AIを使ってブラウザ操作を行う事例とツールの紹介
はじめに
AI の世界は急速に進化しており、大規模言語モデル(LLM)が自律的にブラウザを操作する能力を獲得しています。この進展は、LLM に目と手を与えるようなものであり、最小限の人間の介入で複雑なタスクを実行できるようになります。本記事では、LLM によるブラウザ操作の最新の進展を探り、可能性の限界を押し広げる 3 つの強力なツールを紹介します。
重要なポイント
- ブラウザを操作する LLM は、目と手を与えられたようなものです。
- 最近の LLM によるブラウザ操作の進展は目覚ましいものがあります。
- 3 つのブラウザ操作ツールを実際に紹介します。
なぜ重要なのか
LLM がブラウザ操作を扱うことの利点は何でしょうか? LLM は自律的にウェブインタフェースをナビゲートし、抽象的な指示を実行し、目標に向かって独立して進むことができます。この強化により、LLM の能力が大幅に拡張され、より多用途で強力になります。
ブラウザ操作の最近の動向
OpenAI は Operator を発表しましたが、日本ではまだリリースされていません。専用アプリケーション内で動作し、シームレスなブラウザ操作を実現しているようです。
OpenAPI Operatorの使用例
デモの中では以下のようなユースケースが紹介されていました。
-
タスク自動化
- 繰り返し業務の自動処理
- 複数アプリケーション間のワークフロー連携
-
インテリジェントアシスタント
- 自然言語でのユーザー問い合わせへの即時応答
- 個人スケジュール管理とリマインダー設定
-
データ分析支援
- 大規模データセットからの傾向抽出
- 予測モデルの自動構築と可視化
-
開発者向けツール
- コード生成とデバッグ支援
- API 連携の自動セットアップ
-
カスタマーサポート
- 24 時間対応のチャットボット
- 問い合わせのトリアージと優先度付け
-
タスク自動化
- 繰り返し業務の自動処理
- 複数アプリケーション間のワークフロー連携
-
インテリジェントアシスタント
- 自然言語でのユーザー問い合わせへの即時応答
- 個人スケジュール管理とリマインダー設定
-
データ分析支援
- 大規模データセットからの傾向抽出
- 予測モデルの自動構築と可視化
-
開発者向けツール
- コード生成とデバッグ支援
- API 連携の自動セットアップ
-
カスタマーサポート
- 24 時間対応のチャットボット
- 問い合わせのトリアージと優先度付け
ブラウザ操作の例
Devinの観察日記では、居酒屋でウェブ注文のQRコードをスキャンし、口頭で指示を出して注文を行う例が紹介されています。その精度は驚くべきもので、一読の価値があります。

既存のツールの紹介
- OpenHands: LLM を活用したプログラミングツール
- WebPilot: Chrome Extension で動く
- Browser Use UI: ホスト OS のブラウザを子プロセスで立ち上げて操作
OpenHandsとは
- 無料
- 本来は LLM を使ってシステム開発をするアプリケーション
- LLM は外部の API 呼び出し
- 実行環境は Docker コマンド 1 発で立ち上がる
docker run -it --rm --pull=always \
-e SANDBOX_RUNTIME_CONTAINER_IMAGE=docker.all-hands.dev/all-hands-ai/runtime:0.22-nikolaik \
-e LOG_ALL_EVENTS=true \
-v /var/run/docker.sock:/var/run/docker.sock \
-v ~/.openhands-state:/.openhands-state \
-p 3100:3000 \
--add-host host.docker.internal:host-gateway \
--name openhands-app \
docker.all-hands.dev/all-hands-ai/openhands:latest
動作アーキテクチャ
- コンテナ上で動作する
- ヘッドレスブラウザを裏で立ち上げている。
- 1つの命令でコンテナを作り直しているので初回は遅い。安全。
プロンプトに指示をしてみます。

ブラウザでYahoo!のニュースページに飛んで、ニュースの要約を作ってくれました。

Webページが複雑なUIだと処理が止まる。。。

WebPilotとは
少し毛色が違いますが便利なUXなので紹介しておきます。
- Chromeブラウザプラグインで使うのが一番良いUX
- 既存のブラウザを使えるのが良い。
- 独自LLMの無料枠あり。APIでLLMも呼べる。
- (ちょっと毛色が違うけど便利だから紹介)
( このUXはブラウザ側でAI APIsとして同じような機能が実装されるはずです)
Web上のクイズを解かせてみました。 Web試験と相性が良さそうです。
下の部分のモーダルがWebPilotです。

