visionOS Reality Composer Pro でのShaderGraph

visionOSのReality Composer ProにはShaderGraphの機能が備わっておりノードベースでシェーダーを作成することができます。
今回は公式の Explore materials in Reality Composer Pro の動画をもとにShaderGraphの使い方をまとめました。
導入
今回の説明では Diorama のサンプルコードをもとに説明をしています。
Diorama のサンプルコードはこちらからダウロードできるのでダウンロードしてください。
Diorama

また Xcodeのバージョンは Xcode15 bata6 で試しています。
環境構築
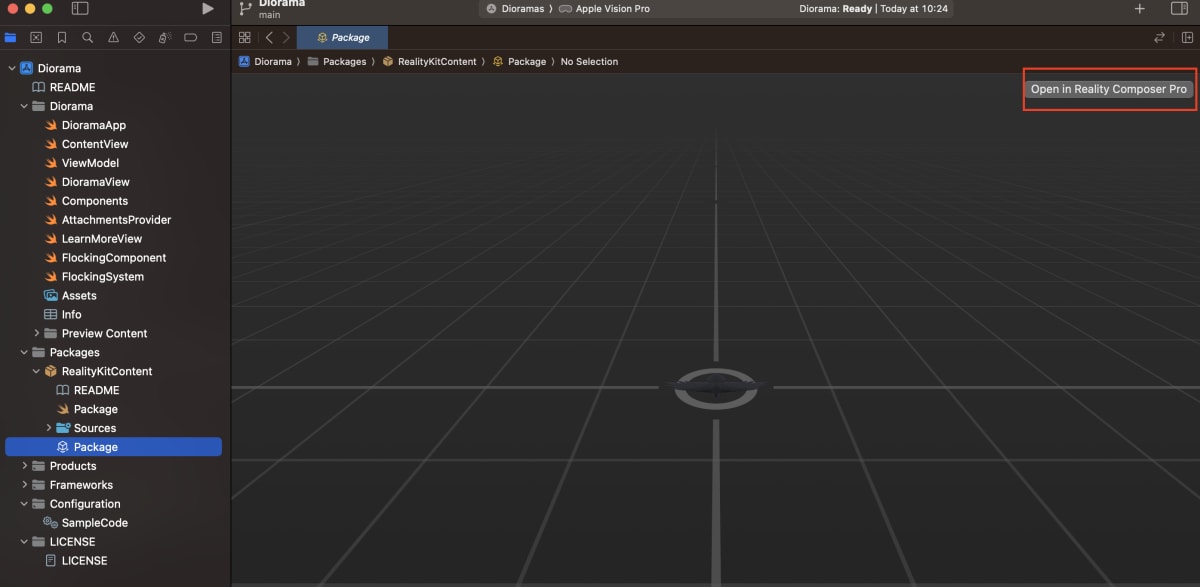
Dioramaのプロジェクトを開いたらReality Composer Proを開きます。
Packages/Package を選択して Open Reality Composer Pro のボタンを押すと開くことができます。

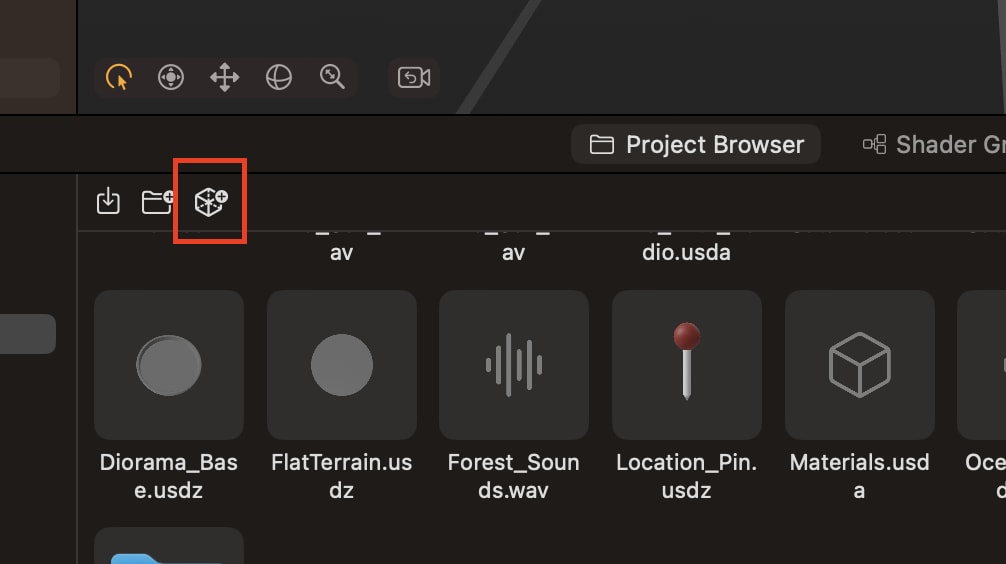
今回のテストように新しいシーンを作成しましょう。
Project Browserの左上にある立方体のアイコンを選択すると新しいシーンが作成できます。

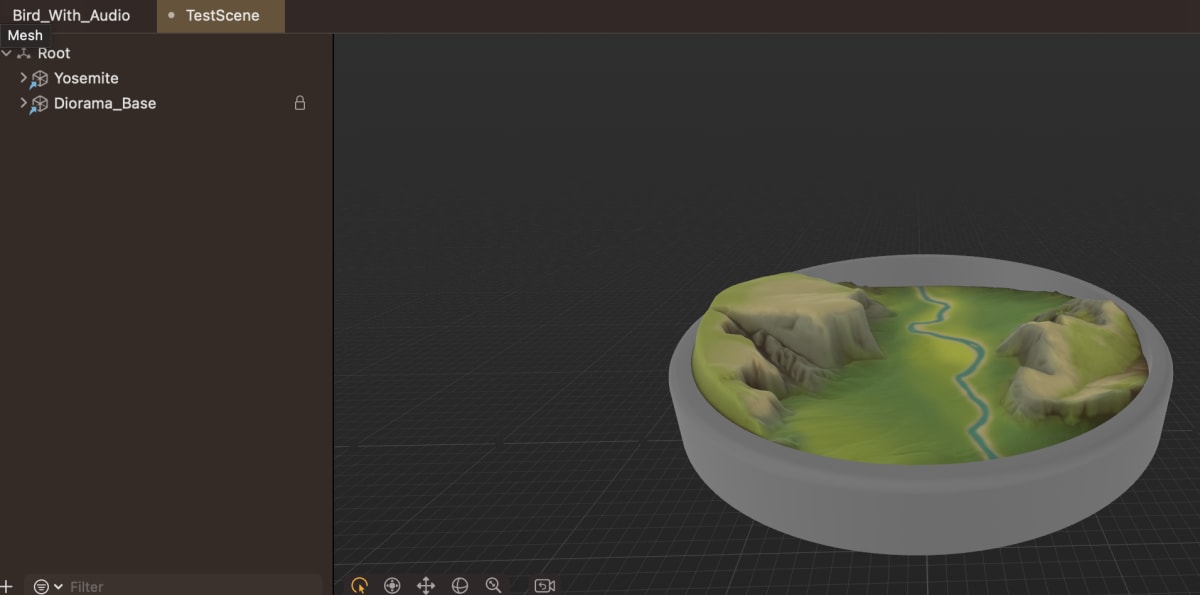
シーンを作成したら TestScene と名前を変更して開きましょう。

次に マテリアルを適応するためのモデルをシーンに追加します。
シーンに Yosemite と Diorama_Baseを ドラッグ&ドロップして追加をしましょう。

等高線シェーダーの作成
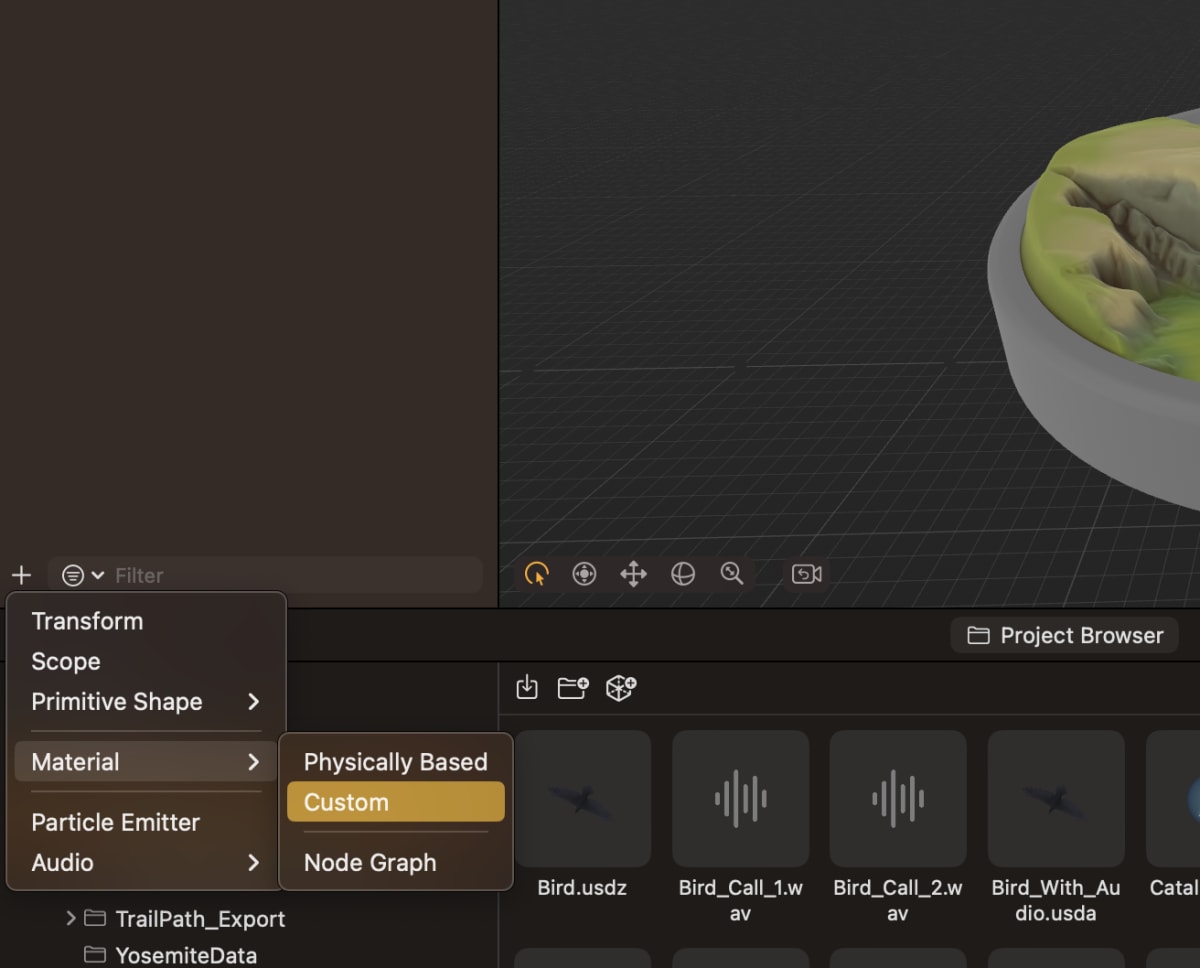
Reality Composer Proを開いたら 左下の + ボタンを選択して Material/Custom でカスタムマテリアルを作成します。

