Lightship ARDK 3.0 Beta 試してみた

概要
AWE2023でLightship ARDK 3.0の発表があり、3.0 Beta版が触れるようになりました。
久しぶりにLightshipのダッシュボードを訪れたところ、触れるようになっていたことを思い出したので、遅ればせながらインストールして試してみました。

UnityプロジェクトLightship ARDKインストール手順
ということで、UnityにLightship ARDKをインストールしてプロジェクト環境を整えていきます。
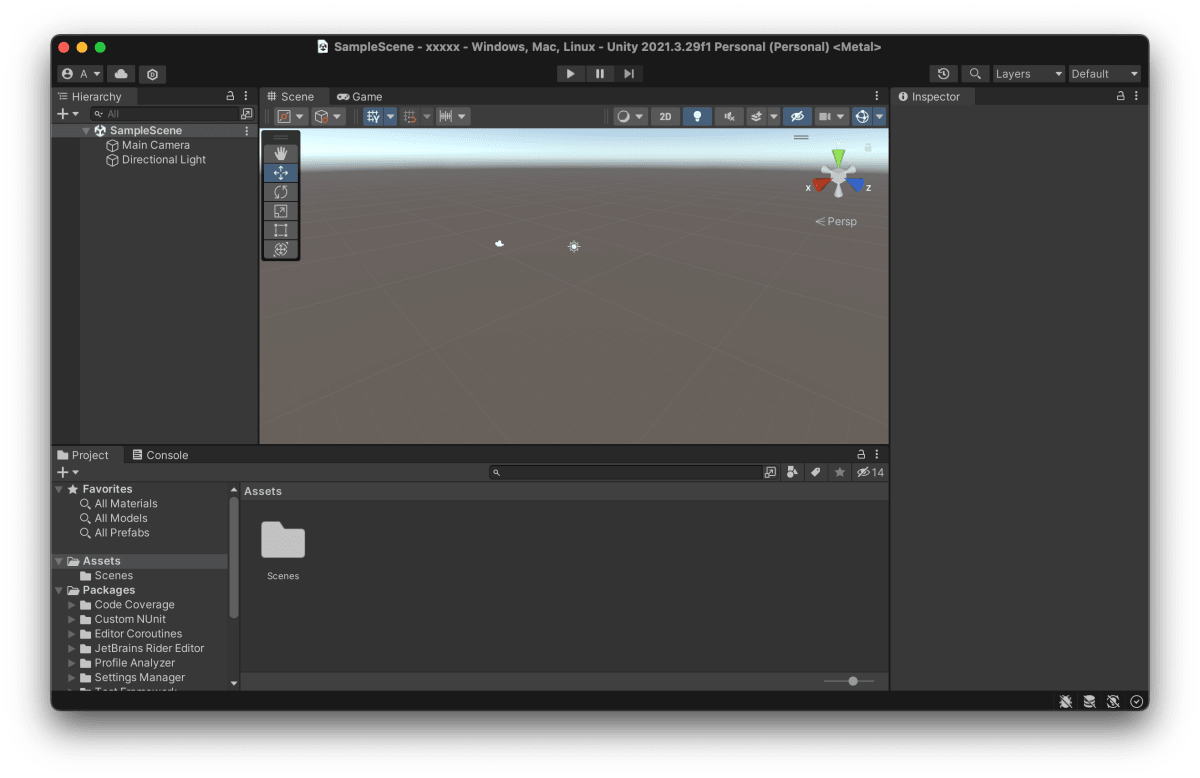
1. Unityプロジェクト作成
- Unity バージョン2021.3.29f1をインストール
- 3Dテンプレートを選択してプロジェクトを作成
-
Build SettingsからiOSまたはAndroidにSwitch Platform



2. Lightship ARDKインストール
Lightship ARDKをgit URL経由でインストールします。
-
Package Managerを開く(上部メニューから[Window] -> [Package Manager])

- 左上の
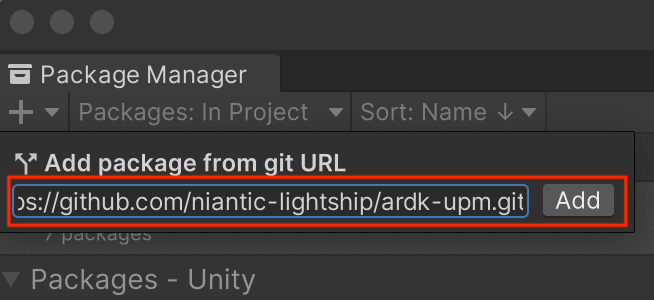
[+]ボタンを押下して[Add package from git URL...]ボタンを押下

- URL入力欄に以下URLを入力して
[Add]ボタンを押下
(ARDK 3.0がインストールされるので待ちます)
https://github.com/niantic-lightship/ardk-upm.git


