visionOSでのTabViewStyleとPickerStyleの種類と見た目
SwiftUIでvisionOS向けアプリの開発ができますが、ドキュメントにはTabViewStyleとPickerStyleの種類に対応するビジュアルが載っていないので、実際に試してみました。
筆者紹介: MESONでインターンをさせていただいております、さくたまです!ARとドラムとNeRFが好きです、よろしくお願いします!
TabViewのデザイン
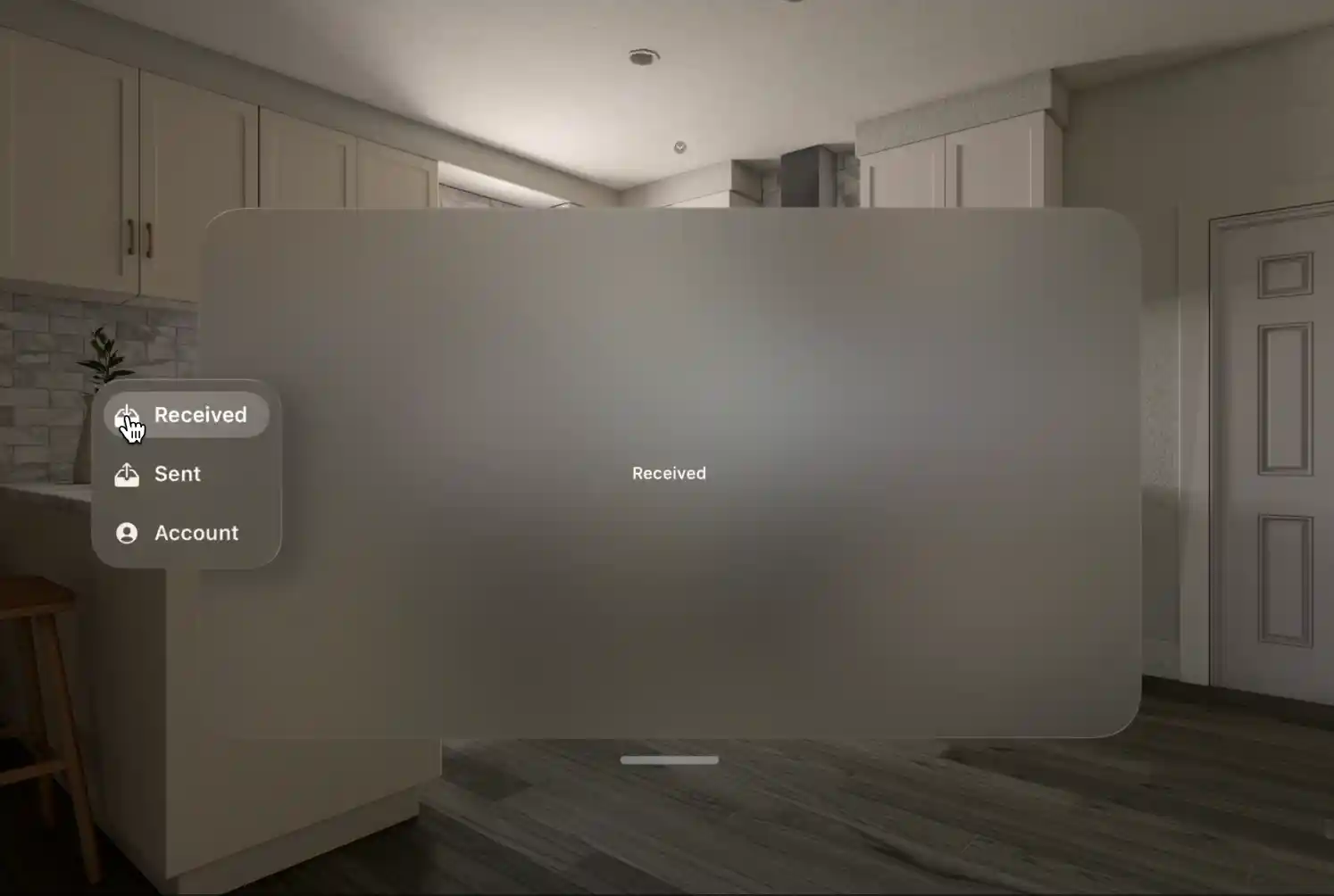
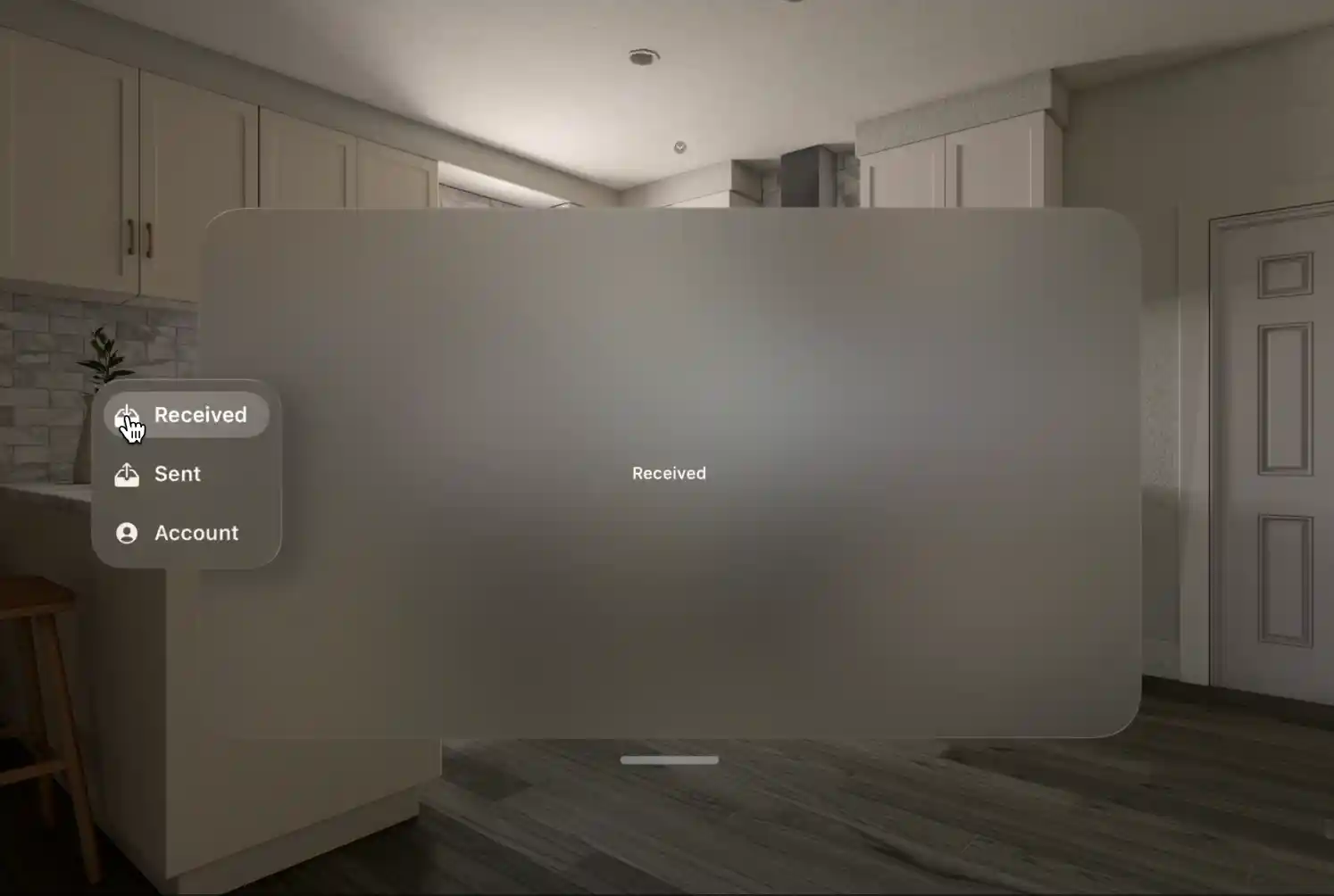
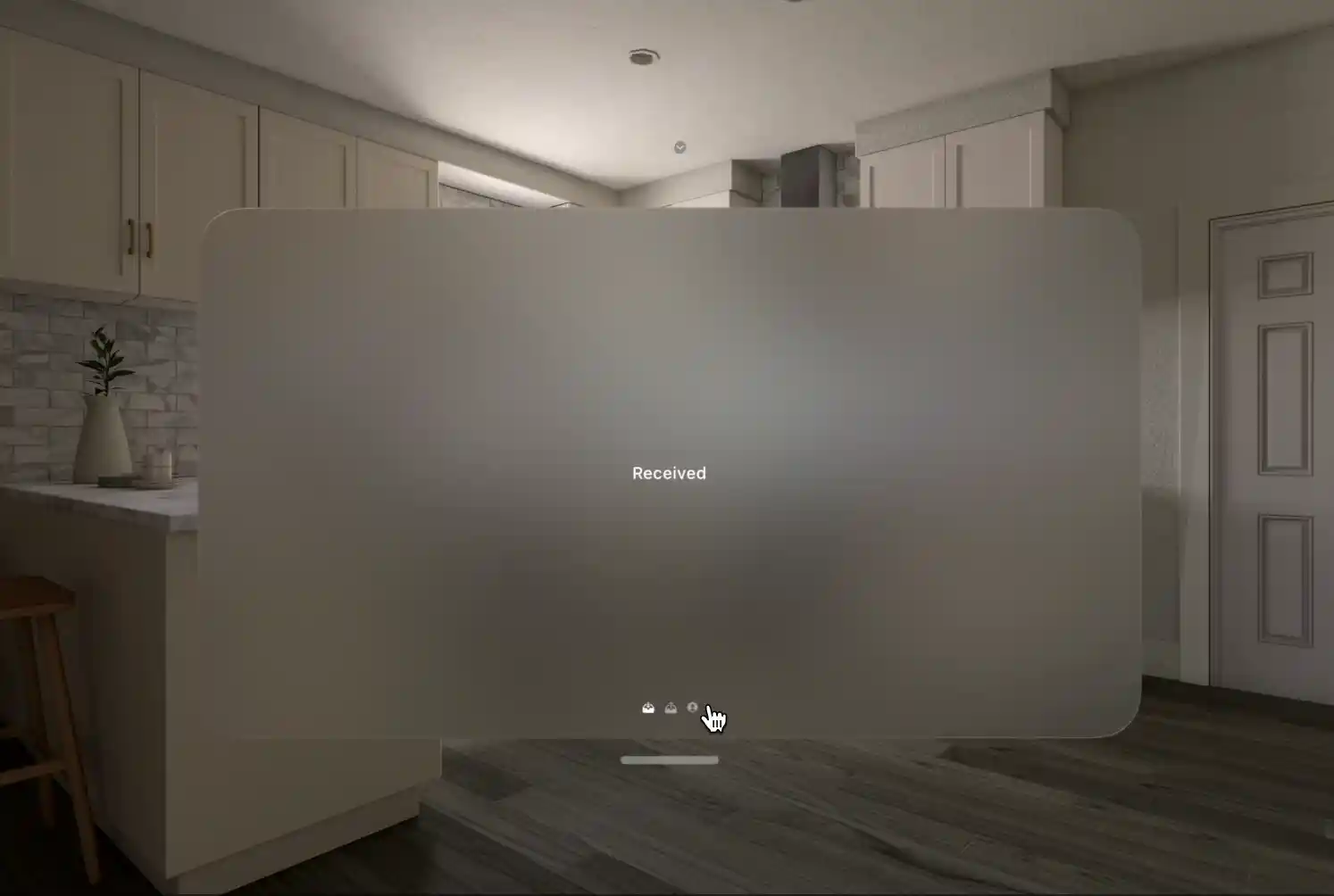
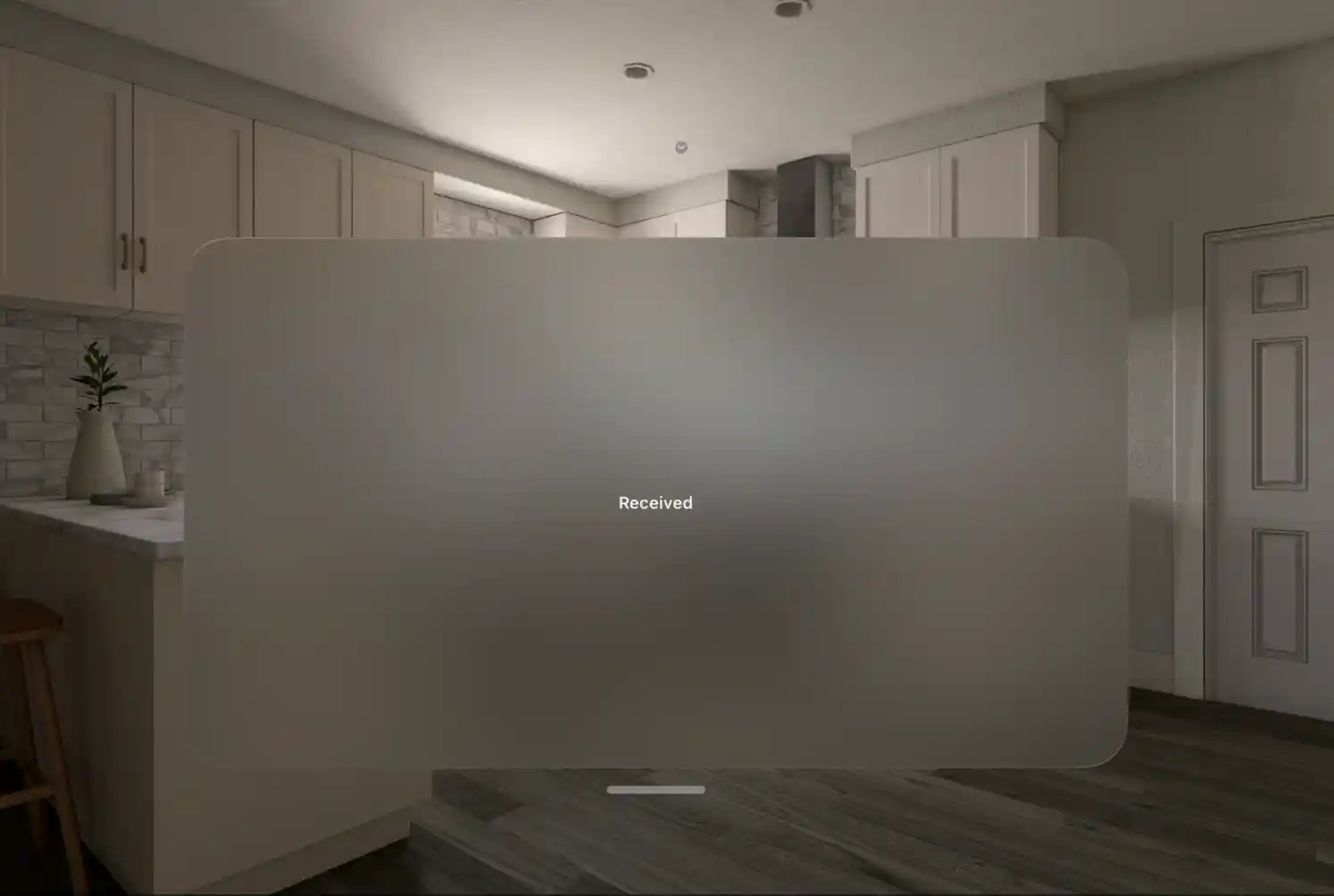