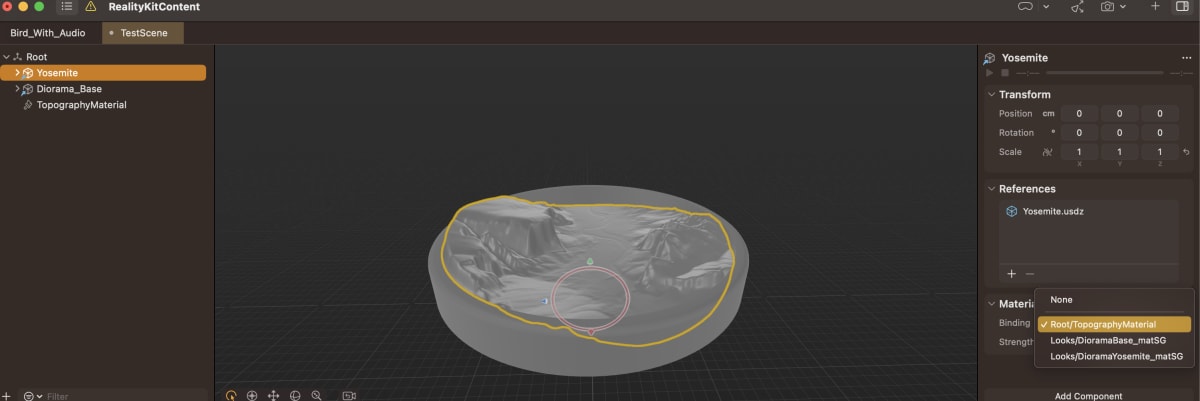
作成したマテリアルの名前は TopographyMaterial に変更してマテリアルをオブジェクトにバインドします。
オブジェクトを選択して Material Bindings から作成したマテリアルを選択します。

適応するとグレーのカラーのマテリアルが適応されます。
これはデフォルトのカラー設定がグレーになっているためそうなっています。
ShaderGraphを開いて確認してみましょう。
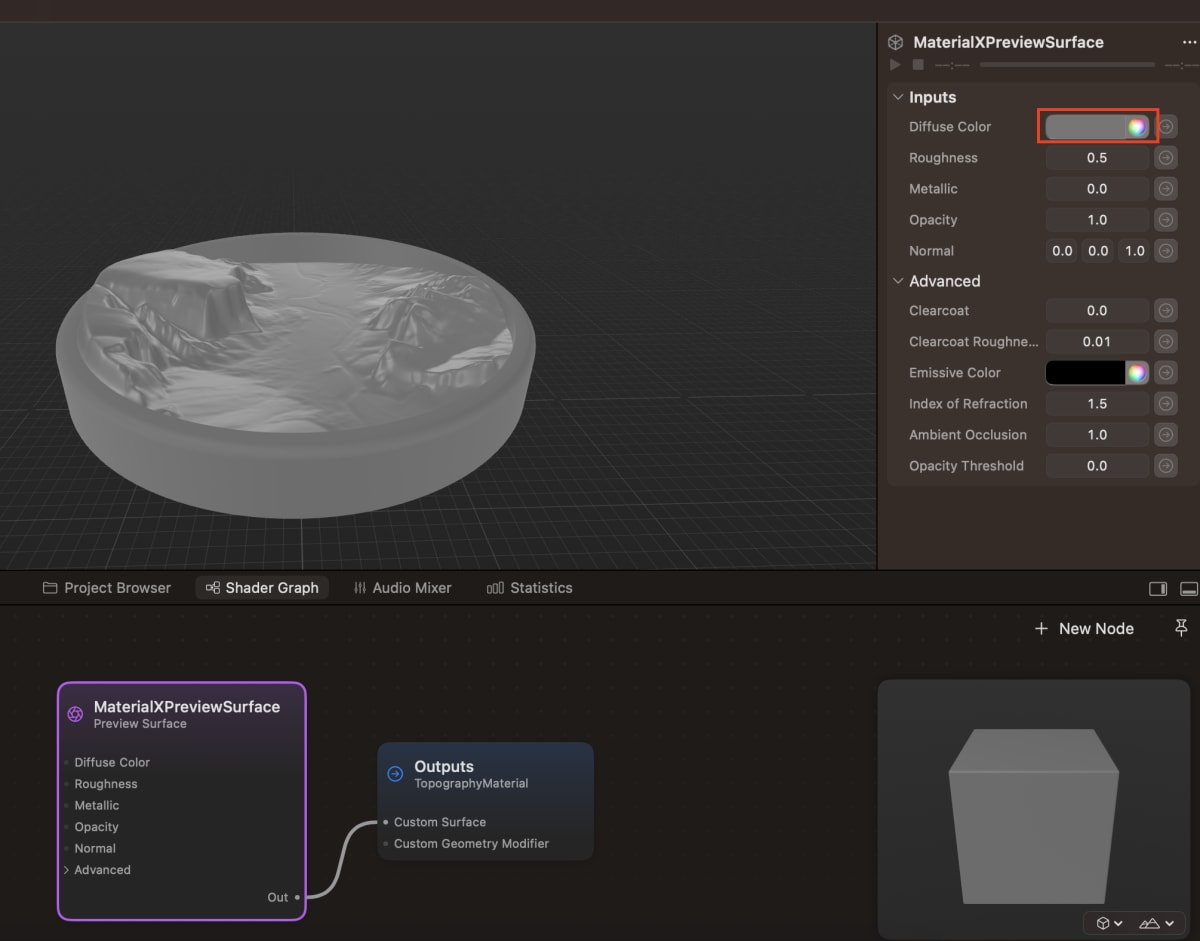
作成したマテリアル選択し、下部の ShaderGraph を選択するとシェーダグラフを開くことができます。

MaterialXPreviewSurface を選択すると Inputs の Diffuse Color がグレーになっているのが確認できます。

高線を追加するためにノードを追加してみましょう。
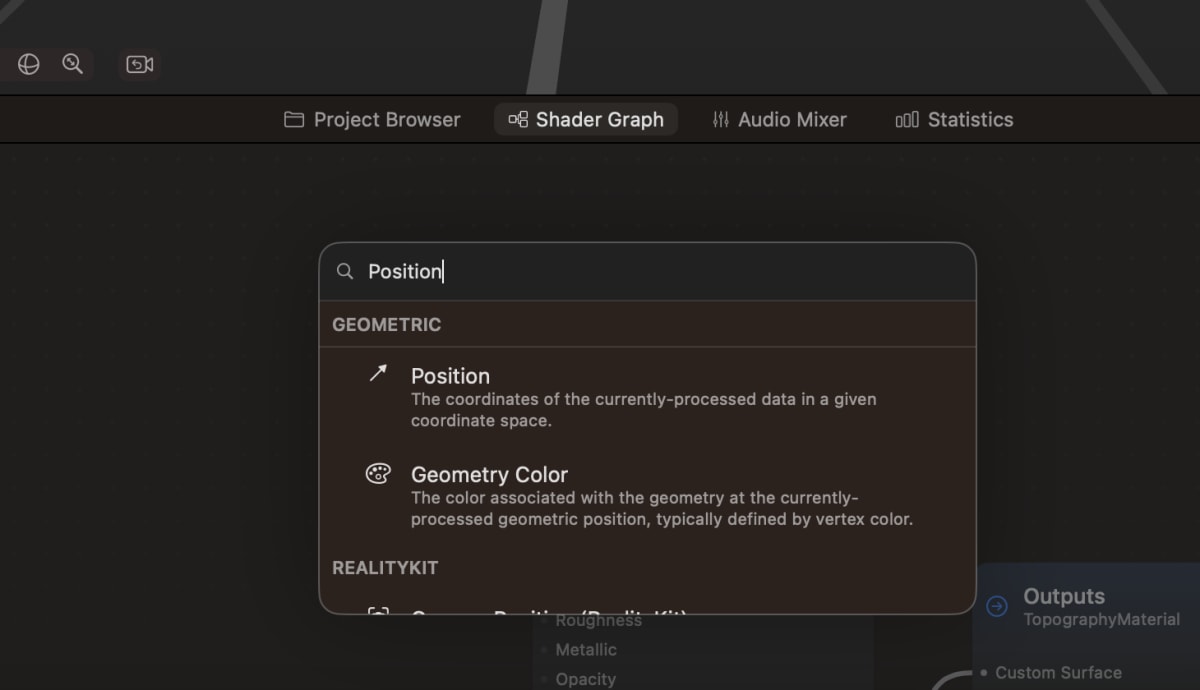
Shader Graph のウィンドウの中で ダブルクリック を行うと、ノードの検索が表示されます。
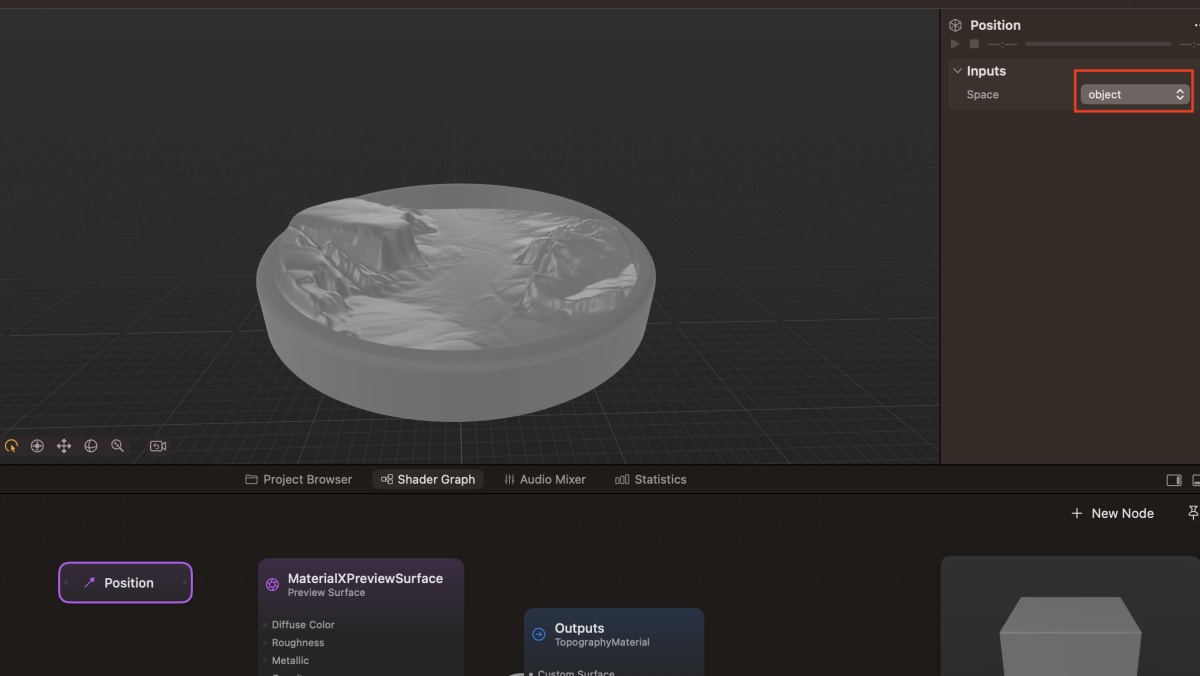
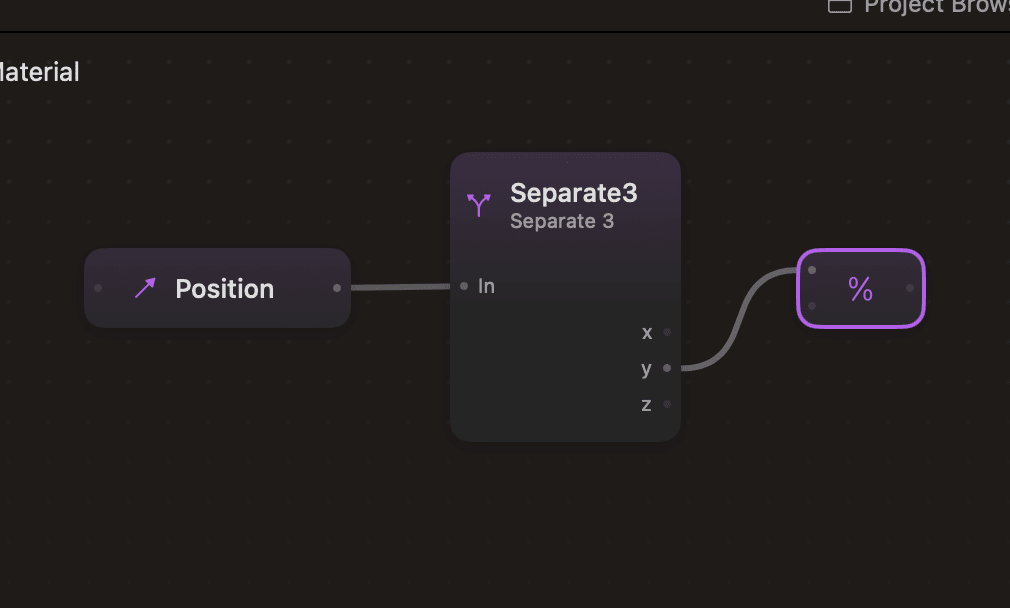
Position と入力を行い 位置を取得できるようにします。

