🐳
Difyをローカルで動かしてみる。3分でコピペで可能。
概要
LLM を使ったワークフローを作成するのに、
Dify が良さそうなのでローカルで立ち上げて使ってみます。
docker-compose.yml が用意されているので基本的には以下のページを参考にすればすんなり動きます。
Difyをローカルで動かす利点
主に以下の点があります。
- アカウント登録不要で、無料で SaaS 版と同じ機能が使える。
- SaaS 版より動作が速い。
- テストで重要なデータを登録してみたりすると思いますが、ローカルでしか扱わないので自社のセキュリティポリシー内で運用し易い。
手順
前提として、git コマンドがインストールされていて、Docker と docker compose が利用できる状態が必要です。
Dify のリポジトリを Clone します。
git clone https://github.com/langgenius/dify.git
設定テンプレをコピーします。
cd dify/docker
cp .env.example .env
サービスを起動します。
docker compose up
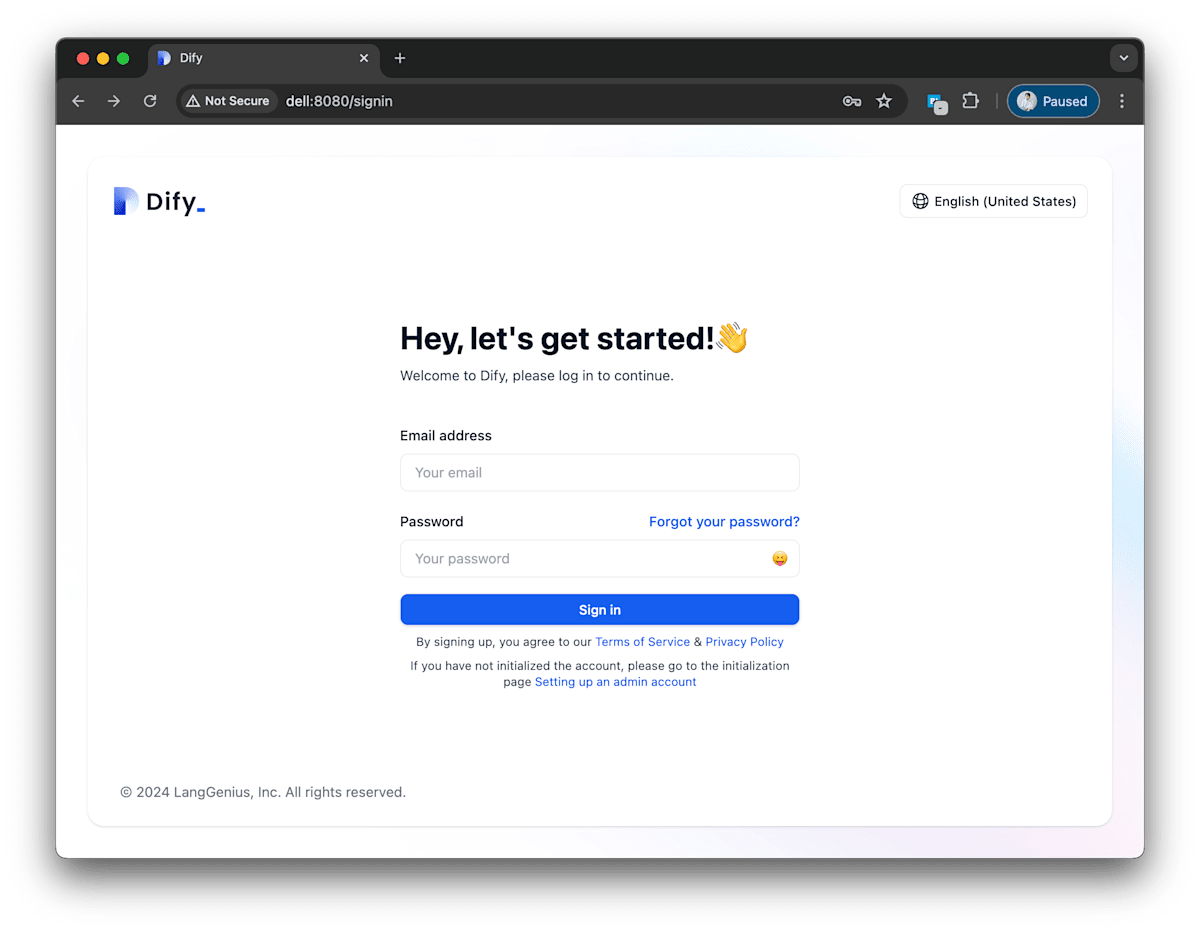
ブラウザで開きます。
open 'http://localhost/'
起動直後の CPU 使用率、メモリ使用量はこのぐらいです。