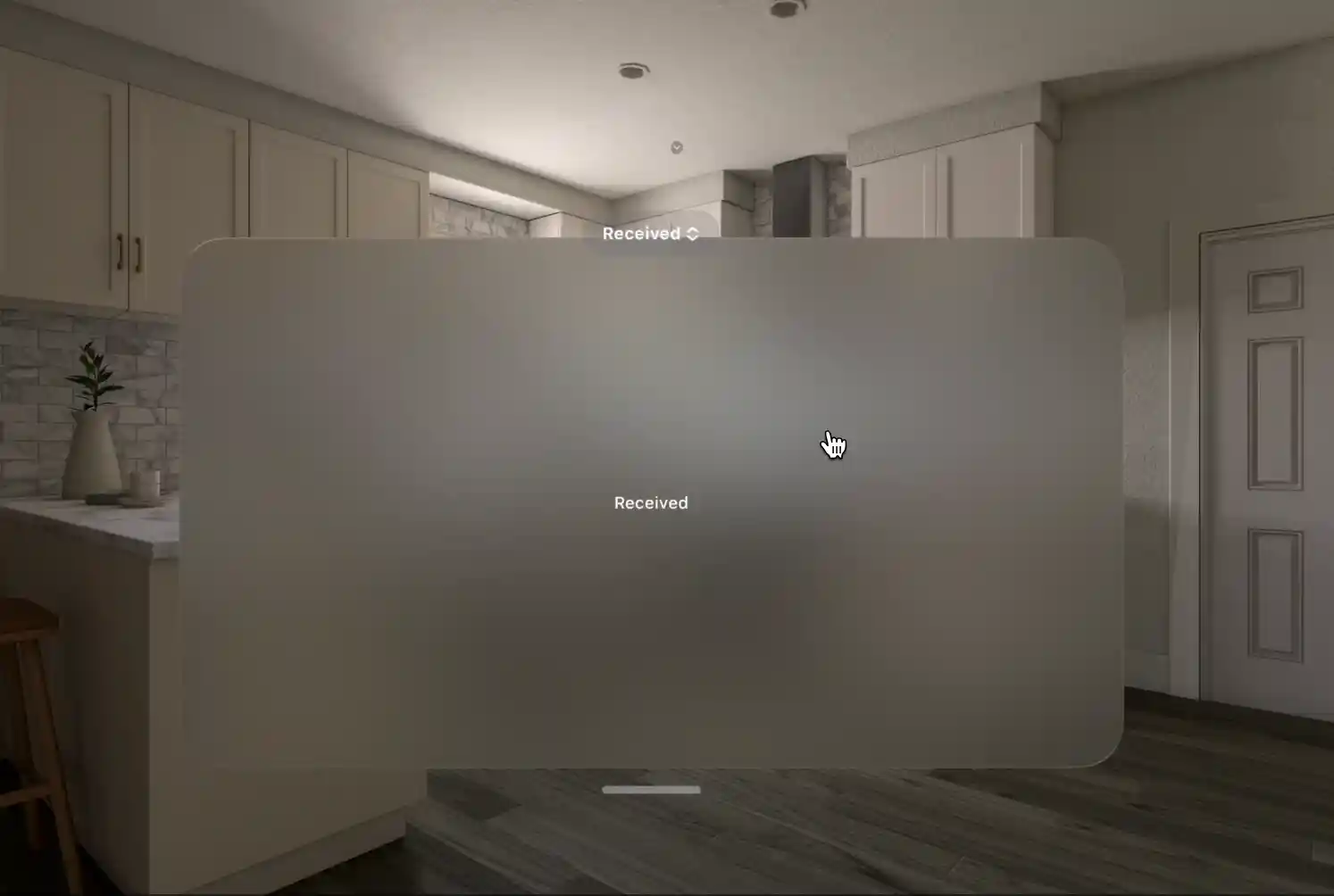
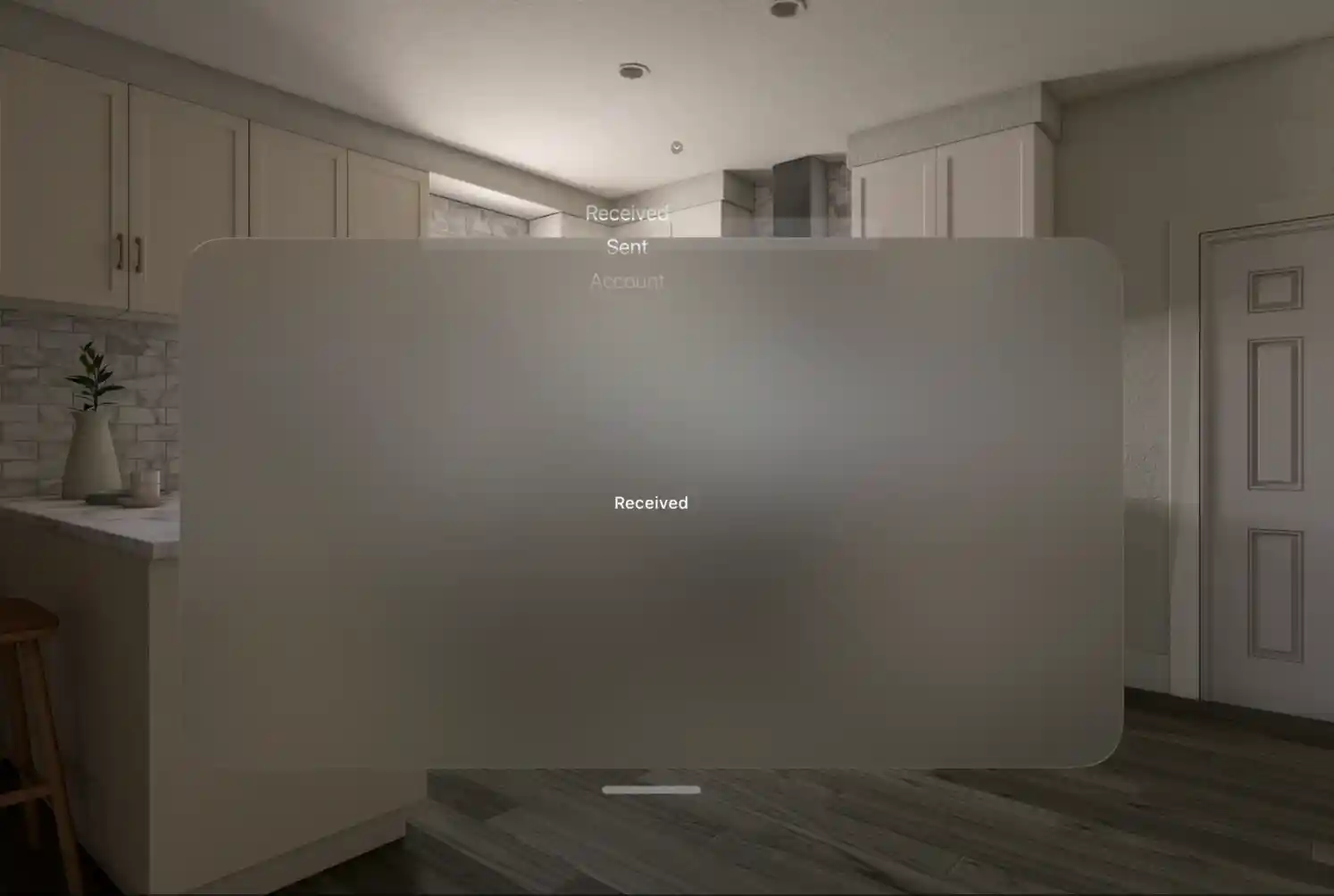
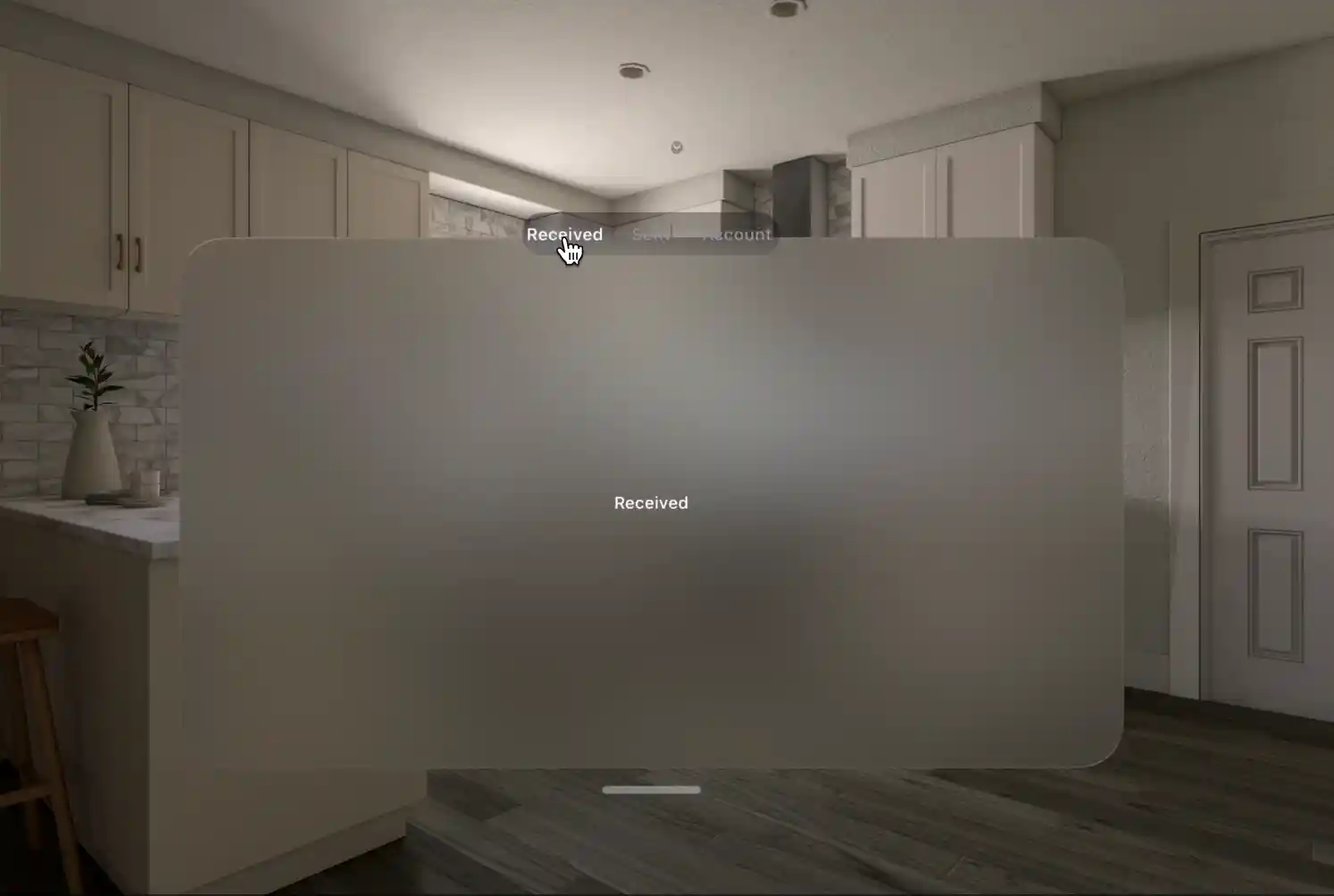
TabViewは、visionOSでは、縦向きのOrnamentがデフォルトで推奨されています。
Ornamentとは、visionOS特有のUI要素で、Windowの周りに浮かび上がるようなUI要素です。
エミュレーターを使っているのでマウスで実行していますが実機では視線になります。
視線を合わせると、タブメニューの詳細が表示され、手元でタップすると内容が切り替わります。

TabViewの実装
TabView {
ReceivedView()
.badge(2)
