Unityを使って初めてのNreal Airアプリを作ってみよう!

概要
2022/03/04にNreal Airという、サングラスに見間違えるほどの軽量なARグラスが発売されました。値段も手頃になり購入ハードルもだいぶ下がったように感じています。
ちょっとしたものでも自分の手で作ったものが目の前に出てくると感動するものです。今回はNreal Air向けのARアプリを、Unityを使ってかんたんに作ってみようという内容です。
今回の記事の内容はGitHubにアップしてあるので、実際に動くものが見たい方はクローンして確認してみてください。
準備するものリスト
準備するものは以下です。
- Nreal Air
- Nreal Air対応のAndroidスマートフォン
- NRSDK 1.8.0 (Nreal Air開発用のSDK)
- Unity 2020.3.30f1
Nreal AirはAndroidスマートフォンに接続して使うものです。iOSやPCでも利用することはできますが今回作成するものはAndroidのみで動作するためAndroidスマートフォンは必須となります。ご注意ください。
大まかなフロー
今回作成するものは以下のフローで作成していきます。
- 新規シーンを作成する
- NRSDKから
NRCameraRig、NRInputプレハブをシーンに配置する - 目の前に表示するオブジェクトをシーンに配置する
- Android向けにビルドする
- Androidスマートフォンにインストールする
手順としてはシンプルですね。
それではまず、Unityのセットアップから見ていきましょう。
※ すでにUnityでの開発経験がある読者の方は「Nreal Air向けアプリの開発」のところまで読み飛ばしてもらって大丈夫です。
開発環境のセットアップ
必要なものを準備していきましょう。
Unityのインストール
すでにUnityを利用したことがある人はこの節はスキップしても大丈夫です。(今回の記事で使用したUnityバージョンにそろえておくほうが安全ですが、NRSDKが正常に動けばお使いのバージョンでも問題ありません)
Unityのバージョンを管理するUnity Hubをまず最初にインストールします。
以下のリンクからダウンロードすることができます。
UnityHubからUnityをインストール
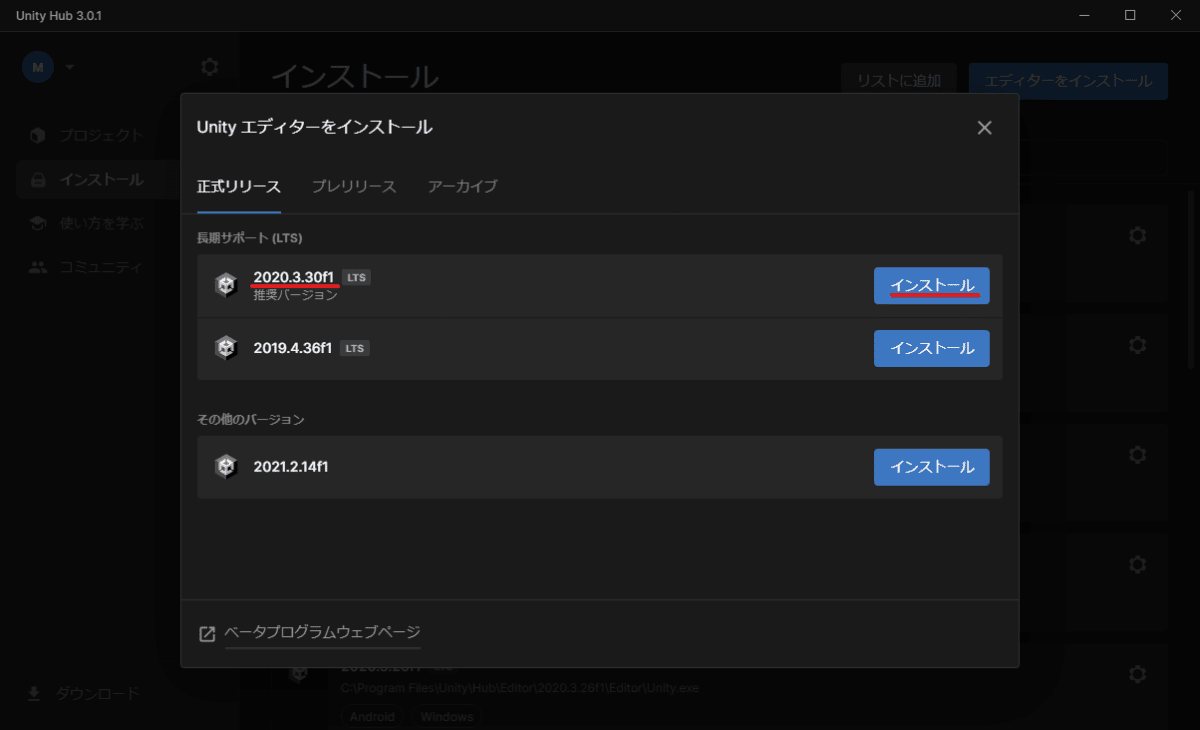
UnityHubから以下のようにUnityエディタをインストールすることができます。
執筆時点で推奨バージョンに表示されている Unity2020.3.30f1 をインストールします。