Position ノードでは どの空間でのポジションを取得するかが選択できます。
今回はオブジェクト空間での位置を元に等高線を表示します。

等高線ではY座標のみを使用するため Y座標を抜き出す必要があります。
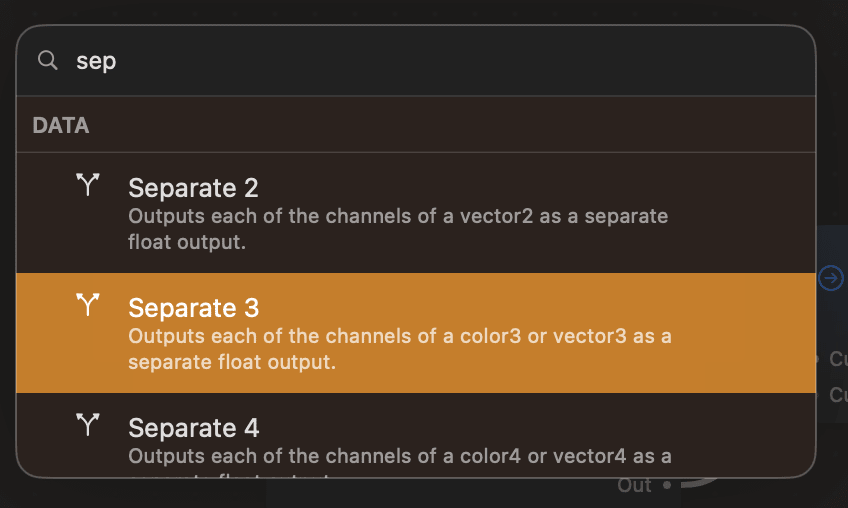
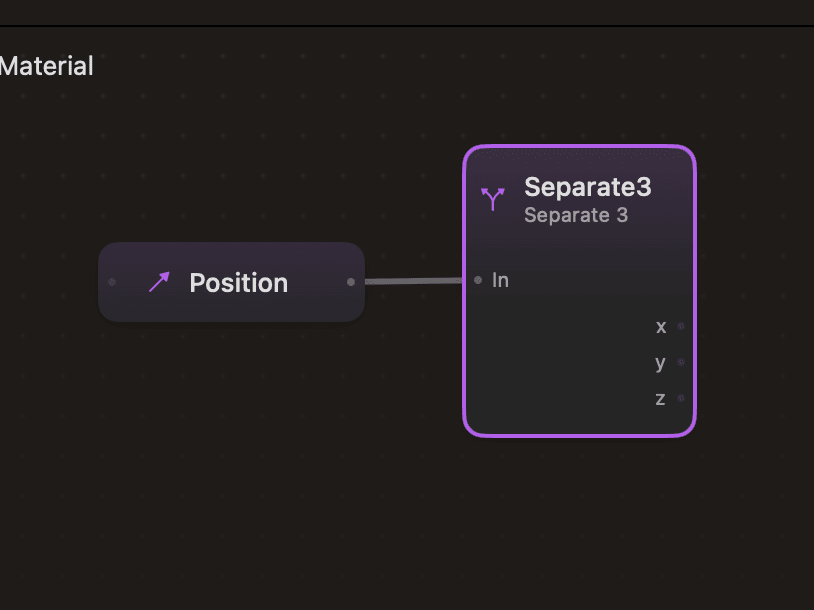
Separate 3 ノードを追加して Position を XYZ に分割します。


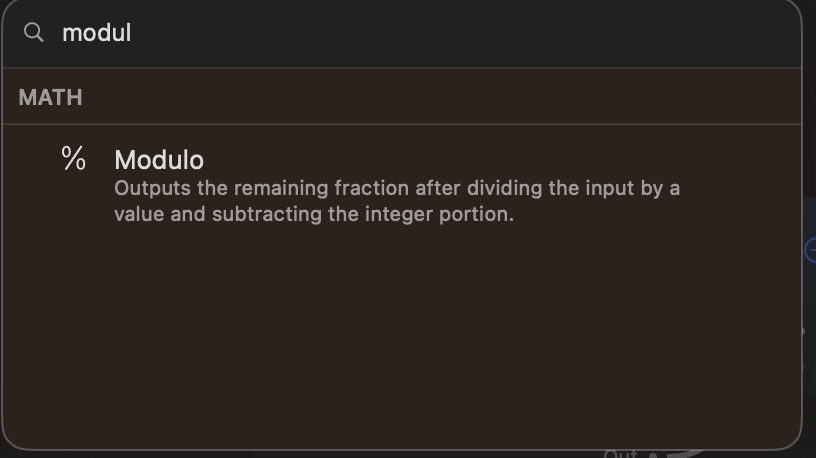
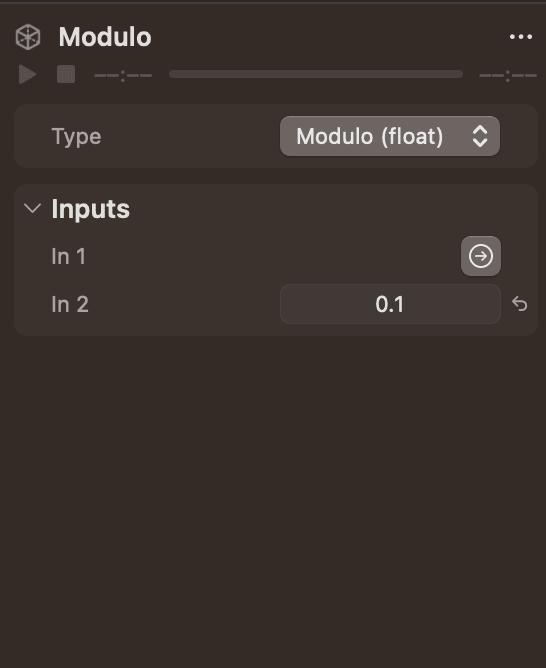
次に Y座標を一定間隔に分割するため Modulo ノードを追加します。
Modulo ノードでは 割り算を行ったあまりの数値を取得することができます。


% を選択すると Inputs の In 2 に割る数の設定を行います。
今回は 0.1 として 0.1 間隔になるようにします。

これだと 一定間隔 をシームレスに繰り返すのみになっているため、線として表示するため ある一定上の数値のみ取得できるようにします。
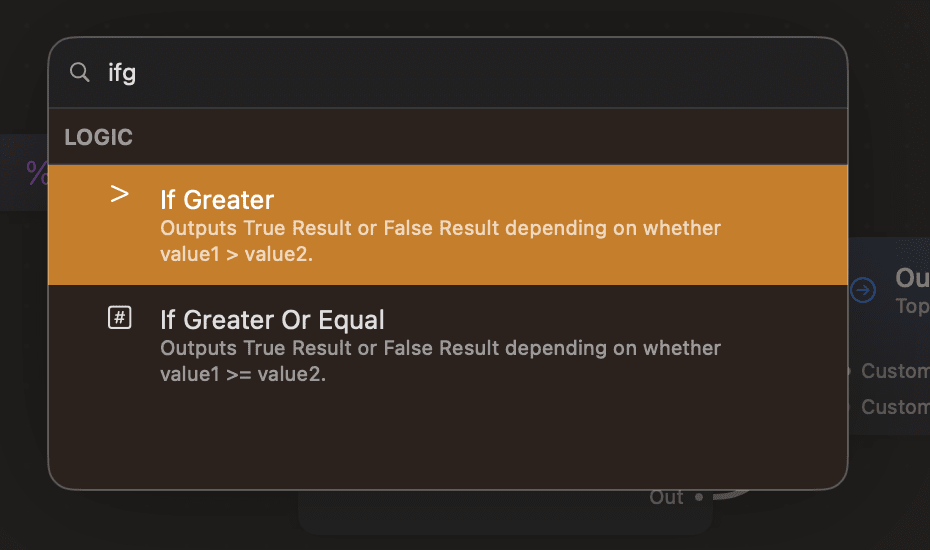
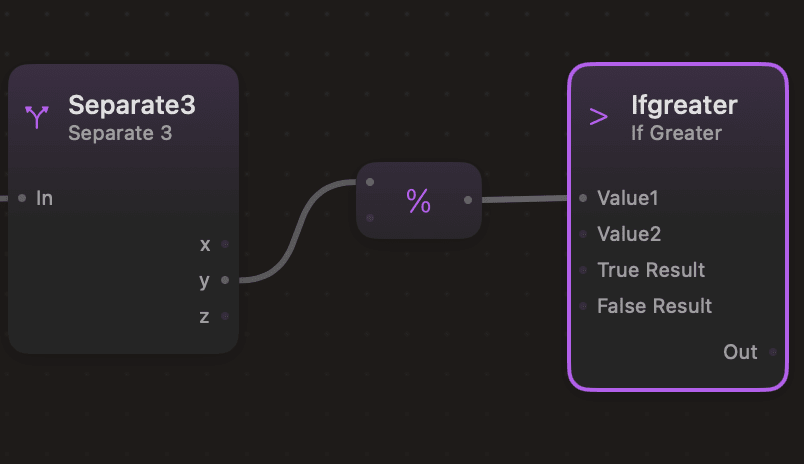
If Greater が value1 > value2 の処理を行うことができるので追加を行います。


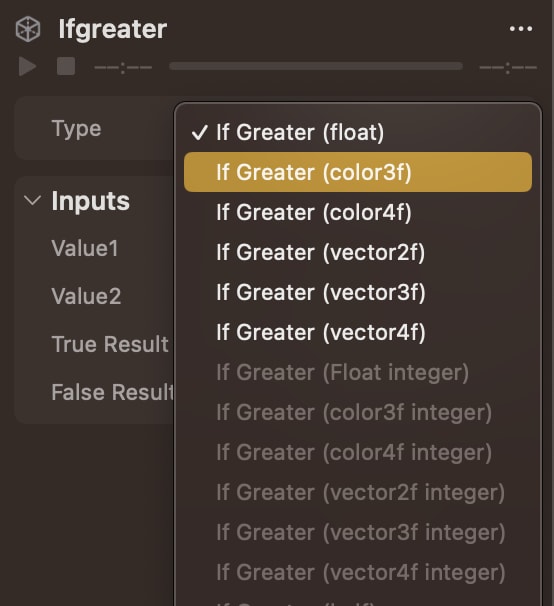
If geater には Type があり 出力するフォーマットを変更することができます。
今回は入力結果をカラーとして使用するため If Geater (color3f) を選択します。

