Google Colabを利用してAuto Photoshop StableDiffusion Pluginを簡単に使おう!

※ この画像は今回のPluginを使って作成しました
概要
最近はAIのニュースに事欠かなくなってきましたね。特にChatGPTの活躍はめざましく、これからどんなことができるようになるのかワクワクしています。
今回はそんなAIの中でも、画像生成に革新を起こしたStable Diffusionの、Photoshop向けプラグインを見つけたのでその使い方を解説していこうと思います。
MESONのエンジニアチームでは最近AIについて話すことが多く、XRとの相性もいいため特に力を入れていきたいなと考えています。
プラグインはGitHubで公開されているので細かい部分についてはREADMEをご覧ください。今回はGoogle Colabを利用した方法について書いていきたいと思います。Google Colabを利用することで、自身のPCでStable Diffusionをセットアップしなくても動作させることができます。
How to install
プラグインのREADMEを参考にインストールしていきます。
まず大まかなフローは以下のようになります。
- プラグインのダウンロード
- Google Colab上にStable Diffusionを立てる
- Adobe UXP Developer Toolのセットアップ
- プラグイン用サーバの起動
- Photoshopにプラグインをロードし実行する
まずはプラグイン自体をダウンロードします。
git clone https://github.com/AbdullahAlfaraj/Auto-Photoshop-StableDiffusion-Plugin.git
Google Colabの準備
READMEではAUTOMATIC1111/stable-diffusion-webuiのセットアップについて書かれていますが、このWeb UIはGoogle Colab上でも動かせるようになっているので今回はGoogle Colab上に構築したものを利用します。
上で書いたGoogle Colabコピーして、後述する launch.py の編集後に実行できるように少しだけ改変したものをアップしているので以下を開いてください。
念の為、コード自体も掲載
以下のふたつのコードブロックをそれぞれセルに入力します。
!pip install -q https://github.com/camenduru/stable-diffusion-webui-colab/releases/download/0.0.16/xformers-0.0.16+814314d.d20230118-cp38-cp38-linux_x86_64.whl
!pip install -q --pre triton
!git clone -b v1.6 https://github.com/camenduru/stable-diffusion-webui
!wget https://raw.githubusercontent.com/camenduru/stable-diffusion-webui-scripts/main/run_n_times.py -O /content/stable-diffusion-webui/scripts/run_n_times.py
!git clone https://github.com/camenduru/deforum-for-automatic1111-webui /content/stable-diffusion-webui/extensions/deforum-for-automatic1111-webui
!git clone https://github.com/yfszzx/stable-diffusion-webui-images-browser /content/stable-diffusion-webui/extensions/stable-diffusion-webui-images-browser
!git clone https://github.com/camenduru/stable-diffusion-webui-huggingface /content/stable-diffusion-webui/extensions/stable-diffusion-webui-huggingface
!git clone https://github.com/camenduru/sd-civitai-browser /content/stable-diffusion-webui/extensions/sd-civitai-browser
!git clone https://github.com/camenduru/sd-webui-additional-networks /content/stable-diffusion-webui/extensions/sd-webui-additional-networks
%cd /content/stable-diffusion-webui
!wget https://huggingface.co/ckpt/sd14/resolve/main/sd-v1-4.ckpt -O /content/stable-diffusion-webui/models/Stable-diffusion/sd-v1-4.ckpt
!wget https://huggingface.co/ckpt/stable-diffusion-2-1-base/blob/main/v2-1_512-ema-pruned.ckpt -O /content/stable-diffusion-webui/models/Stable-diffusion/v2-1_512-ema-pruned.ckpt
!sed -i -e '''/prepare_environment()/a\ os.system\(f\"""sed -i -e ''\"s/dict()))/dict())).cuda()/g\"'' /content/stable-diffusion-webui/repositories/stable-diffusion-stability-ai/ldm/util.py""")''' /content/stable-diffusion-webui/launch.py
!python launch.py --share --xformers --enable-insecure-extension-access
上記Google Colabを開いたらまず最初のセルを実行し、必要なファイルをダウンロードします。
ダウンロードが終わったら以下にある launch.py を少し編集します。164行目にある以下の部分を編集してください。( "" となっている箇所に --api を追加します)
- commandline_args = os.environ.get('COMMANDLINE_ARGS', "")
+ commandline_args = os.environ.get('COMMANDLINE_ARGS', "--api")
編集後に、最後のセルを実行して起動します。
しばらくすると以下のような画面になるので、Running on public URL の部分をメモっておいてください。後半で利用します。

