Blenderで作成したUSDZアニメーションをvisionOSアプリで再生してみる
概要
BlenderでUSDZがサポートされていると情報を見かけたこともあり、Blenderで作成したアニメーションを含むUSDZを、visionOSのアプリで動作させることを試してみました。
1. 【Blender】3Dアニメーション作成
既存の作成されている3Dモデルを活用して、アニメーションはシンプルにキーフレームを打って作成します。

よしなに簡単なアニメーションつけます。こんな感じです。

2. 【Blender】USDZでExport
次にUSDZでExportしていきます。
上部メニューから[File] -> [Export] -> [Universal Scene Description(.usd*)]と選択してください。

選択するとメニューが表示されます。ただ、初期状態だと拡張子がusdcになっています。

USDZでExportするには拡張子のusdcをusdzに書き換えます。また、今回はアニメーションを含めたいので、右側のメニューから[Animation]にチェックしてください。
そして、右下の[Export USD]ボタンを押下するとUSDZでモデルがExportされます。

USDZでのExport完了です。

3. 【Xcode】USDZをImport&表示
次に、USDZの3DモデルをvisionOSのアプリに入れていきます。
今回は新規のXcodeプロジェクトに入れて試します。
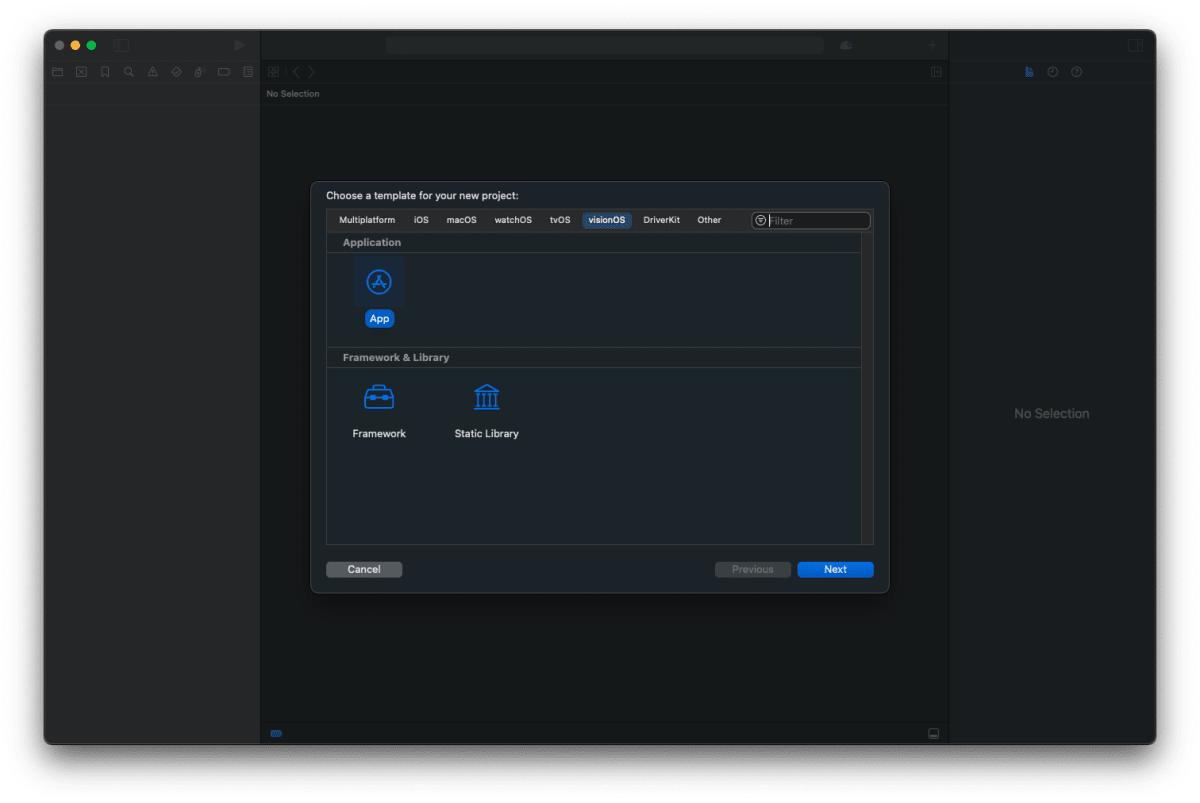
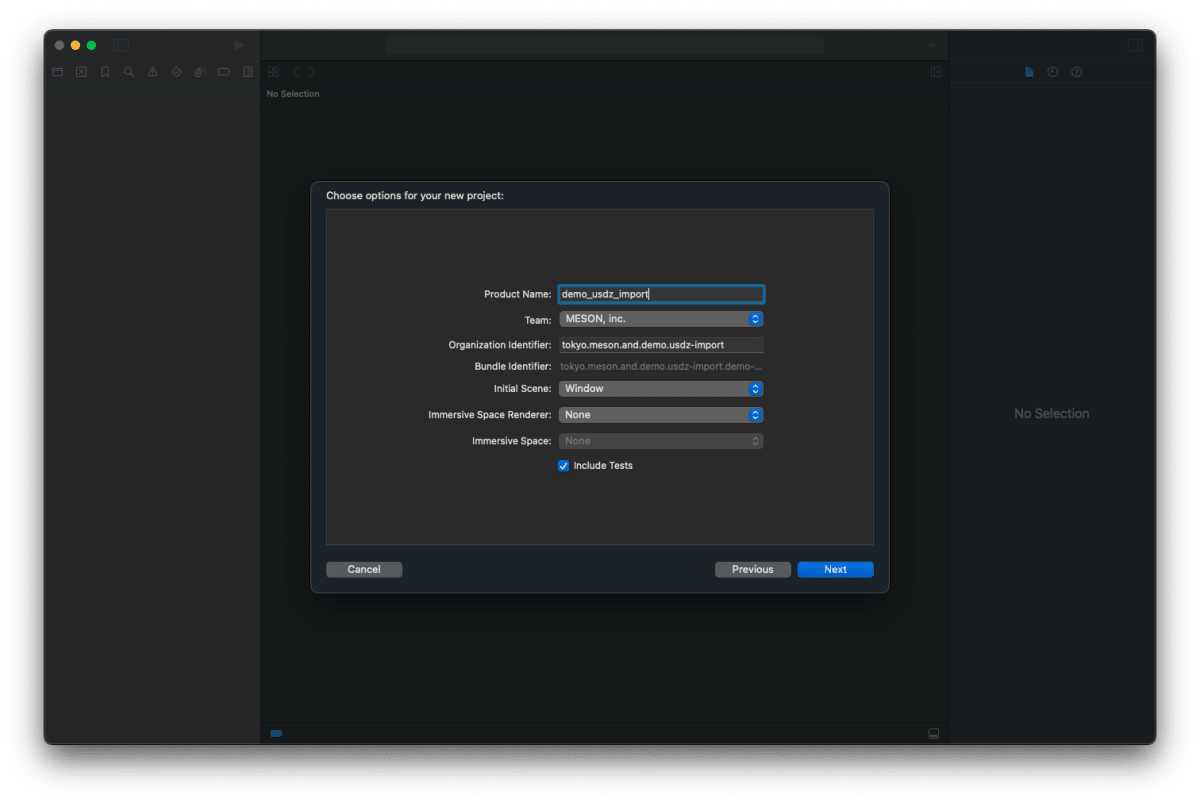
visionOSを選択し、よしなにXcodeプロジェクトを作成します。


