iOS 環境からの Apple Vision Pro 開発環境構築手順

はじめに
この記事は「MESON Apple Vision Pro アドベントカレンダー # 2」13日目の記事です。前日の記事はこちらになります。
MESON では、Apple Vision Pro の日本発売を記念して、MESON 内で培ってきた Apple Vision Pro 関連の知識を公開し広くみなさんに興味を持ってもらうという取り組みをしています。
今回は iOS エンジニアの方たち向けに、iOS プロジェクトを調整し Apple Vision Pro 上で専用のアプリとして動かすまでを解説していきたいと思います。いちおうなにもしなくとも Window アプリとしてビルド・実行することは可能ですが、Apple Vision Pro 特有のすりガラス表現や 3D モデルの配置など visionOS アプリとして構築するにはいくつかの手順が必要となります。今回はそのあたりについて解説しています。
開発環境
まずは開発環境から。本記事では以下を想定して解説していきます。
- macOS Sonoma 14.3.1
- Apple silicon チップセット( M1 以降)
- Xcode 15.1 以降
- visionOS シミュレーター
- visionOS 1.2 (日本語対応バージョン)
- Reality Composer Pro 1.0
visionOS の開発言語
visionOS は iOS と同様、Swift での開発になります。また、SwiftUI を用いて開発することが可能なので、iOS での開発経験をそのまま活かすことができます。
Apple Vision Pro はいわゆる MR に該当するデバイスです。そのため、周りが見えるカメラのパススルーモードが基本となりますが、この場合は Metal を用いての開発ができません。Metal を利用した開発を行いたい場合は、フルイマーシブモード、つまり VR モード限定となります。
通常の 3D モデルやパーティクル演出などの実装は主に RealityKit を利用することになります。記事の後半では Reality Composer Pro を用いた 3D モデルの配置の説明もしています。この表示にもまさに RealityKit の RealityView を利用しています。
制限事項
特に大きな制約と感じている点について解説しておきます。
アイトラッキングの情報は限定的
Apple Vision Pro では、プライバシーの観点からかなりの制限があります。特に Apple Vision Pro の一番の特徴であるアイトラッキングですが、「今どこを見ているか」という情報は開発者からは取得できません。
ユーザーがタップした瞬間にどこを見ていたか、というイベントが起きたときは取ることができますが、例えば「目が合ったらエフェクトを発生させる」などの効果は実装することができません。
カメラアクセスも限定的
同様に、カメラ情報へのアクセスもできません。そのため、カメラ映像からオブジェクト検知してなにかを表示する、などのようなことは独自の実装で行うことができません。ARKit の機能として画像検知やオブジェクト検知はありますが、事前に登録しておくなどあくまで ARKit の機能として提供されているものに限られます。
いちおう、エンタープライズ API と呼ばれる機能があり、Apple に申請することでカメラアクセスなどは可能となります。しかし、これはその名前の通り、エンタープライズ目的の用途に限られており、おそらくこの API を使ったアプリをストアに出すことはできないでしょう。そのため、実質的にはカメラアクセスができないと考えておいてよいでしょう。
開発環境のセットアップ
既存の iOS アプリの場合、まだ visionOS サポートがインストールされていないかもしれません。その場合は desitination を追加します。
公式ドキュメントから引用すると、以下のように追加してください。
The first step to updating your app is to add visionOS as a supported destination. In your project’s settings, select your app target and navigate to the General tab. In Supported Destinations, click the Add (+) button to add a new destination and select the Apple Vision option. Adding this option lets you build your app specifically for the visionOS SDK.
あなたのアプリに最初に行うアップデートは、 visionOS をサポート先として追加することです。プロジェクトの settings にて、アプリのターゲットを選択し General タブに移動します。Supported Destinations の (+) ボタンをクリックして新しい出力先を追加し Apple Vision オプションを選択します。オプションの追加をすると visionOS SDK 向けのアプリを作成することができるようになります。

