こんなゲームを作ってよ〜ChatGPTえも〜ん!
概要
しょーがないなぁの◯太くんは…
ということで、以下を参考に、ChatGPTにゲームを作ってもらいます!
作ったもの
左右から迫ってくる敵を炎で討滅します。
出来上がったもののリポジトリもあるので、動かすこともできます!
どのように作ったか
ChatGPTのGPT-4とDALL·E 3を使用して、使用する画像イメージとゲームを動かすプログラムを出力してもらいます。
コードも99%コピペです。
Pythonも普段触りませんが、一切キャッチアップすることなくこのレベルのゲームを作ることができました。
時間的にも数時間ほどでできたと思います。
実際のプロンプト
実際に作るときのプロンプトも共有しておきます。
以降詳しく解説していきますが、全体像はこちらから確認できます。細かい試行錯誤の様子を知りたい方はどうぞ!
(画像を生成しているプロンプトについては共有できなかったためありません!)
作り方の解説
画像の生成
まずは使用する画像ファイルを作っていきましょう。
プロンプトはXに書いてくれていたものをそのまま流用します。
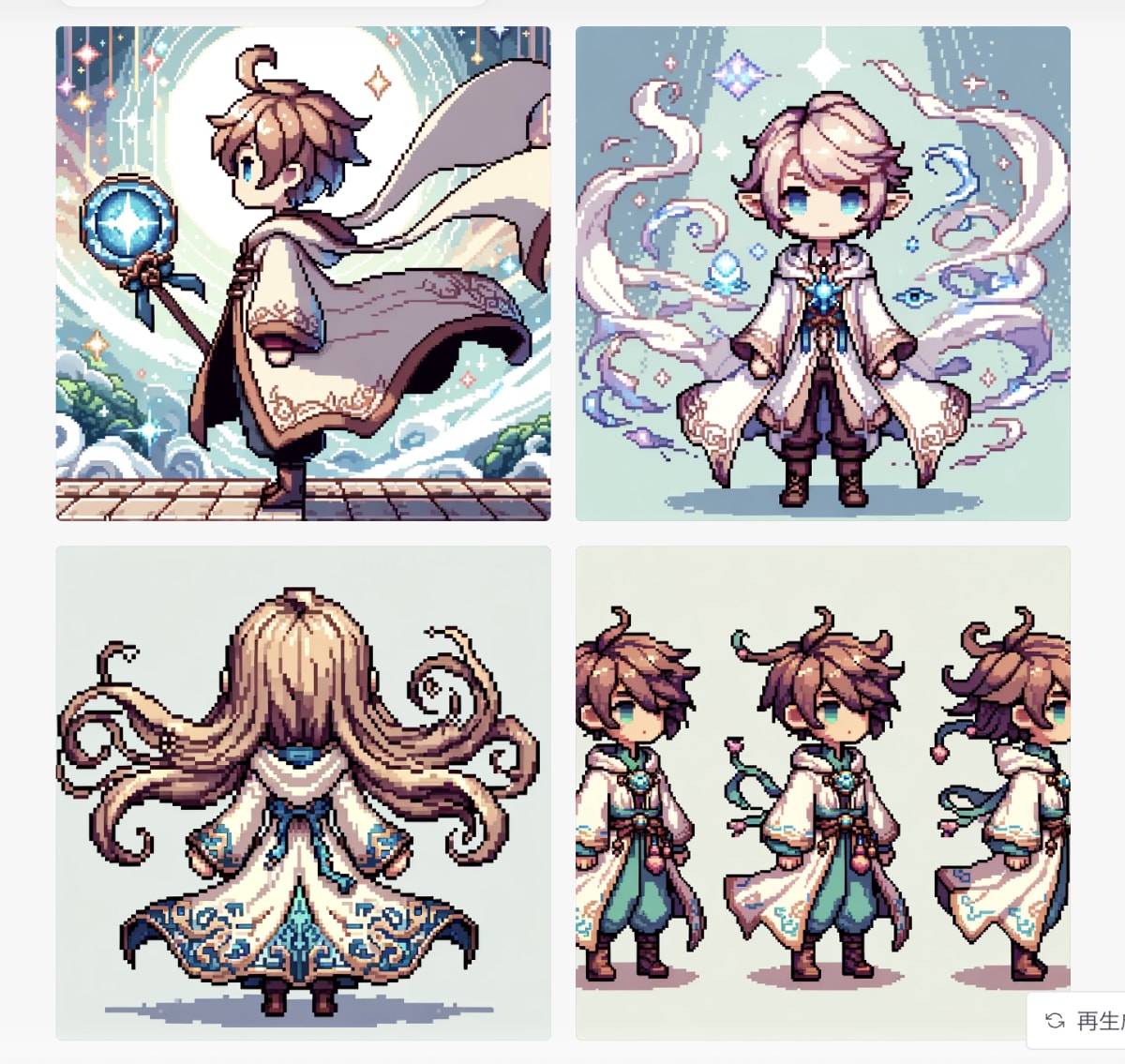
プレイヤーキャラクター
Hero: “Pixel art chibi character set in a magical fantasy RPG context. Side view of a mage harnessing the power of wind. The mage's robes flutter as if caught in a gentle breeze. This side view captures the character's full profile from the tip of their nose to the back of their head. Front view shows the mage standing straight, looking forward, with wind swirling around them. Back view depicts the mage from the rear, with the design of the robes and hair flowing due to the wind magic they control.”