Dify の動作が不安定だったり、非同期で色々裏で動いているのが log やリソースモニタを表示しているとわかりやすいです。
例えば、500MB のファイルをナレッジとして登録したときにブラウザ上では応答がなくなっちゃったりしますが裏では gunicorn と celery プロセスが CPU のコアを食い尽くしたりしているのがわかったりします。

image は 3GB 分ぐらい使ってます。
UI上でセットアップ
アカウントを作成していきます。

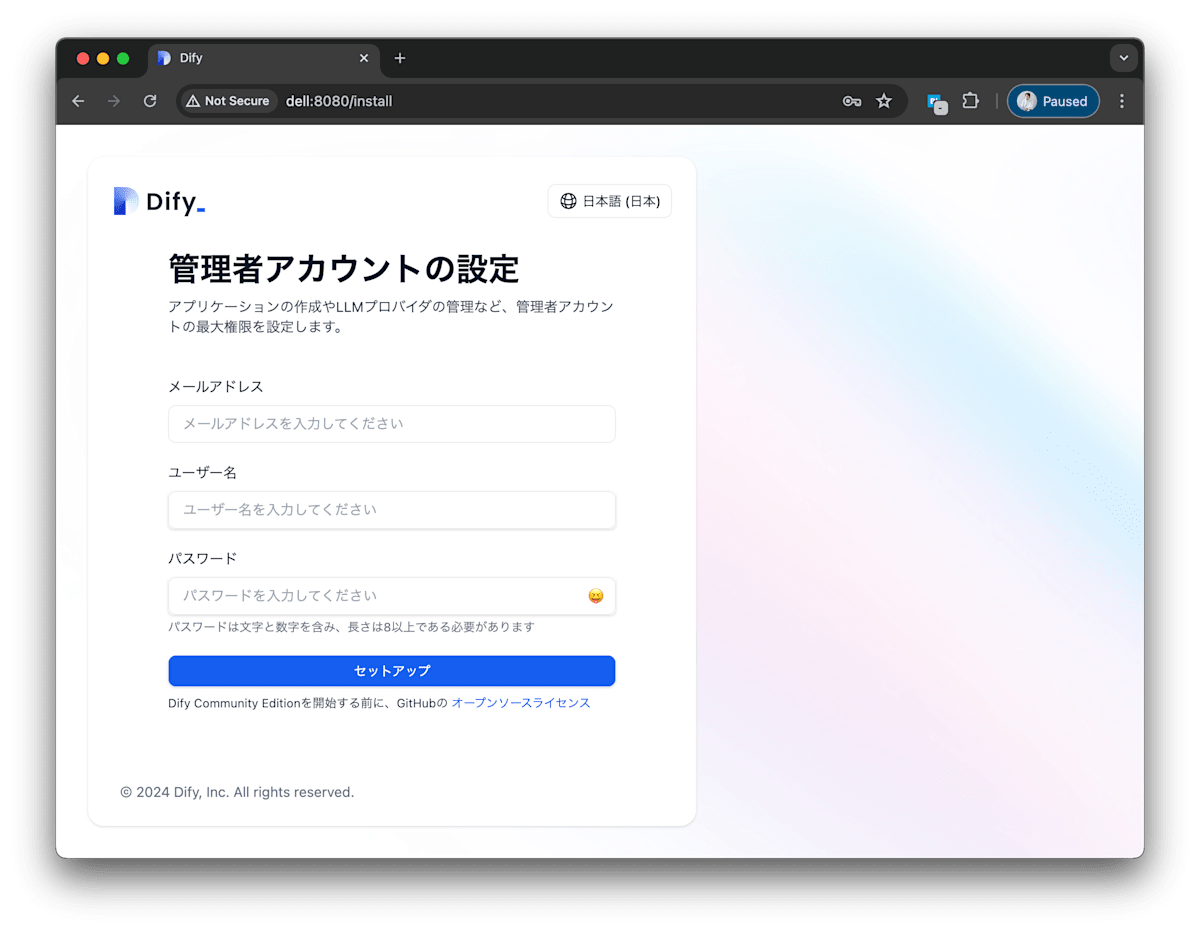
管理者カウントを作成します。言語設定を日本語にします。

こんな感じで初期設定を終えられます。
まとめ
- SaaS 版だと動作が不安定な時にトラブルシュートがし辛いですがローカルだと裏のプロセスがどの用に動いているかわかりやすいです。
- ローカルだと無料で動かせます。手軽に LLM アプリケーションを Cloudflare などを使ってトンネルしちゃえば作ってすぐに公開できます。
Discussion