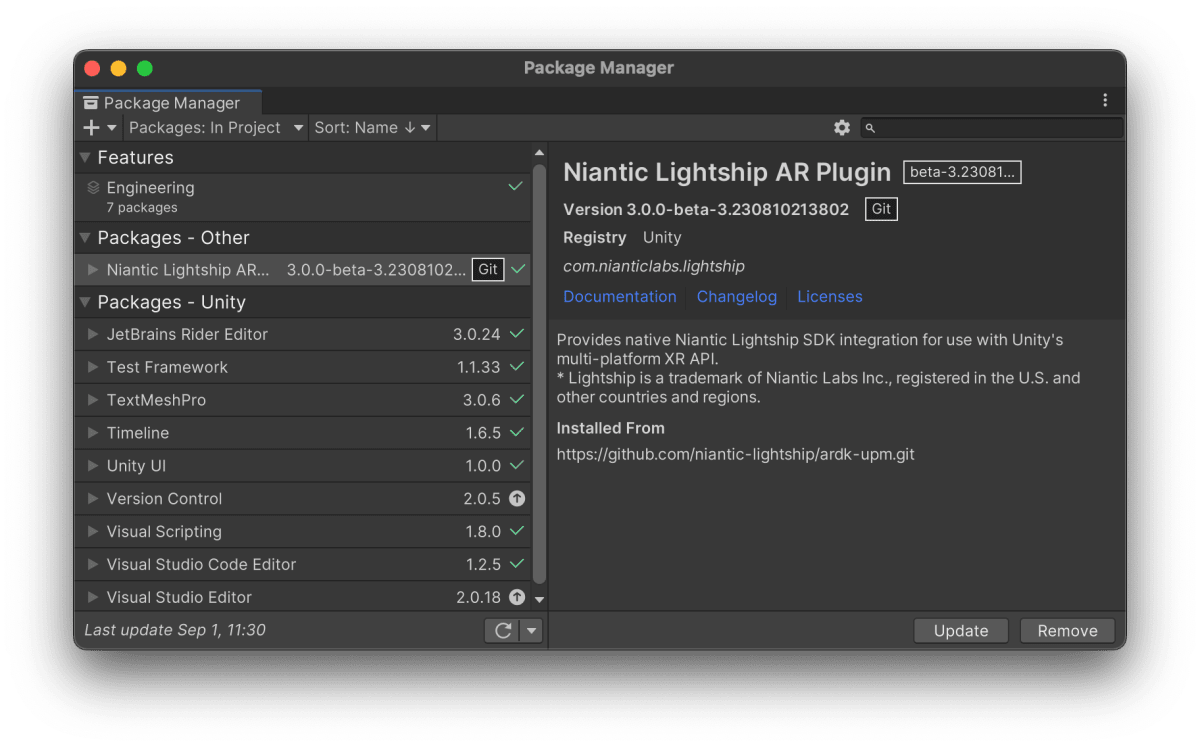
インストールが完了すると、Packagesの一覧に「Nianitc Lightship AR Plugin」がインストールされていることがわかります。(ARKit XR PluginやARCore XR Pluginと同様にxxxxx Pluginという命名になっているのかなと思いました。)

3. プラットフォーム設定
iOS, Androidのプラットフォームごとの設定をします。
-
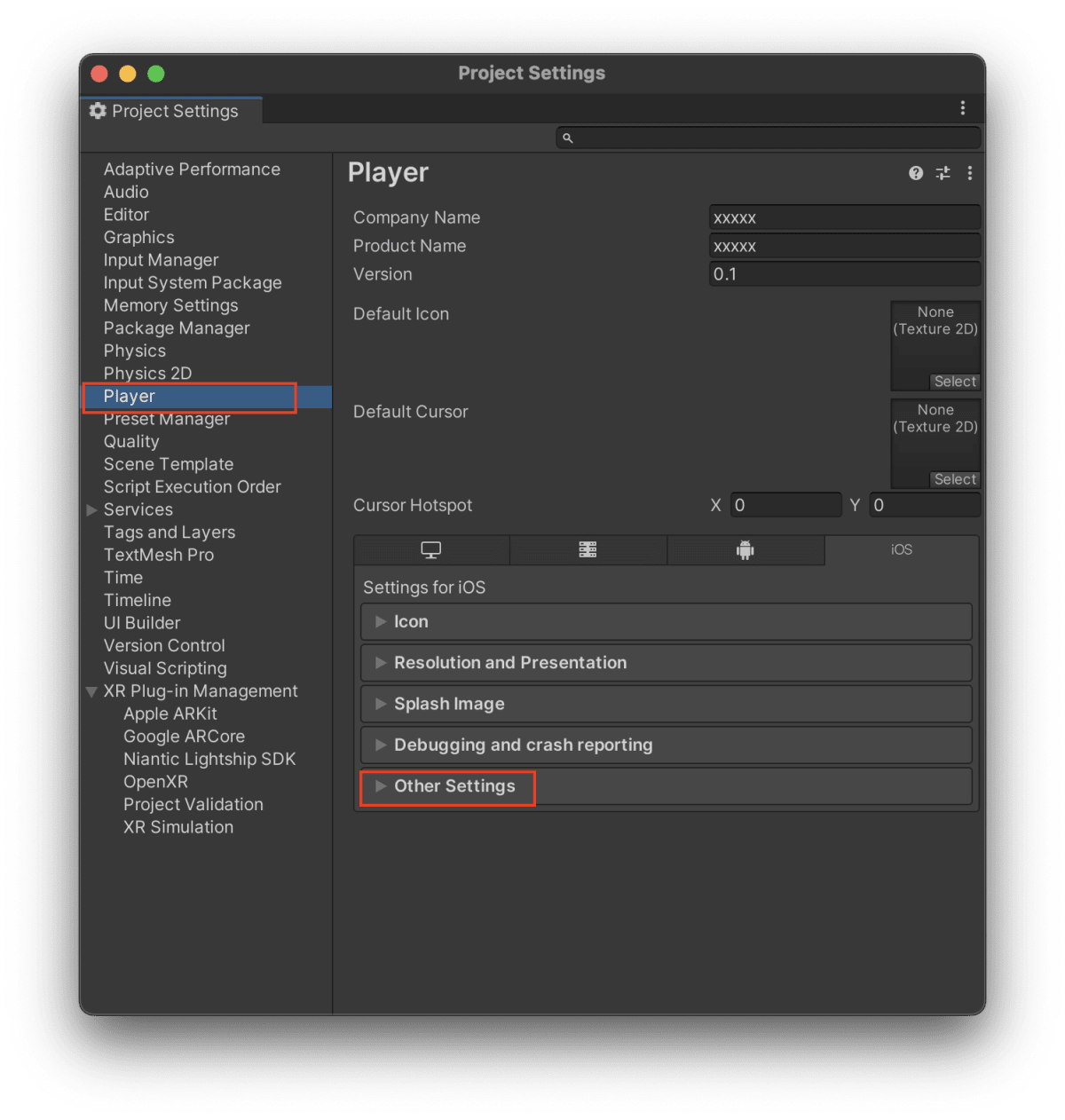
Project Settingsを開く(上部メニューから[Edit] -> [Project Settings...]) - 左側のメニューから
Playerを開き、使用プラットフォームのOther Settingsの内容を設定