思考の過程を表示してくれて、それっぽい論理を展開してくれていましたが見事に不正解です。5問ほどやらせてみましたが、2問は不正解でした。

長文のサマリーもやらせてみました。
良い感じです。もう少し文量を減らして要点を明確にはできそうですけど合格点かなと思います。

もう少し具体的な指示の元サマリーを作成してみましたが、良い感じに動いています。

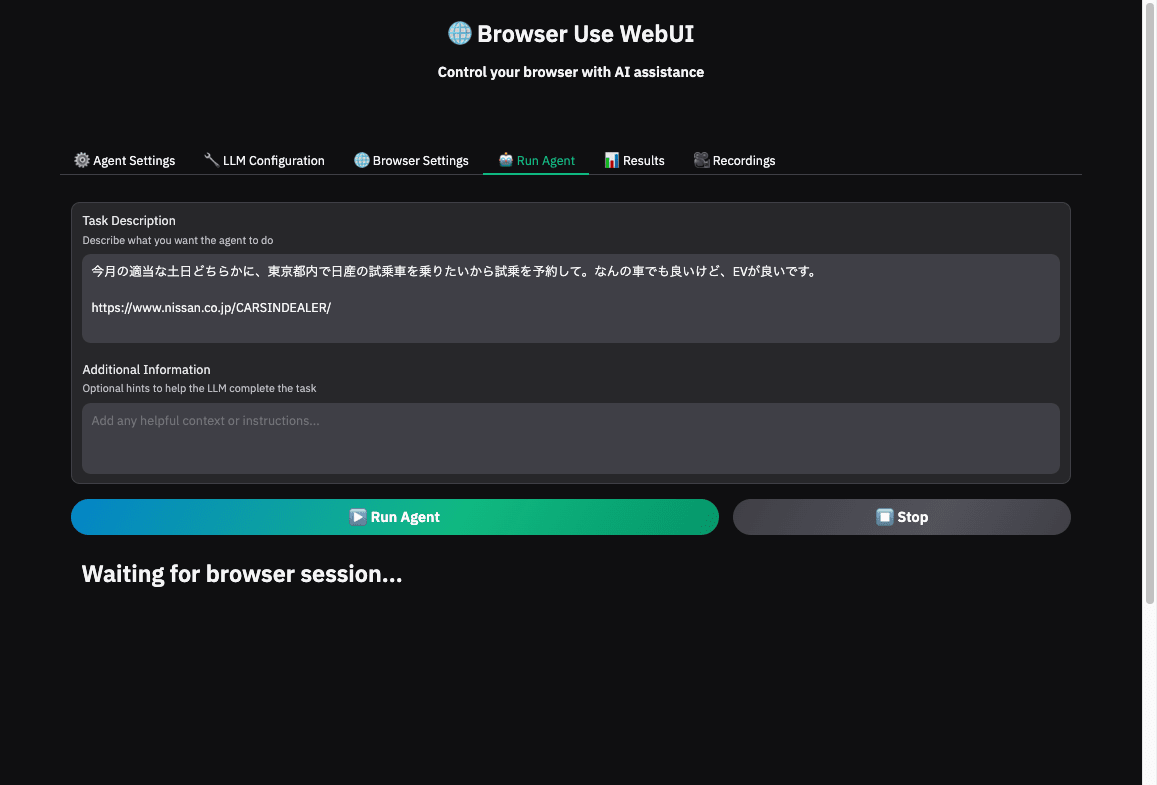
Browser-use-webui
今のところ、一番これが良い感じに動きます。
- OSS
- 見た目が面白い
- Xでよく紹介されているやつはこれ
セットアップ
git clone https://github.com/browser-use/web-ui.git
cd web-ui
uv venv --python 3.11
source .venv/bin/activate
uv pip install -r requirements.txt
playwright install
cat .env
CHROME_PATH="/Applications/Google Chrome.app/Contents/MacOS/Google Chrome"
CHROME_USER_DATA="~/Library/Application Support/Google/Chrome/Default"
ANONYMIZED_TELEMETRY=false
OPENAI_API_KEY=sk-proj-*****
# ANTHROPIC_API_KEY=********
実行
python webui.py --ip 127.0.0.1 --port 7788
open http://127.0.0.1:7788/
setting
ブラウザ上から追加の設定。普段使っているブラウザの Cookie を使いたければ、シークレットブラウザではなく自分のブラウザを立ち上げるように設定を変更します

