HoloLens2向けMRTK3の開発環境と空シーンを構築する
Mixed Reality Toolkit 3が現在Public Preview版で公開中
Mixed Reality ToolkitはMicrosoftの公式OSSライブラリでXRコンテンツをクロスプラットフォームで開発することが可能です。現在利用可能なバージョンはMRTK V2.8.2ですが、現在Public Preview版としてMRTK3が公開されており評価することが可能です。
MRTK3含めた詳細については以前記事として整理したので興味がある方はそちらも参照ください。
今回はMRTK3を使うための開発環境とデバイス毎のデプロイ方法について紹介します。
HoloLens 2向けMRTK3環境
HoloLens 2向けにMRTK3を活用したコンテンツ開発に関する手順です。
開発環境
今回は以下のバージョンで構成しています。
- Mixed Reality Feature Tool v1.0.2209.0 Preview(MRTK3セットアップ用)
- Unity Hub 3.3.0
- Unity 2021.3.4f1
- Universal Windows Platform Build Support
- Windows Build Support (IL2CPP)
- packages
- Mixed Reality OpenXR Plugin(from Mixed Reality Feature Tool)
- Input System*
- XR Management*
- XR Interaction Toolkit*
- OpenXR Plugin*
- Visual Studio 2022
- 以下のWindows SDKのいずれか
- Windows SDK 10.0.18362.0以降
- Windows 11 SDK
- USB Device Connectivity (required to deploy/debug to HoloLens over USB)
- C++ (v142) Universal Windows Platform tools (required when using Unity)
*印はMRTK3を導入すると自動的に依存関係のあるpackageとしてインポートされます。
- 以下のWindows SDKのいずれか
空プロジェクトの作成
Unity Hubを起動し、新しいプロジェクトを作成します。

設定値は以下の通りです。バージョンの設定に注意してください。
- Editor Version : 2021.3.11f1
- template : 3D
- Project name : 任意
- Location : 任意
空プロジェクトの作成が完了しUnity Editorが立ち上がったら一度終了します。
次にMixed Reality Feature Toolを使って最低限必要なパッケージを導入します。
Mixed Reality Feature ToolによるMRTK3の導入
一番初めにツールの環境設定の確認を行います。MRTK3は現在public Previewなので、これらのパッケージが扱えるようにツールの設定変更が必要です。まずはMixed Reality Feature Toolを起動し、歯車のアイコンから設定を開きます。

次に、設定タブ[Feature]を選択し、項目の中の[Show preview releases]にチェックがあることを確認します。チェックがされていれば、[OK]をクリックして設定を閉じます。

タイトルに戻ってStartボタンを押します。パッケージを設定するプロジェクトフォルダの選択する画面になりますので先ほど作った[空のUnityプロジェクト]を指定します。

次に、実際に導入するパッケージを選択してきます。今回は以下のパッケージを設定します。選択後、[Get Features]を押すとダウンロードが始まり依存関係のチェックが行われます。

- MRTK Input(3.0.0-pre.12)
- MRTK Standard Assets(3.0.0-pre.12)
- MRTK UX Conpoments(3.0.0-pre.12)
- MRTK UX Conpoments(Non-Canvas)(3.0.0-pre.12)
- Mixed Reality OpenXR Plugin(1.6.0)
インポートする機能とその依存関係から追加で設定が必要なパッケージの候補が表示されます。必須の依存関係になっているので、すべてチェックされていることを確認してImportを押します。

最後に変更後のパッケージリスト(Packages/manifest.json)と今回インポートするパッケージのリストが表示されます。Approveを押して変更を確定しましょう。なお、Mixed Reality Feature Toolではこの操作を行うとPackages内に変更前のmanifest.jsonをバックアップするようになっています。万が一動作に不具合を感じた場合でも元に戻すことが可能です(逆にGithubなどを使っている場合はバックアップはゴミになるので注意してください)

問題がなければ次のような画面になるので終了します。これでMixed Reality Feature Toolでの設定は完了です。この時点でUnity Editorを開いたままにしていると自動的にインポートの作業が実施されます。