.tabItem {
Label("Received", systemImage: "tray.and.arrow.down.fill")
}
SentView()
.tabItem {
Label("Sent", systemImage: "tray.and.arrow.up.fill")
}
AccountView()
.badge("!")
.tabItem {
Label("Account", systemImage: "person.crop.circle.fill")
}
}
// ここを変更すると、タブの見た目が変わる
.tabViewStyle(DefaultTabViewStyle())
TabViewStyle
DefaultTabViewStyle

PageTabViewStyle

PageTabViewStyle(indexDisplayMode: .never)で、下部のインデックス(小さいアイコン)を消せる

Picker + TabView
Pickerと組み合わせて、選択中のタブを@Stateで管理することができます。tabViewStyleはPageTabViewStyle(indexDisplayMode: .never)にしてインデックスが出ないようにしています。
PickerStyleにも種類があるので、その見た目も紹介します。
struct ContentView: View {
@State private var selection = "Received"
var body: some View {
Picker("", selection: $selection) {
Text("Received").tag("Received")
Text("Sent").tag("Sent")
Text("Account").tag("Account")
}
.pickerStyle(.navigationLink)
.padding(35)
TabView(selection: $selection) {
ReceivedView()
.badge(2)
.tabItem {
Label("Received", systemImage: "tray.and.arrow.down.fill")
}
.tag("Received")
SentView()
.tabItem {
Label("Sent", systemImage: "tray.and.arrow.up.fill")
}
.tag("Sent")
AccountView()
.badge("!")
