【Amplify全部やる】Amplify StudioのUI libraryを触ってみよう!
ひとりアドカレ15日目です!
「Amplify全部やる」前回の続きで、Amplify StudioのUI libraryを触っていきましょう!
デザインツールのFigmaでコンポーネントを作って、それを取り込むことでReactで直接触れるコードを生成する感じの機能です。
基本的にはまず基礎ということで、以下のチュートリアルをなぞります。
本家チュートリアルでは既にテンプレートで色々構築してくれているようですが、今回は裸のNext.jsに足していくようにします。
今回の最終状態は以下にpushしています!
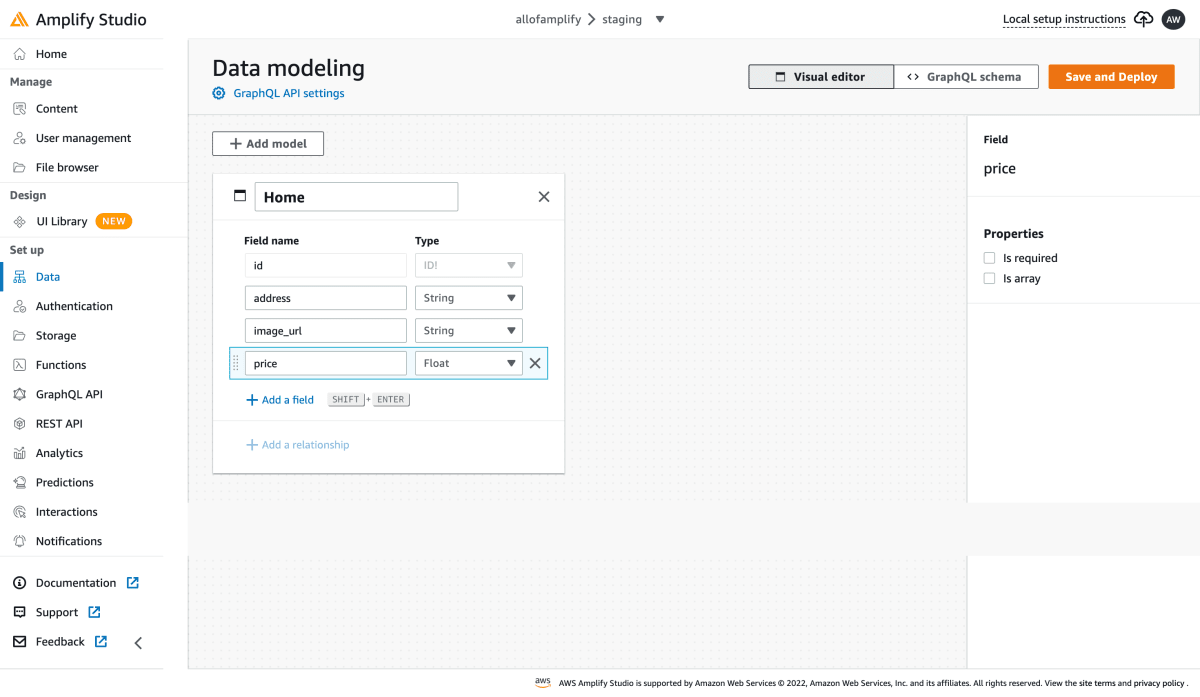
まずDataタブからチュートリアルと同様のモデルを作りましょう。
このあたりはERモデルを作る感じの感覚で、UIに従う感じで作れますね。

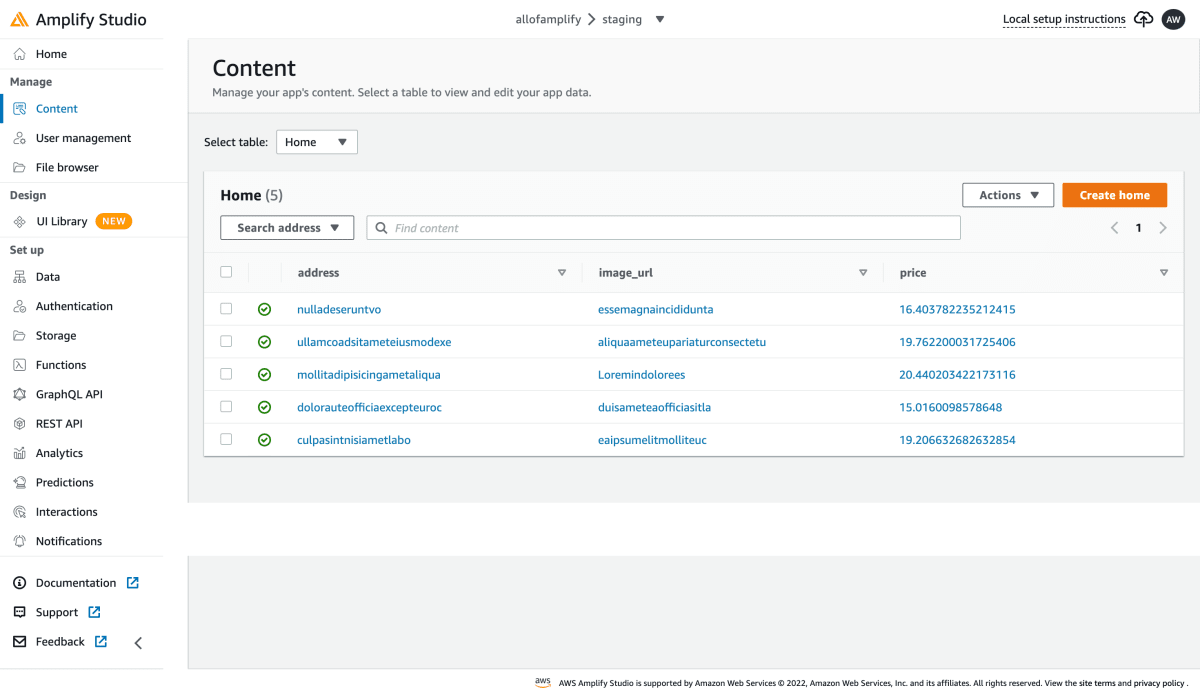