iOSの場合 :
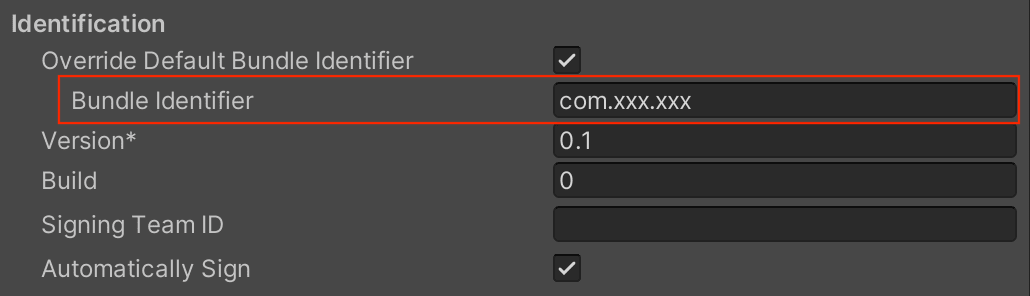
- Bundle Identifierを設定
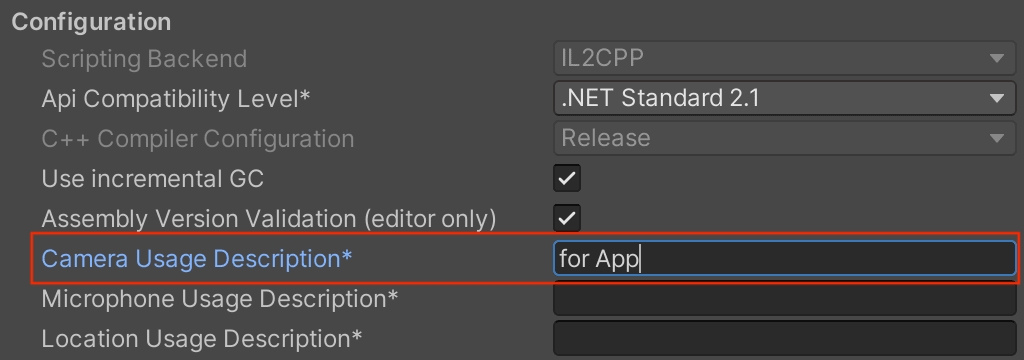
- Camera Usage Descriptionを入力
- 最小ターゲットをiOS14.0に設定(Scanningを無効にする場合は11.0に設定可)
- アーキテクチャをARM64に設定




Androidの場合 :
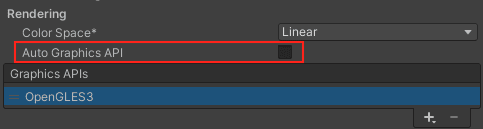
- レンダリング設定
- 自動グラフィックスAPIのチェックを外す
- Graphics APIsのリストにVulkanが表示されている場合は削除
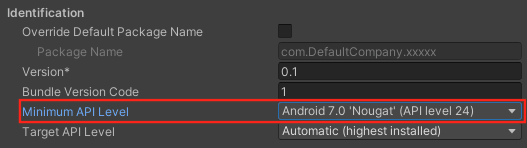
- 最小APIレベルをAndroid 7.0 'Nougat' (API レベル 24)以降に設定
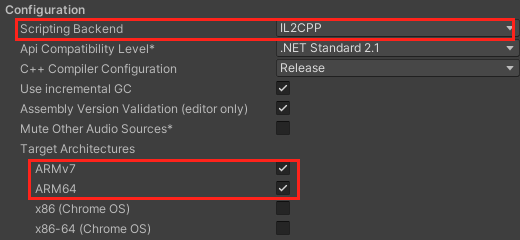
- Scripting Backend設定
- IL2CPPを選択
- ARMv7とARM64の両方を有効