アプリのビルドを試す
既存のアプリがある場合は、上記の設定を行ったのちひとまずビルドしてみましょう。基本的に、iOS アプリはそのままビルドできるようになっているはずなので問題なくビルドできるかと思います。ただもちろん、いきなり 3D を活用したコンテンツになるわけではなく、あくまで 2D 表現として Apple Vision Pro 上で再現されるものです。
問題なくビルドができたら、次は visionOS ならではの開発について見ていきましょう。
ちなみに、iOS 向けプロジェクトを新規作成し、そのまま Apple Vision Pro 向けにビルドすると以下のようなイメージになります。特になにもしなくても Window アプリとしてビルドできていることが分かります。

visionOS 向けに準備する
互換性として iOS アプリを Apple Vision Pro 上で動かせることが分かりました。しかし、これだと空間に iOS アプリを表示しただけに過ぎないので、visionOS 向けアプリとしての見た目にしていきます。
Supported Platforms に visionOS を追加する
冒頭のように Destinations に visionOS を追加したのち、アプリの Target の Build Settings にて、Supported Platforms に visionOS を加える必要があります。ただし、加える値が異なるので注意が必要です。具体的には以下のように追加してください。

Destination を変える
次に、Xcode 上部の設定から Destination を Apple Vision Pro に変更します。

上記のように設定を変更すると、それだけで以下のように UI がすりガラス風の見た目に変更されます。

SwiftUI で見た目を変える
もし一部だけすりガラス風の見た目にしたい、という場合は .glassBackgroundEffect() メソッドを呼ぶことですりガラス風の見た目にすることができます。
VStack {
Text("Label")
}
.glassBackgroundEffect()
Reality Composer Pro を使って 3D コンテンツを入れ込む
次は visionOS アプリならではの部分、3D コンテンツを配置する方法を見ていきます。
まず、Reality Composer Pro を起動します。起動するには Xcode の上部メニューの Xcode > Open Developer Tool > Reality Composer Pro から起動することができます。

Reality Composer Pro でプロジェクトを作成する
アプリが起動したら Create New Project... から新規プロジェクトを作成します。
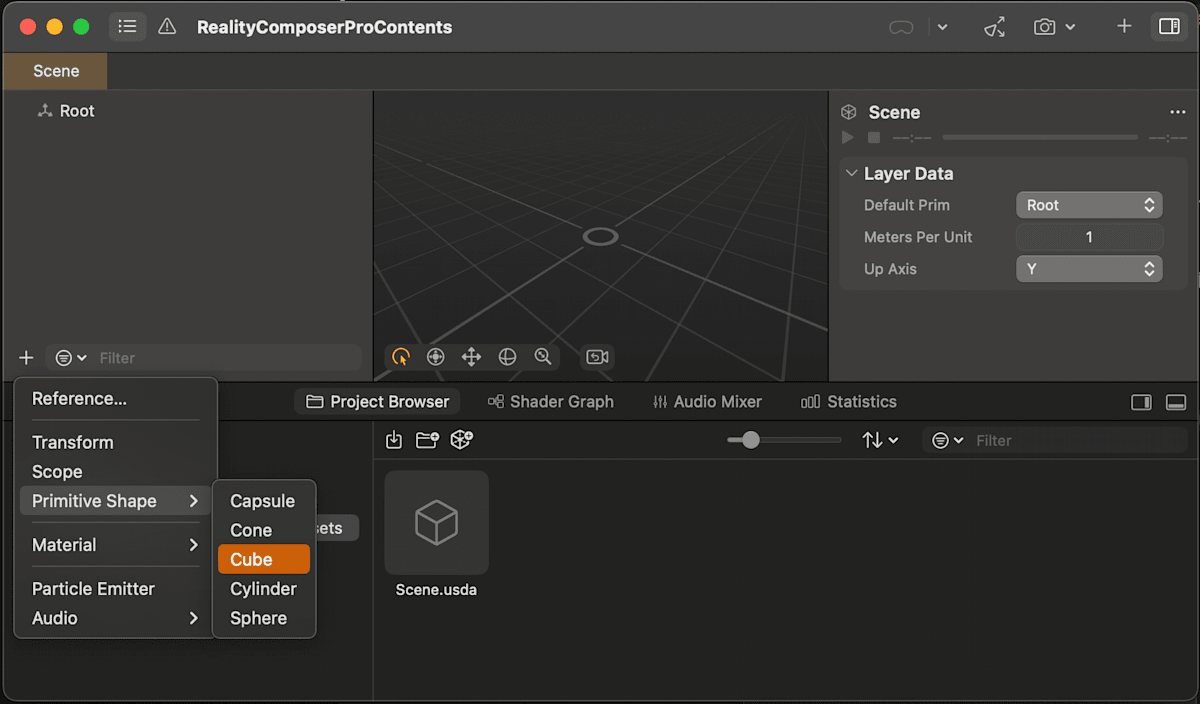
新規プロジェクトのウィンドウが開いたら、まずは簡単に 3D オブジェクトを配置してみましょう。以下のように、Cube を追加します。