次にプロジェクトの初期設定を行っていきます。プロジェクトの初期設定としては以下の手順の実施が必要です。
プロジェクト初回起動時の注意点
Mixed Reality Feature Toolで必要なパッケージをインポートすると初回起動時にはいくつかのメッセージダイアログが表示されます。
まず最初にInput Sysytemについての警告が表示されます。Unityではネイティブデバイス用の古いInput Systemがデフォルトとなっています。MRTK3はUnityの新しい方のInput Ssustemを利用するようになっているため、プロジェクトの設定を変更するか確認を求められる形になります。
ここでは[Yes]を選択し次へ進めます。

一度Unity Editorが再起動され引き続きパッケージのインポートが進みます。そしてEditorが開くと次に以下のような警告が表示されます。
これはXRIに関係するもので、MRTK3内で利用しているXRIの一部が非推奨のメソッドを含んでいるという警告です。このメッセージはこの非推奨機能を自動的に修復を試みるかどうかの確認ダイアログになっています。MRTK3内の設定が勝手に書き換わるのはまずいので、ここでは[No Thanks]を選択します。すると、再度Unity Editorが再起動され、てパッケージの導入が完了します。

プロジェクトの設定
次のUnityプロジェクトをHoloLens用に設定していきます。まずは[File]-[Build Settings...]を選択し[Build Settings]を開きます。最低限必要な作業として、[Platform]を[Universal Windows Platform]に変更し、[Switch Platform]ボタンを押してプラットフォームを変更します。

また、[Add Open Scenes]ボタンをおして現在開いている[SampleScene]を[Scenes In Build]に追加します。
[Architecture]以降の設定項目の変更はUnity Editorから直接HoloLens 2にデプロイする場合に設定します。Unity 2021.3になってからBuild And RunにDevice Portalが指定できるようになっています。Visual Studio立ち上げずにパッケージをDevice Portal経由でインストールできます。もちろん今まで通りVisual Studioプロジェクトを出力して自分でビルドすることも可能です。設定例については以下のハードコピーを参考にしてください。

OpenXRの設定
次にOpenXRの設定です。実はこの設定中に設定の横に警告マークが出ることがあります。関連する設定で警告が出るのですが、すべて解決するようにしてください。以下の手順ですべて設定後に警告を修正します。
OpenXRの設定は基本的にはところはMRTKV2と同じやり方です。まずメニューから[Mixed Reality]-[Project]-[Apply recommended project settins for HoloLens 2]を選択し初期設定を済ませます。この時[Project Settings]-[XR Plug-in Management]-[Project Validation]が表示されます。この項目はMRTK3に関するプロジェクト設定の設定ミスや警告を一覧で表示してくれます。警告は状況により解決不要ですが、エラーは対処が必要です。解消するためには左上の[Fix All]を押すことで問題の個所が対処されます。1回で解決しない場合もあるため、何度か押して問題を解消してください。最終的に問題がない状態になると[Fix All]のボタンが消えた状態になります。

手動でOpenXR関連の設定を行う場合
先ほどのValidationツールを利用しない場合は手動で設定することも可能です。
[Edit]-[Project Settings]を開き[XR Plug-in Management]を選択します。タブがUWPになっていることを確認の上OpenXRを有効化します。自動的にMicrosoft HoloLens feature groupの設定が有効になっているとおもいますが、もしなっていないようであればチェックを入れてください。

次に[XR Plug-in Management]-[OpenXR]を選択します。[Depth Submission mode]が[none]であれば[Depth 16bit]を設定します。Interaction Profileについては利用したい機能を追加します。Get Startedではハンドトラッキングのみ使っているので[Microsoft Hand Interaction Profile]を追加します。アイトラッキングも使う場合は[Eye Gaze Interaction Profile]も追加しておきましょう。また、OpenXR Feature Groupsの設定でMicrosoft HoloLensがチェックされていることを確認してください。