また今回はAndroidスマートフォン向けに開発を行うので以下のツールも一緒にインストールしておきます。

Nreal Air向けアプリの開発
さてここからは実際の開発をしていきます。先ほどインストールしたUnity Hubを起動して新規プロジェクトを作成します。
新規プロジェクトの作成

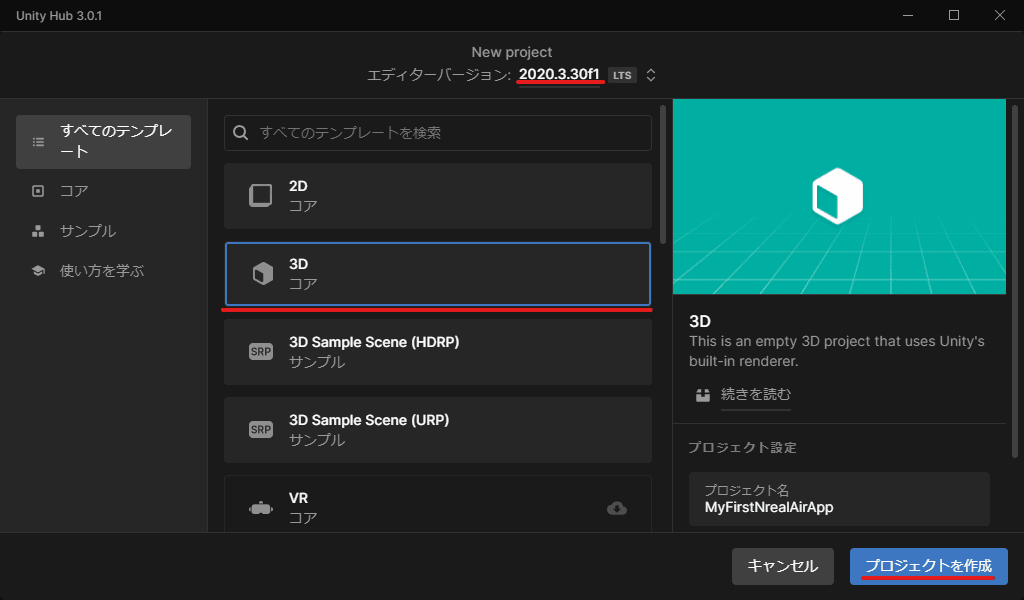
作成時はUnityのバージョン、テンプレートに注意して作成します。
※ プロジェクト名は任意です。(今回はMyFirstNrealAirAppとしました)

起動すると以下のような画面が表示されます。

プラットフォームをAndroidに変更する
新規プロジェクトを作成するとデフォルトではプラットフォームがPC, Mac & Linux Standaloneになっているので、これをAndroidに変更しておきます。
変更するには以下のように、File > Build Settings... を選択してビルドセッティングを開きます。

