BitriseのPipeline機能を使って、Flutterアプリを並列デプロイしよう
はじめに
FlutterアプリでAndroid・iOSのCDフローを構築する際に以下のように組むのではないでしょうか?
- それぞれのフロー
- iOS専用フロー
- Android専用フロー

- 両方まとめて行う直列フロー

ただ、上記2パターンは以下課題があります
それぞれのフロー
OS独自のビルドとアップロード以外は重複している部分があり、余分なビルド時間が発生している

両方まとめて行う直列フロー
1つにまとめて余分なビルド時間を減らせているが、失敗した場合に1からやり直す必要がある
再実行するにしても、失敗した部分だけ実行したい

この課題を解決できる機能として、BitriseのPipeline機能があります
この記事を通して、BitriseのPipeline機能を使ったFlutterアプリ(他クロスプラットフォームでもOK)での並列デプロイの事例を紹介できればと思います
注意事項
FlutterでのBitriseの導入部分や基本的な機能の説明は割愛します
この記事では序盤のセットアップ手順等は取り扱わないため他のものからご参考にお願いします🙏
公式↓
またBitriseでの並列デプロイは、1つのワークフロー内で他のワークフローを実行する以下ステップらを活用すれば同様のことができます


しかし、待機時間もビルド時間として換算される(クレジット数)課題があるためPipelineを活用してます↓
Bitrise Pipeline
公式の図の通りに複数のワークフローを並列に実行できます

Pipeline機能にはステージというワークフローを束ねる構成があり、これを使ってPipelineを構築していきます
イメージ図
箱的なもの

ステージ内のワークフローを並列で実行でき、また失敗したワークフローだけ再実行できるという特徴があります
最初のステージの実行が成功すると、次のステージに移りそのステージでも失敗した場合はそこから再実行が同様にできます
失敗したワークフローだけ再実行可能例

失敗したステージから再実行可能例

FlutterだとPipeline機能を使って共通化したい処理部分を前後のステージで共通化させ、Android・iOSのワークフローを並列実行する構築が望ましいのではと思います

Pipelineの構築方法
Bitriseは通常ではGUIベースでワークフローを構築することが可能ですが、Pipelineに至ってはGUIベースでの構築は現在提供されていません
そのため、Bitrise.yamlを直接編集して構築する必要があります
↓ yamlファイルを直接触れる画面があるのでそこで編集するか、yamlファイルをダウンロードしてローカルで編集という形になります
ただ直接編集するより、非公式のPipelineエディタを使って構築する方がわかりやすくおすすめです
対応例
Pipelineで使いたいワークフローをBitrise側で用意
↓
Bitrise.yamlをダウンロード or コピペ
↓
Pipelineエディタにコピペで貼り付ける
↓
編集する
・Pipeline名追加
・ステージ名追加
・ステージ内で利用したいワークフローを追加
↓
Pipelineエディタからダウンロード or コピペ
↓
Bitrise上のyaml画面に貼り付け
といった感じで進めることができます

実例
実際にPipelineで以下を構築しました
- Firebase App Distributionを使ったiOS・Androidアプリの配布
- 各ストアコンソールへのiOS・Androidアプリのデプロイ


構築されているPipelineは、Bitrise上で確認もできます
現在閲覧機能のみ提供されています
このPipelineはワークフローの実行方法と同様の方法で実行可能です
- Bitrise上で実行
- トリガー実行
- Webhook
例えば、Bitrise上で実行する場合に構築したPipelineは以下のように出てきます

また前述した内容どおり、失敗したワークフローのみの実行することがコンソール画面で可能です↓
Rebuild unsuccessful Workflows で失敗したワークフローのみ実行できます
成功すればそのまま次のステージに移ります

すべてのステージの実行が完了すると、Pipelineで消費されたクレジット数は、それぞれのワークフローで消費されたクレジット数の合計となります

Pipeline機能を使えば、共通化や失敗時の再実行面での無駄な実行を減らすことができて非常に便利です
ステージの注意事項
基本的にステージ間で以下の作業状態は維持されません
- ワークフロー内のenvmanで定義した環境変数
- キャッシュ
- cloneしたリポジトリのファイル
- etc
そのためBitrise側で用意されているステップ等を駆使し、次のステージでも利用できるような工夫が必要になります
ワークフロー内のenvmanで定義した環境変数
何もしなければ定義した変数はステージ間で持ち越しされません
Bitriseで用意されているShare Pipeline Variableを使えば、次のステージでも定義した環境変数を利用ができます