モデルを作成後、モデルに流し込むサンプルデータを仕込めるようです。

ではいよいよFigmaと連携していきましょう。
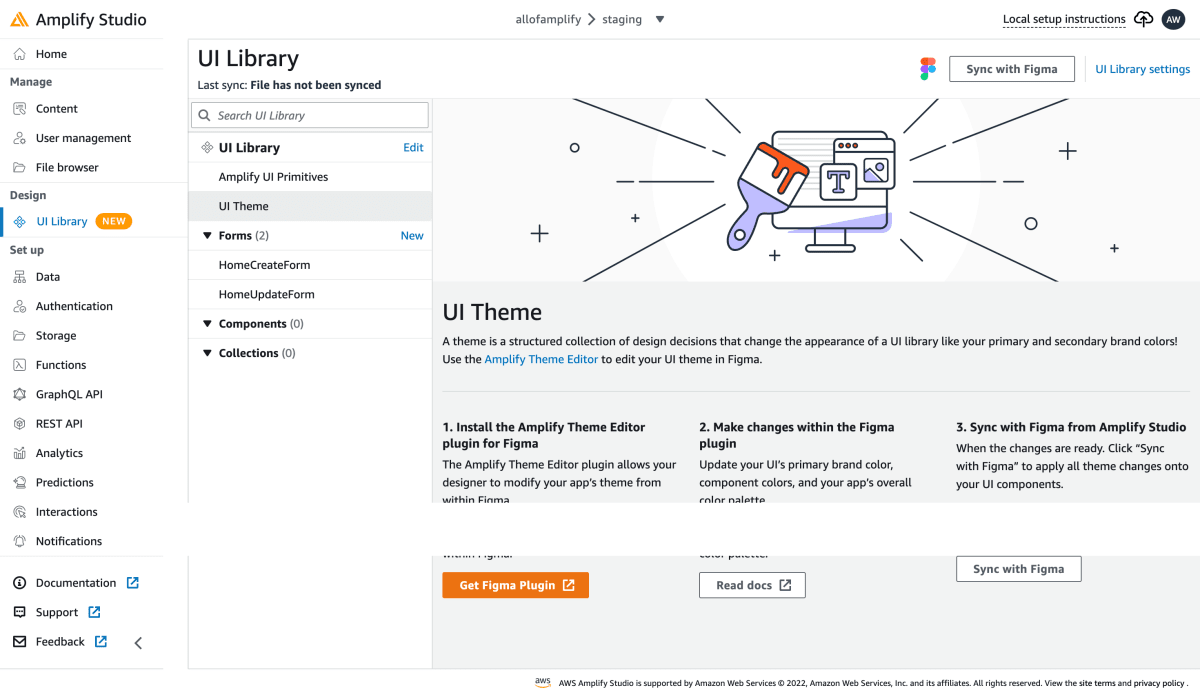
UI Libraryのタブをクリックします。

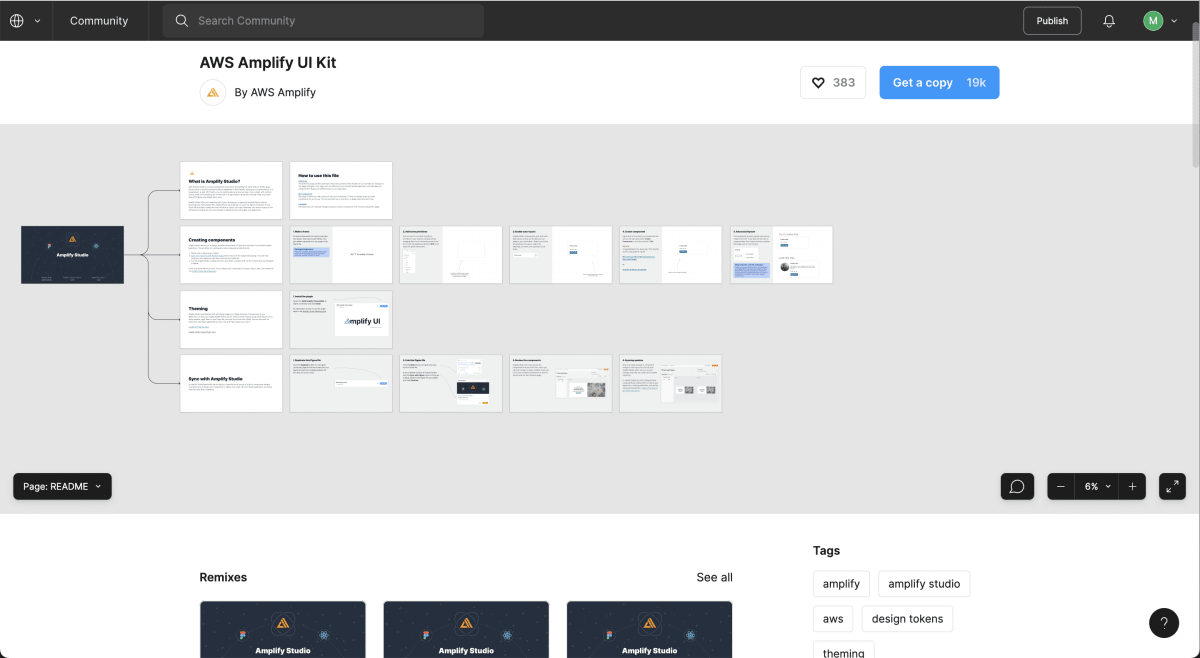
今回はAmplifyが用意してくれるFigmaの雛形を使いましょう。