すると以下のウィンドウが開くので、プラットフォームにAndroidを選択してSwitch Platformボタンを押して変更します。

NRSDKをインポート
NRSDKはNreal社がNrealデバイス向けの開発のために提供してくれているSDKです。まずはこれをダウンロードし、先ほど作成したプロジェクトにインポートしましょう。
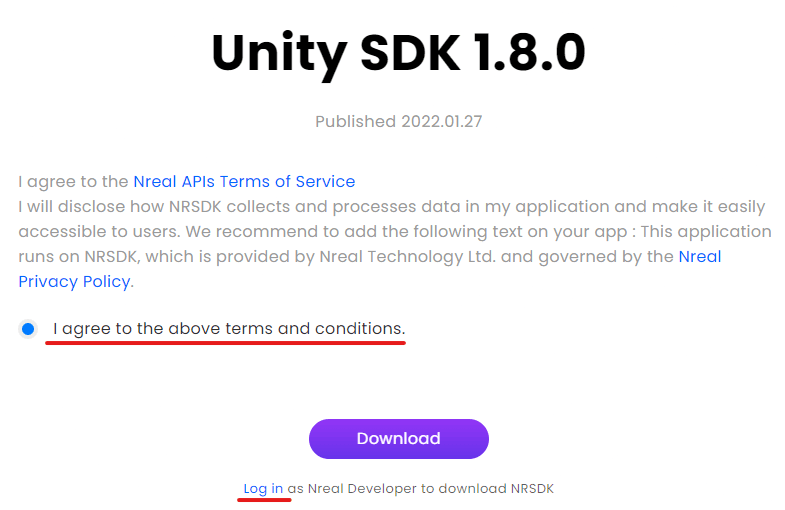
NRSDKは以下からダウンロードすることができます。(本記事執筆時点の最新バージョンは 1.8.0 です)
ダウンロードするには規約に同意し、ログインする必要があります。

ダウンロードすると NRSDKForUnityAndroid_1.8.0.unitypackage というファイルが落ちてくるのでこれをダブルクリックしてインポートしましょう。ダブルクリックすると以下のような画面になりインポートするかを尋ねられるのでimportボタンを押してインポートします。

シーンの準備
以下のように、メニューから新規シーンの作成を行います。作成するとカメラとライトだけが置かれたシンプルなシーンが作成されます。ここからセットアップしていきましょう。

Basic (Built-in)を選択します。

Nreal Air向けのセットアップ
Nreal Air向けのアプリを作成する際に必須となるセットアップを解説します。
デフォルトのカメラを削除
新規シーン作成時に自動的に配置されているカメラオブジェクトを削除します。これは通常のゲーム画面を描画するためのもので、Nreal Air向けにはNRSDKが提供してくれているカメラを利用する必要があります。
Nreal Air向けオブジェクトをシーンに配置
前述の通り、次はNRSDKが提供してくれているオブジェクトをシーンに配置します。配置するオブジェクトは NRCameraRig 、 NRInput プレハブのふたつです。
上記ふたつの対応をしたあとのシーンの状況は以下のようになります。

