Scaniverseで撮影したGaussian SplattingをBabylon.jsのサンドボックスで表示させるまで
はじめに
ちょっと前から、iPhoneで3Dスキャンができるアプリ「Scaniverse」が、Gaussian Splattingをサポートするようになりました。
これをBabylon.jsを使ってWebブラウザで見てみました。
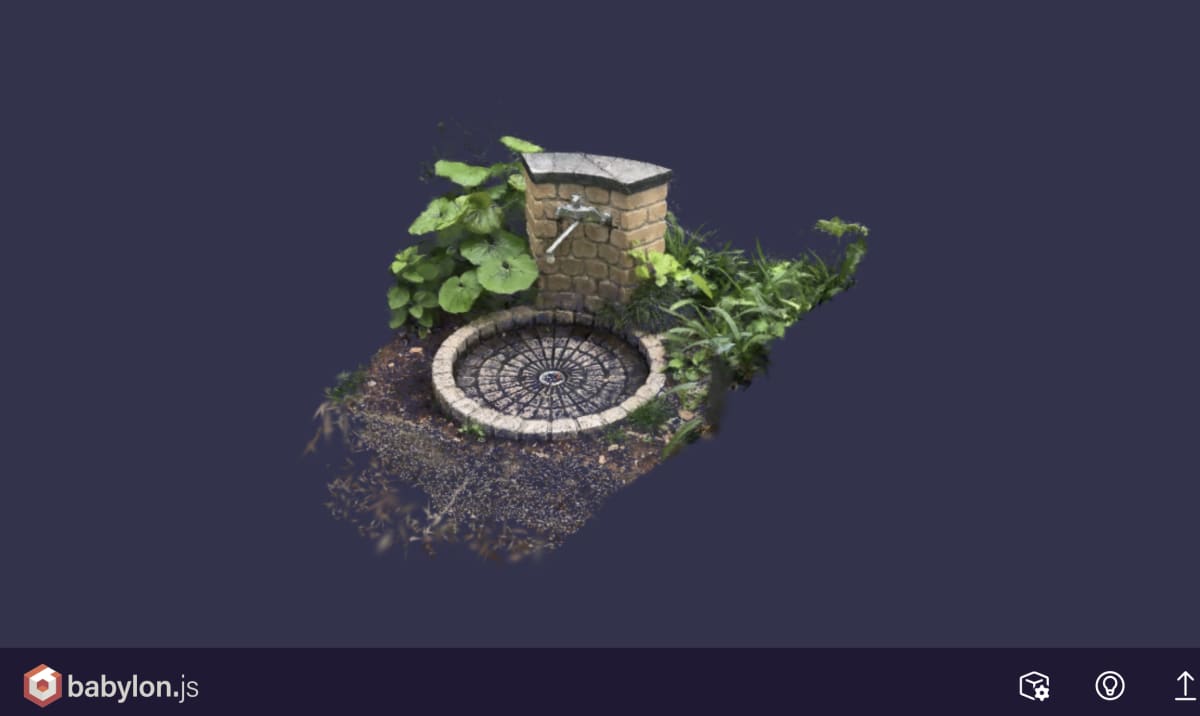
今回のスキャン結果

サンドボックスを使う
Babylon.jsでは、ブラウザ上で簡単に3Dモデルを見ることができるサンドボックスを提供しています。
.glb, .obj, などの3Dデータだけでなく、Gaussian Splattingのデータ(.ply, .splat)も表示することができます。ブラウザ内で動作しサーバーにアップロードされる訳ではありません。ほかの人と共有はできませんが、自分の手元で手軽に試すことができます。
そのまま読み込み
ScaniverseからGaussian Splattingのモデル(.ply)をエクスポートし、PCにコピーします。
WebGLに対応したブラウザでサンドボックスにアクセスし、PCにコピーした.plyファイルをドラッグ&ドロップすればブラウザ上で3Dデータを見れるはずです。
ところが実際に表示されるのは、こんな謎の球体です。