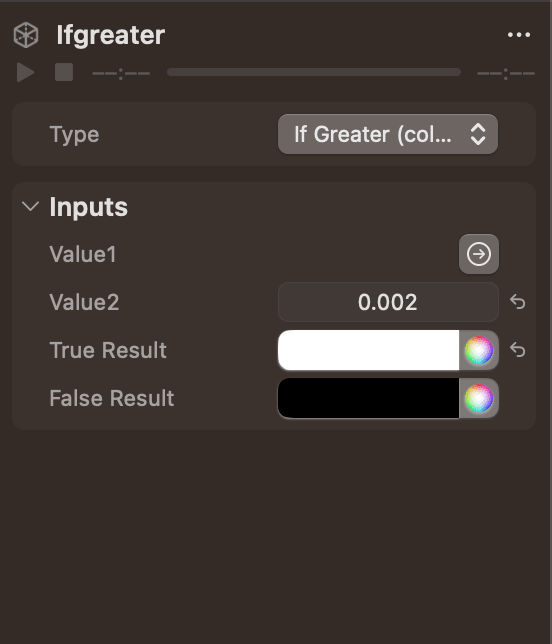
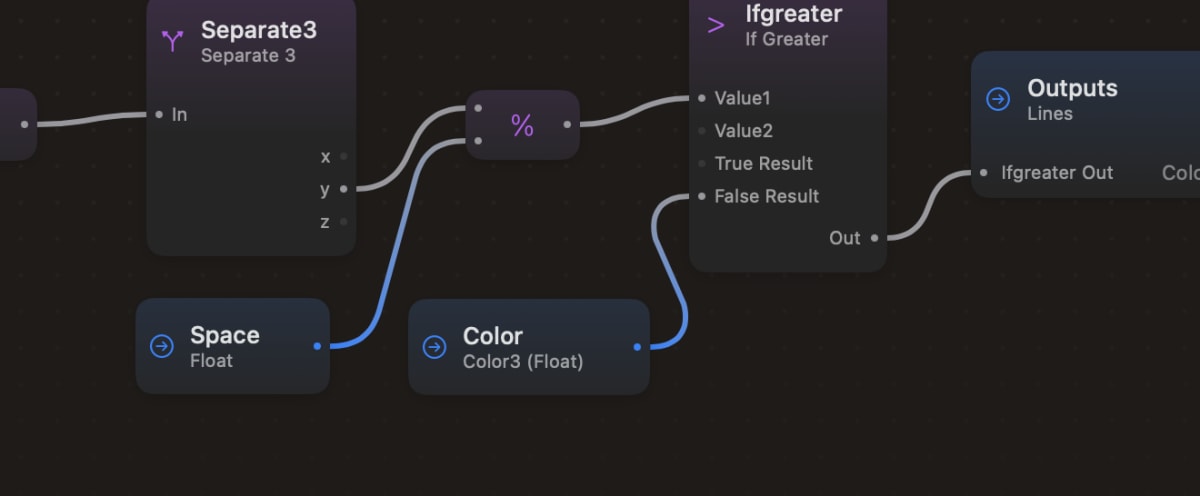
If greater の Inputs の Value1 には Y を Modulo した値を入れています。
Value 2 の数値以上の時に True Result を返して 違う場合には False Result が出力されるようになっています。
今回は 0.002 として設定して 0~0.002 までを黒くして線の表示に使用しています。

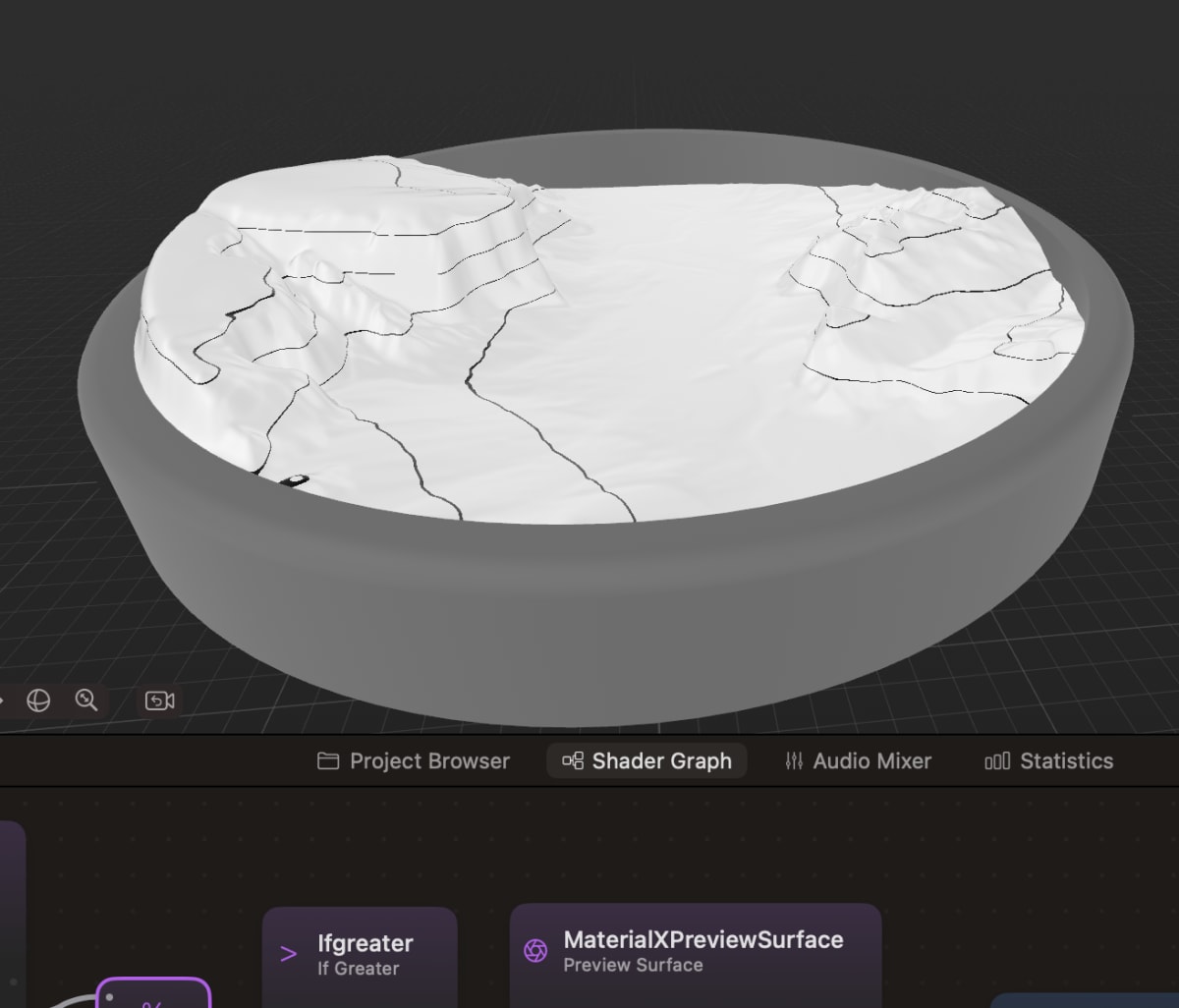
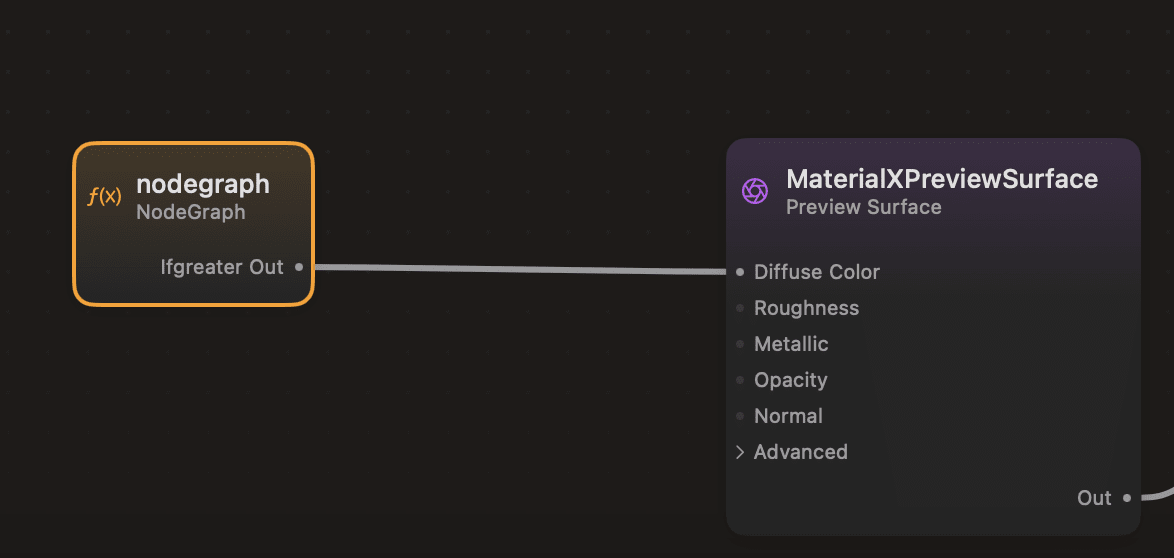
if geater の出力を Diffuse Color に繋げると モデルに反映されるようになります。
繋げてみると 0.1 間隔で等高線が引かれた状態になるかと思います。

等高線シェーダーの関数化
次に等高線の間にもう一つ 薄い線で細かい線を区切ります。
機能ごとノードをまとめて使うことができるのでまとめて関数化して使いまわしましょう。
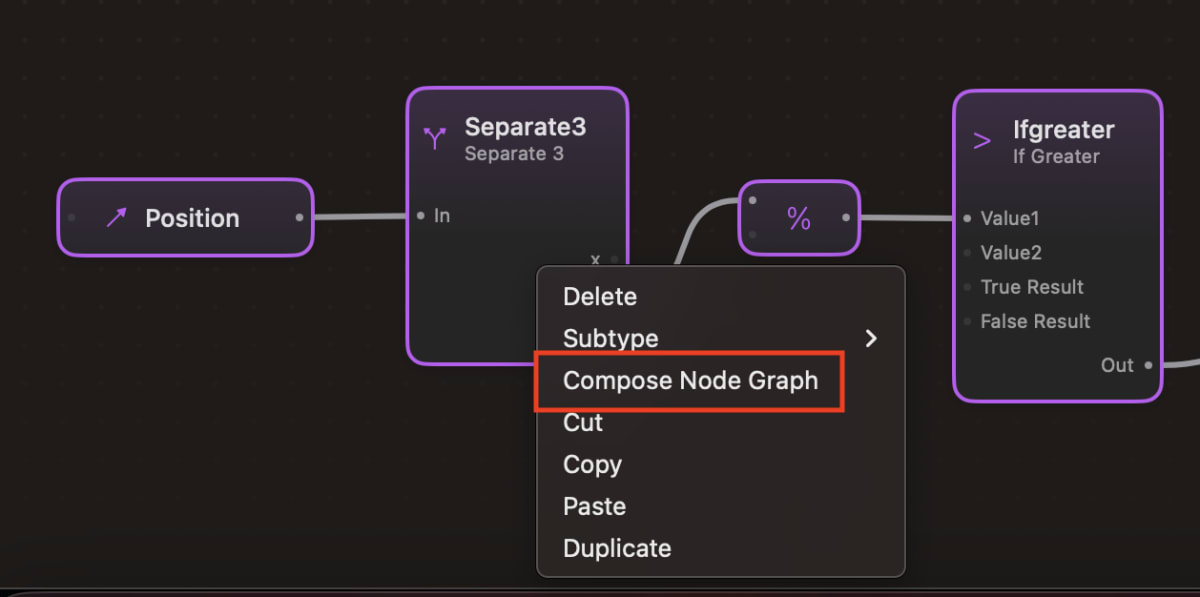
まとめたいノードを選択して、 Compose Node Graph を選択するとノードをまとめられます。


