TypeScriptのエラーメッセージを見やすくしてくれるVSCode拡張機能「Pretty TypeScript Errors」の紹介
はじめに
TS ユーザーには非常にありがたい VSCode 拡張機能が最近登場したのでので今回紹介します。
ありそうでなかった発想に海外では TS 界の著名人がこぞって話題にしていました。
機能は単純なので短い記事になりますが、今回の記事で国内の TS ユーザーにも是非知ってもらいたいです。
(TS 関連の動画で大人気の Theo 氏の動画はこの拡張機能の良さが存分に伝わる動画なので是非見てみてください。公式の README でも掲載されています。)
インストール
マーケットプレイス(vscode 左端の四角のアイコン)から「pretty-ts-errors」と入力すれば OK です。
もしくはターミナルから以下のコマンドを叩いても OK です。
code --install-extension yoavbls.pretty-ts-errors
使い方
vscode 標準の TS エラーの問題
TS が利用可能なファイルでこのコードを貼り付けてみてください。
type User = {
id: number;
name: string;
notes: {
title: string;
tags: string[];
}[];
};
type GetUsers = () => User[];
export const getUsers: GetUsers = () => {
return {
id: 1,
notes: {
title: "test book",
tags: ["test", "hoge", "fuga"],
},
};
};
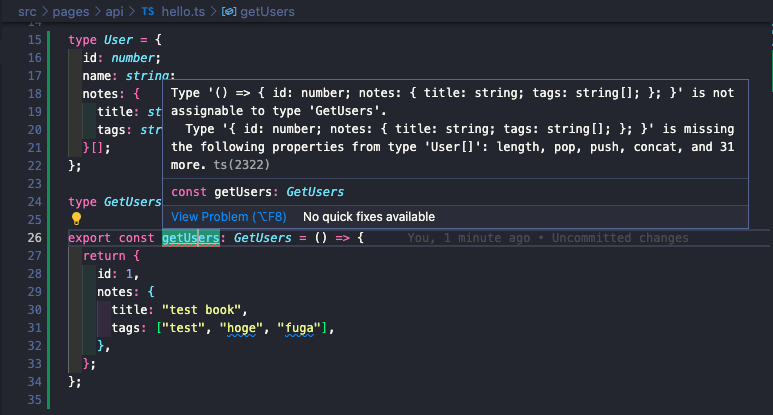
すると vscode 上ではこんな感じにエラーが出てきます。

1 行程度のメッセージならまだしも、少し長いメッセージになると改行もなく読みづらい上に、エラーコードもプログラム(PROBLEMS)タブからコピペする手間がかかります。
Pretty TypeScript Errors によって解決されること
Pretty TypeScript Errors を有効化して、先程のエラーをもう一度見てみましょう。
改行かシンタックスハイライトが入って非常に読みやすくなりました。

※動画が投稿出来ないため、少ししか出せず申し訳ございません。
またエラーコード横にリンクが出現していることがわかります。

これは該当エラーコードの説明サイトへのリンクとなります。
アイコンによって異なっています。
- 新規タブアイコン: typescript.tvへのリンク。詳細な説明が読めます。
- 地球アイコン: ts-error-translatorへのリンク。エラーメッセージを平易な英語に変換してくれます。
その他の機能
その他にも便利な機能が存在します。
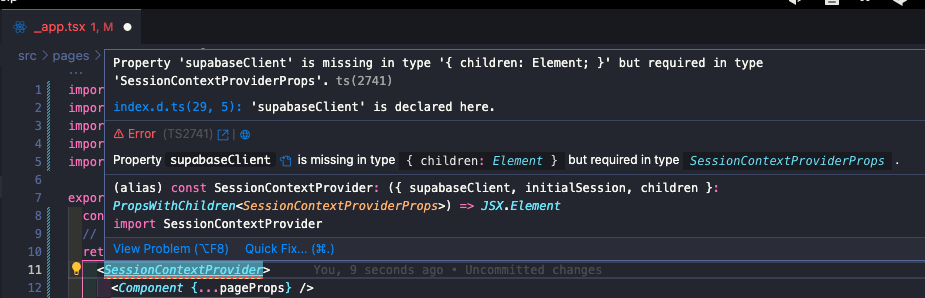
ライブラリ側の型定義と合致しないケースでは、上記であげたものとは別のアイコンが出現します。
このファイルアイコンをクリックすると定義元の d.ts ファイルを開いてくれます。

スクショでは @supabase/auth-helpers-react ライブラリから import した Provider でエラーが出ています。
この場合、@supabase/auth-helpers-react の d.ts ファイルが開かれます。
サポートしてる拡張子およびフレームワーク
サポートしている環境は以下の通りです。
- Node.js (
.tsファイル) - Deno (
.tsファイル) - JSDoc (
.js.jsxファイル)
またフレームワークのサポートは以下の通りです。
- React (
.tsx.mdxファイル) - Solid (
.tsx.mdxファイル) - Qwik (
.tsx.mdxファイル) - Astro (
.astroファイル) ※TS を有効時のみ - Svelte (
.svelteファイル) ※TS を有効時のみ - Vue (
.vueファイル) ※TS を有効時のみ
おわりに
現状シンタックスハイライトが入る前の元エラーと一緒に出てしまうので、入った後のメッセージだけ見えるようにする設定も欲しいなって少し感じました。
また筆者がまだ気づいていない機能がありそうなので、気づいたらまた追記したいと思っています。
Discussion