NRSDK/Prefabs フォルダ内にある NRCameraRig と NRInput ふたつのプレハブをシーンに配置
シーンを保存
上記までを行ったら一度シーンを保存しておきましょう。シーンの保存は、Windowsであれば Ctrl - S 、Macであれば Cmd - S で保存ダイアログが表示されるので、適当なところに保存します。ただし、 Assets フォルダ以下に保存する必要があります。今回は Assets/Scenes フォルダ内に NrealAirScene という名前で保存しました。
実はこれでNreal Air向けアプリのセットアップは終わりです。これをビルドしてAndoridスマートフォンにインストールすればしっかりとNreal Airが認識してくれます。が、これだけだとなにも表示されないので試しにオブジェクトを配置してビルドしてみましょう。
オブジェクトの配置
ここからはARコンテンツ自体の作成の話になります。といっても実は特別なことはなにもなく、Unityで開発したことがある人であればすぐにでもコンテンツを作成することができます。
空間に配置するARオブジェクトですが、実はこれはただのUnityのオブジェクトです。それを示すために、UnityのデフォルトのCubeをシーンに配置してビルドしてみましょう。
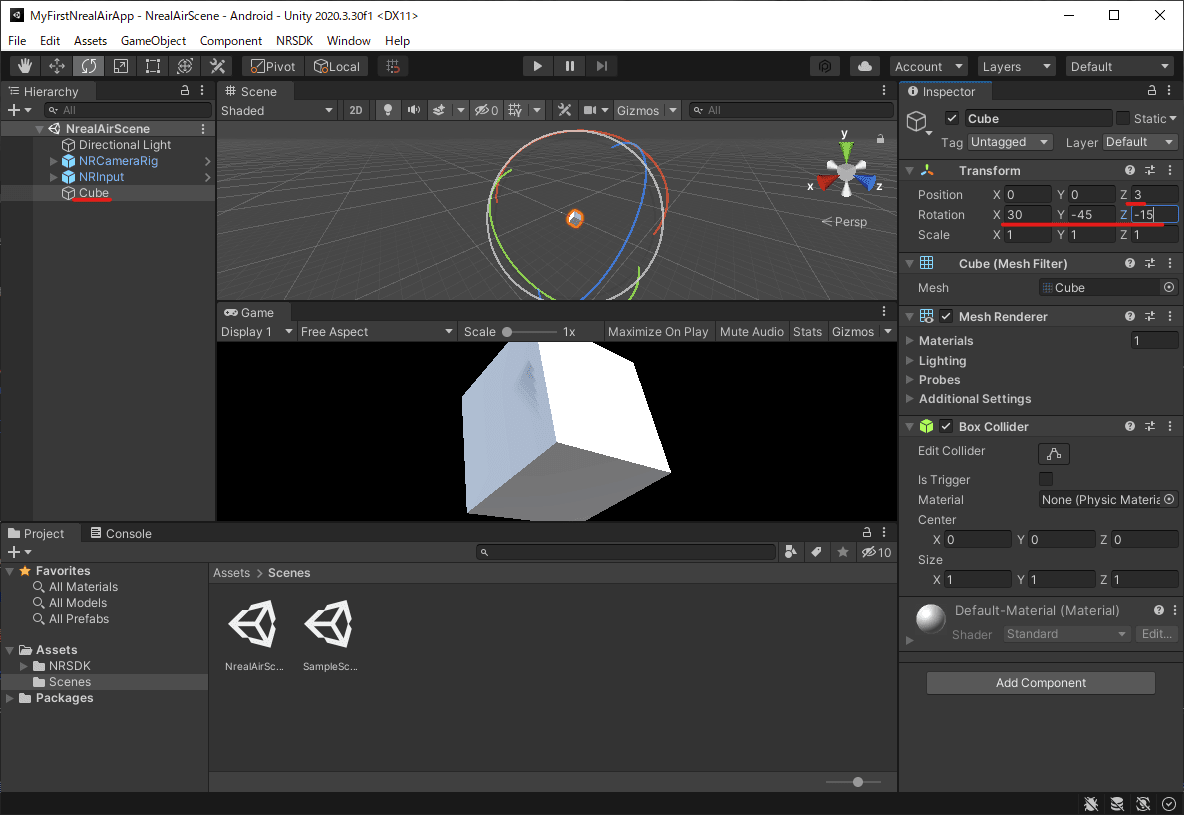
Hierarchyウィンドウにある「+」ボタンから、 3D Object > Cube を選択してシーンにCubeを配置します。

Cubeをシーンに配置したら、少しだけ移動させて起きましょう。回転を加えることで影ができ、Nreal Airで見たときにも立体感が分かりやすくなります。今回は以下の画像のように設定しました。

Position-zを 3 に、Rotation-xyzを 30, -45, -15 に設定
apkをビルドする
準備が整ったのでこのプロジェクトをビルドしてAndroidスマートフォンにインストールしてみましょう。ただ、今のままビルドを行おうとするといくつかのエラーや問題が発生するため、以下の手順で設定を変更しておきます。
NRSDKのProject Tipsを利用してプロジェクト設定を適切にする
NRSDKにはプロジェクトの設定をチェックして、適切に設定を変更してくれる機能があります。ウィンドウメニューの NRSDK > Project Tips を選択してTipsウィンドウを開きます。