4. Lightship Plugin Provider 有効
XR Plug-in ManagementでLightship ARDKを有効にします。
-
Project Settingsを開く(上部メニューから[Edit] -> [Project Settings...]) - 左側のメニューから
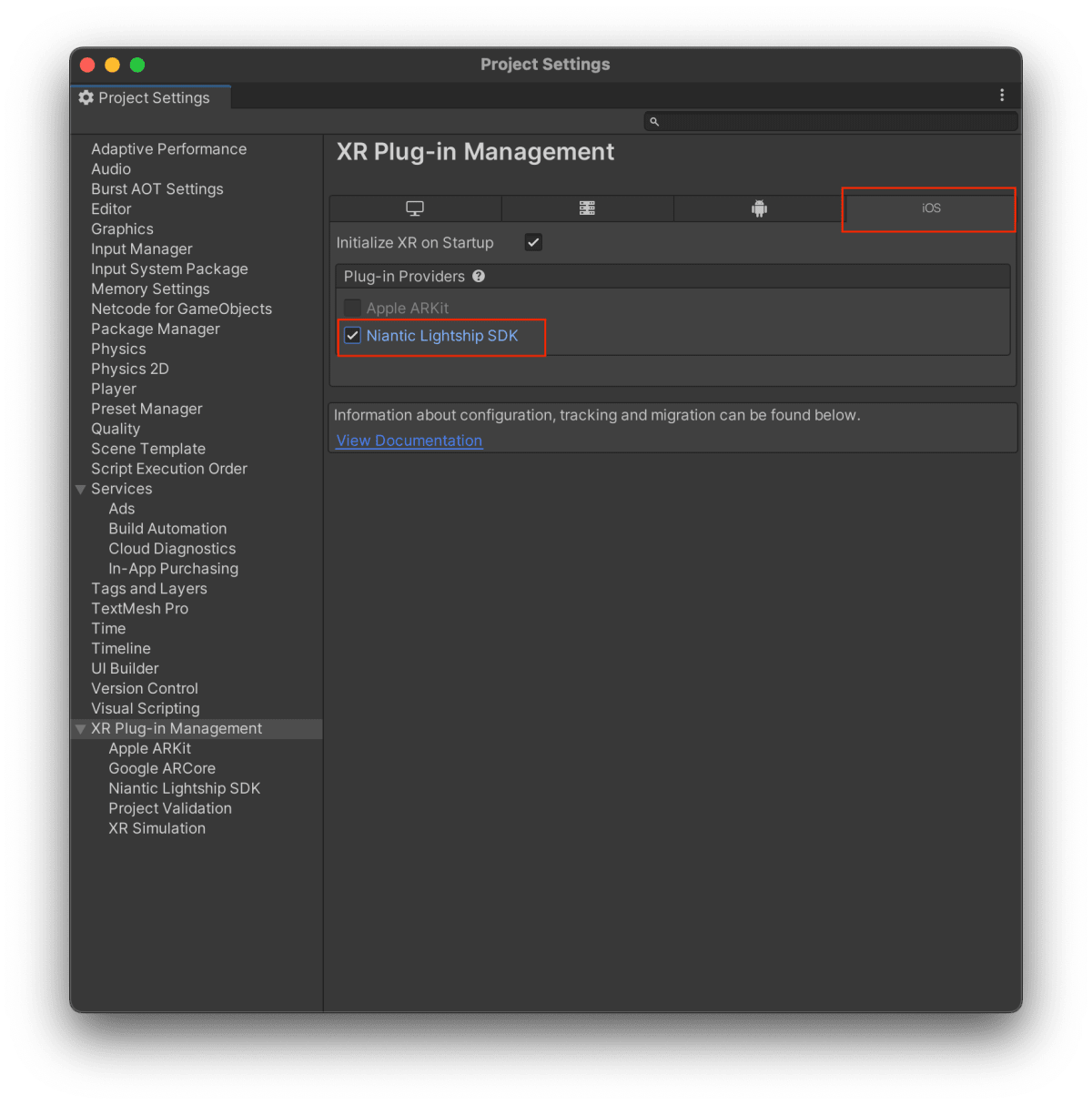
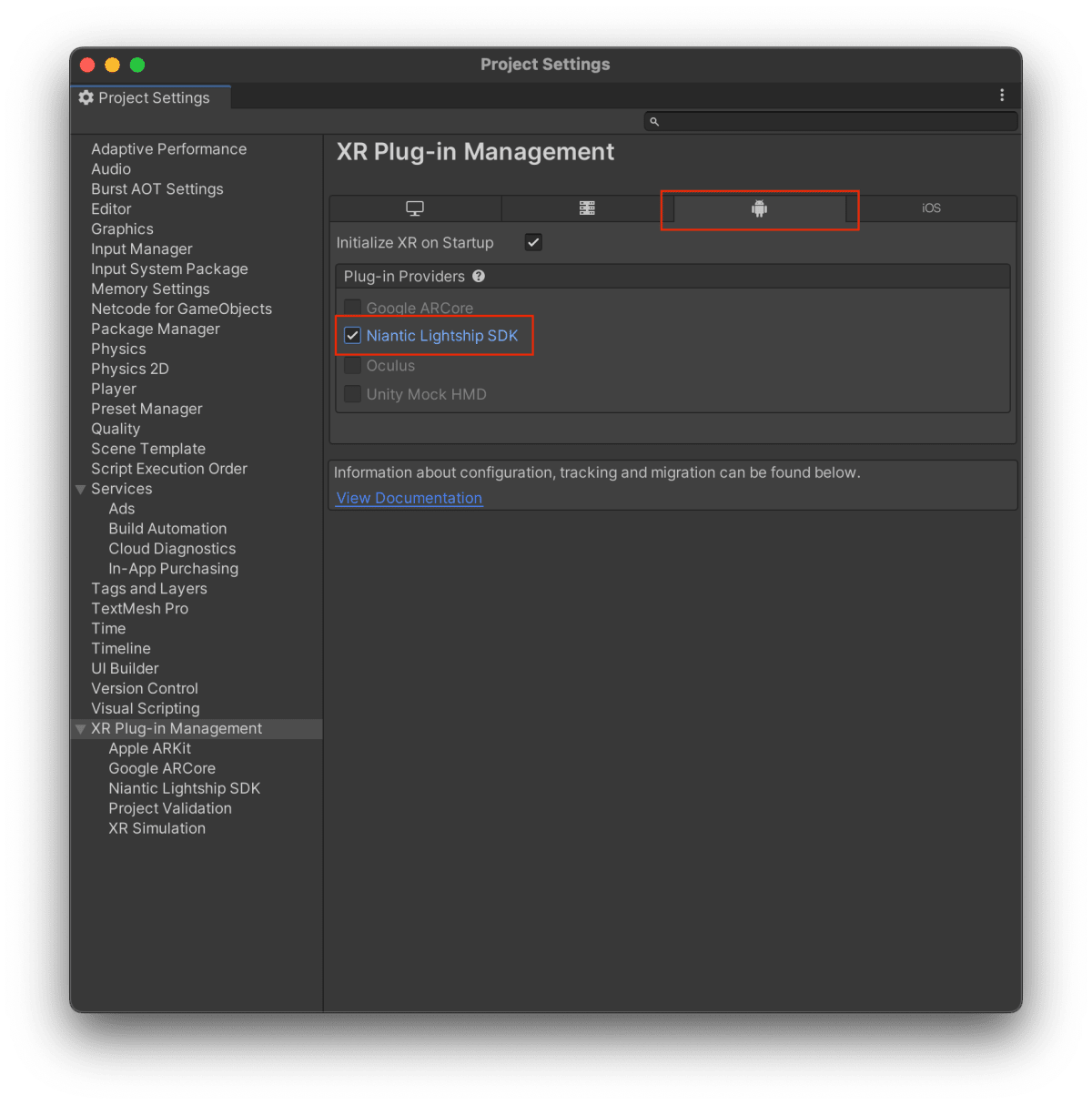
XR Plugins Managementを選択して、使用するプラットフォームのPlug-In ProvidersからNitntic Lightship SDKにチェックを入れる


