💨
【javascript】もう迷わない!初めての戻り値(return)【イラスト解説】
returnの戻るってなんやねん!と思った初学者は少なくないはず。
自分も就職する前の独学時代はreturnの必要性がわかりませんでした。
スクールや職場の先輩にわかりやすく説明して頂いたのでそれをイラストでまとめてみました。
下記コードは2代入した数字を倍にしてconsole.logで表示するシンプルな関数。
function double(value){
const hang = value * 2;
return hang;
}
const result = double(10);
console.log(result);

returnがない場合どうなる!?
function double(value){
const hang = value * 2;
// return data;
}
const result = double(10);
console.log(result);

どうしてこうなるの?
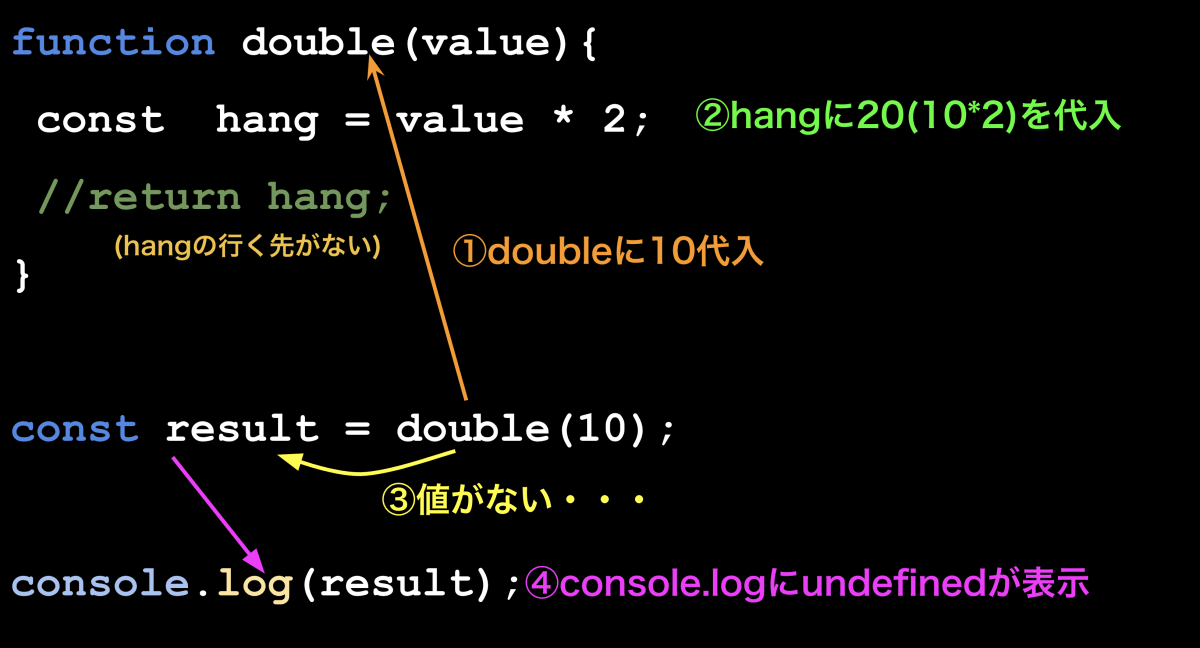
returnが存在しない場合、今回のコードではdouble関数は計算はしたけど、結果が代入されないから。
returnされる時の流れをイラストにしてみました。
3行目では、returnを使って、result変数に代入した値を返します。これが俗に言う戻り値です。

returnをコメントアウト(削除)した時のイラストはこちら↓

Discussion