Adobe UXP Developer Toolのインストール
以下のリンクからツールをダウンロード、インストールします。
インストール後、初回はDevelper Modeを有効化するか聞かれるので有効化します。
起動後にプラグインを追加します。「Add Plugin」ボタンを押して、ダウンロードしてきた Auto-Photoshop-StableDiffusion-Plugin/manifest.json を指定します。

追加すると以下のようにリストに表示されます。

Photoshopを開発者モードに
次に、Photoshopを起動し「開発者モード」を有効化します。
有効化するには 編集 > 環境設定 > プラグイン から 開発者モードを有効にする のチェックをオンにします。

Pluginのロード
Photoshopを起動したのち、先ほど追加したプラグインをLoadします。

Plugin用のサーバを起動
Stable Diffusion用のサーバとは別に、プラグインを利用するためのサーバも立ち上げる必要があります。 Auto-Phothop-StableDiffusion-Plugin の中にある start_server.sh を実行し、サーバを起動します。
$ ./start_server.sh
エラーの対処
サーバ起動時、利用しているPythonの環境によってはエラーが出るかもしれません。自分はAnnacondaを利用していて、以前に色々いじっていたのもあって PyYAML がアンインストールできないエラーが発生しました。このあたりは個別対応になるのでご自身で出たエラーに応じて対処してください。ちなみに自分のこのエラーは解決できなかったので新しい仮想環境を作成して対処しました・・・。
プラグインの設定
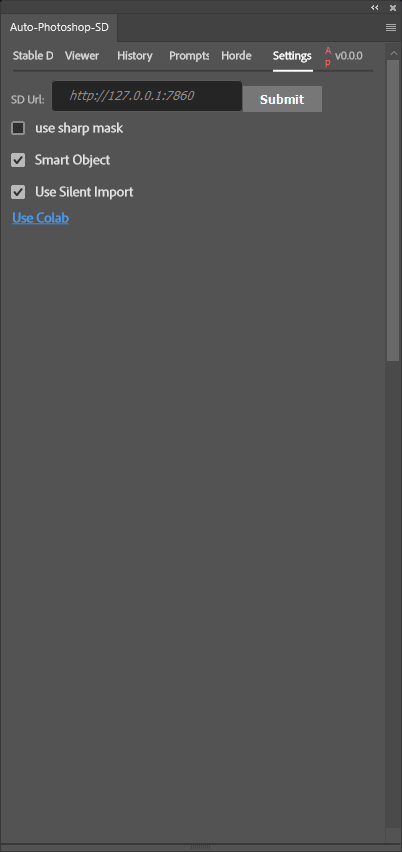
プラグインをロードすると以下のようなウィンドウが自動で立ち上がります。

ウィンドウの中に Settings というタブがあるのでそこを開き、Google Colab実行時に発行されたURL(Running on public URL のURL)を設定します。