5. APIキー設定
次に、UnityプロジェクトにAPIキーを設定します。
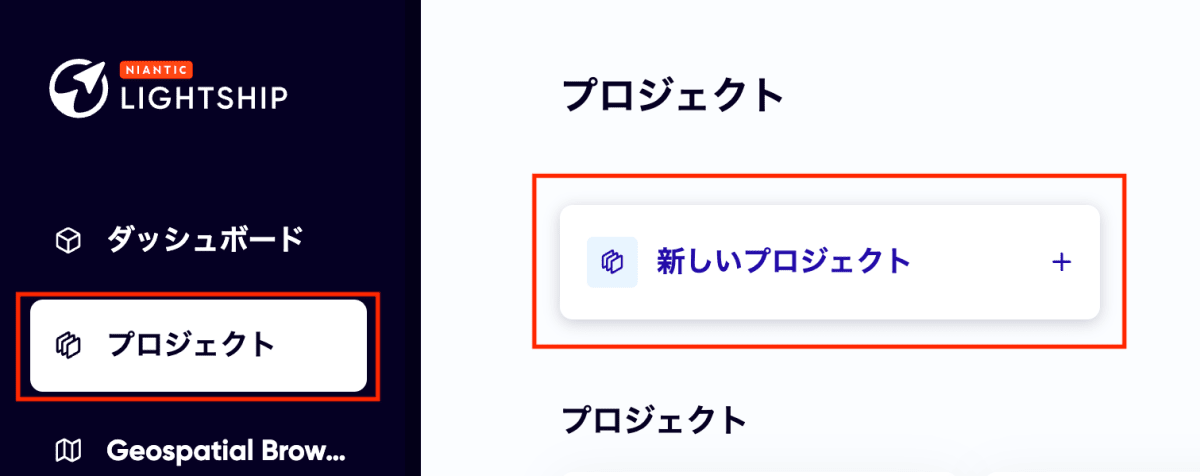
- ダッシュボードから
[新しいプロジェクト]を選択してプロジェクトを作成
(※ 作成済みのプロジェクトを使用する場合は一覧から選択してください)