.tabItem {
Label("Account", systemImage: "person.crop.circle.fill")
}
.tag("Account")
}.tabViewStyle(PageTabViewStyle(indexDisplayMode: .never))
}
}
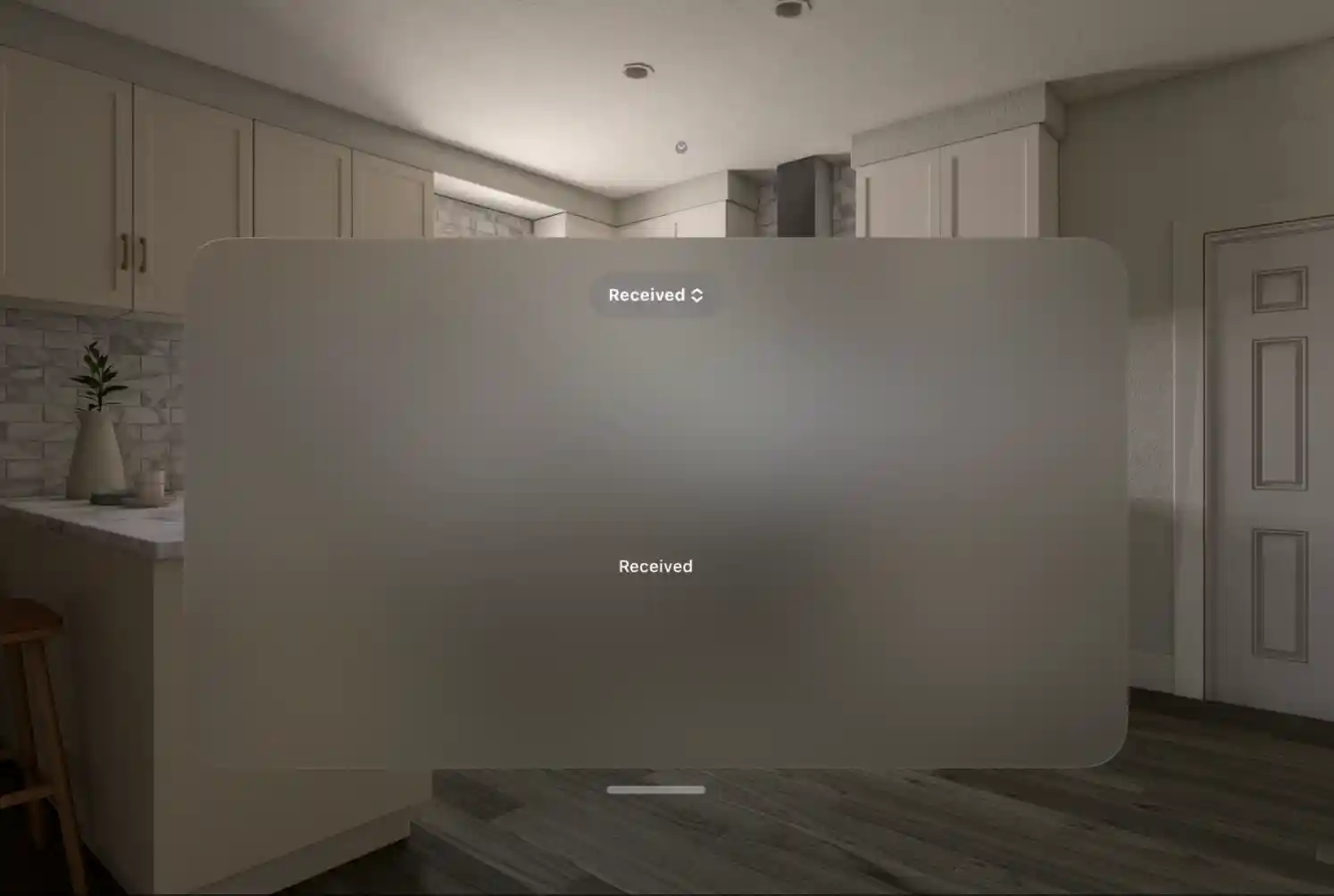
DefaultPickerStyle, MenuPickerStyle

InlinePickerStyle, WheelPickerStyle

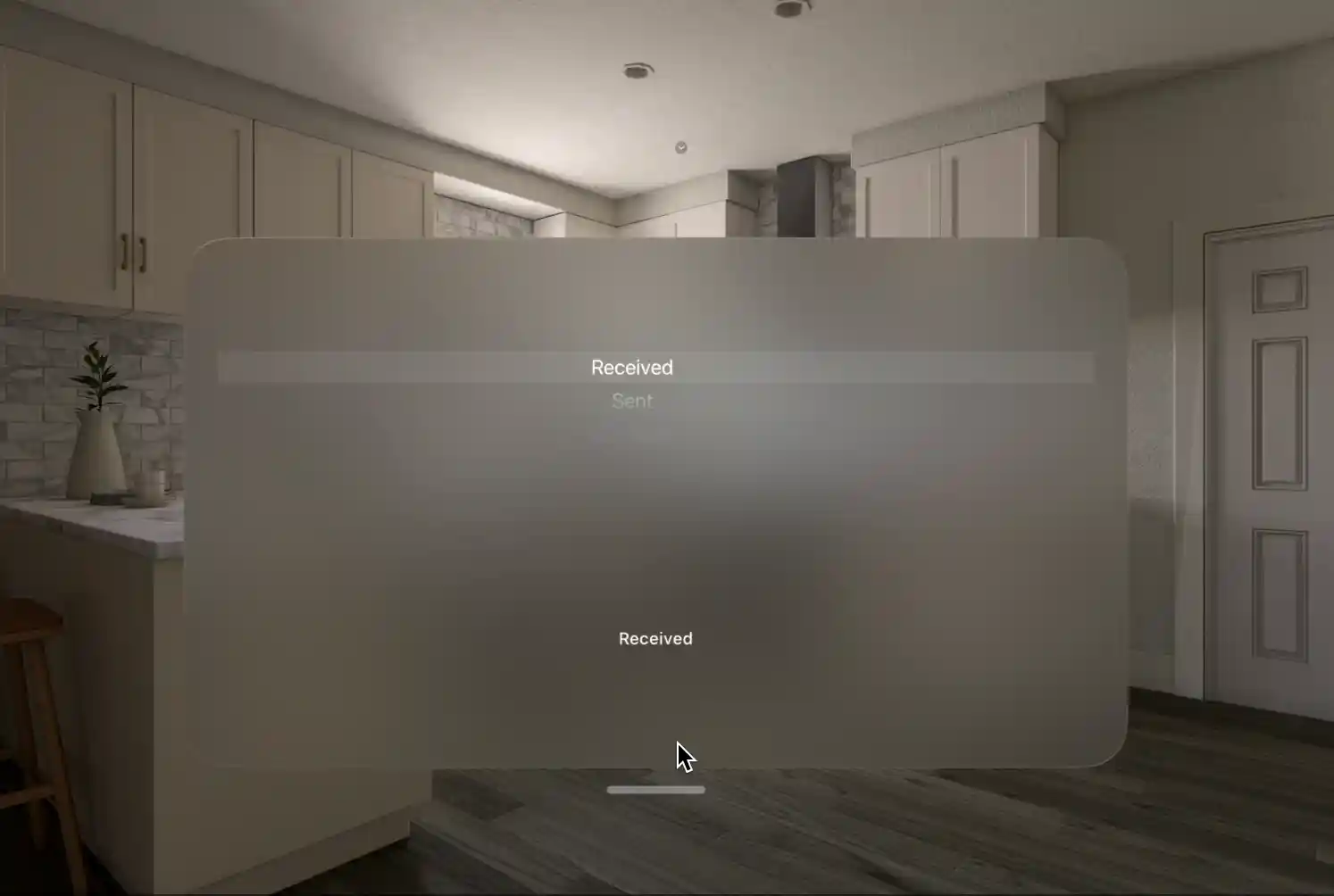
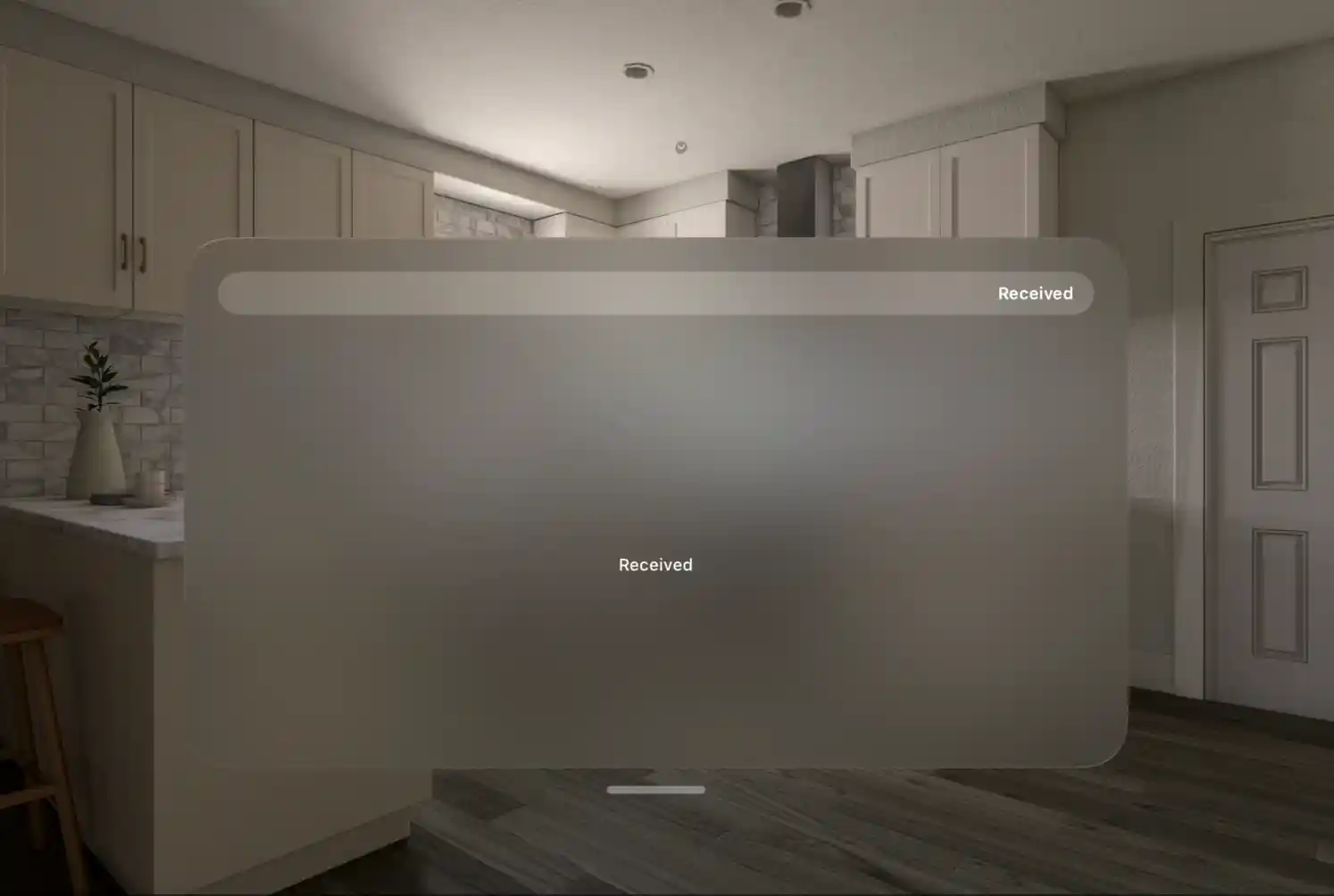
NavigationLinkPickerStyle

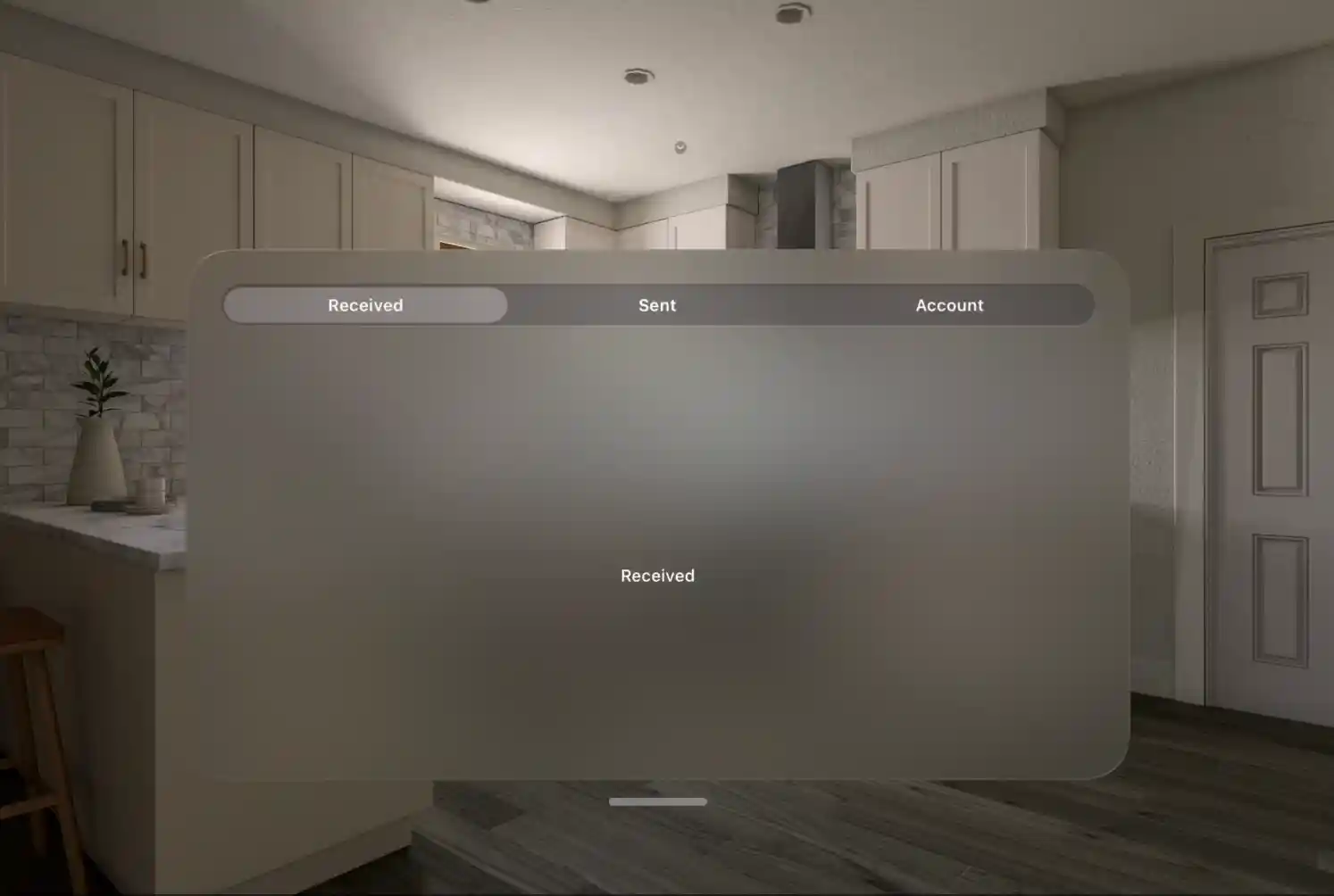
PalettePickerStyle, SegmentedPickerStyle

visionOSで使えないスタイル
RadioGroupPickerStyle, SegmentedPickerStyle
PickerをOrnament化する + TabView
