Snapchat Custom Landmarkersを使ってロケーションベースARフィルターを作ってみよう!

概要
2022/03/16にSnapchatは、誰もが特定の場所でARフィルターを体験できるCustom Landmarkersをローンチしました。
これまでは世界のランドマーク30ヶ所でのみロケーションベースのAR体験を提供していましたが、今後は誰もがどこにでもARフィルターを設置することができます。
この記事では今回ローンチされたCustom Landmarkersを使ってロケーションベースのARフィルターを作り、実際に体験する方法までを解説します。
準備するものリスト
準備するものは以下です。
- LiDARが搭載されたiPhone/iPad
- Snapchatアプリ
- Lens Studio
SnapchatアプリをインストールしたiPhone/iPadを使って、ARフィルターを表示させる場所のスキャンを行います。そのため、LiDARセンサの搭載が必須となります。ご注意ください。
また、作成されたARフィルターを体験をする分にはLiDARセンサは必要ありません。
大まかなフロー
今回作成するものは以下のフローで作成していきます。
- ARフィルターを表示させる場所のメッシュを作成する
- パースペクティブをキャプチャする
- レンズのテストをする
- メッシュに名前をつけてクラウドにアップロードする
- Custom Landmarkersプロジェクトを作成する
- Location IDを入力し、メッシュをインポートする
- 表示させたいオブジェクトを配置する
- ARフィルターを表示させる場所の写真を登録する
- LandMarkerの名前とアイコンを設定する
- パブリッシュする
手順としては、iPhone/iPadでARフィルターを表示させる場所のスキャンを行ったのちに、スキャンデータに紐づいたLandmark IDを用いてLens StudioでARフィルターを作成し、公開する流れになります。
開発環境のセットアップ
必要なものを準備していきましょう。
Snapchatのインストール
LiDARが搭載されたiPhone/iPadにSnapchatをインストールします。
以下のリンクからインストールできます。
Lens Studioのダウンロード
フィルター作成に用いるLens StudioをPCにダウンロードします。
以下のリンクからダウンロードすることができます。
ARフィルターを表示させる場所のスキャン
さてここからは実際に作業をしていきます。
新規Landmarkerを作成
iPhone/iPadで先ほどインストールしたSnapchatを開き、以下の画像をスキャンします。