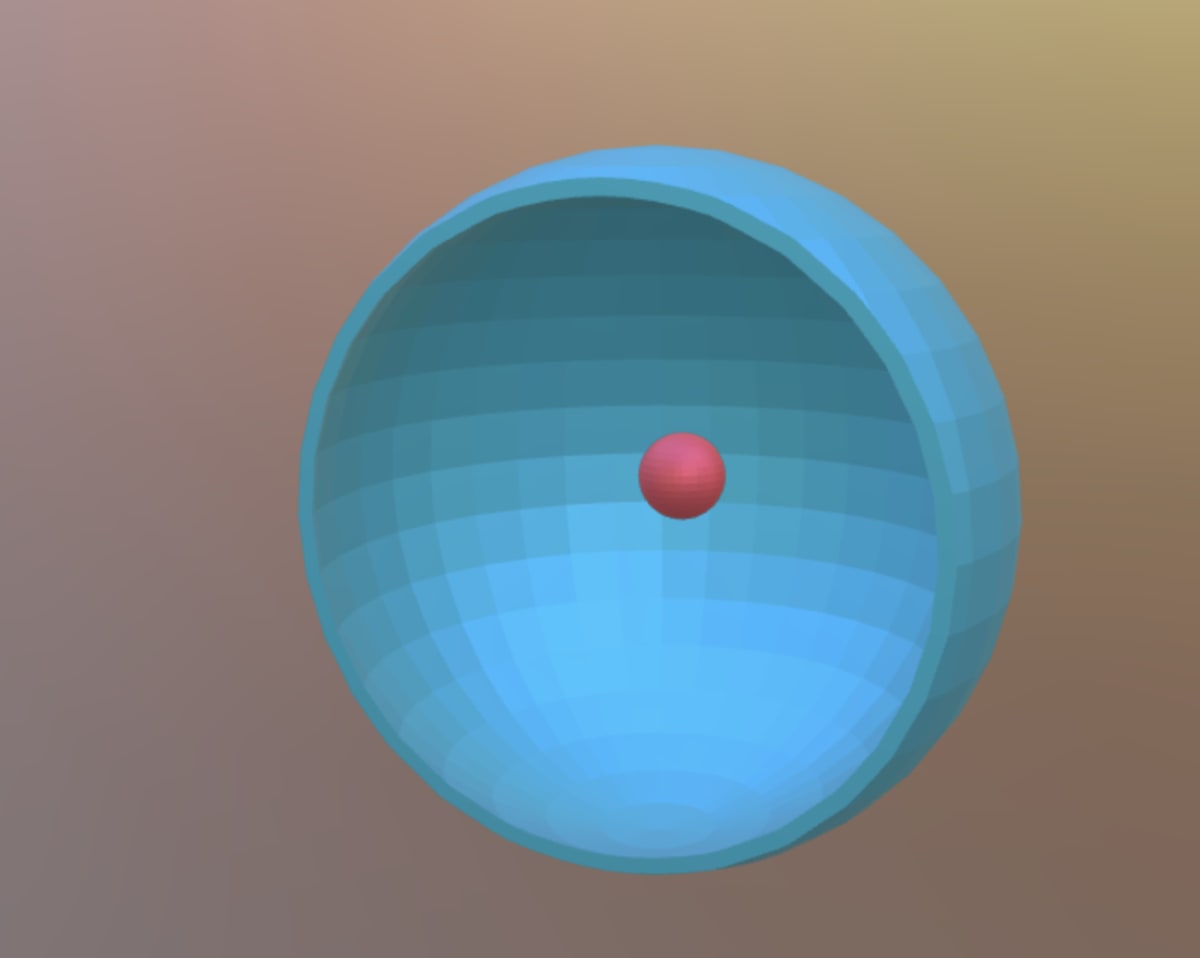
どうやらScaniverseで作られる.plyファイルは、次のように中心にスキャン対象が小さく存在し、かなり距離が離れた外周を、背景が取り囲んでいるようです。中を覗くと次のような形で、水色が背景部分、赤がスキャン対象のイメージです。

Scaniverseで切り抜き
最近のScaniverseのアップデートで、Gaussian Splattingの切り抜きできるようになりました。EDIT - CROP で切り抜きができます。
上から(Top)と、横から(FRONT, LEFT, RIGHTのやりやすいもの)で切り抜くことで、対象物だけのデータを取り出すことができます。


サンドボックスで表示
切り抜いた3Dデータを.plyに出力し、再びBabylon.jsのサンドボックスにドラッグ&ドロップすると、無事3Dで表示されるようになりました。

