Mermaid 入門してみたメモ(flowchart で力尽きた…)
GitHub で Markdown の中に Mermaid を埋め込んだら表示してくれる機能がバレンタイン デーにリリースされました。
今まで Mermaid は知らなくて、テキストでアクティビティ図やクラス図みたいなものを書く必要があるときは PlantUML を使ってましたが GitHub が対応したということで Mermaid に入門してみようと思います。
因みに、この記事を書き始めた時点では、まだ何もやっていないので Mermaid については名前と図が書けるらしいということしか知りません。
では、やってみようと思います。
試すための環境
Visual Studio Code の Markdown Preview Mermaid Support を入れることで Markdown のプレビュー機能が Mermaid のプレビューに対応します。
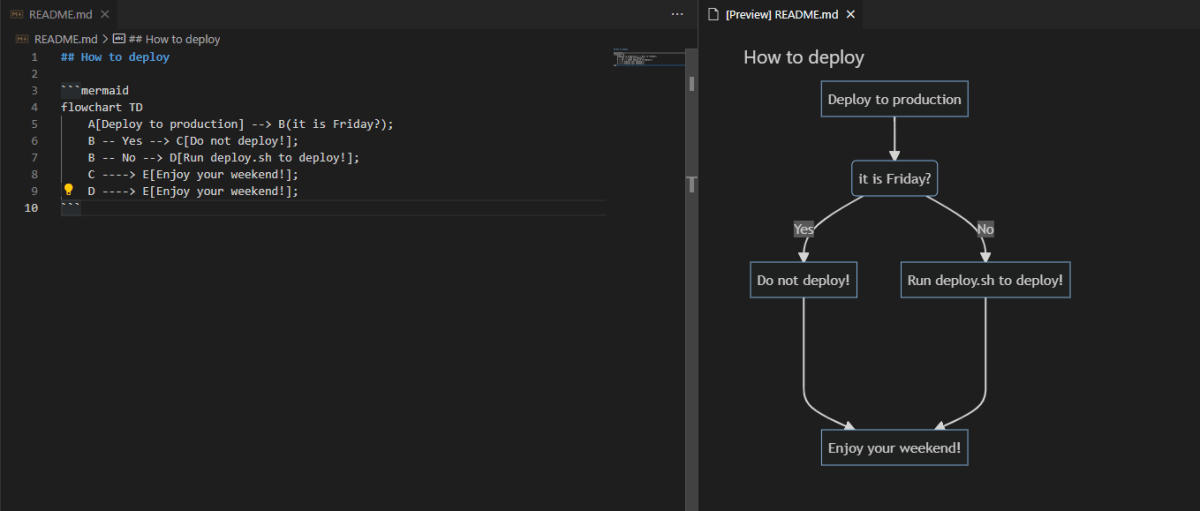
導入前はこんな感じですが

拡張機能を入れると、表示されるようになります。

これで手元で試せる環境が出来ました。
記法
Mermaid のリポジトリやドキュメントを見ながら色々試していこうと思います。
図の種類
以下の種類の図をサポートしています。
- Flowchart
- Sequence diagram
- Gantt chart
- Class diagram
- State diagram
- Pie chart
- Git graph (Experimental)
- User Journey diagram
Flowchart
Twitter でよく見るのは Flowchart を書いてみた感じのものが多いので、それにならって Flowchart から見ていこうと思います。
まず、気になるのは書き出し部分の flowchart TD とか flowchart LR とかですが、フローチャートの矢印の向きを表しています。
- TB: 上から下
- TD: 上から下
- BT: 下から上
- RL: 右から左
- LR: 左から右
なので、まずは flowchart LR のように左から右に矢印を引いていくフローチャートということを宣言して、その下にフローチャートの中身を定義していきます。
フローチャートの中身は A --> B のように書くことで A という箱から B という箱に矢印が引かれた図が出来上がります。実際に以下のように書いてみましょう。
flowchart LR
A --> B
以下のようなフローチャートが表示されます。
この A や B の部分が箱を識別するための ID になっています。なので、続けて以下のように書くと
flowchart LR
A --> B
B --> C
C --> A
以下のように表示されます。A から B への矢印、B から C への矢印、そして最後に C から A の矢印が引かれた図になります。
ID が箱の中にそのまま表示されると日本語を出したい時はどうなるの?という疑問が出てきますが、これは以下のように ID を日本語にすることもできますが、いちいち IME を切り替えるのがめんどくさいです。
flowchart LR
状態1 --> 状態2
状態2 --> 状態3
状態3 --> 状態1
表示は以下のようになります。日本語もいけてはいます。
ID は英語のシンプルなものにしつつ、箱の中のテキストを変えたい場合は ID の後に [] や () や {} などで括って中のテキストを指定できます。順に矩形、角が丸い矩形、ひし形になります。
flowchart LR
A[状態1] --> B(状態2)
B --> C{状態3}
C --> A
以下のように表示されます。
各、箱(ノード)の形は色々なものが用意されています。先ほど紹介した [], (), {} 意外にも以下のものがあります。
下の図の上から純に ([text]), [[text]], [(text)], ((text)), >text], [/text/], [\text\], [/text\], [\text/] になります。
箱と箱を結ぶ線は --> で矢印、 --- で直線になります。線の上にテキストを入れたい場合は -->|text| か -- text --> のように書きます。ちょっと個人的に意外だったのは直線の間に文字を入れる場合は -- text --- のように右側に --- の 3 つの - が必要な点でした。なんとなく -- これは動かない -- のように書けると思ってましたが、動きませんでした。
以下のように書くと
flowchart LR
A --> B
A --- C
A -->|文字つき| D
A -- 文字つき --- E
このように表示されます。
この他にも以下のような線の種類があります。
flowchart LR
A == 太線 === B
A -. 点線 -.- C
A == 太い矢印 ==> D
A -. 点線矢印 .-> E
A -- 丸矢印 --o F
A -- x矢印 --x G
H <-->|双方向矢印| I
H x--x|双方向矢印| J
H o--o|双方向矢印| K
表示は以下のようになります。
テキスト内に?や、や。のような文字列を含めるとシンタックスエラーになるのですが、その場合は -->|"ダブルクオートで括ると、OK。"| になります。
いったん終了
ここまでで、基本的なフローチャートを書くことが出来るようになったと思います。
ここで紹介したもの以外にフローチャートに絞っても、箱に URL リンクを貼ったりフローチャートをさらに subgraph を使って以下のようにグルーピングしたりとかなり色々な機能がまだあります…。
flowchart TB
c1-->a2
subgraph one
a1-->a2
end
subgraph two
b1-->b2
end
subgraph three
c1-->c2
end
気になった方は、以下のドキュメントをさらっとスクロールして見てみるとわかりやすいと思います。
まとめ
思ったより機能があってフローチャートの途中で力尽きてしまいました。ほかの図も気になるので元気があったらほかの図も試してみたいと思います。
因みに、ここまでの内容でこんな感じのものが書けます。
flowchart TD
start[小なら大丈夫だよ] --> A["一度だけなら…"] --> B[2度といくものか]
B -->|"一週間後…"| C["切れてくると…"]
C --> D["イライラ イライラ 二郎!二郎!じろう!"]
D --> E["にんにく!ましまし!"]
E -->|"体に耐性が出来て、次第に大きいサイズを求めるようになります"| F[もっともっと]
F --> G[一時的に欲求は満たされます]
G --> H[二度と行くものか]
H --> D
Discussion