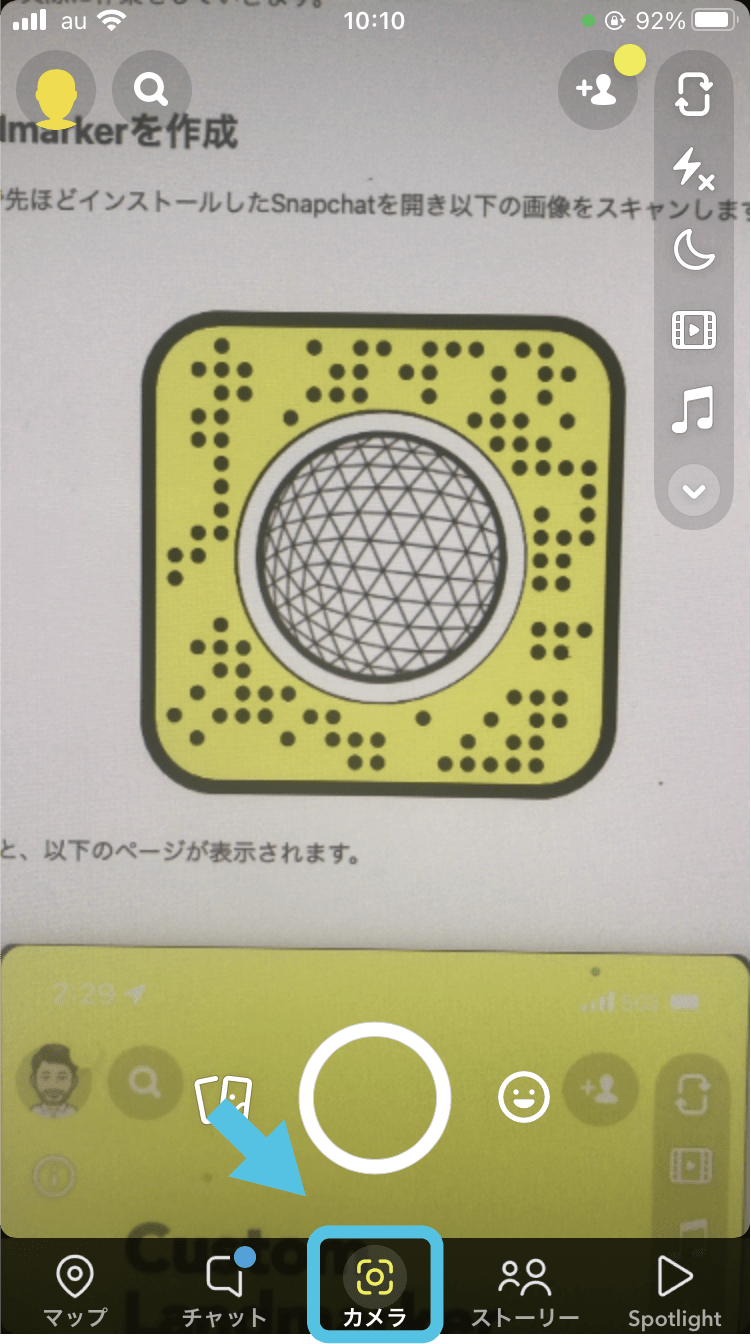
スキャンは以下の画像のように、カメラボタンを押して行います。

スキャンすると、以下のページが表示されます。

Create Newを押して新しいLandmarkerを作ります。
メッシュを作成
ARフィルターを表示させたいスキャン対象の周りを移動してメッシュを作成していきます。
終了したらDoneを押します。

パースペクティブをキャプチャする
後の観客がこの場に訪れてすぐさま対象を認識できるように、観客が来ると思われる場所に立って観客視点でキャプチャを行います。

レンズのテストをする
先ほどスキャンしたメッシュが正常にターゲットオブジェクトの上に重なっているか確認します。
精度に問題が無さそうであれば次に進み、メッシュがうまくフィットしない場合は、もう一度このステップを繰り返しましょう。

メッシュに名前をつけてクラウドにアップロード
この処理には少し時間がかかりますが、Lensを終了させないように注意しましょう。
アップロードが終了すると、スキャンしたメッシュのLandmarker IDが取得できます。
Landmarker IDはあとで使うのでコピーしておきましょう。

ARフィルターの作成
ここからはLens Studio(PC)の作業です。
Custom Landmarkerの新規プロジェクトを作成
Lens StudioのHomeからCustom Landmarkerテンプレートを検索・選択し、プロジェクトを作成します。