敵キャラクター
Enemy: “Pixel art chibi character set in a magical fantasy RPG context. Side view of an enemy designed to oppose the wind mage. This adversary harnesses the power of stone and earth. Their skin resembles rough, jagged rock. They are clad in armor made of compressed earth and gemstones, and their eyes glow a deep amber. Their stance is imposing, and they wield a heavy club made of dense stone. This side view captures the enemy's full profile from the tip of their nose to the back of their head, emphasizing their sturdy and unyielding nature.”

ゲーム背景
Background: “Pixel art seamless horizontal background for a magical fantasy RPG game. The landscape depicts a dense jungle environment. The ground is horizontal, flat, and even, ideal for a character to run on. Towering trees line the backdrop with vines hanging down, and occasionally there are ancient stone statues peeking through the thick foliage. The left and right borders of the jungle connect seamlessly, providing an endless running path.”

発射する弾(これだけ自分で適当にプロンプト書きました。地味に難しく、このあたりはやはりコツが要りますね。)
Magic Fire: “Simple pixel art fire emitted by magician set in a magical fantasy RPG context. Fire is floating in air.”

これらの画像をゲーム内で使用しやすいようにするために、背景をリムーブしてくれるサービスを使って削除します。
これで画像の準備ができました!
ゲームを作っていく
それではゲームを作っていきましょう!
プログラムについては、コードを出力させるようなプロンプトを日本語で書き、DeepLで英語翻訳したものをそのままコピペするだけでOKです。
まずはゲームの骨子となる要素を作りましょう。
You are an expert software developer and you want to code a very simple 2D game.
This is Game's description.
- The player character is in the center of the screen.
- The player character can turn right or left with the arrow keys.
- Enemy characters randomly approach the player character from the left or right on the same Y-axis line as the player character.
- The player character can shoot bullets forward with the Z key.
- If the bullet touches the enemy character, the enemy character disappears.
- If an enemy character touches the player character, the game is over.
Think step by step to start coding it. I will provide you in later iterations with the different images. For now, you can just use squares with different colors for the characters.
(
あなたはソフトウェア開発のエキスパートで、とてもシンプルな2Dゲームを開発したいと考えています。
これはゲームの説明です。
- プレイヤーキャラクターは画面の中央にいます。
- プレイヤーキャラクターは矢印キーで右か左に曲がることができます。
- 敵キャラクターはランダムでプレイヤーキャラクターと同じY軸ライン上の左右からプレイヤーキャラクターに近づいてきます。
- プレイヤーキャラクターはZキーで前方に弾を撃つことができます。
- 弾が敵キャラに当たると敵キャラは消滅します。
- 敵キャラがプレイヤーキャラに触れるとゲームオーバー。
ステップ・バイ・ステップで考えてコーディングを始めてください。後ほど、さまざまな画像を提供します。今のところ、キャラクターには色の違う正方形を使うだけでいい。
)
Certainly! Let's break the game development down into steps:
1. Set Up the Game Window:
To begin, we'll need to decide on a game engine or framework. For simplicity, I'll use Pygame, a popular Python library for game development.
===
import pygame
import random
# Initialize Pygame
pygame.init()
# Define some constants
SCREEN_WIDTH = 800
SCREEN_HEIGHT = 600
PLAYER_SIZE = 50
(コードがつらつら書かれる)
こんな感じでコードが出力されるので、そのままコピペして貼り付けて動かすだけです。
Pygameというライブラリを使ってプログラムするようです。
ゲームの起動方法はちょっと自前で調べてしまいましたが、おそらく質問すれば答えてくれるはずです。
最初の状態はこんな感じ↓