ウィンドウを開くといくつかの設定でエラーとワーニングが出ているので、Accept Allボタンを押してすべて適用してしまいましょう。
シーンを登録してビルドする
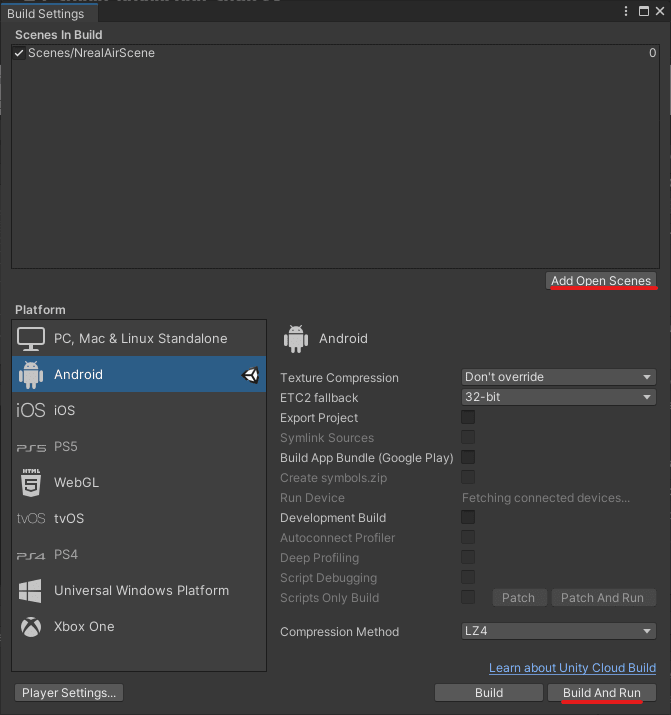
ビルドするには File > Build Settings... からビルドセッティング画面を表示します。
表示された画面にはまだビルド対象となるシーンが登録されていないのでAdd Open Scenesボタンを押して今開いているシーンを登録します。
AndroidスマートフォンをUSB-CでPCと接続する
ビルド後にアプリをそのままインストールするため、先にPCとAndroidスマートフォンをUSB-Cケーブルで接続しておきます。
最後にBuild And Runボタンを押し、apkファイルの保存先を指定してビルドを開始します。ビルドが無事終わると自動的にアプリがインストールされ起動されます。

Nebulaからアプリを起動する
アプリが無事にインストールされるとNebulaに認識されるようになります。アプリの起動もそこから行うことができます。アプリはHomeのアプリリストに表示され、プロジェクト作成時につけた名前でインストールされていると思います。(今回の例ではMyFirstNrealAirAppという名前にしました)
もう少し未来感を味わってみる
ここからは完全にプラスαの話になるので、「すぐ自分のアプリを作りたい!」という人は読み飛ばしてもらって大丈夫です。
ここでは、少しだけ未来感を感じられるアプリに仕立て上げる味付けをしてみたいと思います。著者個人としてARで一番未来を感じるのがただのテキストが空間に浮いていることなので、UIを目の前に表示してみたいと思いますw
uGUIのテキストをシーンに配置する
Cubeを配置したときと同じ場所から、今度は UI > Text を選択してシーンに配置します。

