FigmaのUI部品をReactのコードとして生成するFigmaプラグインを実装してみた
この記事is何
タイトルどおり。
FigmaのUI部品をReactのコードとして生成するFigmaプラグインを実装してみました。
作ったもの
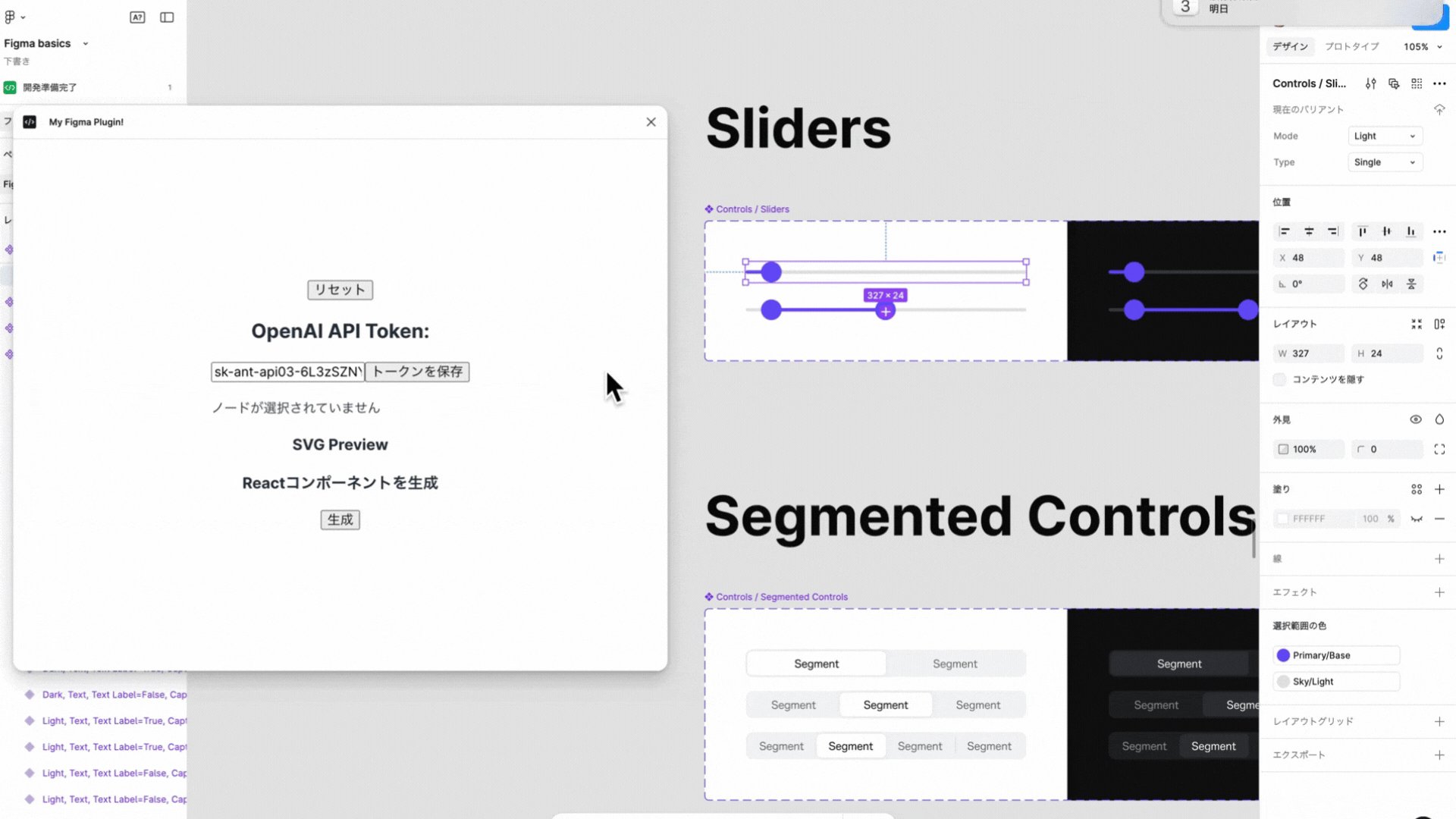
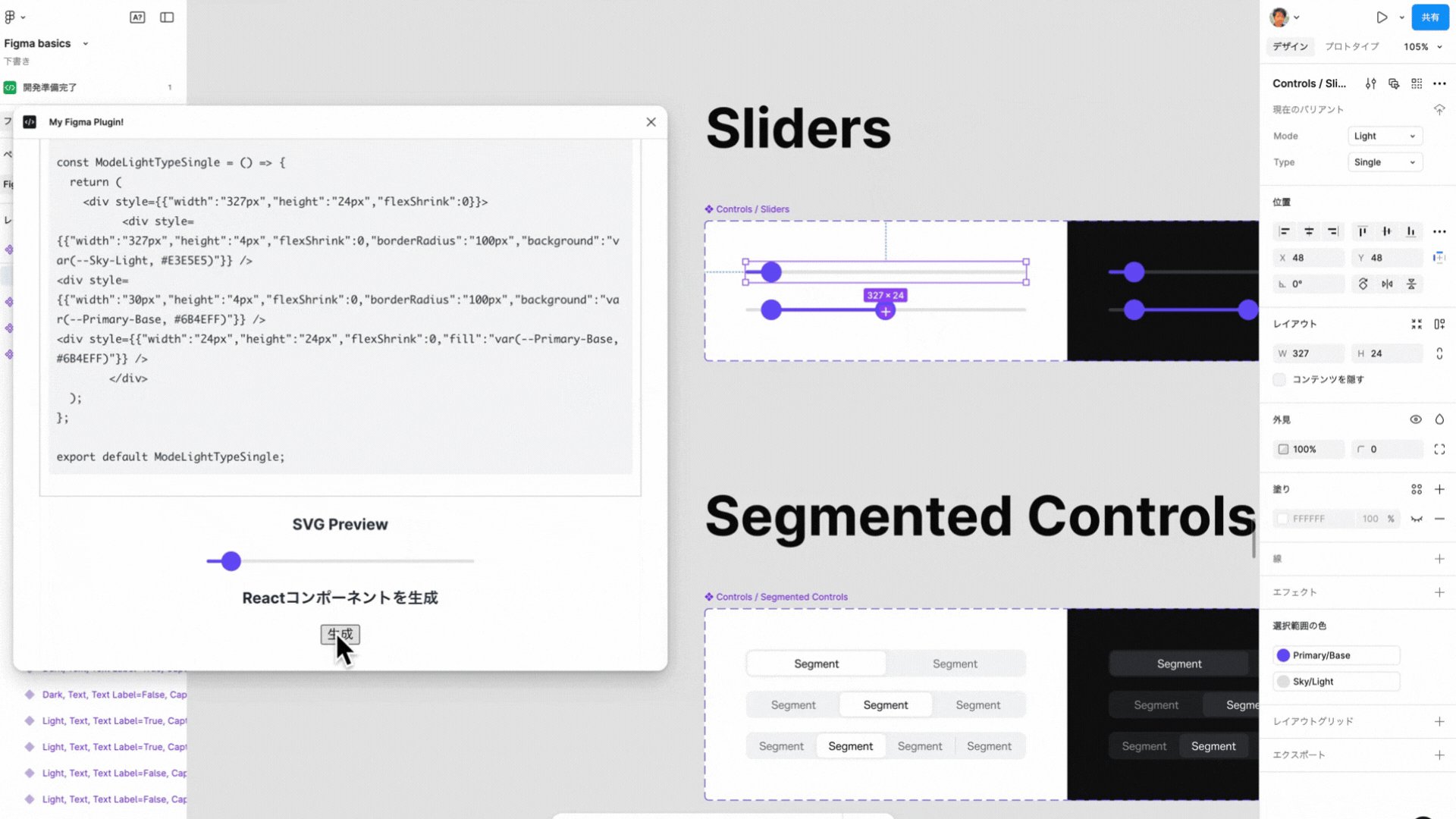
以下の動画のように動作します。
Reactのコードとして生成したいUI部品を選択し、ボタンをクリックするだけでコードを生成します。
動画ではスライダーを生成しています。
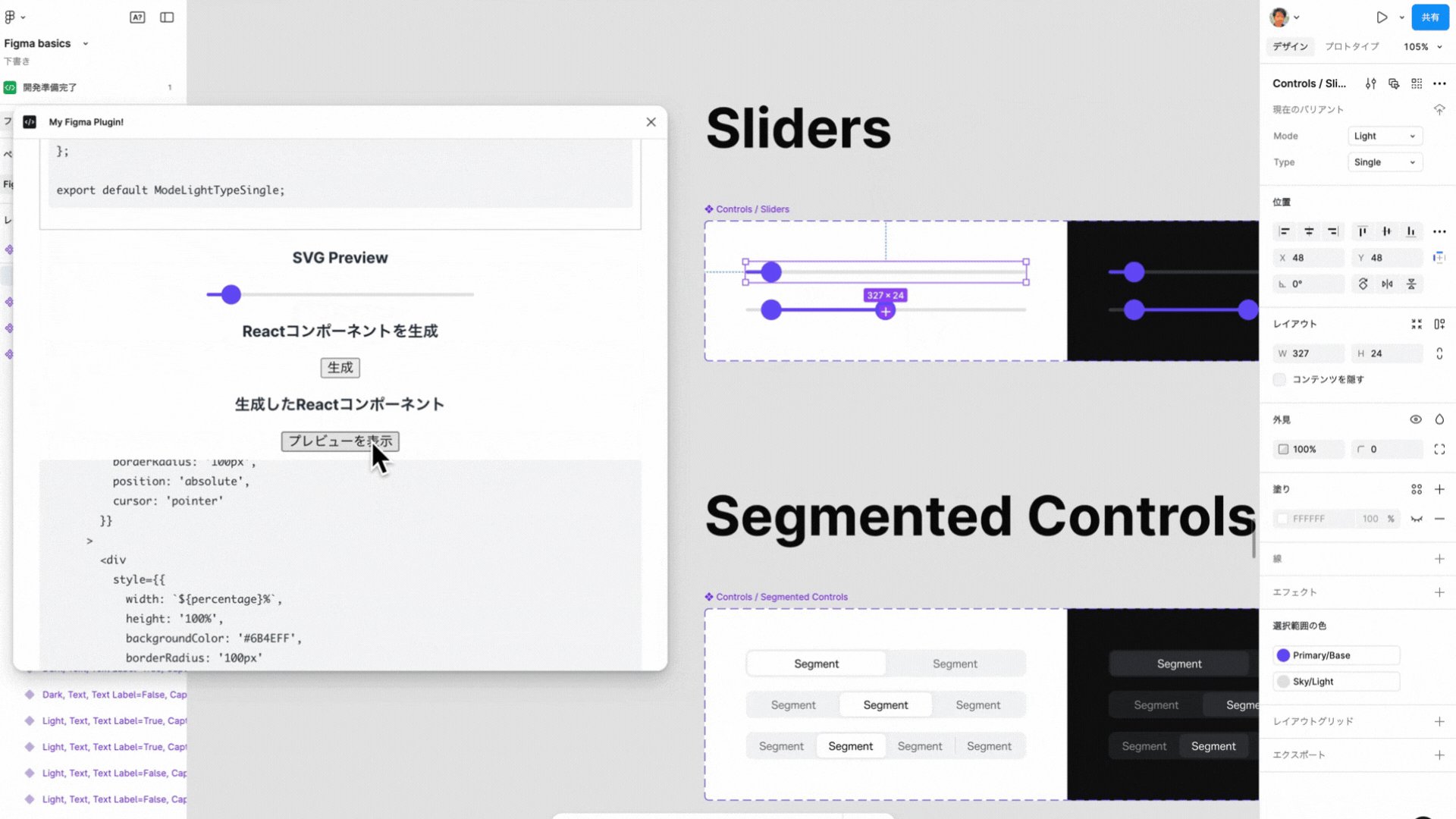
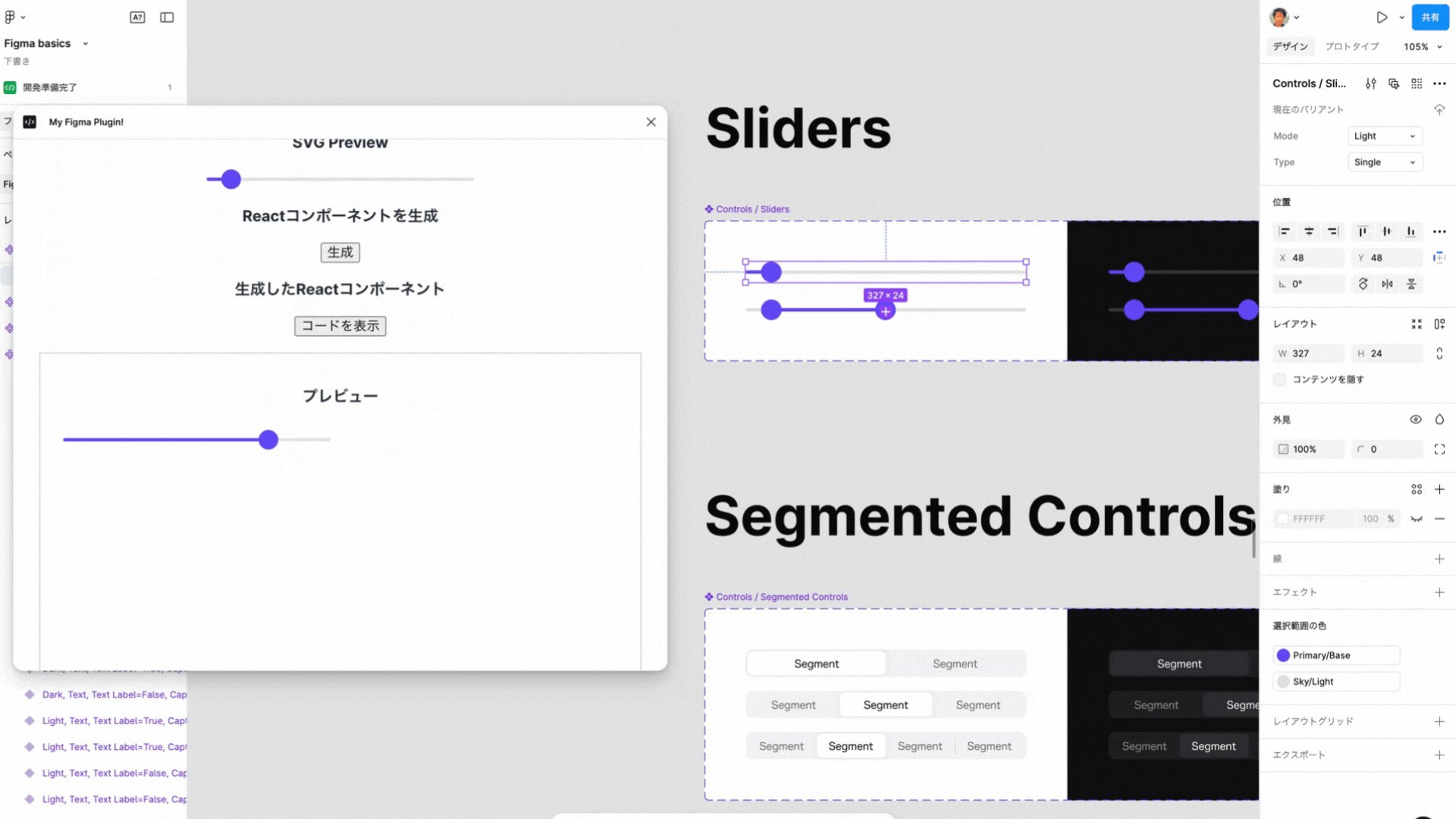
このプラグイン上で生成したコードを実際のUIとしてプレビュー表示でき、実際に触りながら想定通りの部品として生成されているかどうかをすぐに確認することができます。

作ったもののリポジトリ
特徴
生成するためのインプット情報
生成するためのインプット情報は以下のとおりです。
- 生成する部品のUI部品名(例:Button、Slider、Popup など)
- Figma部品を構成するNode情報(Figmaの各部品のwidthやcss情報などを含むJSON情報)