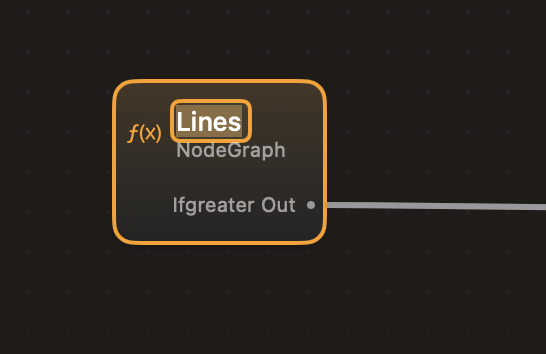
まとめたグラフの名前部分をクリックすると名前が変更できるので Lines とわかりやすいように変更しておきます。

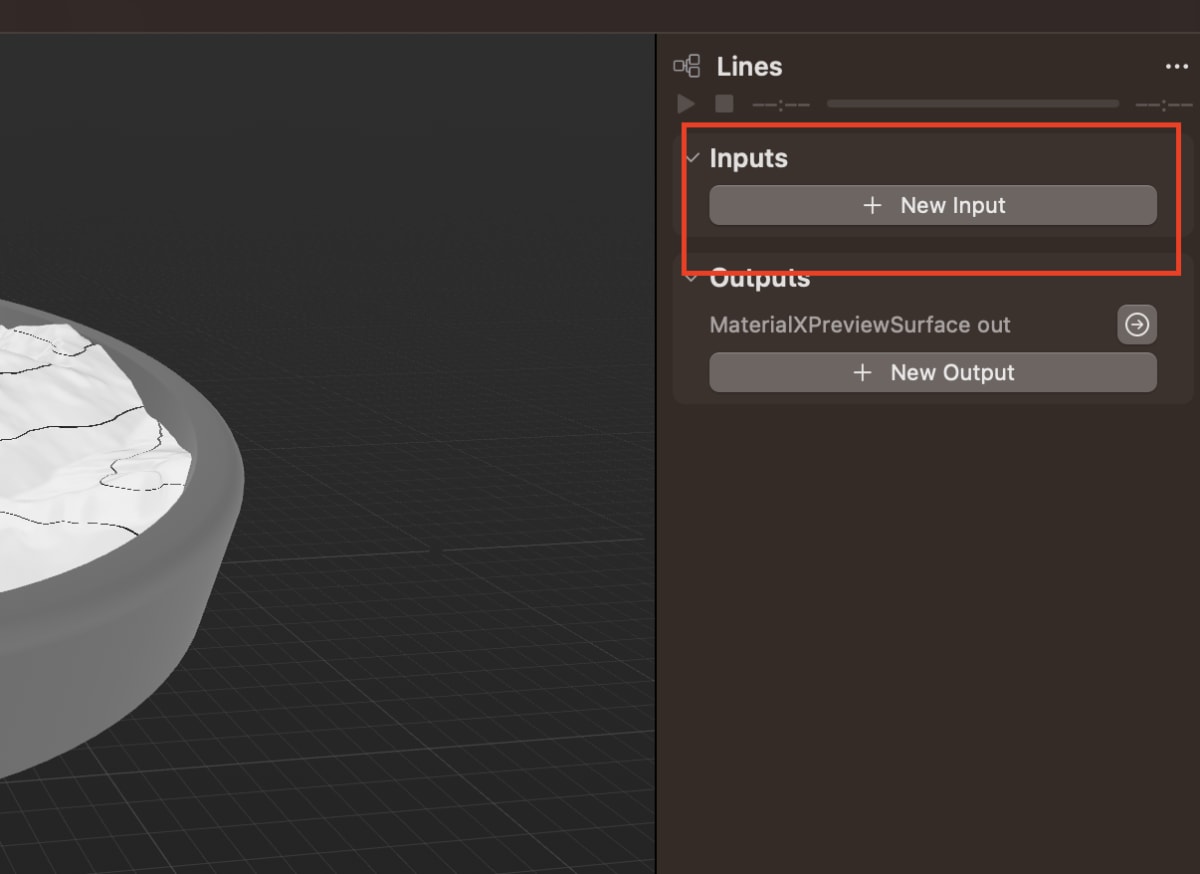
次に関数を使いやすいように Space と Color を入力できるようにして、線の間隔と色を指定できるようにします。
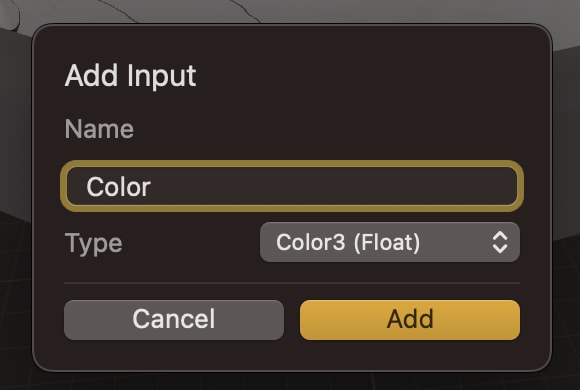
Inputs の New Input ボタンを押すと入力パラメータを追加することができます。

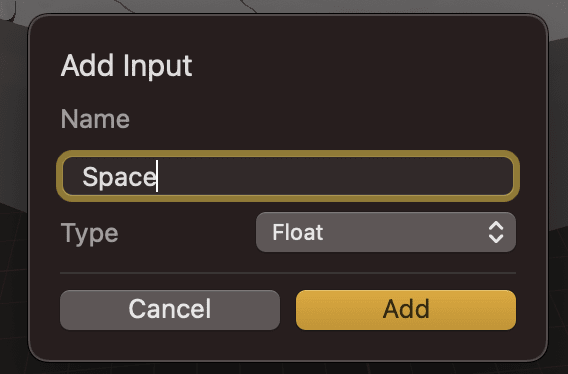
Space を Float で Color を Color3 (Float) で追加を行います。


Space を Modulo の Value 2に, Color を False Result に入れて外から設定できるようにします。

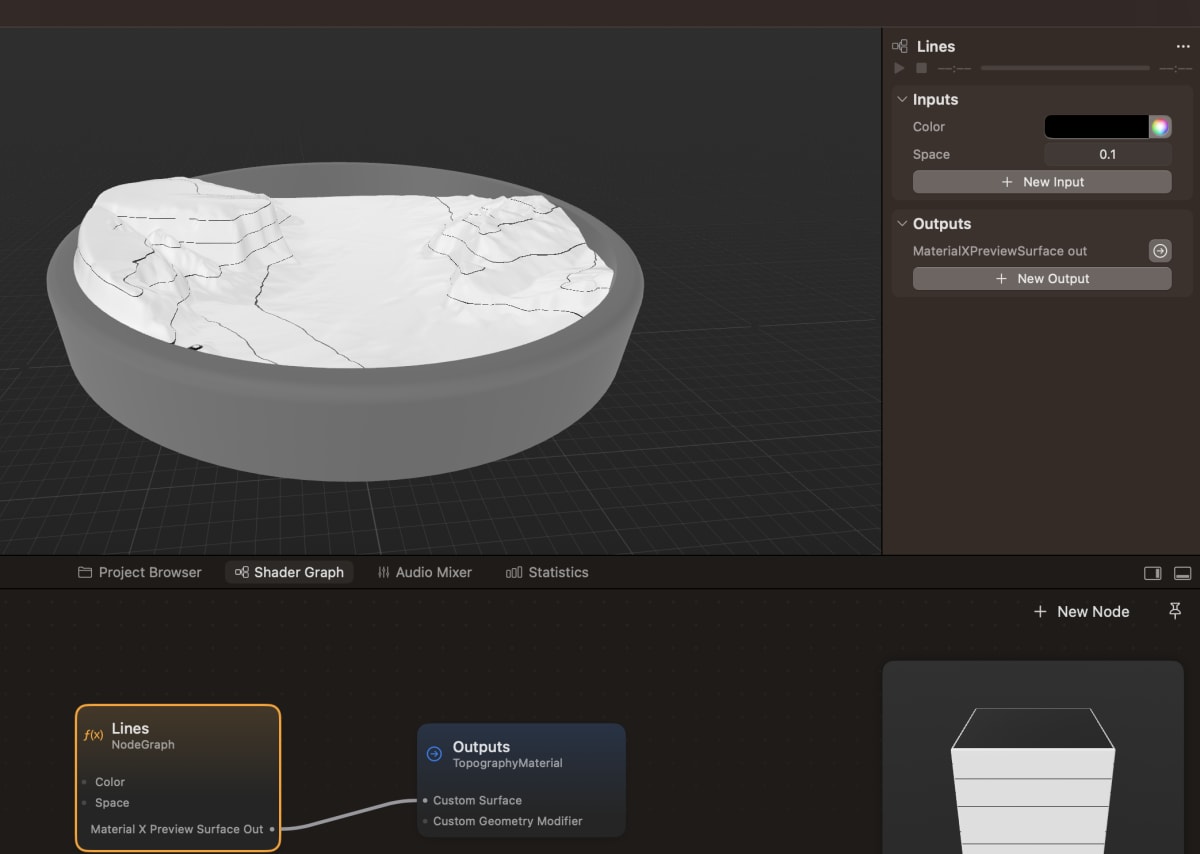
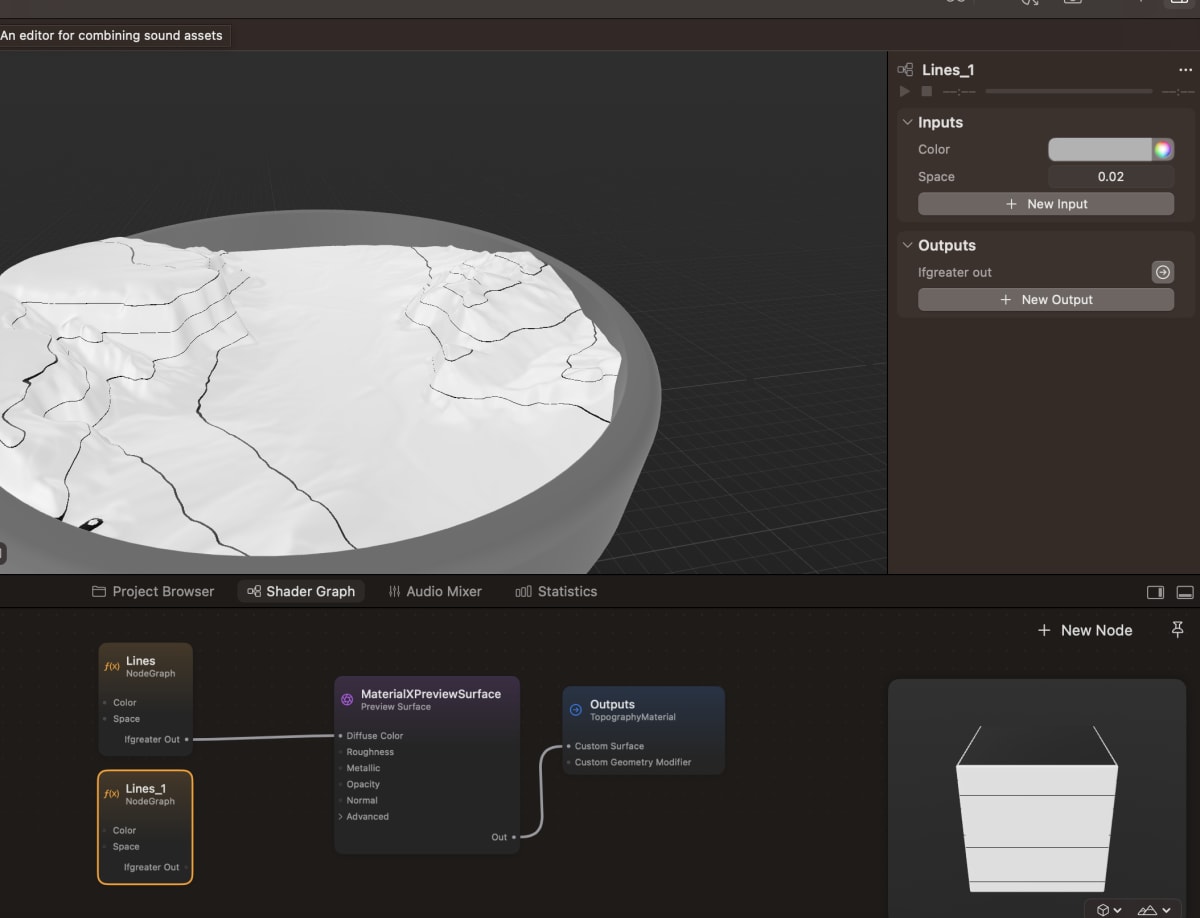
まとめたノードを選択すると Inputs に追加したパラメータを設定できるようになっています。