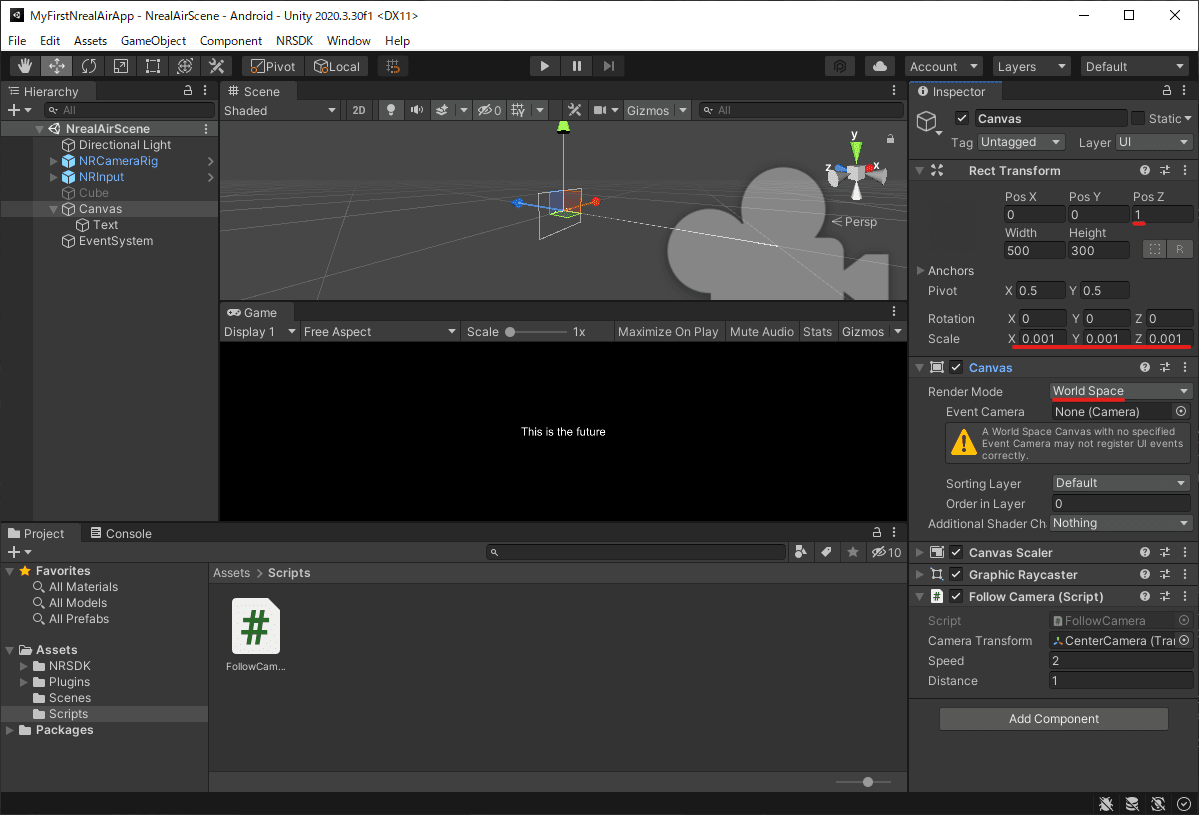
配置すると以下の画像のように、自動的に Canvas と EventSystem というオブジェクトが追加され、先ほど選択した Text はその Canvas の中に配置された状態で追加されます。

CanvasのRender ModeをWorld Spaceに変更する
Canvas はデフォルトでは Screen Space - Overlay というモードになっています。ただこれだとNreal Air上で見ることができないので設定を World Space に変更します。

Canvasのサイズを調整する
Canvas はデフォルトだとばかでかいサイズで配置されます。

World Spaceに配置してもこのサイズが維持されてしまうのでサイズを調整します。普段はスケールを 0.001 にするようにしています。
具体的には、スケールを変更し位置を z: 1 の位置に移動します。設定後のパラメータは以下の通りです。

現実的なサイズになったCanvas
Textを編集する
配置した Text に好きなメッセージを書いてみましょう。ここでは This is the future というメッセージにしましたw
設定は以下のようにしました。このあたりは自由なのでお好みで調整してください。