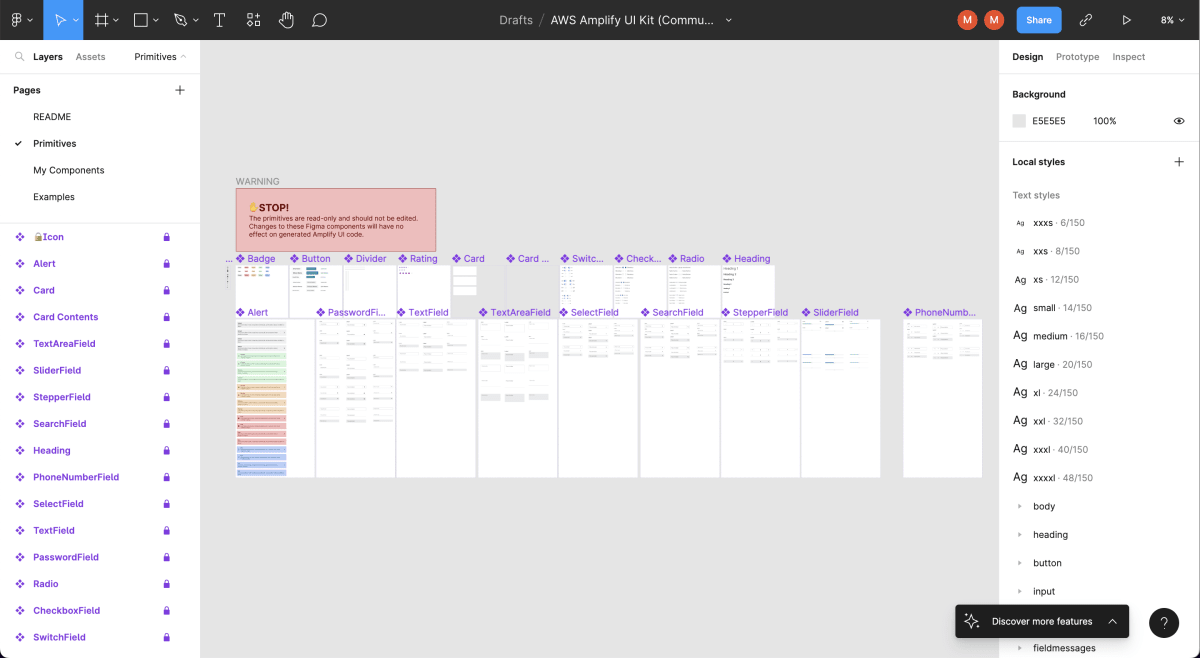
GetFigmaPluginからプラグインをインストールしつつ、このサンプルを自分のFigmaにCopyしてきます。

↓コピーしてくると自分のFigmaアカウントにFigmaデザインがコピーされます。

自分のアカウントにコピーし終わったら、URLをコピーします。
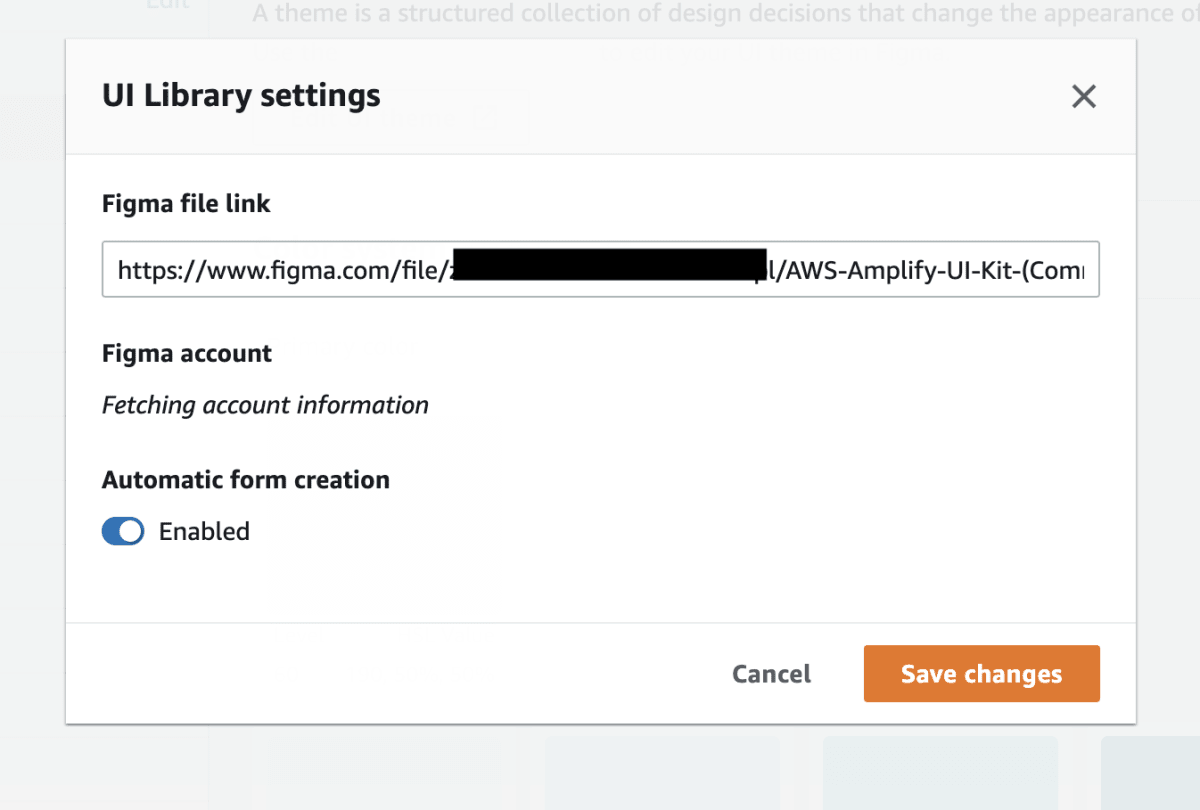