以下のコードで、PickerをOrnament化することができます。
TabView(selection: $selection) {
// 省略
}
.tabViewStyle(PageTabViewStyle(indexDisplayMode: .never))
.ornament(attachmentAnchor: .scene(alignment: .top)) {
Picker("", selection: $selection) {
Text("Received").tag("Received")
Text("Sent").tag("Sent")
Text("Account").tag("Account")
}
.pickerStyle(.automatic)
}
どこかで調整できるのかもしれませんが、背景色がないので少し見づらいです。
DefaultPickerStyle, MenuPickerStyle

InlinePickerStyle, WheelPickerStyle

PalettePickerStyle, SegmentedPickerStyle

スタイルが崩れてしまうもの: NavigationLinkPickerStyle
NavigationLinkPickerStyle

終わりに
TabViewStyleとPickerStyleの種類に対応するビジュアルをまとめてみました。SwiftUIでWindowベースのVision Proのアプリを作る際に、参考になれば幸いです。
RealityKitを用いたVolumeやFull immersiveなアプリも作っていきたいと思います!
エンジニア絶賛募集中!
MESONではXRエンジニア(Unity/Vision Pro)を絶賛募集中です! XRのプロジェクトに関わってみたい! 開発したい! という方はぜひご応募ください!
MESONのメンバーページからご応募いただくか、TwitterのDMなどでご連絡ください。
書いた人

進士 さくら(あだな:さくたま)
慶應義塾大学大学院理工学研究科M1。CGと可視化の藤代研究室で三次元再構成に関する研究に取り組む。
最近はドラムの発表会にAR演出をつけてみたりしました。
ドラム×AR、WebAR、Luma AIとScaniverse撮影が趣味。Iwaken Lab.メンバー。
MESON Works
MESONの制作実績一覧もあります。ご興味ある方はぜひ見てみてください。



Discussion