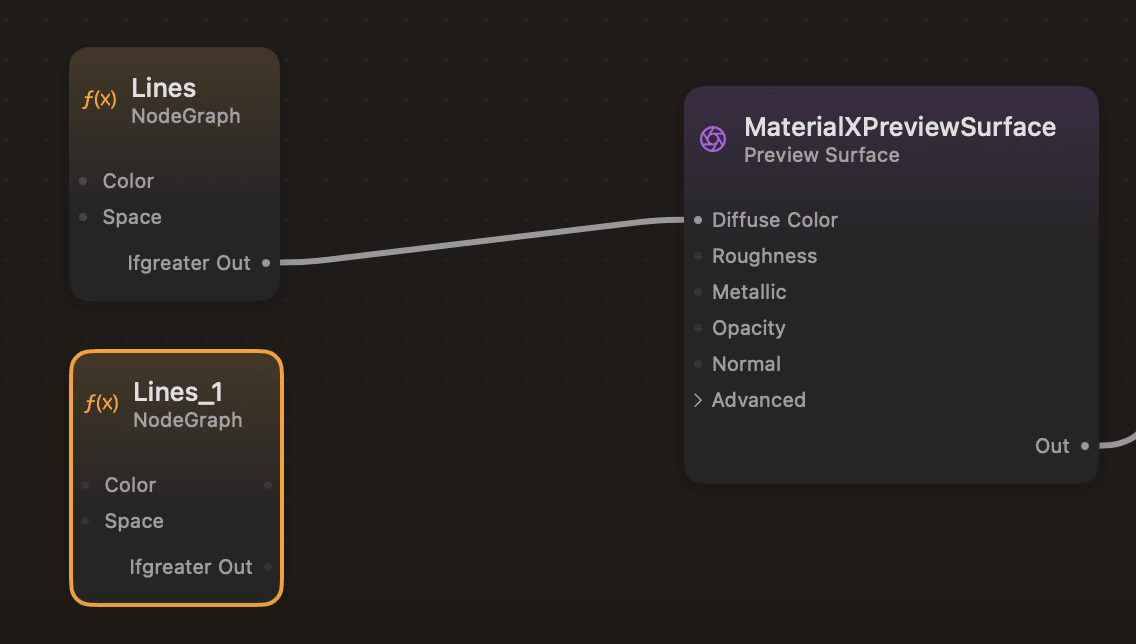
細かい等高線を追加するために Lines をコピーして増やします。

Line_1 の方を選択して Color をグレーに Space を 0.02 に変更します。

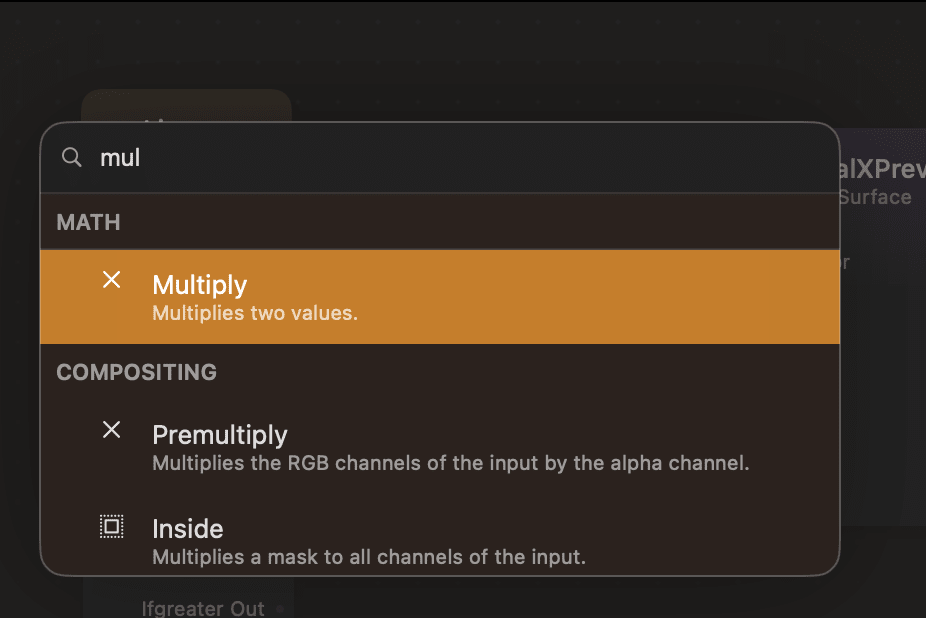
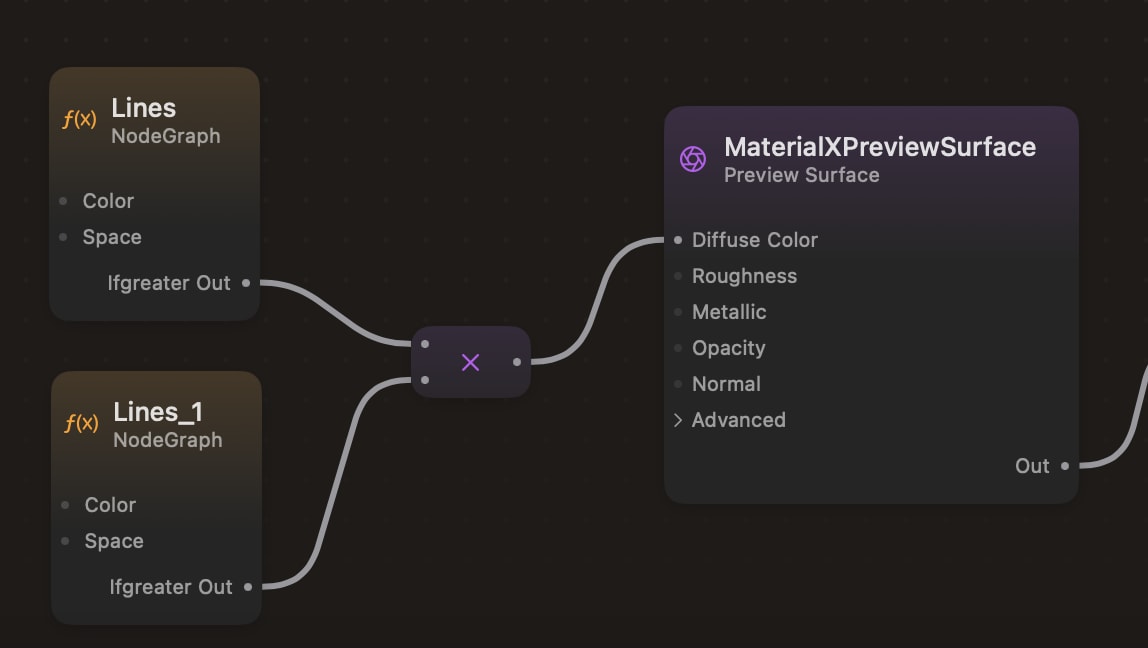
2つの線を両方重ねる必要があるため Multiply で2つの線の出力を掛け合わせます。


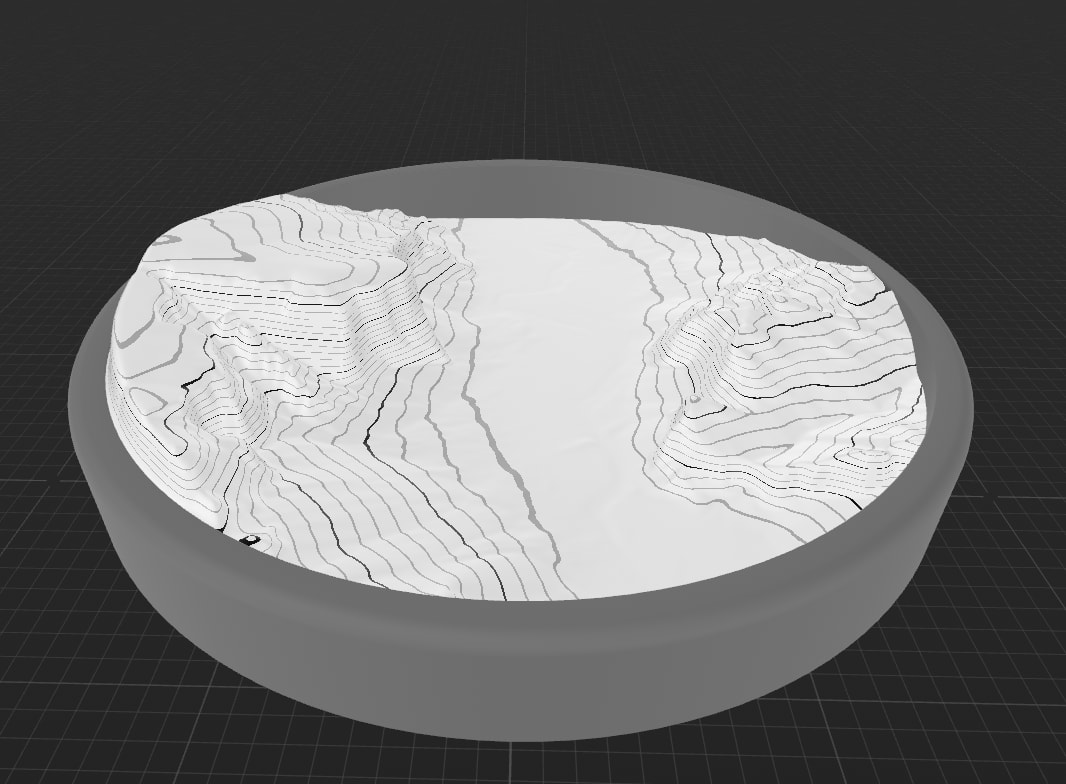
すると濃い線と薄い線が交互に表示されるようになりました。
Space を変更することで線の間隔を調整することができます。

