HTTPのルール(やり取り)について小学生でもわかるように説明してみた
前提知識
web
インターネットを活用して利用できるデータ
webブラウザ
WEBサイトを閲覧するために使うソフト。Google Chromeやsafariがそれにあたる
webサーバー
webサイトのサービスや機能を提供する側のコンピュータ
##HTTPとは?
ホームページ(Webブラウザを起動して最初に表示されるページ)を見るときの使うルールの1つ。
ホームページのファイルとかを受け渡しするときに使うルールです。これが俗にいう通信プロトコルです。
プロトコルを日本人に例えると「会話する時は日本語使いましょう」みたいな感じ。
いきなり宇宙語で話されても99%の人が理解できないですよね?
会話1つとってもルールが自然と出来上がるものです。

##HTTPは何をやってくれてるの?
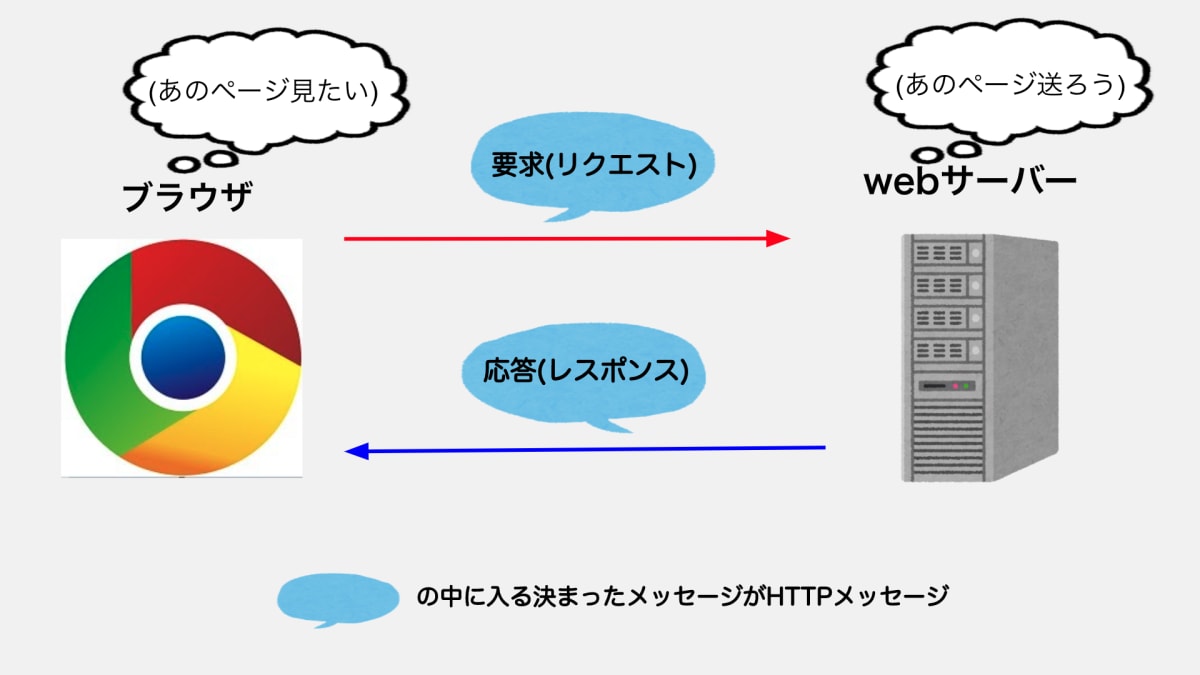
HTTPをやり取りするにあたってwebブラウザ(Chromeなど)とwebサーバー(サービス提供側)でやり取りするのがHTTPメッセージについてと呼ばれる形。これを利用する事でwebブラウザがどういうデータが欲しいのかという要求をwebサーバーに伝える事が出来て、WebサーバーもHTTPメッセージを利用してwebブラウザの要求に応えることができます。
- webブラウザからの要求であるHTTPリクエスト
- webサーバーからの応答であるHTTPレスポンス
の2種類が存在します。

HTTPリクエスト
Webサーバーに対してどのような処理をして欲しいかという要求が記述してある。
具体的には「情報を取得したい」「データを送信したい」といった事をwebサーバに伝えます。

HTTPレスポンス
WebブラウザからHTTリクエストを受け取ったwebサーバーはその要求を処理してHTTPレスポンス(反応)として応対します。一番上のステータス行ではWEBブラウザから受け取ったHTTPリクエスト(要求)に対して成功したかどうか結果を伝えます。その下のヘッダーではHTTPリクエストと同じで処理の情報が記載されてます。そして一番下にはブラウザに表示されるHTMLのデータが収納されてます。
ステータスコードとは?
超ざっくり説明するとサーバからのレスポンス(反応)の意味を表す3桁の数字コード。
HTTPリクエストの結果が示されます。
- 200番台 成功
- 300番台 リダイレクト(自動的に転送)
- 400番台 クライアントエラー(ユーザー側が原因)
- 500番台 サーバエラー(提供側が原因)
Discussion