Super Splatを用いてブラウザで編集
こちらのサイトを使って、.plyファイルをブラウザ上で編集することができます。Scanverseアプリ上よりも細かく不要な部分を除去することができます。
plyの読み込み
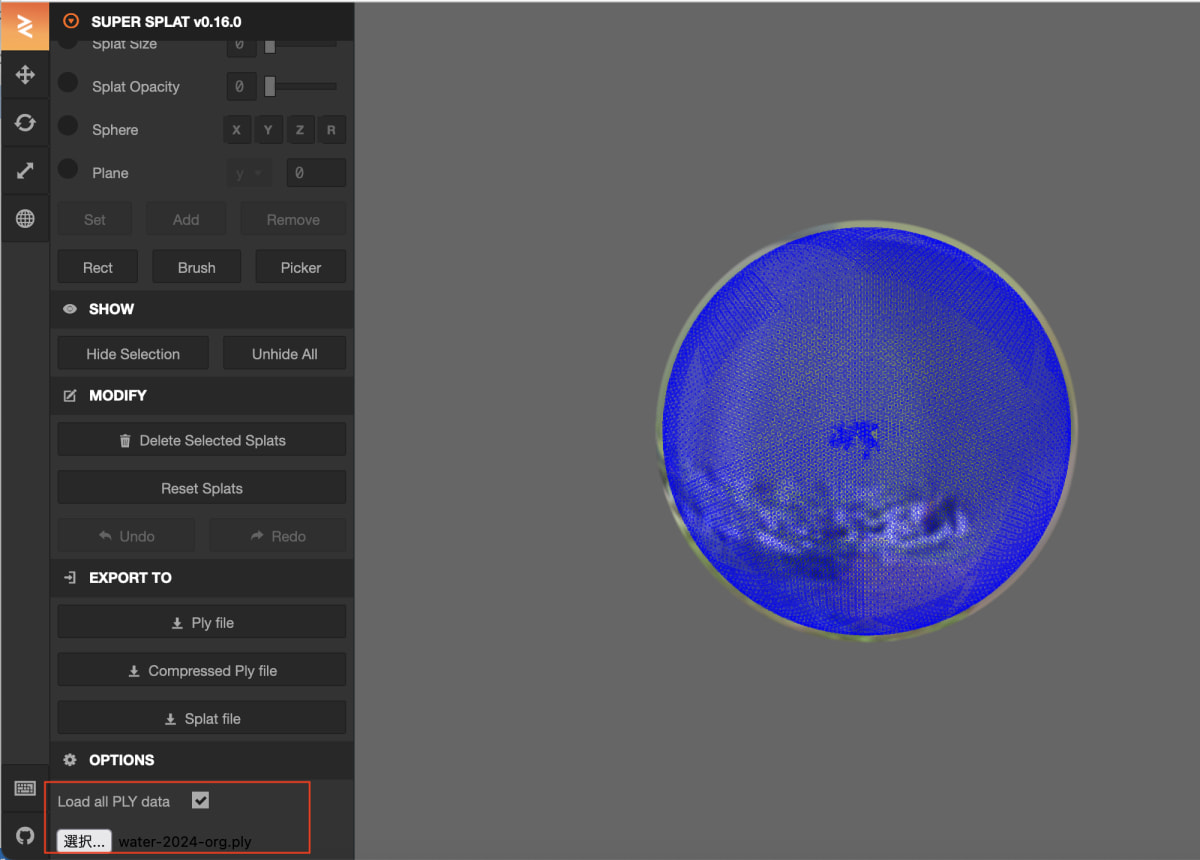
左下から.ply ファイルを指定して読み込むと、球体が表示されます。