「NISSAN の EV を試乗予約して!」という感じの雑なプロンプトを投げるとどんどん先に進んで操作してくれます。

試乗できる EV を探してる

EV を選んで、次へ進んで近くのディーラーを探してる

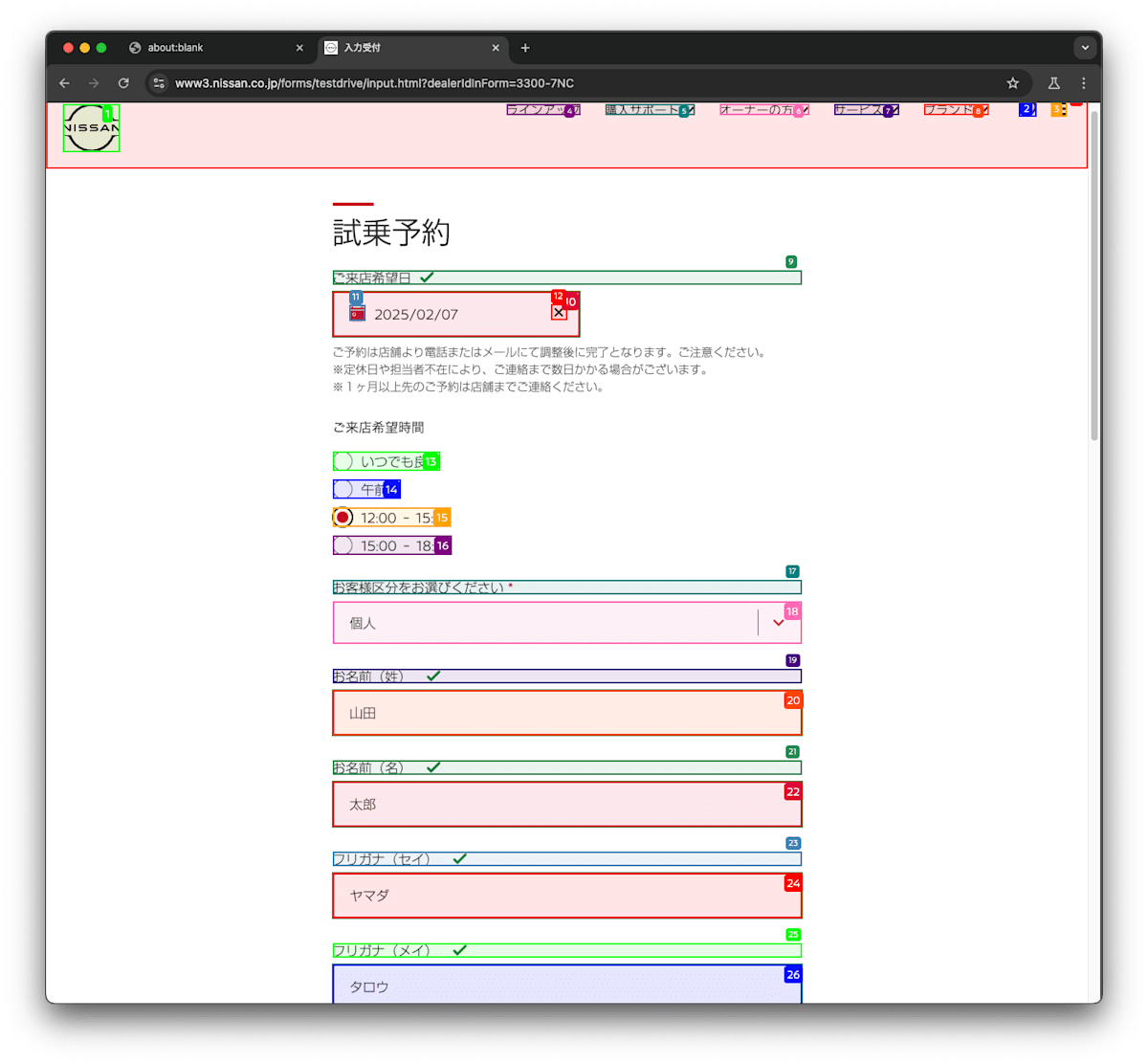
適当な名前で申し込みを入れようとしている。

ここで、停止。スクロールをうまく行ってくれません。手動でスクロールしてあげれば先に進みますが送信ボタンまでは押してくれませんでした。
操作動画
考察
- どれも動作が重いので何度も PC が不安定になる
- OpenAI Operator は OpenHands に近そう
おまけ
AI で確定申告をやらせてみた。note に詳細をまとめてあります。
Discussion