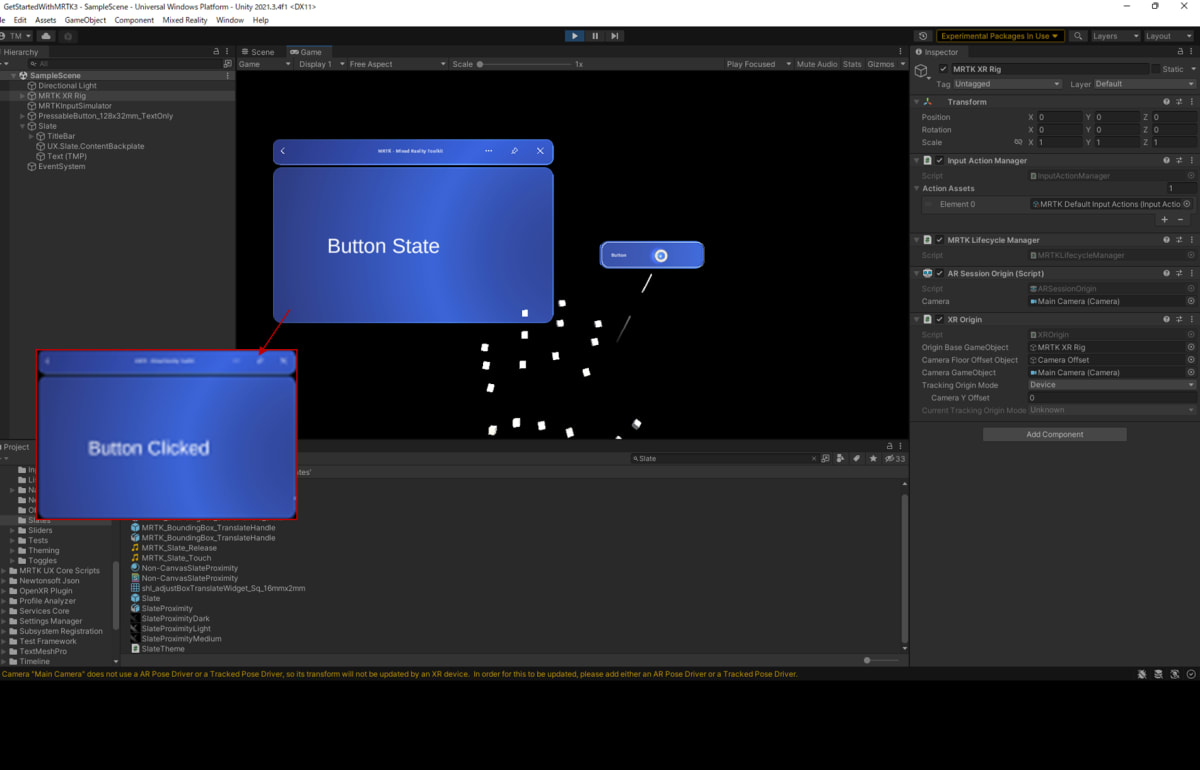
デバッグ実行し、ボタンをクリックするとSlate内のテキストが変化します。<BR>
デプロイ
デバッグ実行で問題なく動作していたら、早速Meta Quest Proにデプロイしてみましょう。Unityでビルドを実行しAPKを作成してインストールします。
ここで最大の注意点があります。Meta Quest Pro付属のUSBケーブルは充電専用のため、PCとQuest ProをUSB接続する場合は別途通信可能なType-cケーブルを用意する必要があります。 もし、付属の充電ケーブルを使ってつながらないと思ったらそれは正しい動作ですので、別のUSBケーブルを使ってデプロイを行ってください。
まとめ
今回はMeta Quest ProでMRTK3を利用するために必要な最低限の環境構築と空プロジェクトの作成方法を紹介しました。今回は基本的な環境構築がメインでしたが、今後いろいろな便利機能を紹介していきたいと思います。
参考リンク
- Github - Mixed Reality Toolkit 3
- MTRK3ドキュメント
- MRTK3 Tutorial : "Zappy's Playground"
- Mixed Reality Dev Days 2022
- 再生リスト(Youtube)
-
Introducing MRTK3 – Shaping the future of the MR Developer Experience.
→過去のMRTKの取組みから振返り、MRTK3がどういったコンセプトで今回作られたのか -
Getting started with your first MRTK3 project
→MRTK3動かしてみようぜ -
MRTK3 Interaction building blocks
→MRTK3の入力系についての設計や構造 -
Building Rich UI for MR in MRTK3
→MRTK3の素敵なUIをどう構築しているか -
Working with Dynamic Data and Theming in MRTK3
→データバインディングとテーマ制御について -
Deploy Everywhere with OpenXR and MRTK3
→MRTK3のOpenXR対応で色々デバイスで動く話
Discussion