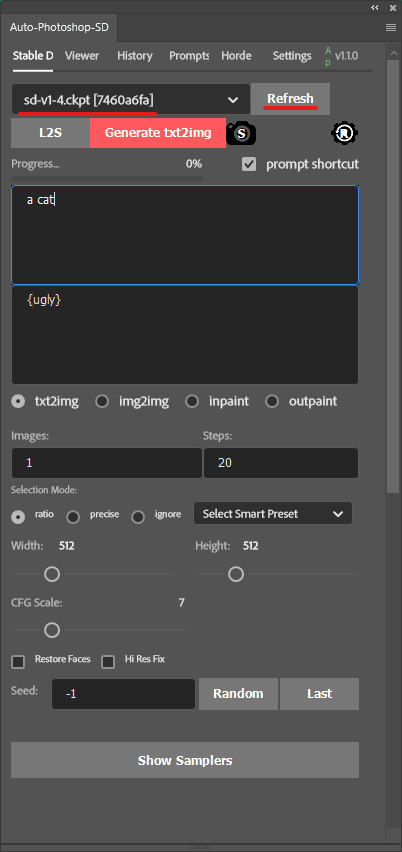
URLを設定したら Stable Diffusion タブに戻り、「Refresh」ボタンを押してモデルを更新します。

すると図のようにモデルがリストされるのでそれを選択します。
Stable Diffusionを試す
以上でセットアップ終了です。
簡単に利用するには矩形選択ツールで範囲を指定し、プロンプトを入力して「Generate txt2img」ボタンを押すだけです。(上の例では「a cat」と入れている部分です)
実行すると以下のように猫が描画されます。(少し時間がかかります)

詳しい使い方は以下のチュートリアル動画などを参考にしてみてください。
モデルの追加・変更
セットアップ時には簡単のためにモデルについて言及しませんでしたが、Stable DiffusionなどのモデルをシェアできるHugging Faceというコミュニティサイトがあります。そこにたくさんのモデルがアップロードされているので、Pythonコードの wget の部分を色々変更してみると好みの絵を作りやすくなると思います。
!wget https://huggingface.co/ckpt/sd14/resolve/main/sd-v1-4.ckpt -O /content/stable-diffusion-webui/models/Stable-diffusion/sd-v1-4.ckpt
!wget https://huggingface.co/ckpt/stable-diffusion-2-1-base/blob/main/v2-1_512-ema-pruned.ckpt -O /content/stable-diffusion-webui/models/Stable-diffusion/v2-1_512-ema-pruned.ckpt
モデルデータは以下にたくさんあるのでご自身で色々試してみてください。
最後に
最近のAIの発展は本当に驚かされますね。今回は簡単な絵を書くだけでしたが、一部分だけをマスクしてそこを描き直してもらうみたいな使い方もできるようです。企画書の挿絵を自分で作ったり、インディゲーム開発者の説明絵に使ったり、など、今まではイラストレーターに依頼しなければならなかったようなものが自分でも作れるようになるかもしれませんね。
この他にも、ChatGPTを筆頭に実に様々なAIが登場しています。特にXRでは音声認識など、声の入力との相性がよさそうだなと思っています。今後はAIも組み合わせながら開発していきたいですね。
エンジニア絶賛募集中!
MESONではUnityエンジニアを絶賛募集中です! XRのプロジェクトに関わってみたい! 開発したい! という方はぜひご応募ください!
MESONのメンバーページからご応募いただくか、TwitterのDMなどでご連絡ください。
書いた人

比留間 和也(あだな:えど)
カヤック時代にWEBエンジニアとしてリーダーを務め、その後VRに出会いコロプラに転職。 コロプラでは仮想現実チームにてXRコンテンツ開発に携わる。 DAYDREAM向けゲーム「NYORO THE SNAKE & SEVEN ISLANDS」をリリース。その後、ARに惹かれてMESONに入社。 MESONではARエンジニアとして活躍中。
またプライベートでもAR/VRの開発をしており、インディー部門でTGSに出展など公私関わらずAR/VRコンテンツ制作に精を出す。プライベートな時間でも開発しているように、新しいことを学ぶことが趣味で、最近は英語を学んでいる。
MESON Works
MESONの制作実績一覧もあります。ご興味ある方はぜひ見てみてください。






Discussion