Location IDを登録する
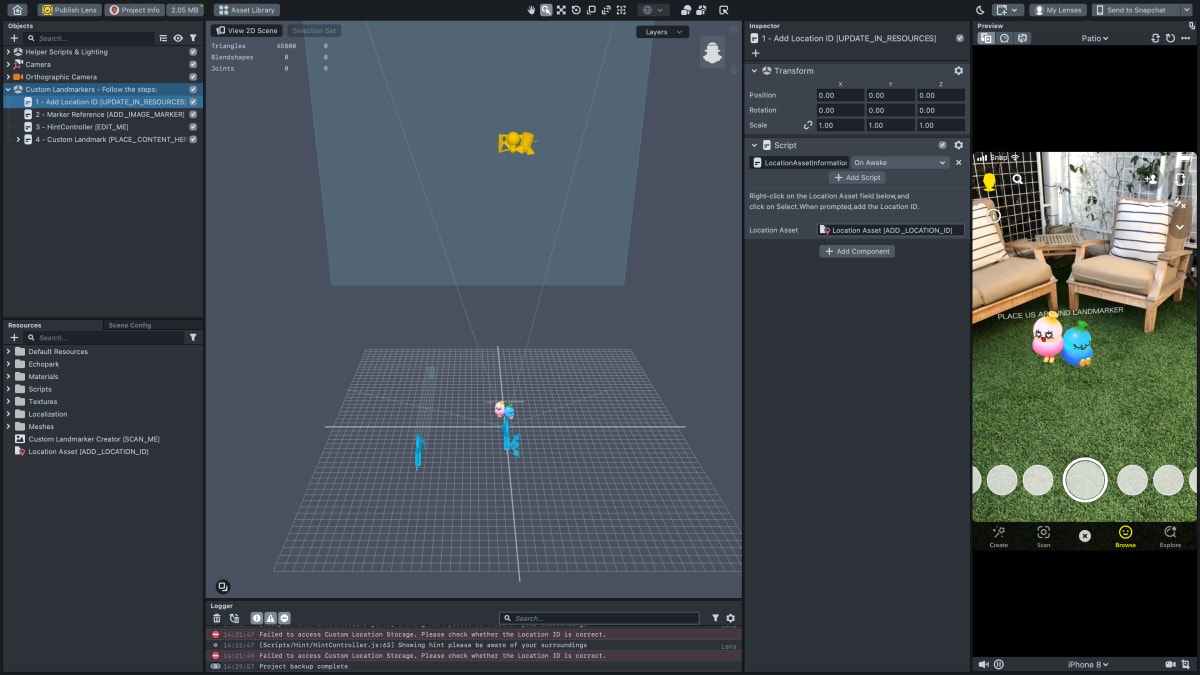
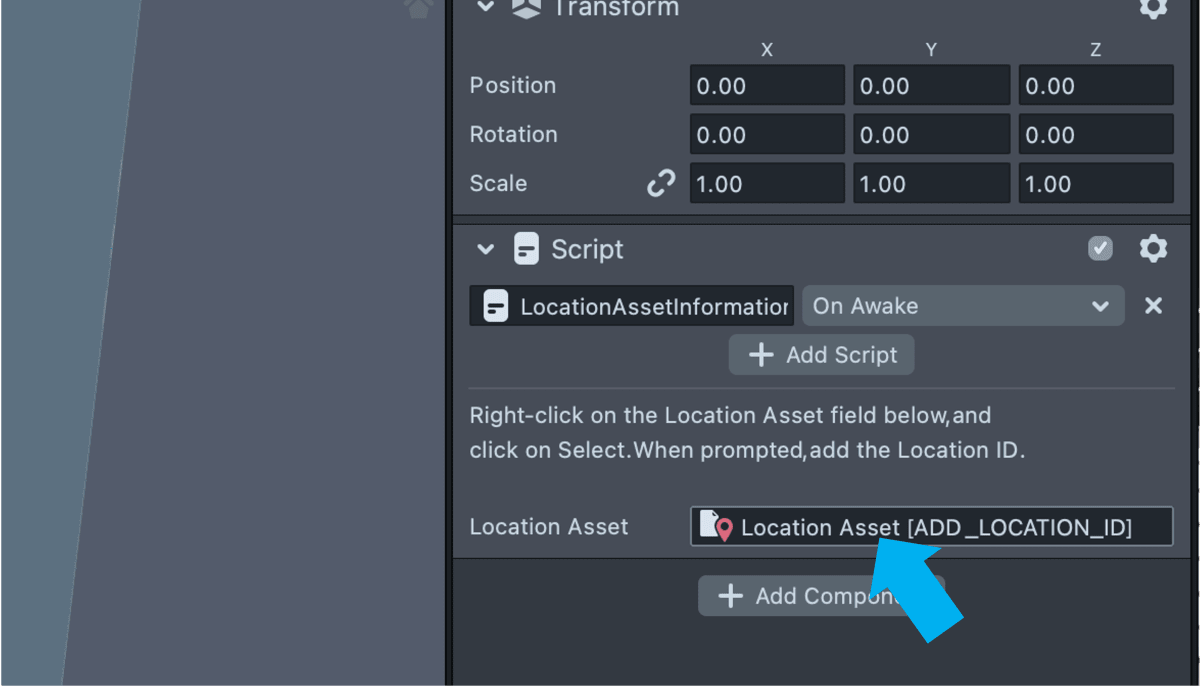
Custom Landmarkers の子要素 1 - Add Location ID を選択し、Inspector内のLocation Assetを右クリックし、Selectを選択します。