Geometry Modifier
Geometry Modifier を使用することでシェーダーグラフの方で頂点の変更も行うことができます。
今回はフラットなモデルにHightMapを適用しモデルを変形させていきます。
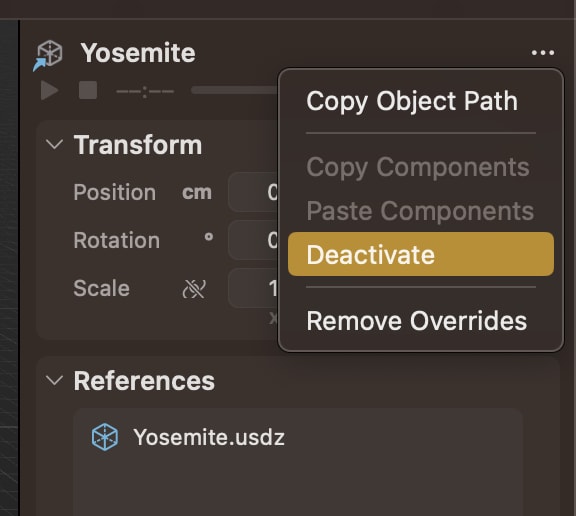
まず、Yosemiteのモデルは使用しないため Deactive をして非表示にしておきます。

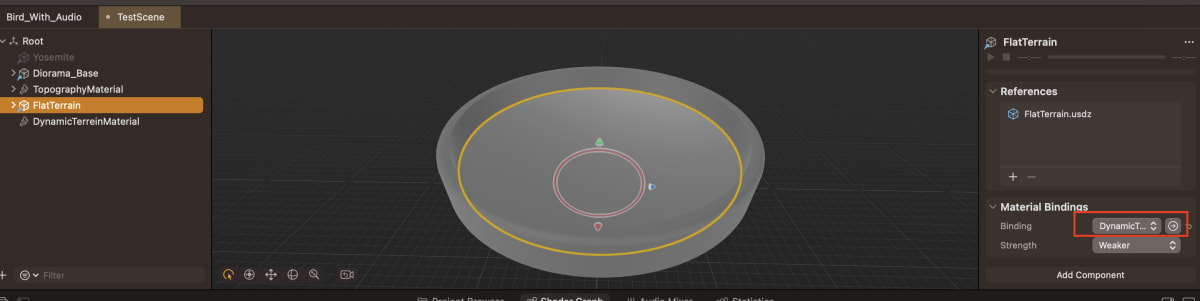
次にマテリアルを適応する FlatTerrain を追加します。

適応するマテリアルを DynamicTerreinMaterial として作成します。

作成したマテリアルを FlatTerrain に適応します。

まずはTextureを読み込んでモデルに適応していきます。
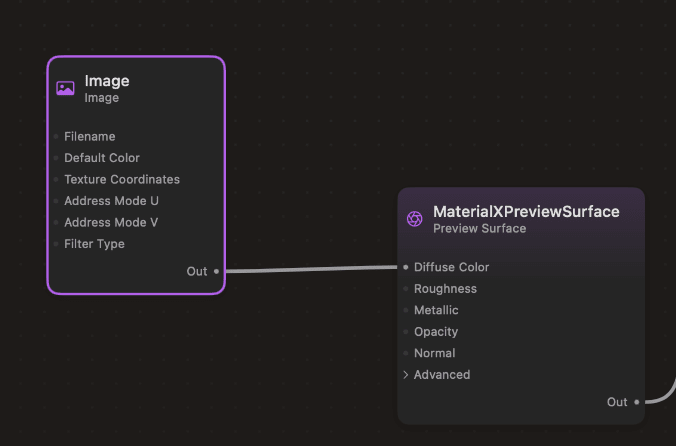
Imageノードを作成してDiffuseColorに接続します。

Imageノードを見てみるとInputsにFilenameがありそこからテクスチャを指定することができます。
DioramaYosemite_bc.pngを選択してテクスチャを設定します。

これでモデルにテクスチャが貼られました。
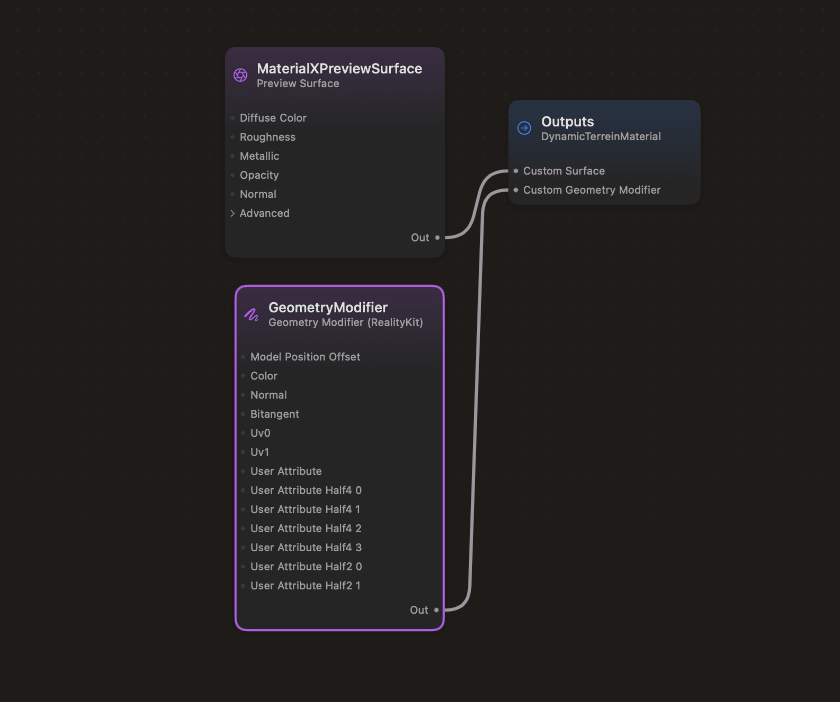
次にシェーダーグラフを開いて Geometry Modifier を追加します。
Output の Custom Geometry Modifier の接続部分を引っ張るとそこに接続できるノードのみが選択できるので便利です。

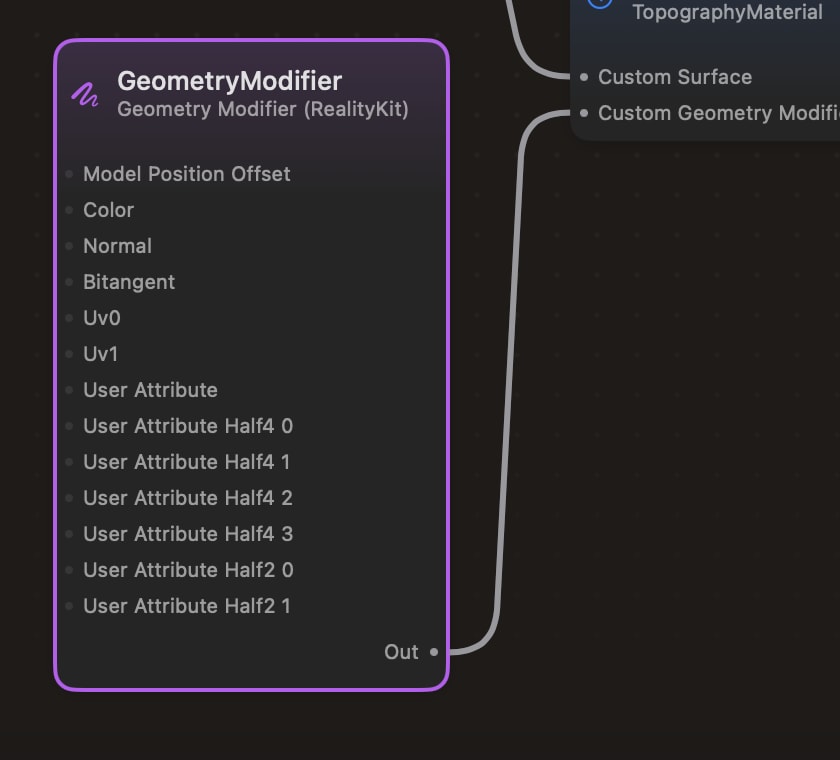
GeometryModifer を見てみるとこのような要素が存在します。
注意点としては Model Position Offset となっているため入力に使用する頂点位置は 元のモデルからの差分として入力を行います。

次にHeightMapのテクスチャを読み込みます。
Imageノードを追加し今度はDioramaYosemite_refit_h.exrを読み込みます。

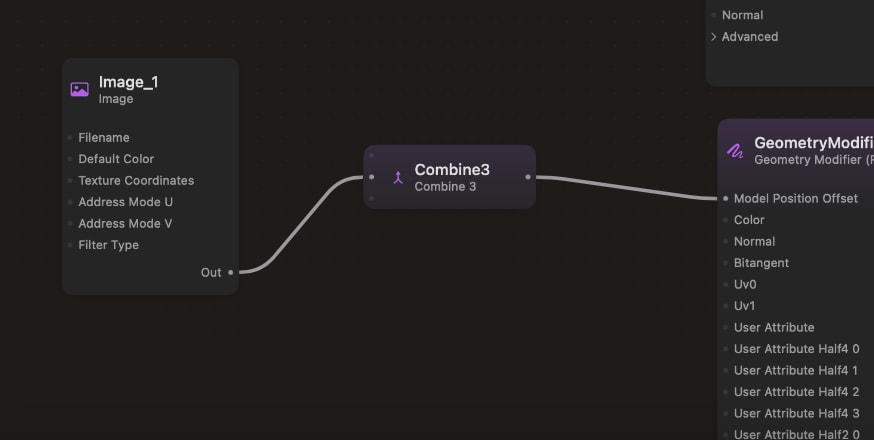
読み込んだテクスチャを Yとして使用したいためConbine3ノードを作成します。
Combine3のYにHeightMapの出力を追加して、それを Model Position Offsetに設定します。

するとテクスチャの明るくなっている部分の頂点が盛り上がって表示されているのが確認できます

次にNormalMapのテクスチャを読み込みます。
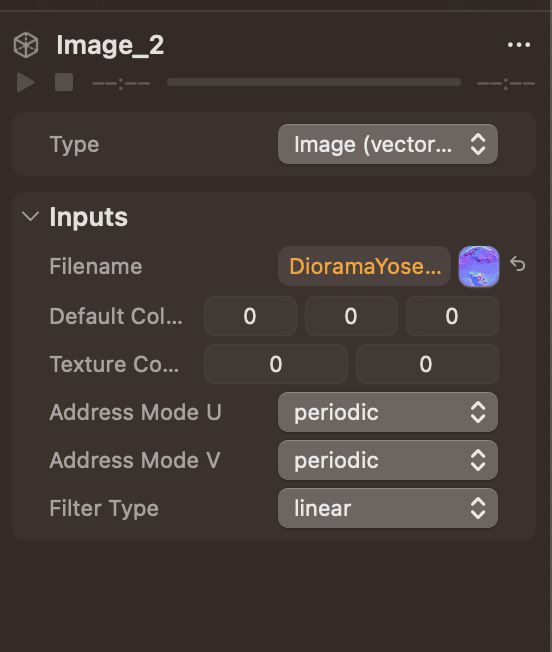
新しくImageを作成してDioramaYosemite_n.pngを読み込みます。

