Firebase AuthのGoogle認証にカスタムドメインを設定する
はじめに
Firebase Authを利用してGoogle認証機能を実装する際、
デフォルトではexample.firebaseapp.comのような文字列が表示されます。
これをカスタムドメインに変更する方法を解説します。

Cloudflareで取得したドメインを使用し、同プラットフォーム上でDNS設定も行います。
前提
VercelのアプリケーションにCloudflareでカスタムドメインを設定している前提で話を進めます。
設定ができていない方は以下の記事を参考にドメインを設定してください。
環境
手順
1. CloudflareのDNSの設定
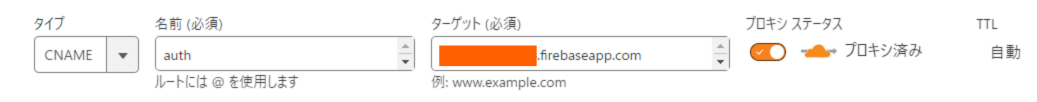
「Webサイト」→「(ドメイン名)」→「DNS」→「レコード」に移動して、
認証後のリダイレクト先となるカスタムドメインに対するレコードを以下のように設定します。

- タイプ: CNAME
- 名前: auth
- ターゲット:
<FirebaseのProject ID>.firebaseapp.com
2. Firebase Consoleの設定
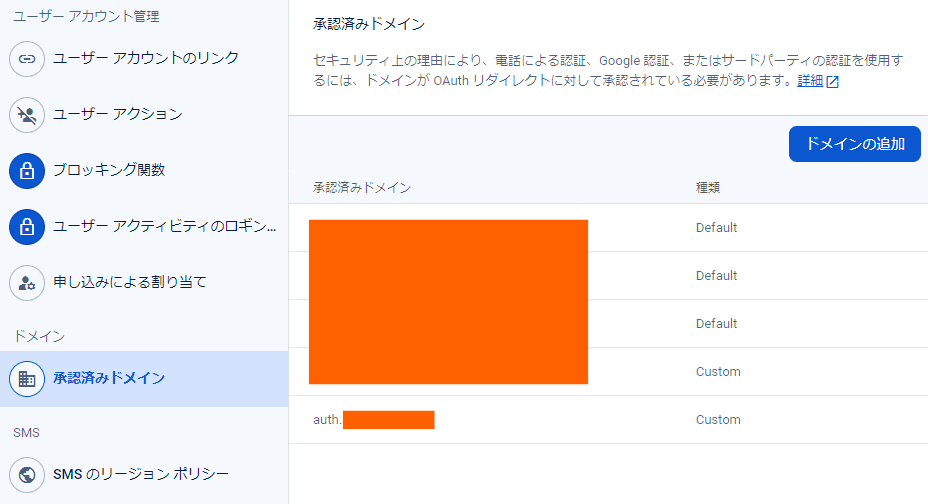
「Firebaseコンソール」→「Authentication」→「設定」→「認証済みドメイン」に移動して、承認済みドメインにauth.<カスタムドメイン>を追加。

3. GCP Consoleの設定
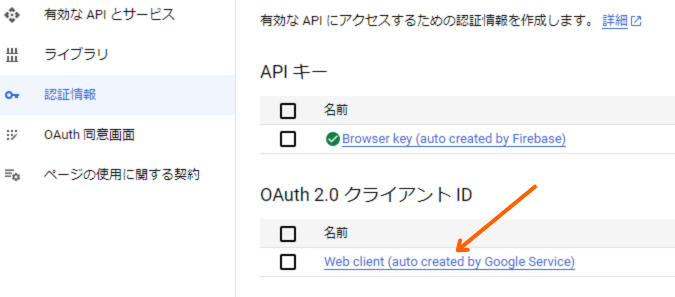
- 「GCPのConsole」→「APIとサービス」→「認証情報」に移動して、OAuth 2.0 クライアント IDのWeb Clientを選択。

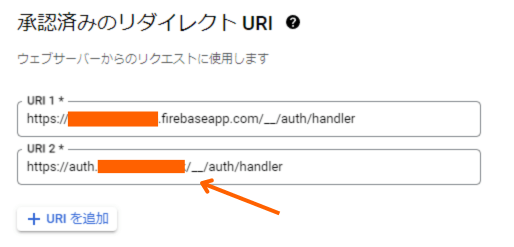
- 承認済みのリダイレクトURIにカスタムドメインのURLを追加して保存。
https://auth.<カスタムドメイン>/__/auth/handler

4. authDomainにカスタムドメインを指定
authDomainをauth.<カスタムドメイン>を設定します。
const firebaseConfig = {
// ...略
authDomain: "auth.<カスタムドメイン>",
// ...略
};
const app = initializeApp(firebaseConfig);
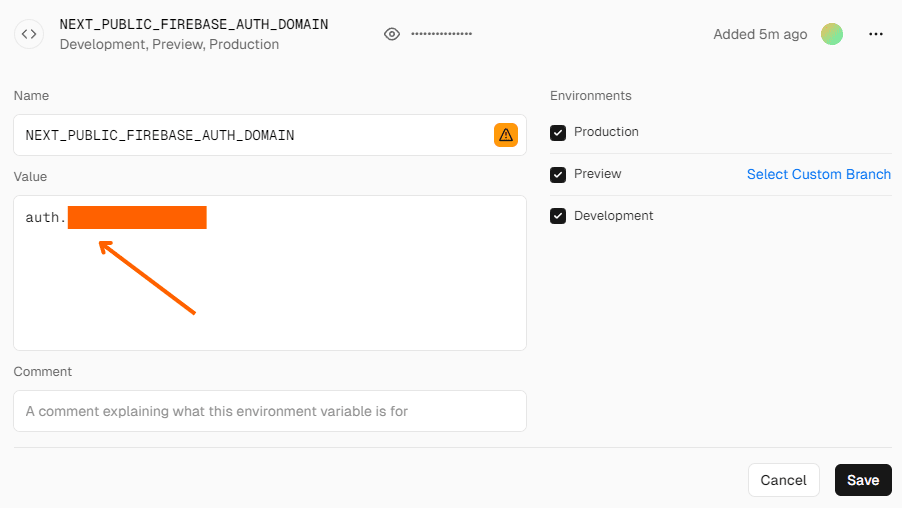
Vercelにデプロイ済みの方は「デプロイしたプロジェクト」→「Settings」→「Environment Variables」に移動してauthDomainに設定している環境変数をauth.<カスタムドメイン>に変更します。
私の場合はNEXT_PUBLIC_FIREBASE_AUTH_DOMAINがauthDomainに設定している環境変数なのでこちらを変更します。

5. 設定完了
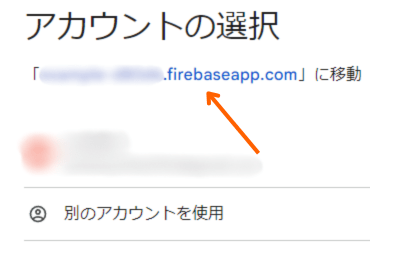
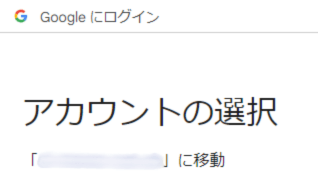
ここまで完了すると、以下のようにGoogle認証の画面でカスタムドメインが表示されるようになります。

さいごに
今回はGoogle認証の画面でカスタムドメインを表示させる設定方法を解説しました。
私自身もカスタムドメインを表示させるのに苦労しましたので、少しでも参考になれば幸いです。
参考
Discussion