- <div>タグで表現したモックアップコード(2.を元に<div>タグを使ってcssやタグの構造だけ表現したhtmlのコード)
1.は生成する際に入力しています。
2,3はプラグインで情報を吸い出して整形して利用しています。
プレビュー機能
生成するコードが思ったように動作しないケースはよくあります。
生成したコードをプレビューで即時動作確認できるような状態にすることで、
より早期に確認、開発サイクルの中に溶け込みやすくする 意図でプレビュー機能を実装しています。
ここはFigmaプラグインのブラウザのレンダリングなどの制約も多々あり微妙にめんどくさいところでした。
生成するコードは開発で利用することを想定し、TypeScriptで生成するようにしているため、
プレビューの段階でトランスパイルした上で、Reactのコードとして動作するような形にする必要があります。
また、 ブラウザ環境ではNode.jsモジュールがそのまま使えないという制約も乗り越える必要があります。
ソリューション
この要件の実現のために、iframe内HTMLを記述し、@babel/standaloneを読み込みTypeScriptをトランスパイルできるようにし、
またReactをimport解決できるようにesm.shを使用してimportを実現しています。
(詳細は該当コードを確認ください。)
@babel/standalone…Babel をブラウザ環境で直接使用できるようにしたライブラリです。Node.js の環境なしで、JavaScript のトランスパイルを可能にします。
esm.sh…ブラウザやDenoで使えるJavaScriptモジュールを提供する便利なサービスです。Node.js用のライブラリを、自動でブラウザやDeno向けに変換してくれます。これにより、追加の設定なしで最新のライブラリを簡単に使うことができます。
作ってみた感想
以下、雑多に作ってみた感想です。
デザインする際には基本AutoLayoutを使う必要がある
今回試したツールの場合、Figma上で部品同士の親子関係や関係をうまく表現できるようにするためには、AutoLayoutを使うのが望ましそうです。
使用しない場合、見た目上きれいに見えていても、Nodeの構造としては親子関係になっていないケースが発生し得るため、生成時のノイズになり得ます。
単純な部品では高い精度を実現
基本的なUI部品(例: ボタンやスライダーなど)の生成に関しては、比較的高い精度で再現できました。デザインの要素がシンプルな場合、生成されたコードは実際のプロダクトにもそのまま適用できるレベルと感じています。