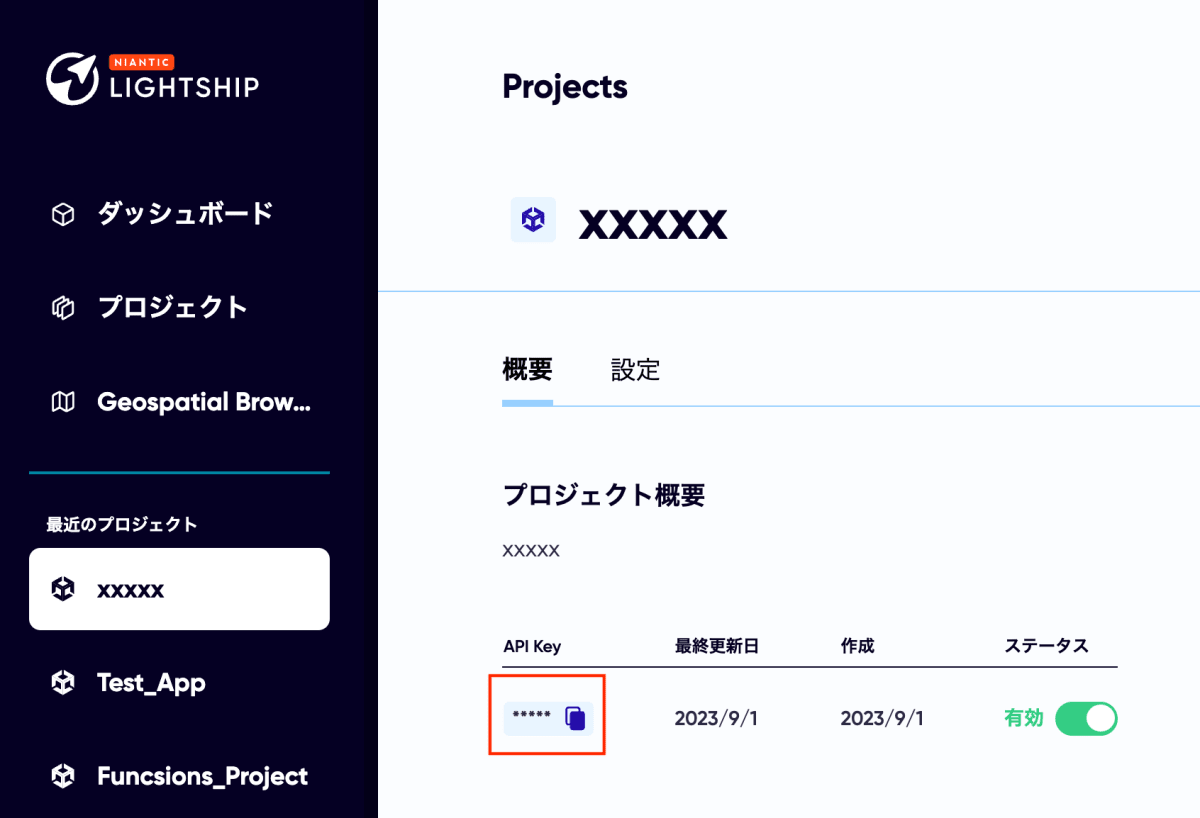
- APIキーの横にあるコピーアイコンをクリック

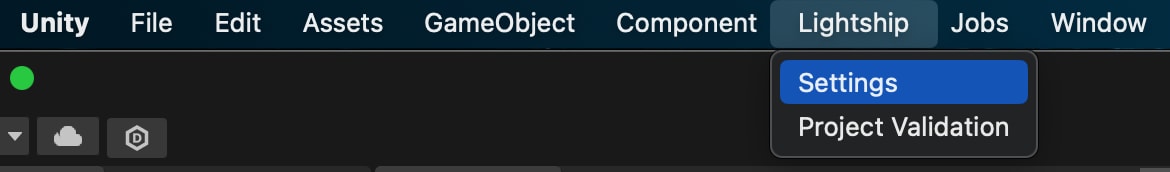
- Unityプロジェクトで上部メニューから
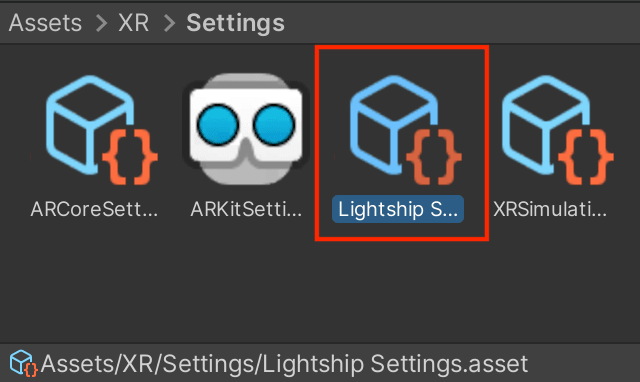
[Lightship] > [Settings]を選択し、Lightshipの設定を開く