AmplifyStudioに戻って「UI Library settings」にURLをペーストすると…

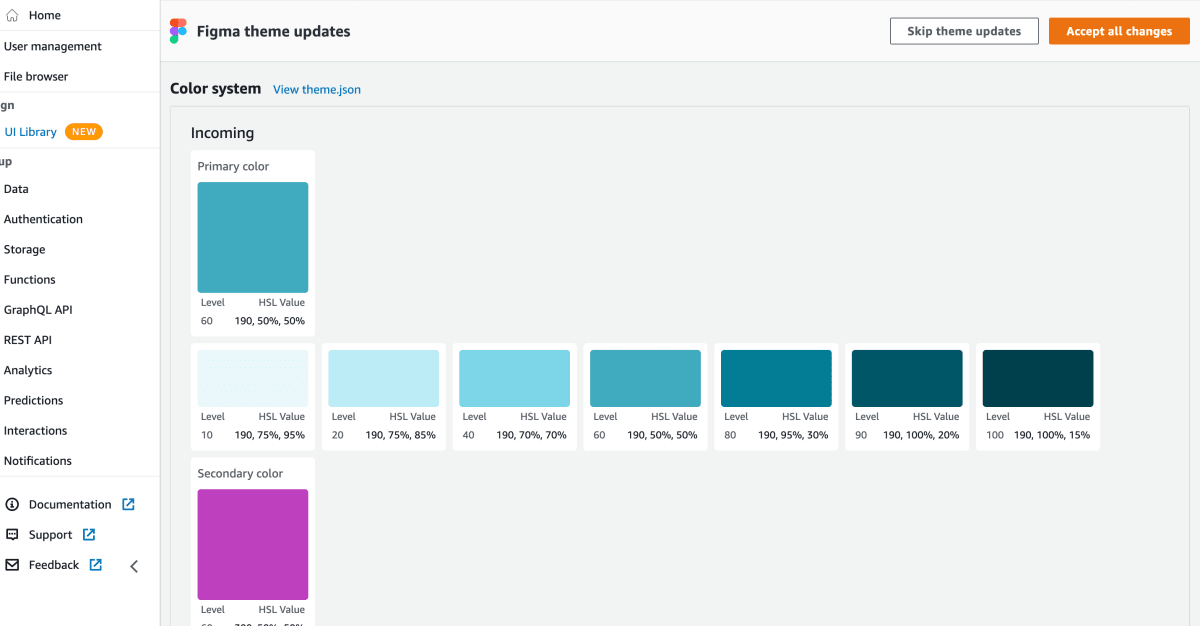
こんな感じで色パターンやコンポーネントを取り込むことができます。

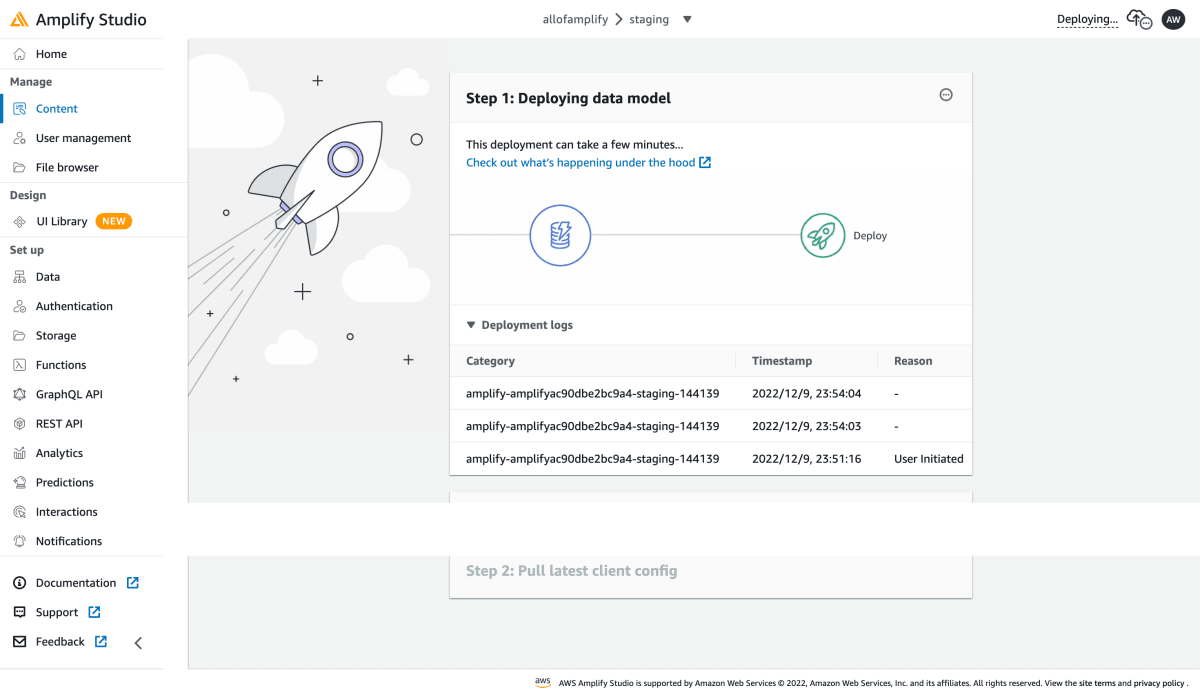
この時点で、変更をSave&Deployしておきましょう。

取り込んだ単独のコンポーネントはこのまま使うことができます!