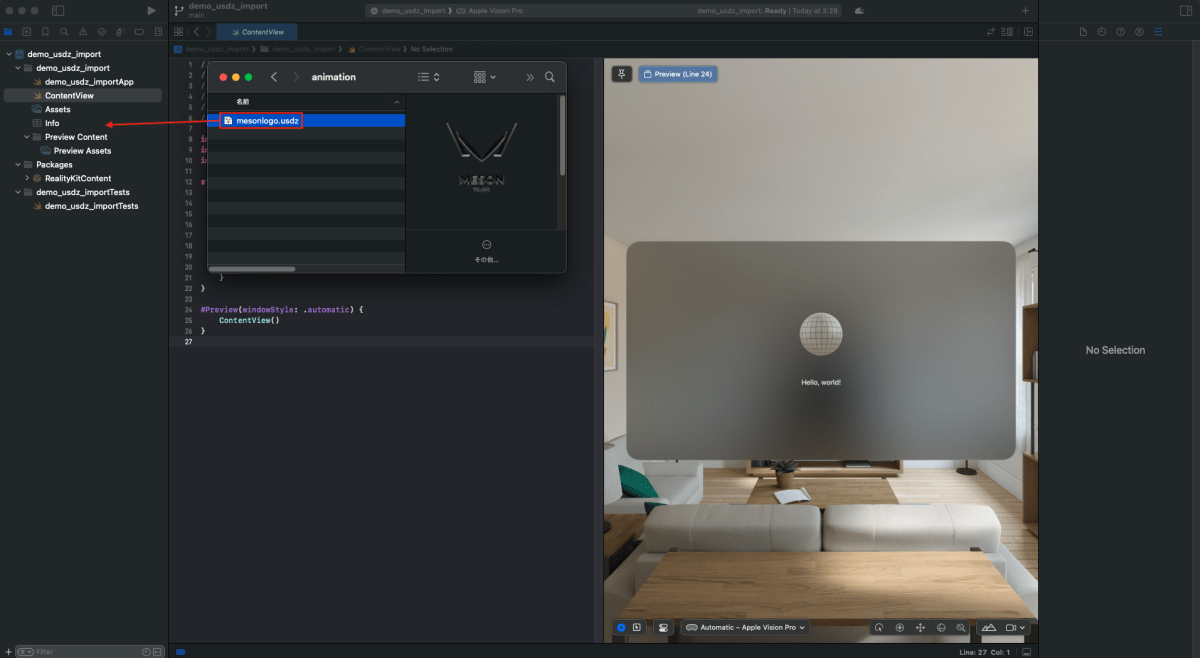
そして、先ほどExportした3Dモデルをドラッグ&ドロップしてXcodeプロジェクトに入れます。

ファイルを追加する時にオプション選択があるので以下を設定します。
-
Copy items if neededにチェックON -
Create groupsを選択
右下の[Finish]ボタンを押下するとImportされます。


Importしたモデルをアプリで表示するために、
ContentViewのスクリプト処理を以下のようにします。
import SwiftUI
import RealityKit
import RealityKitContent
struct ContentView: View {
var body: some View {
Model3D(named:"mesonlogo") // インポートしたUSDZのファイル名を設定
}
}
#Preview(windowStyle: .automatic) {
ContentView()
}
すると、シンプルにUSDZの3Dモデルを表示することができました。

4. 【Xcode】USDZのアニメーション再生
最後に、簡単にですがアニメーション再生するために、
ContentViewのスクリプト処理を以下のように変更します。
import SwiftUI
import RealityKit
import RealityKitContent
struct ContentView: View {
var body: some View {
RealityView { content in
if let mesonlogo = try? await Entity(named: "mesonlogo"),
let animation = mesonlogo.availableAnimations.first {
// setting posision / size
mesonlogo.position.y = -0.1 // pivot考慮
mesonlogo.scale *= 0.75
// start animation
mesonlogo.playAnimation(animation)
content.add(mesonlogo)
}
}
}
}
#Preview(windowStyle: .automatic) {
ContentView()
}
これでアニメーションが動きました。

アニメーションを再生するスクリプトは、WWDC2023セッションの中で紹介もされていたものを参考にしました。
おわりに
今回は、Blenderで作成したアニメーション付きUSDZを、visionOSアプリで表示&アニメーション再生を試してみました。
3Dモデルのアニメーションとしても、アプリの動作としても非常にシンプルに試しましたが、インタラクションによるアニメーション再生や、シェイプキーなど活用した場合も扱えるのか等、気になることも出てきたので引き続き試していこうと思います。
また、OpenUSDの動向も気になるところですね。
書いた人

安藤 正仁
C向けの自社プロダクトを開発・運営するベンチャーにて、Webエンジニアとしてバックエンド・フロントエンド・インフラも少々と様々な領域を経験。その後、XRを扱う企業にて、WebバーチャルファションショーやスマホARなど、XRのアプリ開発をいくつか経験。フリーランスになりMESONで業務委託としての携わりを経て2022年7月に入社。
MESON Works
MESONの制作実績一覧もあります。ご興味ある方はぜひ見てみてください。



Discussion