- Credentialsの
[Api Key]欄に先ほどコピーしたAPIキーを入力

6. 【Androidのみ】Gradleインストール&設定
大体Unityプロジェクトの準備は完了しましたが、Androidを使用する場合にはGradleのカスタムインストールが必要のようです。そのため、Gradleをダウンロードして、UnityデフォルトのGradleをダウンロードしたものに置き換えていきます。
- 以下URLのページからGradle 6.7.1をダウンロード
https://gradle.org/releases/#6.7.1
-
Preferencesを開きます(上部メニューから[File]->[Preferences])
- 左側のメニューから
[External Tools]を選択してAndroid項目を以下設定-
[Gradle installed with Unity (recommended)]のチェックを外す - GradleのパスをダウンロードしたGradle 6.7.1のフォルダパスに設定
-

ARシーン構築
動作確認するために、ARカメラが動作する最低限の要素でARシーンを構築してみます。
-
新規
Sceneを作成します -
デフォルトの
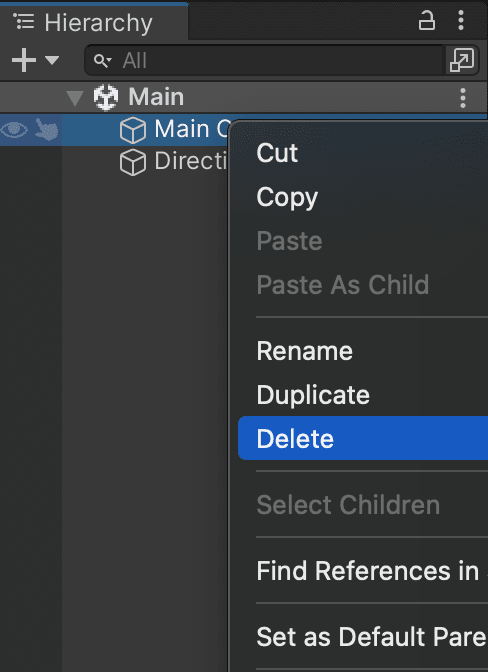
MainCameraを削除します