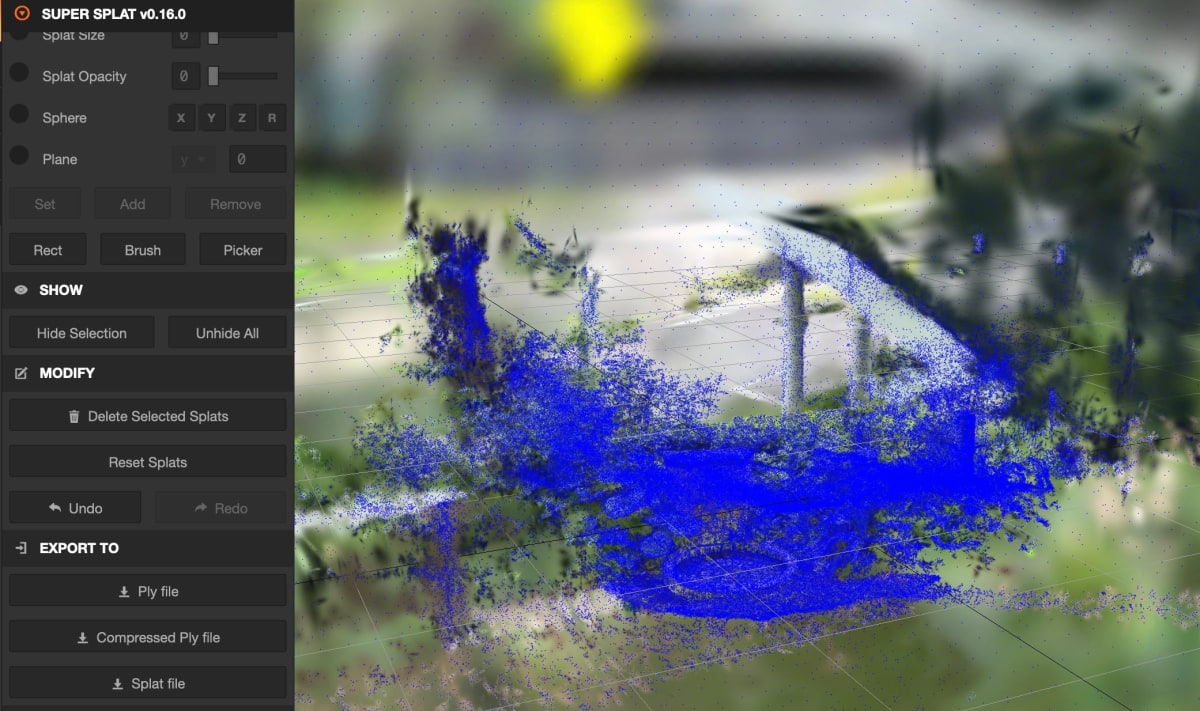
それをグーっとズームすると、中心に対象物が現れます。

plyの編集
編集方法は複数ありますが、1例として次の方法があります。
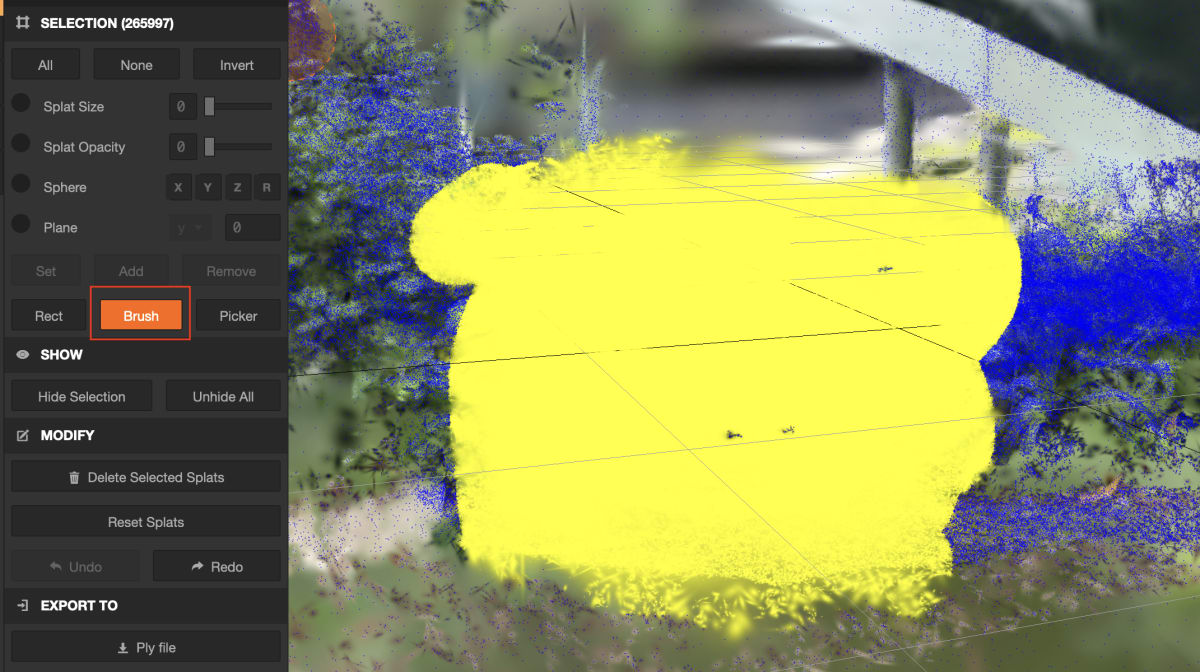
(1) 左の「SELECTION」から「Brush」を選び、残したい対象物を塗りつぶす

