✨
1分でわかるDOMとノードについて【イラスト解説】
前提知識:HTMLについて
タグに囲まれた文章によって構成される。
タグとは囲んだ文章が何を示すかを表したものであり、始まりを示す開始タグと終了タグがある。
何を示すかは要素名と呼ばれる。< a >< body >< div >などがそれにあたる。
DOMとは?
HTMLなどの文章を扱うための手法の1つ。これを使う事でHTMLなどの各要素(aタグなど)を簡単に参照・制御できる
現在ではほとんどのwebブラウザ(chromeやsafariなど)がこのDOMを採用している。
Web上に読み込まれたDOMは画像のようにブラウザの機能で簡単に確認する事ができる。
大手企業のサイトのDOMを確認してHTMLやCSSの参考にしたエンジニアも少なくはないでしょう。

DOMツリーとノードについて
DOMでは対象となる各要素(bodyタグなど)を抽出し、それを階層構造として扱う。
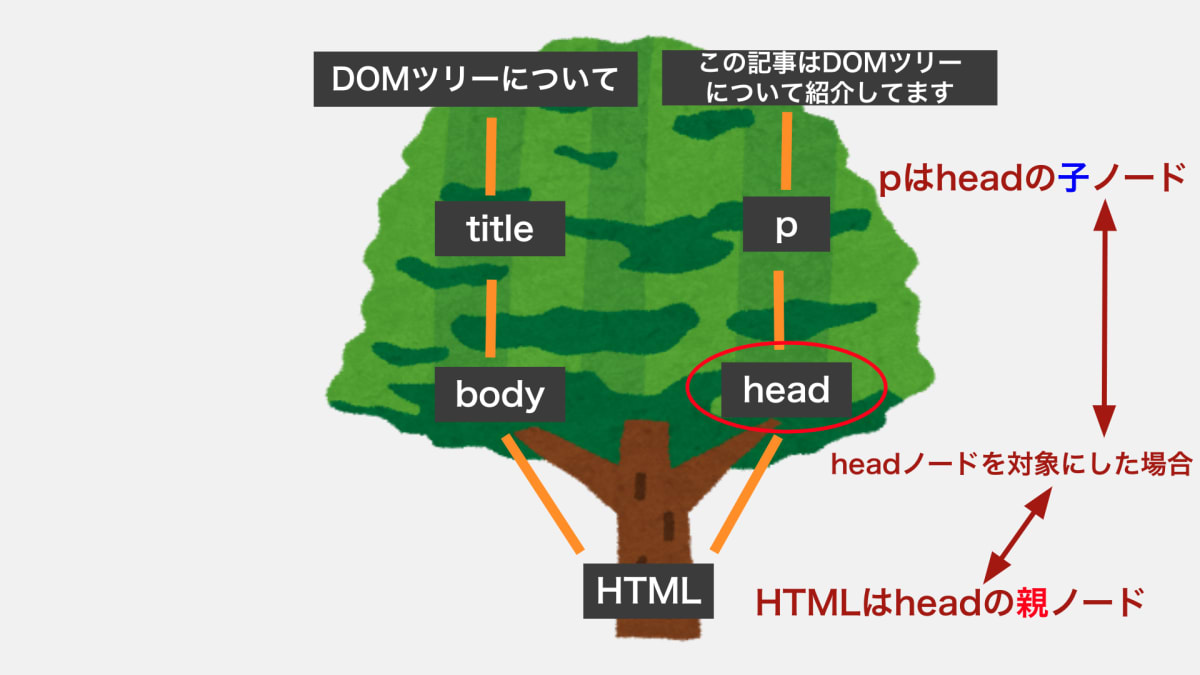
一番上を根としてそれぞれの下位が木の枝に見える事からこの構造をDOMツリーと呼ばれます。
HTMLやbodyダグなど各要素をノードと呼ばれます。
特定のノードを基準にした場合、その上(根側)にあるノードを親ノード、その下(枝側)にあるノードを子ノードと言います。
下記のサンプルコードに置いてheadの親ノードはHTML、子ノードはpタグになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>DOMツリーについて</title>
</head>
<body>
<p>この記事はDOMツリーについて紹介してます</p>
</body>
</html>

Discussion