ただ、もちろん一発でうまくいかないケースはありうるので、部分的に修正したり、それを生成AIに任せたりする機能もあっていいと思いました。
shadcn/uiなどのCSSライブラリでさらに複雑なUIを再現
現状では、より複雑なデザインの再現に課題が残っています。ただし、shadcn/uiのような既存のCSSライブラリを活用すれば、複雑なUIや高度なレイアウトにも対応できる可能性があります。こうしたライブラリの組み合わせを検討することで、生成されるコードの汎用性を高められるかもしれません。
AtomicDesign的アプローチでコード生成の可能性を拡大
単一の部品生成だけでなく、複数の部品を組み合わせたコンポーネント生成も視野に入れるべきです。Atomic Designのように「小さい部品(原子)」を組み合わせて「大きな部品(分子)」を構成する考え方を取り入れることで、再利用可能なコード生成をより効率的に行えます。
一度生成したコードの再利用性を考慮
生成されたコードを実際のコードベースに取り込んだ後、別のコンポーネントや場面で再利用したいケースが発生します。この場合、既存のコードとの整合性をどのように保つかが課題になります。生成後のコード管理や再利用をスムーズにする工夫が求められます。
バリューストリームマップで最適なフローを設計
このツールを実際の開発プロセスに組み込む際、単に機能を提供するだけでは不十分です。バリューストリームマップを活用して、どのようにツールを組み込めば最適な開発フローが構築できるかを検討し、ツール自体の設計を改善していく必要があります。
エコシステム内での統合が重要
こういった開発支援系の機能性は、新しいSaaSとして提供するよりも、既存の開発環境やツールチェーンに統合する方が現実的です。例えばFigmaやVisual Studio Codeなど、エコシステムがすでに形成されているプラットフォーム内で利用可能にすることで、開発者にとって親和性が高く、導入がスムーズになります。
ツールからの距離も近く、あっちこっちいったりしなくていいので、試行錯誤の生産性も高いはず
VSCode拡張としての実装も検討
作りながら思っていたが、このFigmaプラグインはVScode拡張として実装する方が良さそうと感じました。
VSCode拡張であれば、既存のコードベースの情報を直接取り込んで利用できるため、それを加味したより柔軟で実用的なコード生成を実現できそうです。
当然開発者とも距離が近いですし。
以上です。
実験的に作っていた割にはそれなりに精度が出ましたし、今後の開発のあり方を妄想できる面白い考えも出てきました。
開発者の方はもちろん、デザイナーの方もご意見やご感想などあれば大変参考になりますので、お待ちしています!
Discussion