MRTK3のプロファイルの設定
次にMRTK3のプロファイル設定を行います。この設定も先ほどのValidationツールを使用することでデフォルトのプロファイルが適用済みになります。今回は特に特殊な設定を使わないため変更は不要です。
手動で設定する場合
[Windows,Mac,Linux Settings(コンピュータのアイコン)]タブのMRTK3プロファイル設定しなければデバッグ実行時にInput Simulationが動作しないので注意
[Edit]-[Project Settings]を開き[MRTK3]を選択します。初期状態ではProfileの設定がないためエラーになっています。まずはprofile右のボタンから検索ウィンドウを開きデフォルトのprofileを設定しましょう。ウィンドウの検索結果に[MRTKProfile]が含まれていない場合はPackagesの中がフィルターで除外されているので、右の目玉アイコンをクリックして表示させてください。なお、デバッグ実行時にInput Simulationを利用する場合は[Windows,Mac,Linux Settings(コンピュータのアイコン)]タブの設定も必要です。

なお、MRTKProfileやsubsystemのプロファイルはProjectタブの中で右クリックでメニューを表示し[Create]-[MRTK]-[MRTKProfile]を選択すると新規に作成することができます。

TextMesh Proのインポート
次にTextMesh Proのリソースをインポートします。MRTK3のテキストはTextMesh Proを利用しているためインポートが必要です。

なお、インポートせずにMRTK3のコンポーネントを使うとTextMesh Proを利用する段階で以下のようなダイアログが表示されてインポートを即されます。どちらにせよ必ず必要なのでインポートを忘れずに。

最後にMRTK3のコンポーネントをシーンに追加して、コンテンツ開発が可能な最小限の状態を構築します。
シーンの設定
次にSampleScene内を修正し、MRTK3が利用できるようにいくつかのコンポーネントを設定します。
シーンのカメラを削除
最初にシーンの中にあるMain Cameraを削除します。次の手順で行うprefabの中にカメラの設定などが含まれているため既存のMain Cameraが不要なためです。
MRTK XR Rigの追加
MRTK3ではカメラやコントローラ等をPrefabで提供しています。名前がMRTK XR Rigとなっていますが、これはUnity XR Interaction Toolkit(XRI)でも同じ実装方法です。XRIではXR Rigとなっています。Prefabは[Project]タブの検索項目に[MRTK XR Rig]と入力すると候補に出てきます。**この時、検索対象を[all]か[In Packages]のいずれかに設定して検索を行ってください。**検索結果に表示されたPrefabをHierarchyにコピーしてください。

展開すると以下のようにカメラ、コントローラ用のオブジェクトが設定されているのがわかります。

次にCamera関連の設定を行います。現状MRTK3ではカメラのオフセット位置の調整を自分でする必要あります。HoloLens 2はデバイス基準で原点(0,0,0)となる仕様のためこの設定に合うように調整します。
[Hierarchy]内の[MRTK XR Rig]-[Camera Offset]を選択します。次にPositionを(0,0,0)に変更します。さらに[XR Origin]コンポーネント内の以下の2つのパラメータを変更します。
- Tracking Origin Mode : Device
- Camera Y Offset : 0

Input Simulatorの追加
次にEditor上でデバッグする際のキーボード操作で入力をシミュレーションする機能を追加します。先ほどと同様に[Project]タブの検索項目に[MRTKInputSimulator]と入力しPrefabの候補を表示します。先ほどと同じようにHierarchyのコピーしてください。

以上で必要最小限のプロジェクトとシーンが構成されます。ここでEditor上でデバッグ実行を行い、左Shiftキーを押すといつもの手が出てくるようになります。

簡単なコンテンツの作成(おまけ)
次に簡単なコンテンツを追加していきます。MRTK3には依然と同様ButtonなどのUX部品が提供されているのでこれを利用してコンテンツを作ってみましょう。
まずは、先ほどと同様に[Project]タブの検索項目で[PressableButton_128x32mm_TextOnly]入力しHierarchyに追加します。positionは(0.1,0,0.4)に設定します。

Buttonのテキスト変更などはPublic Previewの段階では階層をたどってテキストTextMesh Proコンポーネントを直接変更する必要があります。簡単にButton等の文字列に変更しておきましょう。

次にボタンを押したときに反応がわかるようにテキストを追加します。[Project]タブからSlateを検索しHierarchyにコピーします。positionは(-0.2,0,0.4)に設定します。

そしてSlateの下にTextを追加します。[Rect Transform]の[Scale]を(0.01,0.01,0.01)、[Position]を(0,0,-0.01)に設定します。また[Font Size]を25、[Text]を"Button State"に変更します。