インスタント感が素晴らしいですね。
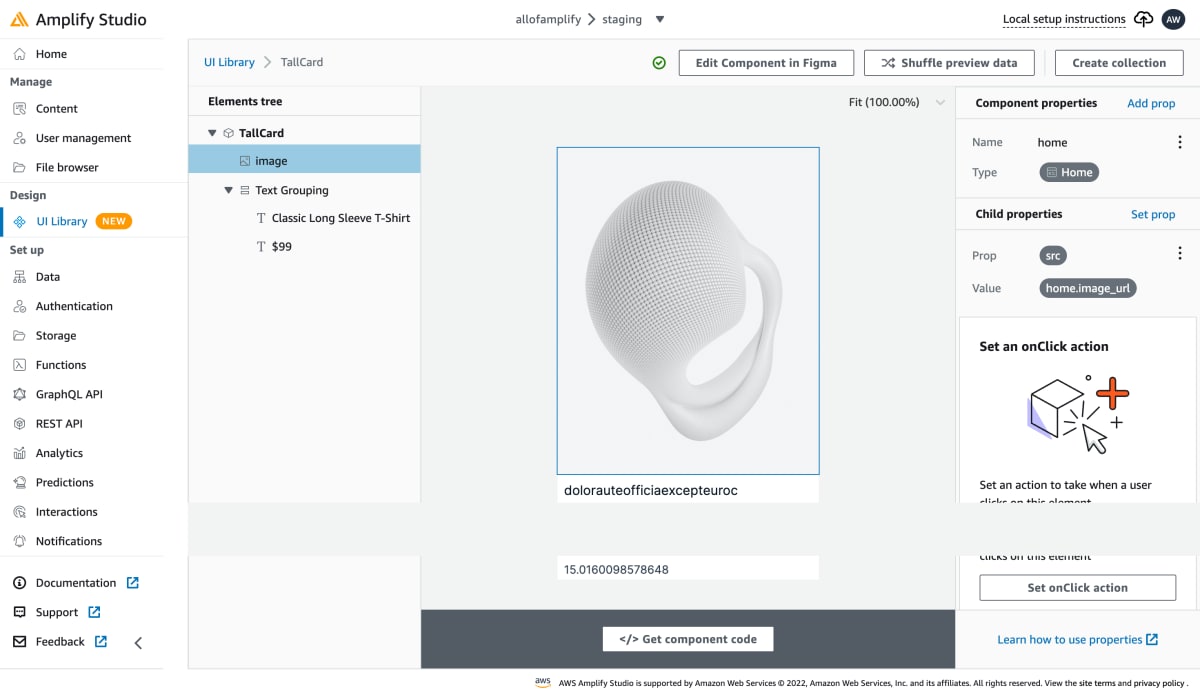
先程作成したデータモデルとコンポーネント部品のプロパティを紐付けることができます。

ただ、List表示などコンポーネントを複数利用するケースはStudio側でCollectionコンポーネントを作成して利用した方が良さそうです。

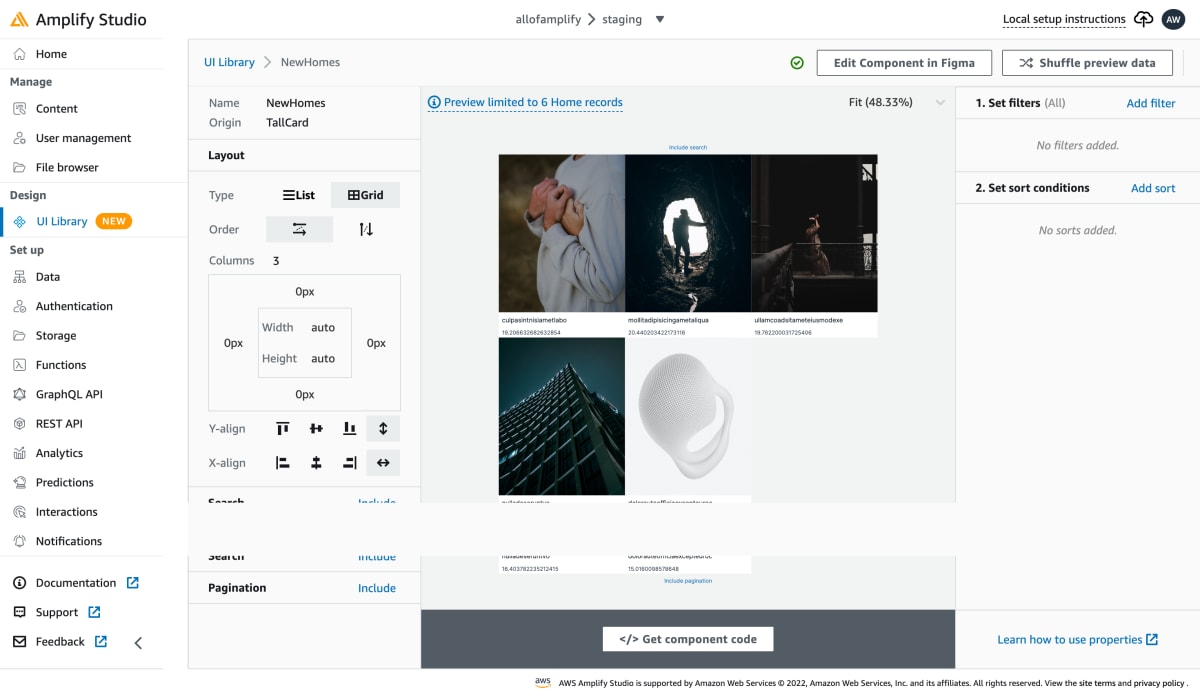
先程紐付けをしたコンポーネントのCollectionを作成できます。
方向や検索窓、ページネーションをサクッとたせてすごいですね…

では、ここで作成したコンポーネントを実際に使っていきましょう。
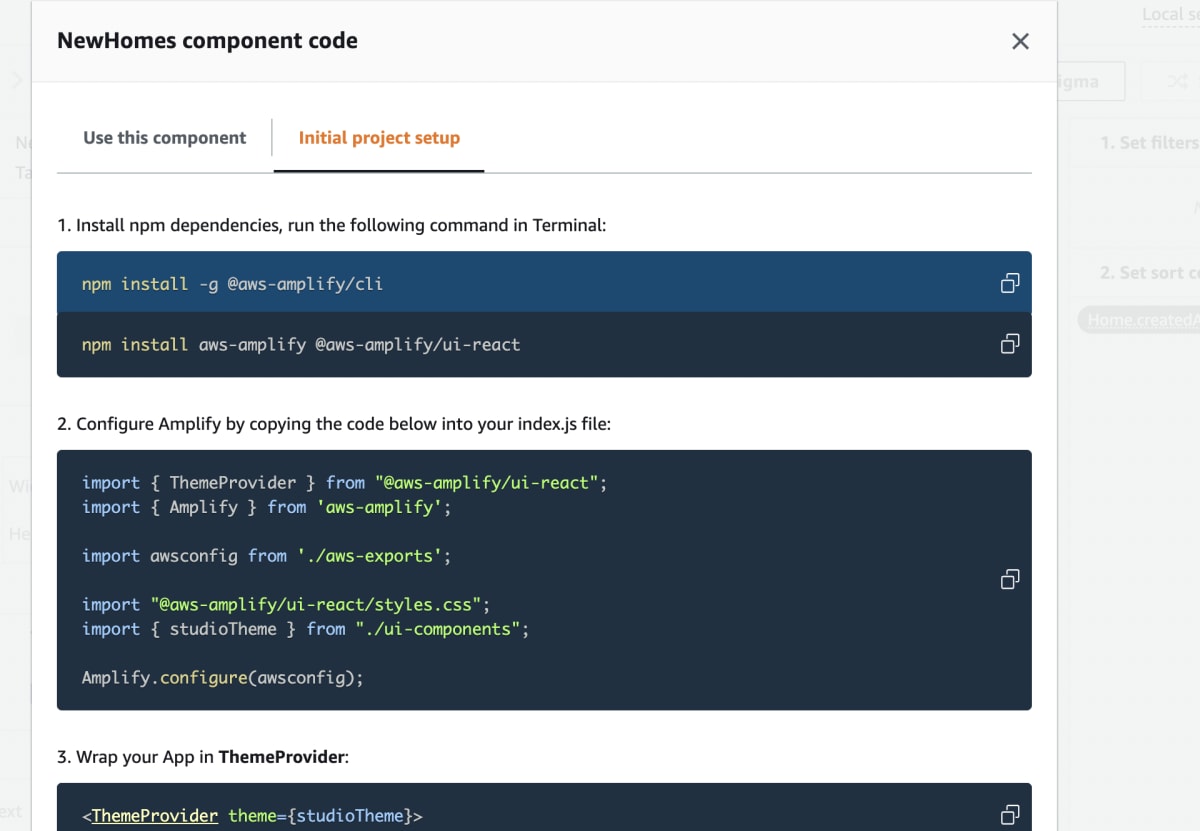
画面下部の「Get component code」から設定していきましょう。
今回は初期設定からなので、「initial property setup」→「Use this component」の順番で進めていきましょう。

まず必要なライブラリを保存していきましょう。
yarn add global @aws-amplify/cli
yarn add aws-amplify @aws-amplify/ui-react
続いて amplify pull --appId ~~ --envName ~~~ でこれまでの設定を開発環境に取り込んで行きましょう。ここでも設定を求められますが、ちょっと適当です…
必要であれば後で書き直します。
% amplify pull --appId ~~ --envName ~~~
Opening link:
⠸ Confirm login in the browser or manually paste in your CLI login key:
✔ Successfully received Amplify Studio tokens.
Amplify AppID found: d2sb9yfkjx7azm. Amplify App name is: allofamplify