殺風景ですが、とりあえず左右から緑が迫ってきて、弾が打てる、という状態になりました。
しかしバグがあるようで、左に弾を打つことができません。
バグも直してもらいまししょう。
The direction of the player character cannot be returned by inputting the left and right arrow keys. If this is not done, the player character cannot fire bullets at the enemy character approaching from the left.
How should the code be corrected? Please let me know how I should fix it.
(左右の矢印キーを入力しても、プレイヤーキャラクターの向きを戻すことができない。
このままでは、左から近づいてくる敵キャラクターに対して弾を撃つことができません。
どのように修正すればよいのでしょうか?修正方法を教えてください。)
Understood. We'll make the player face in the direction of the pressed arrow key and shoot bullets in the corresponding direction.
Here's how you can modify the code:
Change the player's direction and bullet's direction:
Modify the Player class to shoot in the direction it's facing:
(わかりました。矢印キーを押した方向にプレイヤーを向かせ、対応する方向に弾を撃つようにしよう。
コードの修正方法は以下の通り:
プレイヤーの向きと弾の方向を変える:
Playerクラスを修正して、向いている方向に弾を撃つようにする:)
...
コードの修正を提案してくれました。
中身は何もわかっていませんが、とにかくコピペします。
しかし、今度は敵が弾をすり抜けるようになりました。
少し雲行きが怪しくなってきましたが、これも直してもらいましょう。
Occasionally the bullets would slip past the enemy character.
Please let me know where to fix the code.
(時折、弾丸が敵キャラクターをすり抜けてしまう。
コードの修正箇所を教えてください。)
The issue of bullets occasionally slipping past enemies usually arises due to the discrete nature of the game loop. For instance, if the bullet's speed is such that in one frame it's before an enemy and in the next frame it's already past the enemy, then the collision won't be detected.
One way to fix this is to improve the collision detection logic to account for the bullet's trajectory between frames.
Here's a modified version of the bullet-enemy collision check to address this:
(コードがつらつら書かれる)
In this modified check:
bullet_front is the front of the bullet (either the left or right edge, depending on direction).
bullet_previous_front is where the bullet's front was in the last frame.
By comparing both the current and previous positions of the bullet's front with the enemy's position, you can check if the bullet has passed through the enemy's position between frames, thus making the collision detection more accurate.
(弾丸が時々敵をすり抜けるという問題は、通常、ゲームループの離散的な性質のために発生する。たとえば、弾丸の速度が、あるフレームでは敵の前にいて、次のフレームではすでに敵を追い越しているような場合、衝突は検出されません。
これを修正する1つの方法は、フレーム間の弾丸の軌道を考慮するように衝突検出ロジックを改良することです。
この問題に対処するために、銃弾と敵の衝突チェックを修正したものがこちらです:)
この修正されたチェックでは
bullet_frontは弾丸の正面(方向によって左端か右端)。
bullet_previous_frontは、弾の前面が最後のフレームにあった場所。
弾丸の前面の現在位置と前回位置の両方を敵の位置と比較することで、弾丸がフレーム間で敵の位置を通過したかどうかをチェックすることができ、衝突検出をより正確にすることができます。
ご丁寧に原因や解説も付けてくれます。
これでうまく左右の敵に弾を当てられるようになりました!
明示的にエラーが出ていなくても、問題を解消できてすごいですね。
こんな感じで、背景画像やキャラクター画像を設定したり、キャラクターのサイズを変えてもらったりの試行錯誤を繰り返しながら、作ることができました!
(詳細にはプロンプトの履歴を見てみてください。)
キャラクターの画像を設定するときも、「キャラクターの向きは矢印に合わせて切り替えて表示したほうがいいですよね?そんな感じの実装にします!」と提案までしてくれて、ChatGPT様々でした。
やってみた学び
一気にすべての仕様を書こうとしない
ゲームの仕様全体を最初のプロンプトにすべて書き込んでもうまくいきませんでした。
段階的に、まずは骨子となる部分を作り、そこに改良を加えていく、という順序で進めるほうが良さそうです。
コピペしやすいように、コード全体を書いてもらったほうがいいかも
コードの修正箇所のみを提案してきたので、修正箇所を把握する必要がありました。
そこもめんどくさい!という人は、毎度完成形のコード全体を出力してもらうほうが楽&ミスなく実装できると思います。
ものづくりにおいて、プログラミングのスキルそのものよりも、道筋立ったタスク設計スキルが重要
これは今回のChatGPTでの製作に限らず、通常の実装作業にも通ずると改めて感じられたことです。
実際にタスクを消化する(今回のケースではプログラミング)ことそのものの難しさよりも、最終的な状態を見極め、そこに近づいていくための段階的な進め方やタスクの分解・設計の方が、より高度で重要だと感じました。
今回、Pythonやライブラリについて全く知らなくても実装作業を進めることができたことから、タスクを消化するためのスキルというのはますます民主化が進み、誰もができる(もしくは人間がやらなくてもいい)ものになっていくと感じました。
ですので、目標達成のための必要なタスク分解や分析、解像度上げが、改めて重要になってくるな〜と思いました!
まとめ
ChatGPTを使って何も知らなくてもゲームを作ることができました。
今回、ものづくりが民主化していくための大きなヒントや学びを得ることができたと思います。
ChatGPTを使って、誰もが思い描いたものをより簡単に作ることができる世界は、とても面白そうです。
もっと誰もが作りやすくするためには?を研究してみたいと感じました!
次はス◯カゲームでも挑戦しようかな…
Discussion