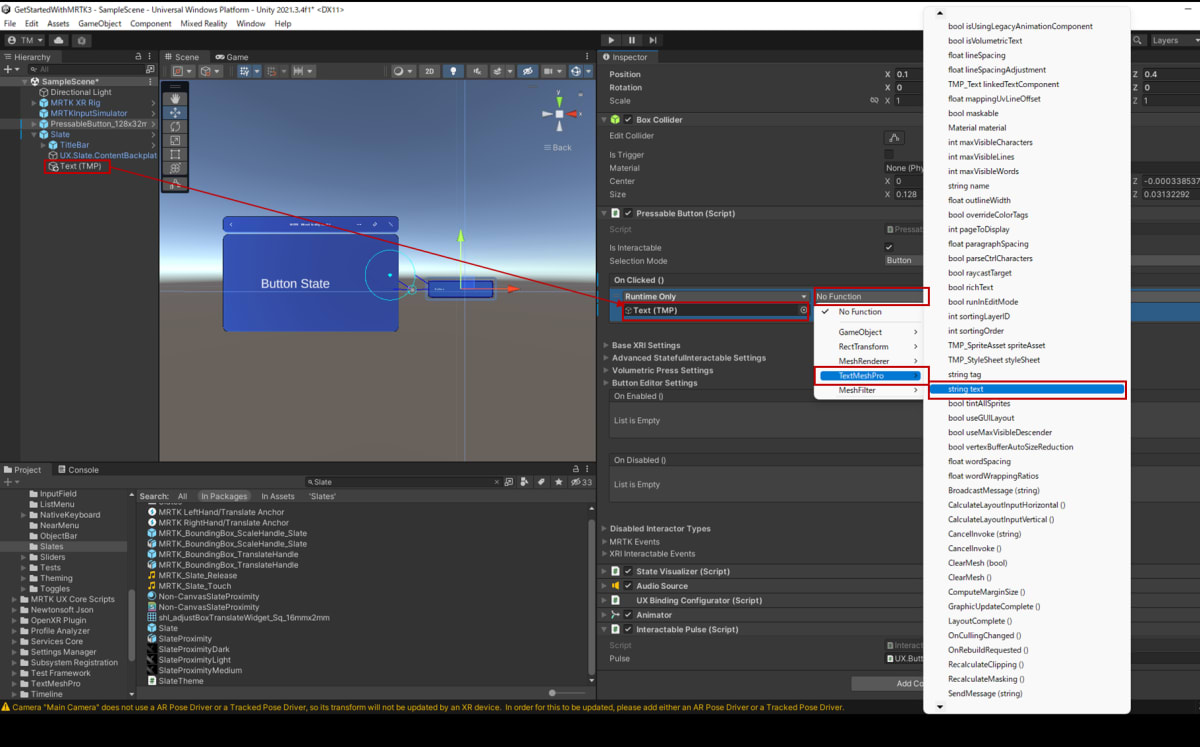
最後にボタンを押したらテキストが変わる実装を加えます。[Hierarchy]の中から[PressableButton_128x32mm_TextOnly]を選択します。[Inspector]タブから[PressableButton]コンポーネントの中の[On Clicked()]のイベントを追加します。