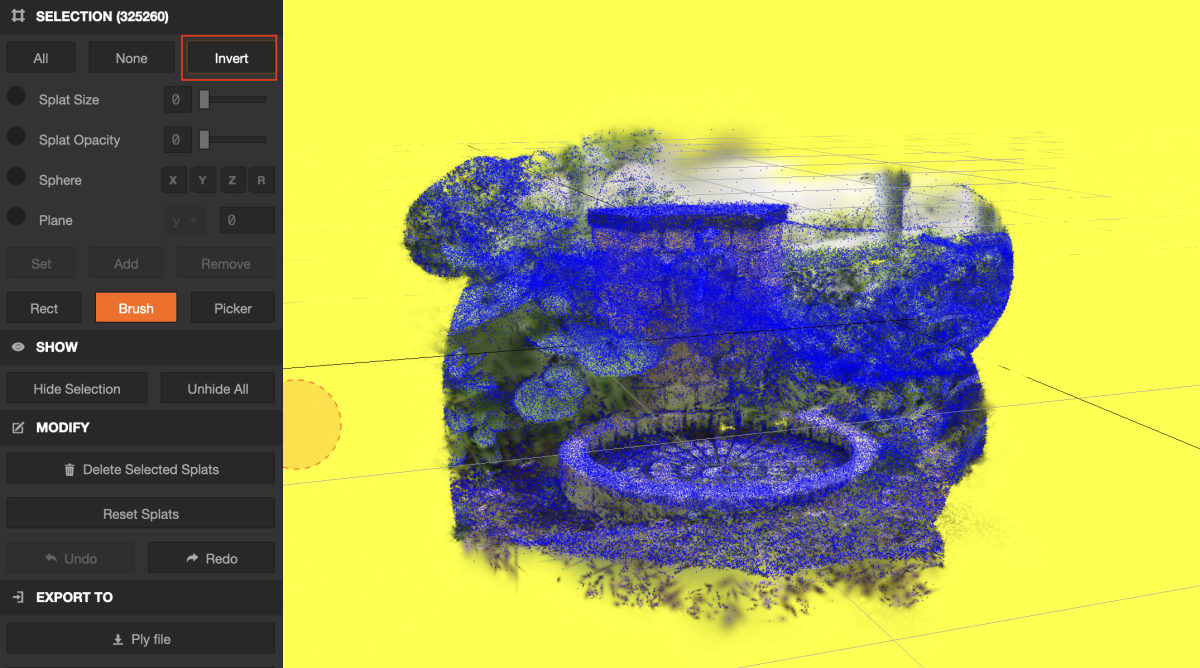
(2) 左の「SELECTION」の「Invert」をクリックすると、選択が反転し、周辺が選択される

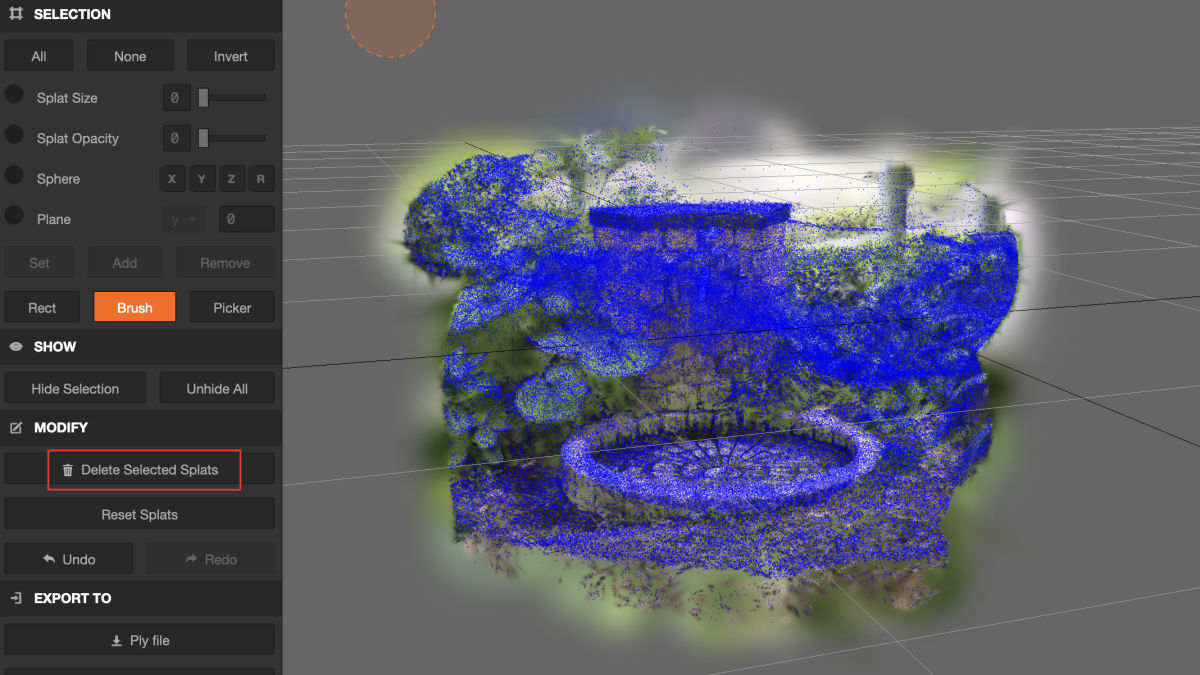
(3) 「Delete Selected Splats」をクリックすると、選択された周辺部分が削除される

