テキトーにZennを始める
私が Zenn で、この最初の記事を作成するときに使用したかんたんなセットアップ方法を書きます。
必要なもの
- Node.js
- VScode
- GitHub account
- Zenn Account
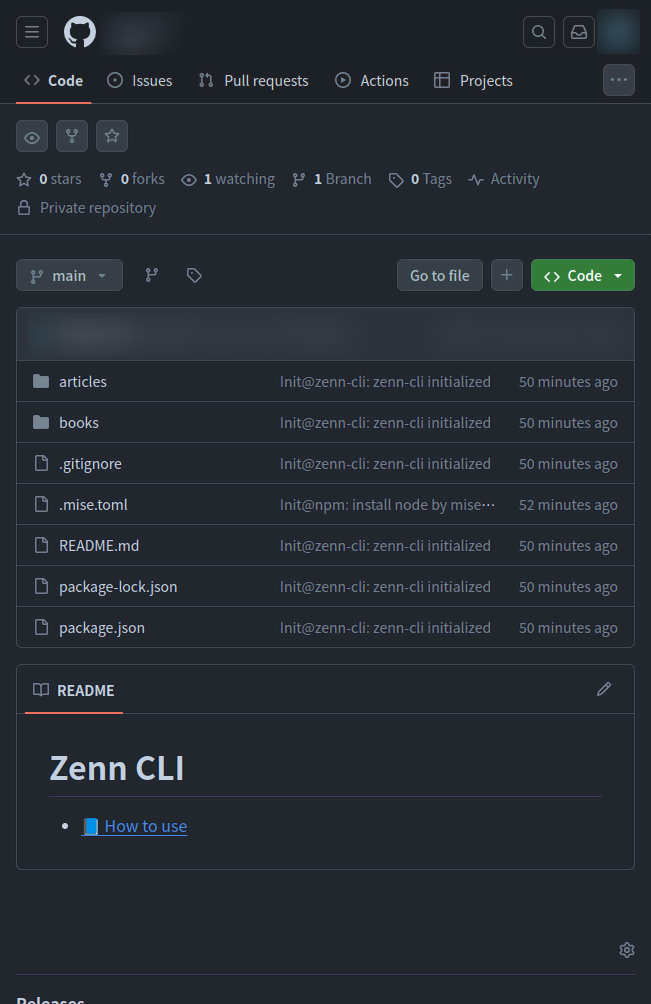
リポジトリの作成
まず、Github 上に zenn の記事管理用のリポジトリを作成します。Public か Private は基本的に好きなようにして大丈夫です(ただし、本を執筆して有料で販売したい場合は Private にしないと中身が見られてしまうので気をつけてください)。

作成できたらローカルの好きなところにクローンして、以下のスクリプトをシェル上で入力して実行します。
cd /path/to/repo #リポジトリに移動する
npm init -y #npmで初期化する
npm i zenn-cli # zenn-cliのインストール
npx zenn-cli init # zenn-cliで初期化する(いろんなファイルが生成されます。)
これを実行するとリポジトリにpackage.jsonが作成されてzenn-cliがインストールされます。
これができたら、プッシュしましょう。
Zenn に連携
次にリポジトリを Zenn に連携をします。
Zenn を開いて、アカウント設定 > GitHub 連携を選んでリポジトリを連携するボタンを押します。

押したら、認証の画面になるので、Only select repositoriesを選択したあとに、さっき作成したリポジトリを選んでInstall & Authorizeを押します。エラーがなければ連携が完了しているはずです。
ここまでくればすでに執筆を開始できますが、より快適な Zenn ライフを送るために、 VScode に拡張機能を入れましょう。
Zenn 用の拡張機能
Zenn Preview for GitHub.dev
まずは公式で用意されているZenn Preview for github.devです。
for github.dev と書いてありますが、ローカルの vscode でも動きます。動作が不安定なときもありますが VScode を再起動すれば治ることが多いです。ただこの拡張機能はなくても全然いいので、再起動してだめなら諦めてそのまま進めましょう。
Paste Image
Zenn には画像のアップロード機能がありますが、リポジトリ直下のimagesフォルダに画像を入れて、それを参照しても画像を表示できます。
以下の記事がわかりやすいですが,これを使用することでコピーしてそのままペーストできるようになります。
ただし、設定の中の Path を以下のようにしないと記事のフォルダの下に images フォルダが作成されてしまうので注意してください。
${projectRoot}/images
また、Zenn に投稿する際、リポジトリをルートにしたような形(/images/???みたいな形)にしないとエラーが出てしまうので、BasePath を以下のように設定しましょう。
${projectRoot}
これで設定は終わりです。
終わりに
以上、どうでしたでしょうか?
まだこういう技術系のブログ?に投稿すること自体慣れていないので、読みづらいところがあると思いますが、もし改善点があればぜひコメントをよろしくお願いします。
それでは良い Zenn ライフを 👋
Discussion