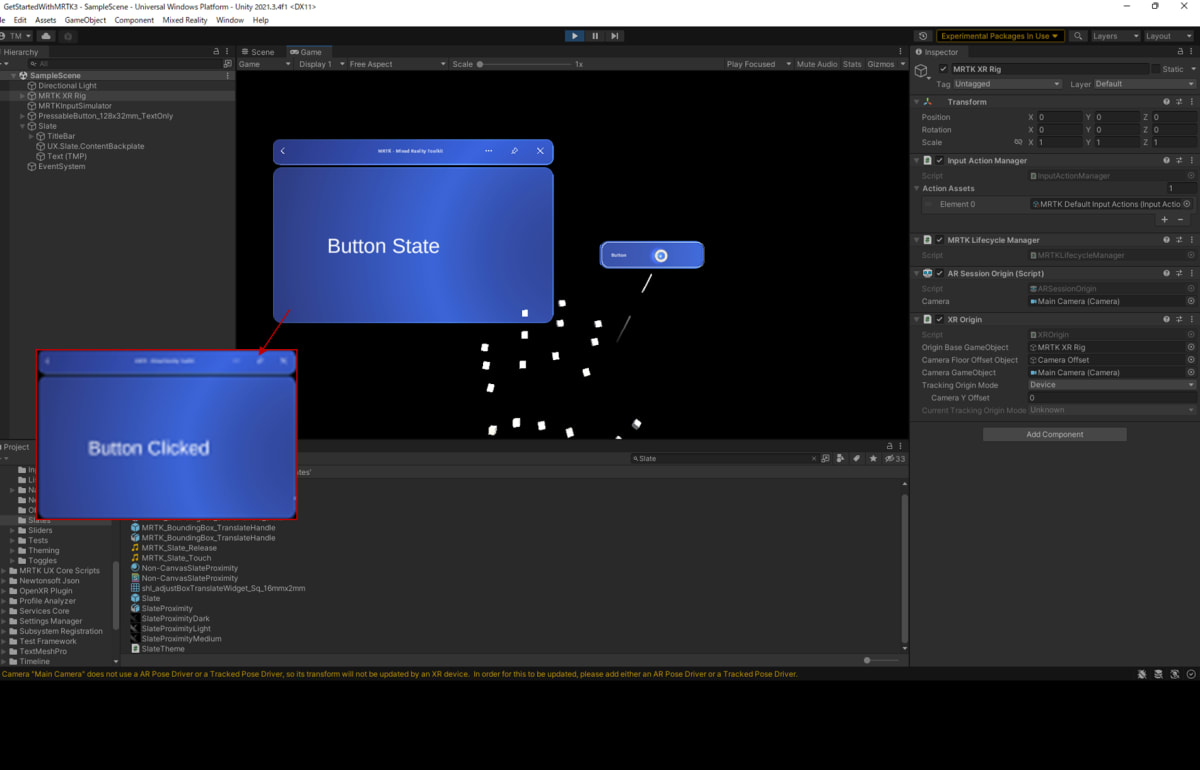
追加したイベントのオブジェクトに先ほど追加した[Text]を設定し、[Function]に[TextMesh Pro]-[string text]を選択します。値は"Button Clicked"にします。<BR>
デバッグ実行し、ボタンをクリックするとSlate内のテキストが変化します。<BR>
デプロイ
デバッグ実行で問題なく動作していたら、早速HoloLens 2にデプロイしてみましょう。HoloLens 2を起動し、Device Portalを使用できるように設定しておけば、Unityから直接デプロイと実行ができます。以下の通り設定し実際にデプロイしてみましょう。
- [Build and Run on]に"Remote Device(via Device Portal)"を選択
- [Device Portal Address]に"https://[HoloLens 2のIPアドレス]"を入力
- [Device Portal Username]にDevice Portalのユーザ名を指定
- [Device Portal Password]にDevice Portalのパスワードを指定

ネットワークやDevice Portalの設定に間違いがなければビルドが開始されデプロイが実行されます。
まとめ
今回はHoloLens 2でMRTK3を利用するために必要な最低限の環境構築と空プロジェクトの作成方法を紹介しました。今回は基本的な環境構築がメインでしたが、今後いろいろな便利機能を紹介していきたいと思います。
参考リンク
- Github - Mixed Reality Toolkit 3
- MTRK3ドキュメント
- MRTK3 Tutorial : "Zappy's Playground"
- Mixed Reality Dev Days 2022
- 再生リスト(Youtube)
-
Introducing MRTK3 – Shaping the future of the MR Developer Experience.
→過去のMRTKの取組みから振返り、MRTK3がどういったコンセプトで今回作られたのか -
Getting started with your first MRTK3 project
→MRTK3動かしてみようぜ -
MRTK3 Interaction building blocks
→MRTK3の入力系についての設計や構造 -
Building Rich UI for MR in MRTK3
→MRTK3の素敵なUIをどう構築しているか -
Working with Dynamic Data and Theming in MRTK3
→データバインディングとテーマ制御について -
Deploy Everywhere with OpenXR and MRTK3
→MRTK3のOpenXR対応で色々デバイスで動く話
Discussion