📹
Chrome M104で実装されるRegion Captureを試してみた
はじめに
Chrome M104のWebRTC関連のリリースノートに「Region Captureが使えるようになる」と書いてあると耳にしたので、Chrome Canary 105で試してみました。
Region Capture
Chromeをはじめとするモダンブラウザでは、画面共有の機能があります。
- navigator.mediaDevices.getDisplayMedia()
- 共有対象として、画面全体や、ウィンドウ、(Chromeの場合)ブラウザのタブが選択可能
タブを選択したときに特定の領域だけを切り抜いて共有するのが、今回のRegion Captureです。領域は座標で直接指定するのではなく、DOMエレメントを使って作成します。
サンプル
早速動きを見てみましょう。こちらにデモを用意しました。Chrome M104以降でアクセスしてください。(※2022年7月現在、Chrome安定版は103なので動きません)
- GitHub pages: https://mganeko.github.io/region_capture/
- ソース: https://github.com/mganeko/region_capture
操作方法
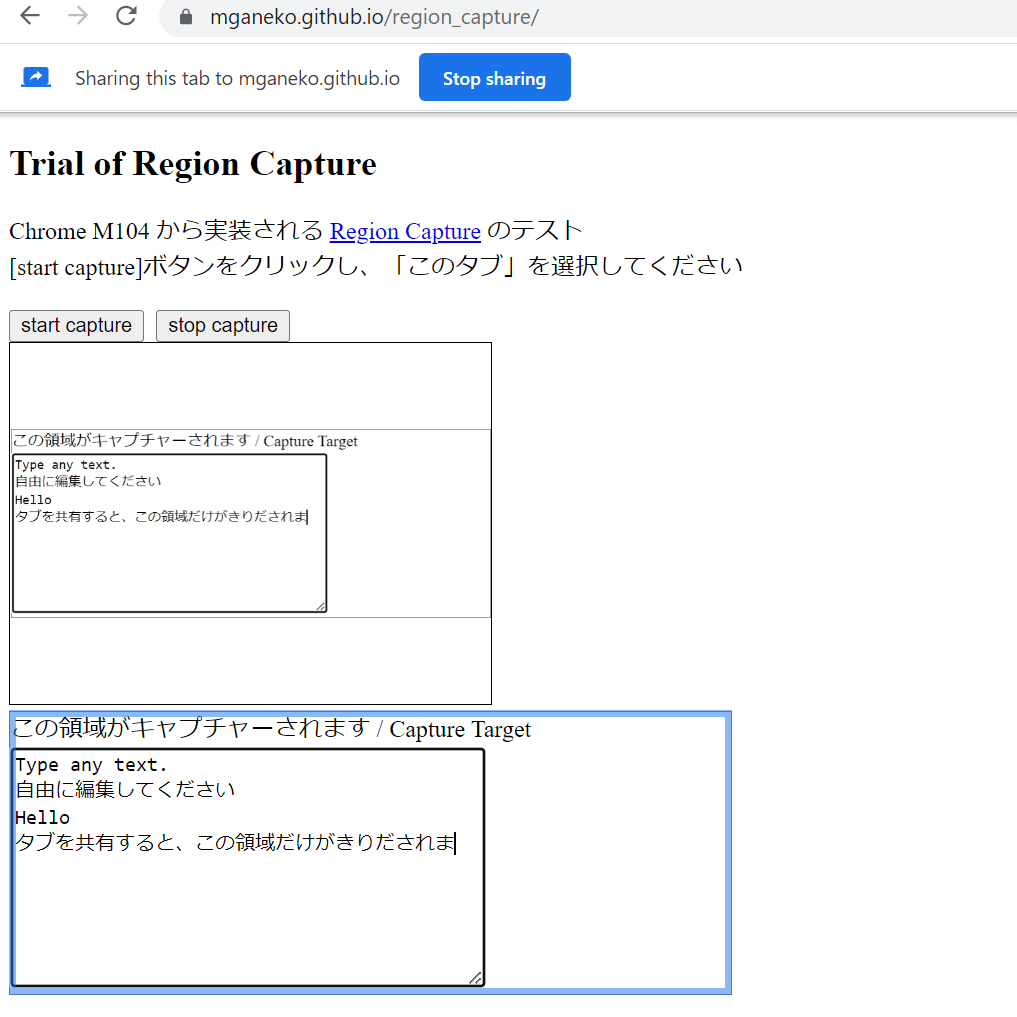
- Chrome M104以降で、https://mganeko.github.io/region_capture/ を開く
- [start capture]ボタンをクリック
- [現在のタブ/This Tab]を選択、表示されているタブのサムネイルをクリック
- [共有/Share]をクリック

- <div>に囲まれたテキスト、およびテキストエリアのみが共有され、上のビデオ要素に表示される
- テキストエリアを編集すると、その様子がビデオ要素にも反映される

- [stop capture]ボタンをクリックすると、共有が停止
使い方
ソースコード抜粋
async function startCapture() {
// 対象となるDOM要素(div)を取得、そこから領域を指定する CropTargetを生成
const captureArea = document.querySelector('#caputre_area');
const cropTarget = await CropTarget.fromElement(captureArea);
// 画面共有(現在のタブを選択する)
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
// ビデオトラックを取得し、領域を切り取る
const [videoTrack] = stream.getVideoTracks();
await videoTrack.cropTo(cropTarget);
// ビデオ要素で再生する
localVideo.srcObject = stream;
await localVideo.play();
console.log('started');
}
- DOM要素を指定し、CropTraget.formElement()で領域を取得
- Promiseを返すので、awaitで待つ
- navigator.mediaDevices.getDisplayMedia()で取得したVideoTrackを、cropTo()で切り抜く
注意点と特徴
- CropTraget.fromElement()に渡せるDOM要素には制限がある
- 現在は<div>と<iframe>のみOK
- 生成されたCropTargetはシリアライズ可能、postMessageでiframe等に渡せる
- cropTo()で切り出せるビデオトラックは、同じタブのビデオのみ(現在のところ)
- ターゲット領域がウィンドウ外に出ると、映像は取得されない
- 切り出した映像は、RTCPeerConnectionを使ってWebRTCで送信することが可能
終わりに
Region Captureを使うと、ブラウザのタブの一部だけを画面共有することができます。想定しているユースケースとしては、プレゼン時にスピーカーノートやチャットコメントを共有対象外にする、といった場面があるようです。
他のブラウザが追従するかは分かりませんが、なかなか面白い使い方ができそうです。
参考
- リリースノート:WebRTC M104 Release Notes
- Chrome公式記事とデモ:
- Region Captureの仕様:
Discussion