Reality Composer Pro プロジェクトを Xcode プロジェクトに追加する
新規で作成した Reality Composer Pro のプロジェクトはそのままでは Xcode に認識されません。そこで、新規作成した際に生成されたルートフォルダを Xcode に Drag & Drop して参照を追加します。

Build Phase に追加する
Xcode に参照を追加しただけだと Swift などから参照できないため、Build Phase の Link Binary With Libraries にも追加する必要があります。

Reality Composer Pro コンテンツを表示する
Reality Composer Pro プロジェクトを追加することができたら、これを実際に表示してみます。現状は Reality Composer Pro で Cube を配置したシーンがある状態です。これを表示してみます。
AR オブジェクトを表示するには RealityView を利用します。読み込みは以下のようにします。
struct ContentView: View {
var body: some View {
VStack {
RealityView { content in
if let scene: Entity =
try? await Entity(named: "Scene",
in: realityComposerProContentsBundle) {
content.add(scene)
}
}
Text("3D コンテンツ")
.padding()
.glassBackgroundEffect()
}
}
}
これを実行すると以下のように、Reality Composer Pro で追加した Cube が表示されるのが確認できます。

最後に
今回はごく簡単なサンプルだったので問題なく Apple Vision Pro で表示させることができましたが、アプリの内容によってはもっと色々と調整することがでてくると思います。しかし、基本的には iOS アプリが動くように設計されているので、徐々に移植していくことで対応できると思っています。
visionOS アプリならではの部分はやはり 3D コンテンツを表示することだと思うので、今回の記事がその道標になっていたら幸いです。
エンジニア絶賛募集中!
MESONではUnityエンジニアを絶賛募集中です! XRのプロジェクトに関わってみたい! 開発したい! という方はぜひご応募ください!
MESONのメンバーページからご応募いただくか、TwitterのDMなどでご連絡ください。
書いた人

比留間 和也(あだな:えど)
カヤック時代にWEBエンジニアとしてリーダーを務め、その後VRに出会いコロプラに転職。 コロプラでは仮想現実チームにてXRコンテンツ開発に携わる。 DAYDREAM向けゲーム「NYORO THE SNAKE & SEVEN ISLANDS」をリリース。その後、ARに惹かれてMESONに入社。 MESONではARエンジニアとして活躍中。
またプライベートでもAR/VRの開発をしており、インディー部門でTGSに出展など公私関わらずAR/VRコンテンツ制作に精を出す。プライベートな時間でも開発しているように、新しいことを学ぶことが趣味で、最近は英語を学んでいる。
MESON Works
MESONの制作実績一覧もあります。ご興味ある方はぜひ見てみてください。

Discussion