(4) または削除したい部分をBrushで塗りつぶせば、そのまま「Delete Selected Splats」をクリックして、選択した箇所が削除する
これを向きを変えながら何度か繰り返せば、欲しい部分だけ残すことができます。
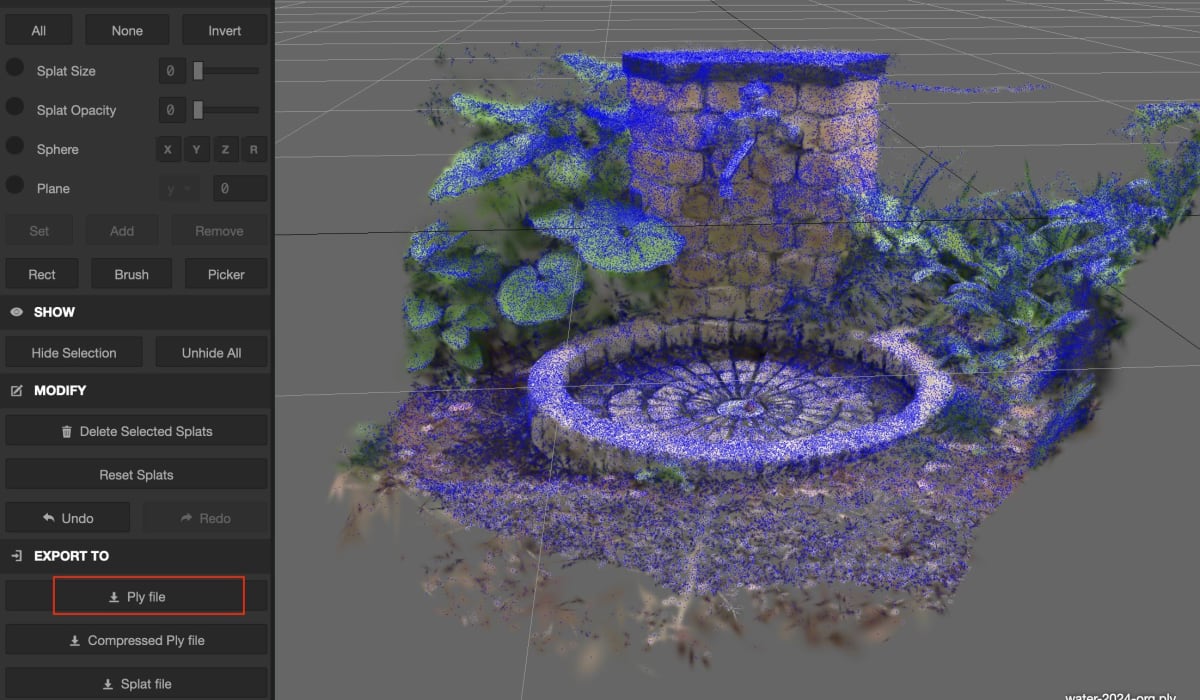
plyのエクスポート
「EXPORT TO」の「Ply file」をクリックすれば、編集後の.plyファイルをダンロードすることができます。

サンドボックスで表示
ダウンロードした.plyをBabylon.jsのサンドボックスにドラッグ&ドロップすると、編集後の状態を表示することができます。

終わりに
最近のScaniverseのバージョンアップで、手軽にGaussian Splattingを楽しむことができるようになりました。そこで初心者が戸惑う(私が戸惑った)編集方法について紹介しました。
今後はbabylon.jsを使って自分で簡単なアプリケーションを作ってみる予定です。


Discussion