Location IDを入力します。

正しく入力されると、スキャンしたデータが読み込まれます。
表示させたい3Dモデルをインポートし配置する
3Dモデルは、Objectsの+ボタンから生成できます。外からインポートする場合は、Objectsの範囲にドラッグ&ドロップでインポートできます。
注意点は、4-Custom Landmarkの配下に表示させたいオブジェクトをおくことです。
表示させたいオブジェクトをドラッグし、4 - Custom Landmarkの上でドロップすることで配下に置けます。

モデルの移動はオブジェクトを選択した状態でWキーを押して行います。

ランドマークの写真を登録する
カスタムランドマーカーレンズを投稿するには、カスタムランドマークの写真を登録する必要があります。そのため、ランドマークの画像を撮り、PCに転送しておきます。
次に、2 - Marker Referenceを選択し、Marker(None)→ + →Image Markerから、ランドマークの写真を選択し、登録します。


LandMarkerの名前とアイコンを設定
3 - HintControllerを選択し、Landmarker NameとLandmarker Iconから適切なものに変更します。
アイコンはデフォルトのものでも問題ないので、最低限名前だけは変更しましょう。


パブリッシュする
ここまでできたら左上のPublish Lensボタンからパブリッシュします。

遷移ページからSubmit New Lensを選択し、詳細情報を書き込み、Submit Lensを押して完了です。

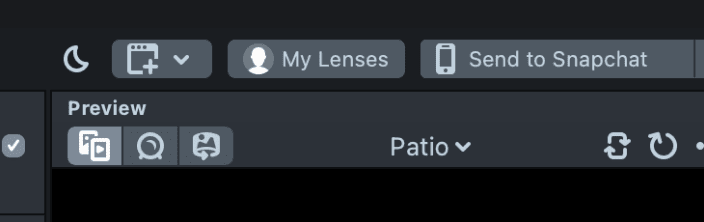
ここまで終わったら、Lens Studioに戻り右上のMy Lensを押します。


ここにこれまでパブリッシュしたレンズが掲載されています。
SubmitしたばかりのLensは、Statusがreviewになっているため、すぐに使うことはできません。
StatusがPublicになると完了です。
著者の場合30分以内に内容の確認が完了されPublicとなりました。
スマホでARフィルターを体験する
My Lensから、PublicとなったLensを選択すると、以下の画面に移ります。


Snapcode右のダウンロードボタンから作成したLensを体験するためのマーカー画像を取得できます。
スマホでSnapchatを開き、このマーカーをスキャンすると体験が開始されます。
体験の様子

以上がCustom Landmarkersを使ったロケーションベースARフィルターを作り方でした!
思っていたARフィルターを作れたでしょうか?
今回使ったCustom Landmarkersを使えば、誰でもかんたんにロケーションベースのARコンテンツが作れるので、ぜひご自身で面白いコンテンツを作ってみてください!
エンジニア絶賛募集中!
MESONではUnityエンジニアを絶賛募集中です! XRのプロジェクトに関わってみたい! 開発したい! という方はぜひご応募ください!
MESONのメンバーページからご応募いただくか、TwitterのDMなどでご連絡ください。
書いた人

岡 拓也(あだな:おかたく)
ヒューマンコンピュータインタラクションに関する研究を行っている大学院生。
空間コンピューティングのインタラクションデザインに興味があり、MESONにインターンとしてJoin。
MESON Works
MESONの制作実績一覧もあります。ご興味ある方はぜひ見てみてください。





Discussion