テキストを目の前に追従するようにする
今の状態でビルドしてもだいぶ未来感がある状態になりますが、きっと未来では情報が適切に目の前に来ることになるでしょう。ということで、今追加したテキストが常に目の前についてくるようにしてみましょう。以下のスクリプトを作成し、 Canvas オブジェクトにアタッチします。
using UnityEngine;
public class FollowCamera : MonoBehaviour
{
[SerializeField] private Transform _cameraTransform;
[SerializeField] private float _speed = 2f;
[SerializeField] private float _distance = 1f;
private void Update()
{
Vector3 direction = Vector3.ProjectOnPlane(_cameraTransform.forward, Vector3.up).normalized;
Vector3 targetPosition = _cameraTransform.position + (direction * _distance);
Quaternion targetRotation = Quaternion.LookRotation(direction);
float t = Time.deltaTime * _speed;
Vector3 position = Vector3.Lerp(transform.position, targetPosition, t);
Quaternion rotation = Quaternion.Lerp(transform.rotation, targetRotation, t);
transform.SetPositionAndRotation(position, rotation);
}
}
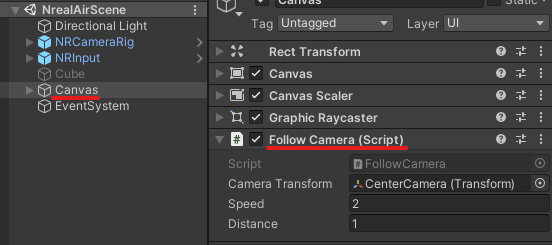
上記スクリプトを Canvas にアタッチし、 _cameraTransform にシーン内の NRCameraRig/CenterCamera のTransformを設定します。

すると以下のように、どこを向いてもゆっくりとテキストが目の前についてくるようになります。

実機で見るとこんな感じになります↓

エミュレータTips
NRSDKには、Unity上での開発を便利にしてくれる機能が盛り込まれています。その中のひとつがエミュレータ。上のUnityで実行した様子の動画にも写っていますが、Gameビューの右下にスマホ画面を模したUIが表示され、Nreal Airでの操作と同じ感覚で操作が行えるようになっています。
特にキーボードショートカットによる操作を覚えておくと開発が格段にやりやすくなるのでそれをご紹介します。
カメラの移動、コントローラの回転を制御できる
AR開発において、カメラの視点やコントローラの操作というのはかなり大事な処理になります。そこを考慮せずに開発を行うことは不可能と言っても過言ではないでしょう。
ということで、それらを行うためのキーボードショートカットが存在します。
Shift + マウス操作でレイをコントロール
キーボードのShiftキーを押しながらマウスを動かすと、 NRInput のレイを操作することができます。

Spaceキー + マウス操作でカメラの視点移動
こちらは NRCameraRig 内のカメラを操作するショートカットです。キーボードのSpaceキーを押した状態でマウスを動かすと以下のような感じで視点を動かすことができます。これを利用することで「振り向いた先にあるオブジェクトを見る」みたいなことが可能になります。

キーボードのWASDキーで移動
FPSゲームをやったことがある方であればピンと来ると思いますが、キーボードの W A S D それぞれのキーを押すことで前後左右に移動することができます。さらに、前述の視点移動も組み合わせると縦横無尽に移動することができるので、例えば「この場所に来たらオブジェクトを表示する」みたいなデバッグに活用することができます。

Nreal Air向けのアプリ開発のイメージはわいたでしょうか?
Unityを利用すればとてもかんたんにARアプリを制作できるので、ぜひご自身で面白いコンテンツを作ってみてください!
エンジニア絶賛募集中!
MESONではUnityエンジニアを絶賛募集中です! XRのプロジェクトに関わってみたい! 開発したい! という方はぜひご応募ください!
MESONのメンバーページからご応募いただくか、TwitterのDMなどでご連絡ください。
書いた人

比留間 和也(あだな:えど)
カヤック時代にWEBエンジニアとしてリーダーを務め、その後VRに出会いコロプラに転職。 コロプラでは仮想現実チームにてXRコンテンツ開発に携わる。 DAYDREAM向けゲーム「NYORO THE SNAKE & SEVEN ISLANDS」をリリース。その後、ARに惹かれてMESONに入社。 MESONではARエンジニアとして活躍中。
またプライベートでもAR/VRの開発をしており、インディー部門でTGSに出展など公私関わらずAR/VRコンテンツ制作に精を出す。プライベートな時間でも開発しているように、新しいことを学ぶことが趣味で、最近は英語を学んでいる。
MESON Works
MESONの制作実績一覧もあります。ご興味ある方はぜひ見てみてください。


Discussion