Backend environment staging found in Amplify Console app: allofamplify
? Choose your default editor: Visual Studio Code
? Choose the type of app that you're building javascript
Please tell us about your project
? What javascript framework are you using react
? Source Directory Path: src
? Distribution Directory Path: out
? Build Command: npm run-script build
? Start Command: npm run-script start
✔ Synced UI components.
✅ GraphQL schema compiled successfully.
~~~
Run 'amplify pull' to sync future upstream changes.
上記コマンドでsourceDirを変更したので、pages stylesディレクトリをsrc配下に移動させましょう。
ではまずアプリコードの修正に入っていきます。
まずは初期設定です。
src/pages/_app.tsx を以下のように変更します。
import '../styles/globals.css'
import type { AppProps } from 'next/app'
import { ThemeProvider } from "@aws-amplify/ui-react";
import { Amplify } from 'aws-amplify';
import awsconfig from '../aws-exports';
import "@aws-amplify/ui-react/styles.css";
import { studioTheme } from "../ui-components";
Amplify.configure(awsconfig);
export default function App({ Component, pageProps }: AppProps) {
return (
<ThemeProvider theme={studioTheme}>
<Component {...pageProps} />
</ThemeProvider>
);
}
では実際にコンポーネントを使用していくコードを書いていきましょう。
src/pages/index.tsx を以下のように変更します。
import {
MarketingFooter,
NavBar,
NewHomes
} from '../ui-components';
export default function Home() {
return (
<>
<NavBar width={"100vw"}/>
<NewHomes /> {/* itemsを渡す事もできる */}
<MarketingFooter width={"100vw"} marginTop={"16px"}/>
</>
)
}
これだけで以下のようなWebページを作ることができました!
見栄えもしっかりしてますし、検索窓やページネーションもちゃんと機能していますね。
作成したコンポーネントにデータを渡すこともできますが、itemの型がanyなので、保管等は有効ではないですね。うまいこと設定できるようになるのでしょうか…
ページネーションも、クリックごとにページネーションした値を取得、みたいなことがやりたいですね。そのあたりも今後検証していきたいです。
Figmaからきれいにコンポーネントを作ることはできそうだったので、既存サービスのUIを取り込んでクローンを作る、みたいなこともやってみたいです!
Discussion