ステップ内の Variables to share between Pipeline Stagesの箇所にそのまま定義した環境変数を渡せば利用できます

キャッシュ
キャッシュはワークフローでもよく利用する同様のステップを使います
各ステージ間に移る前・移った後に、キャッシュのpush・pullを行う専用のステップでステージ間でキャッシュの利用が可能です
↓ 各キャッシュのステップ
cloneしたリポジトリのファイル
cloneしたリポジトリのファイルも特に持ち越しされないため、次のステージで再度cloneが必要になります
最初のステージでcloneなどを含むセットアップ等の事前処理を済ませている場合に、ほぼ同じ実行をもう一度行うのは実行時間的にもったいないです(クレジット数も)
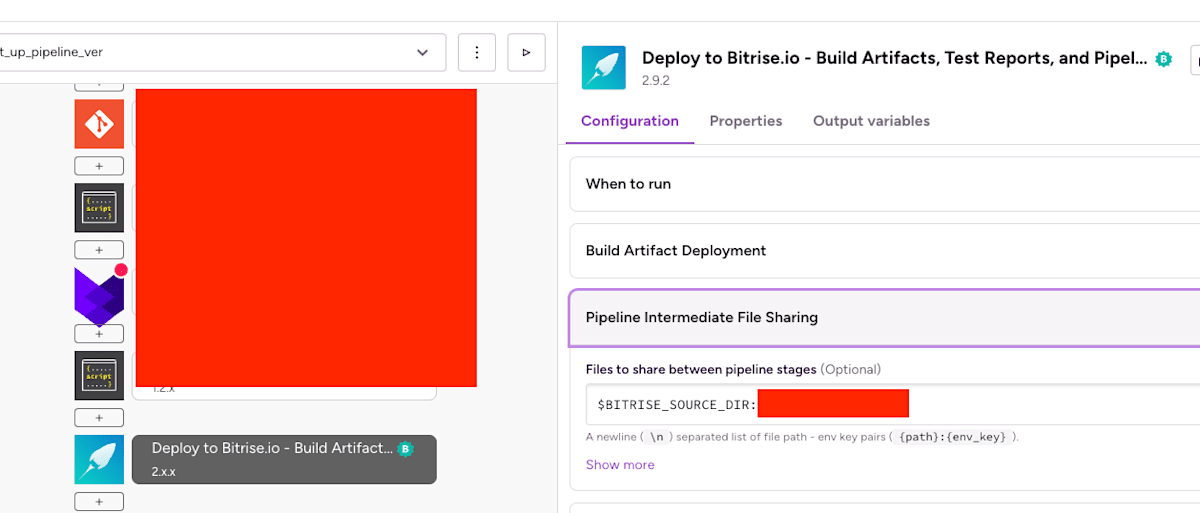
次ステージ以降でも持ち越す場合はアーティファクトのステップで可能です
↓
あまりスマートなやり方ではありませんが、、、、
cloneしたディレクトリをそのままアーティファクトとしてアップロードすれば、次ステージでも利用することが確認できました

Pipeline Intermediate File Sharingの 箇所に {path}:{env_key} を使えば受け渡し可能です
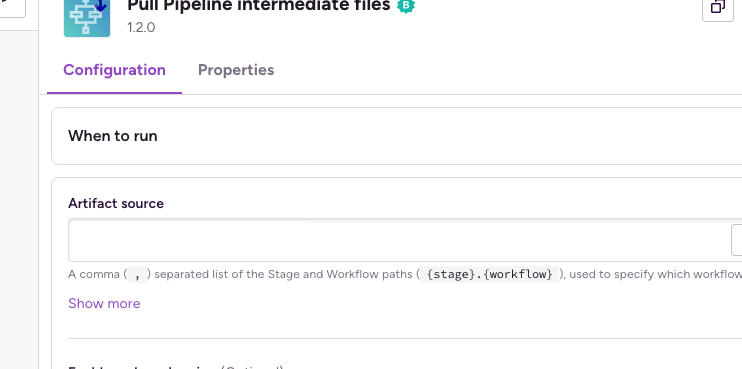
次のステージでそのアーティファクトを利用する場合は、Pull Pipeline intermediate filesステップでアーティファクトをダウンロードしてくれます

Artifact sourceという箇所に {stage名}.{workflow名}という指定の仕方で、前ステージ名とアーティファクトをアップロードしたワークフロー名を指定することで、ダウンロードすることができます

あとはPipeline Intermediate File Sharingステップで定義したenv_keyから指定して、適当にmvコマンドなどを用いてアーティファクトをワーキングディレクトリに移動すれば、ほぼ同じ状態で実行が可能になります
さいごに
Bitrise自体年々値段が高くなってきてますが、、、、
もしBitriseでCDフローを並列で何か実行させたい場合はPipeline機能を検討してみてください!!
参考したもの




Discussion