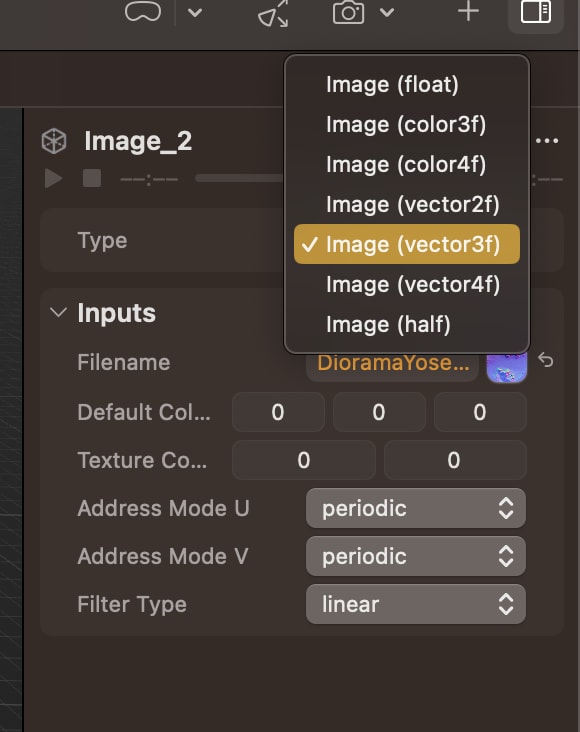
Normalとして使用するため Typeの設定をVector3fに変更します。

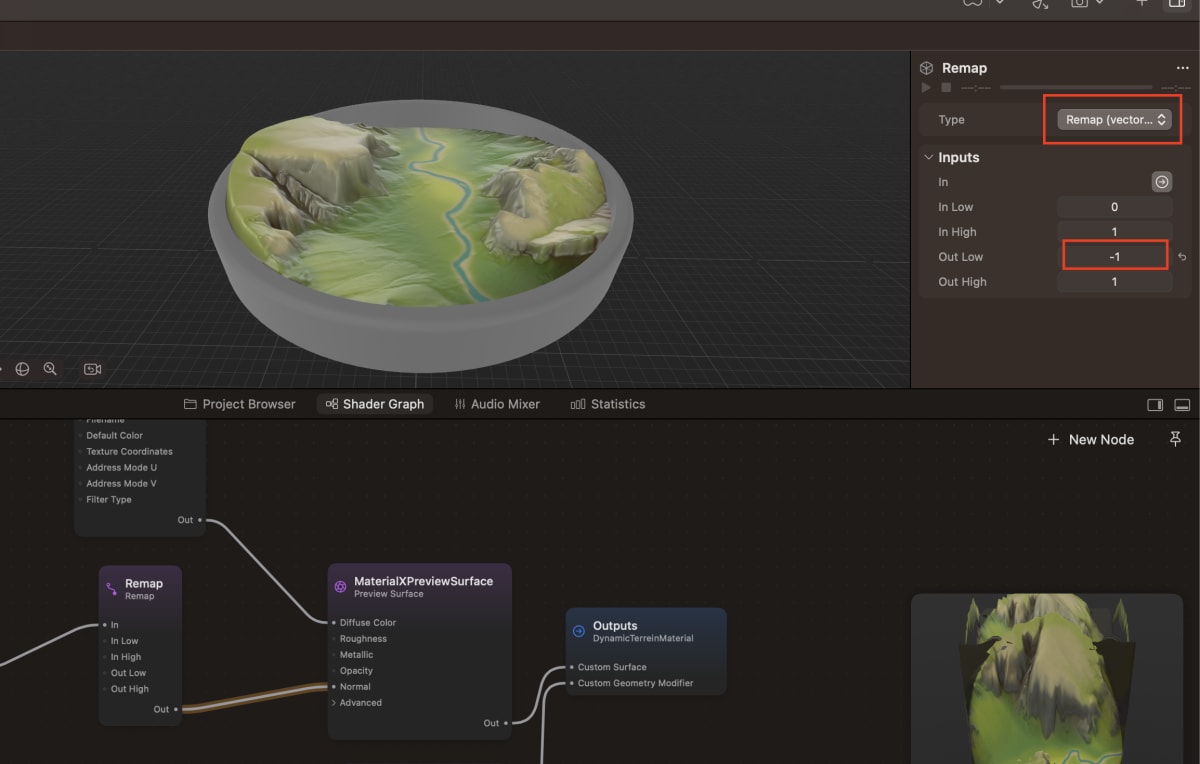
現状のNormalMapは0〜1になっていますが-1〜1として使用したいためRemapを行います。
Remapを追加したら1要素の選択で良いように TypeをVector3f FAに変更します。
FA の付くタイプに変更すると1つの要素の変更で全て同じ値が入るようになります。

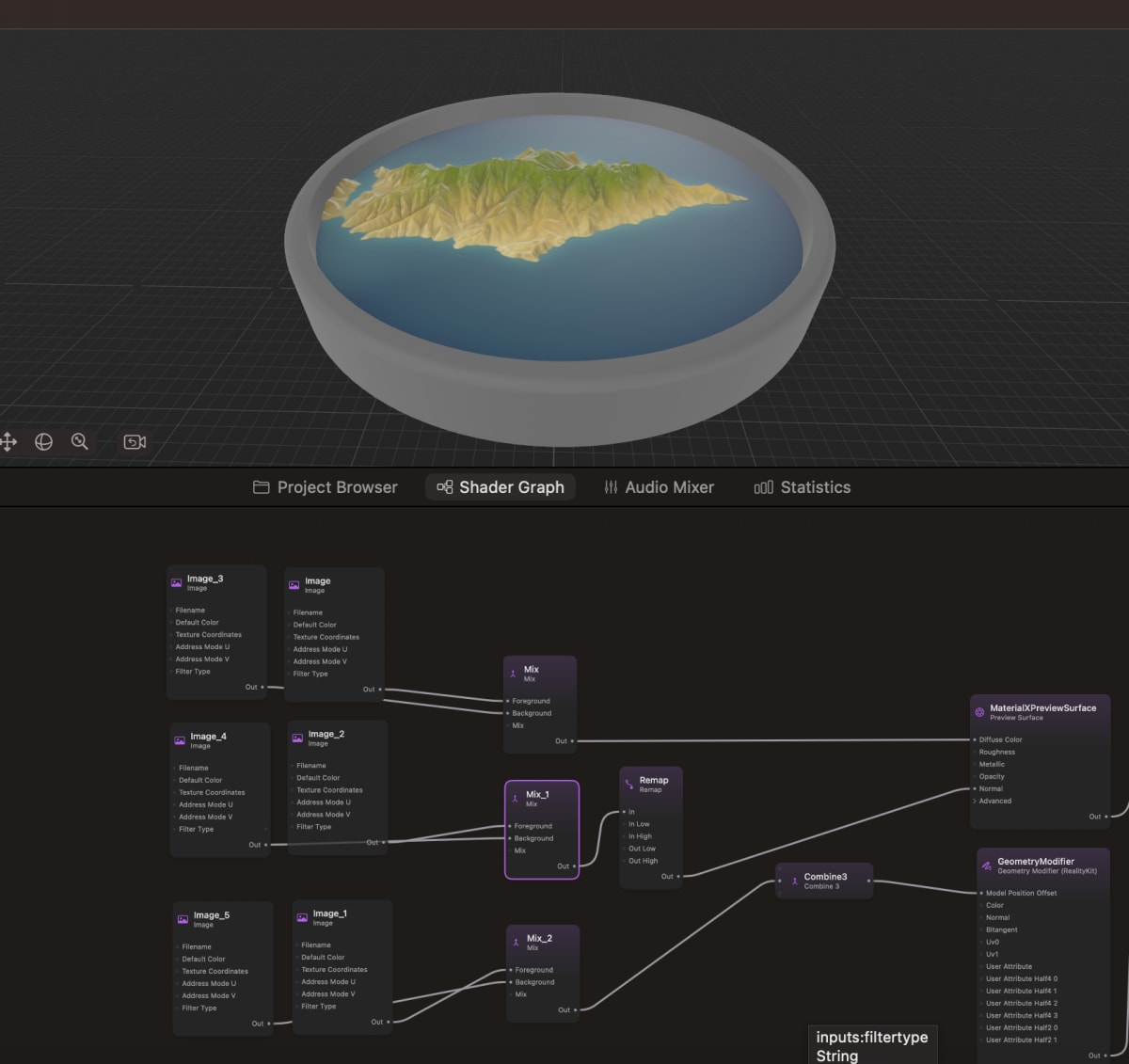
今度はこのような形でCatalinaの山をブレンドして2つの形状に変形できるように対応してみます。

前回作成したものと同じように、DioramaCatalinaのDiffuse,Normal,HeightMap用のテクスチャを読み込みます。

次にMixノードを追加してそれぞれのテクスチャを混ぜ合わせます。

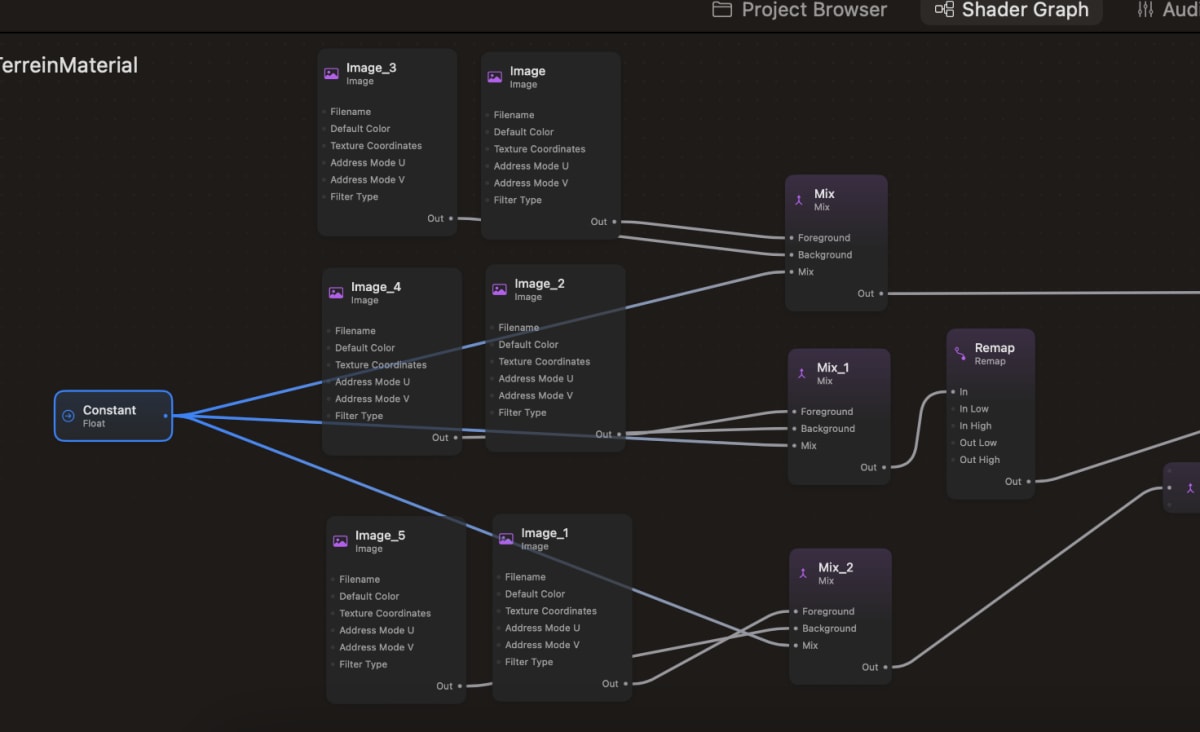
Constantというパラメータを追加して MixノードのMixを同じように変更できるようにします。

これでConstantの値を変更するとシームレスにYosemiteからCatalinaに変更できるようになりました!
まとめ
ShaderGraphを使用することで簡単にシェーダーを作成することができました。
型を自動的に合わせてくれなかったりと、細かい点は使いにくいところもありますが、機能としてはよくあるノードベースのShaderGraphとあまり変わらず使用することができたと思います。
書いた人

佐藤 寿樹
株式会社コナミデジタルエンタテインメントに入社し5年間ウイニングイレブンのオンライン実装に携わる。
その後、株式会社コロプラで9年間エンジニアとしてアプリ開発・運用を行い、位置情報やARを使用したARゲーム開発、OculusRiftやPSVRなどのVRゲーム開発を経験しMESONへ入社。
MESON Works
MESONの制作実績一覧もあります。ご興味ある方はぜひ見てみてください。



Discussion