-
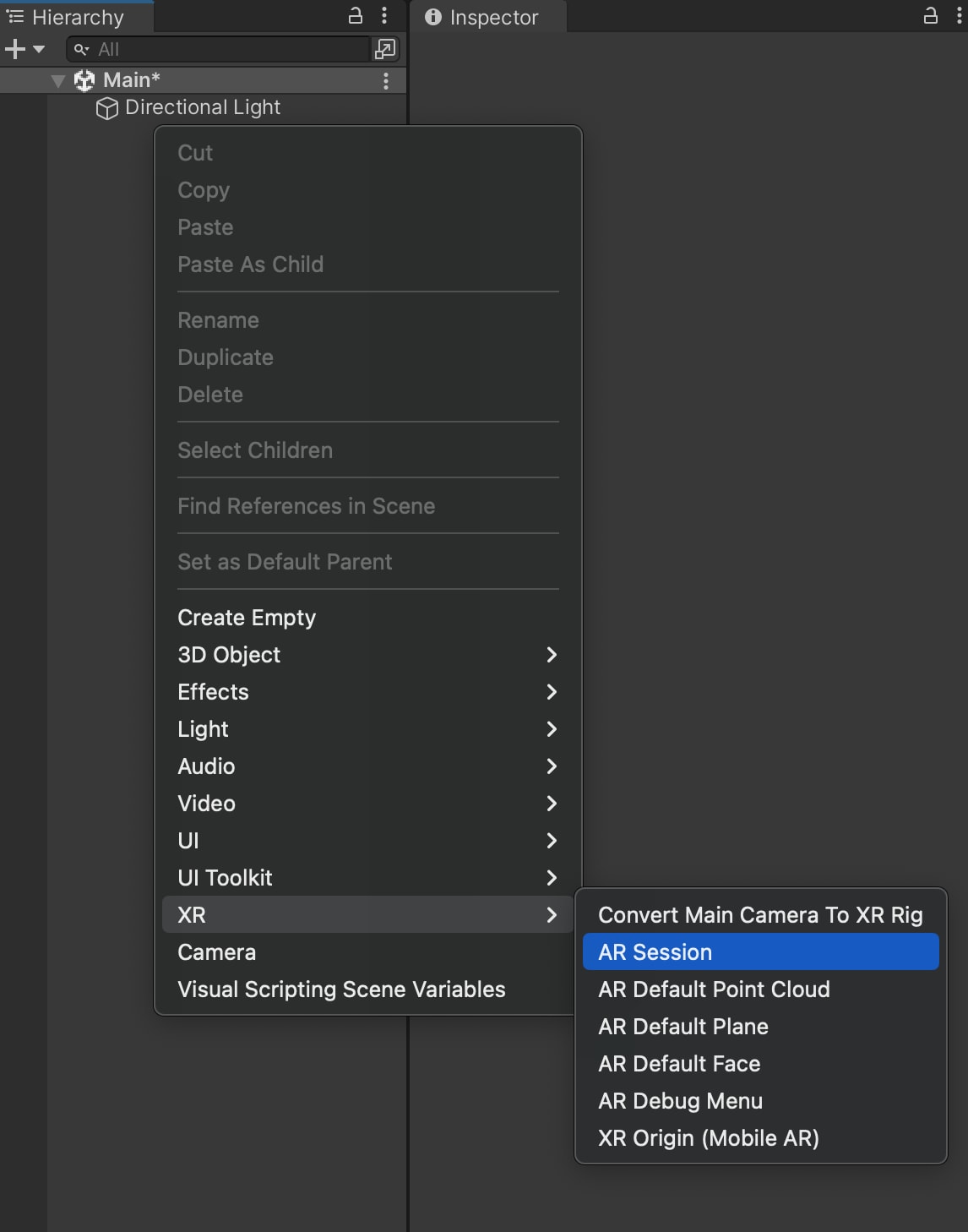
AR Sessionをシーンに追加します

-
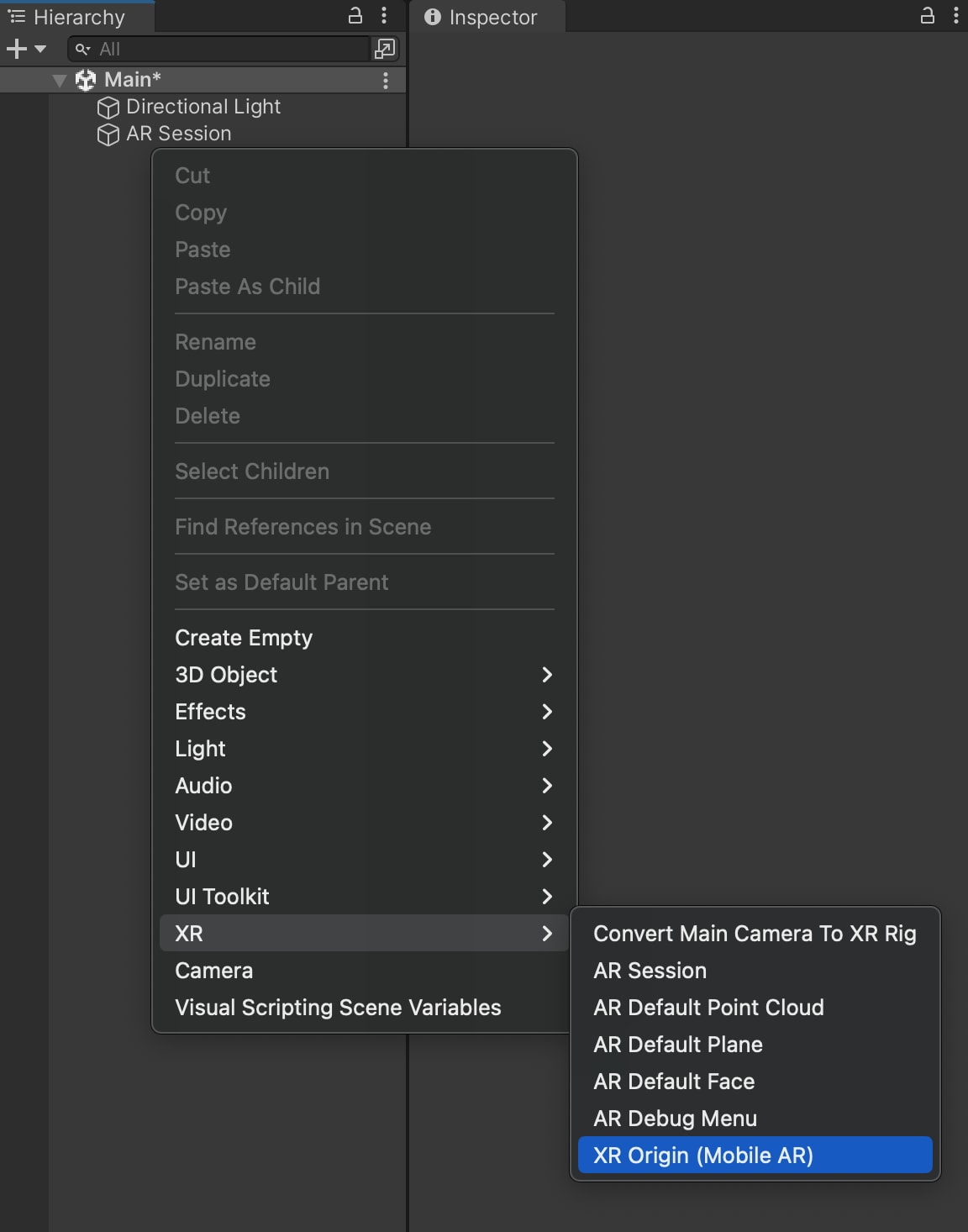
XR Originをシーンに追加します

そして、アプリをビルドしてみます。
ARカメラが動作すればOKです。

ARDKの機能を実装してみる
プロジェクト環境が整ったので、実際にARDKのOcclusionとMeshingの機能を実装してみます。
Occlusion機能
先ほどの最低限の要素で構成したARシーンと同様の状態から、Occlusion機能を動作させるために以下を設定します。
-
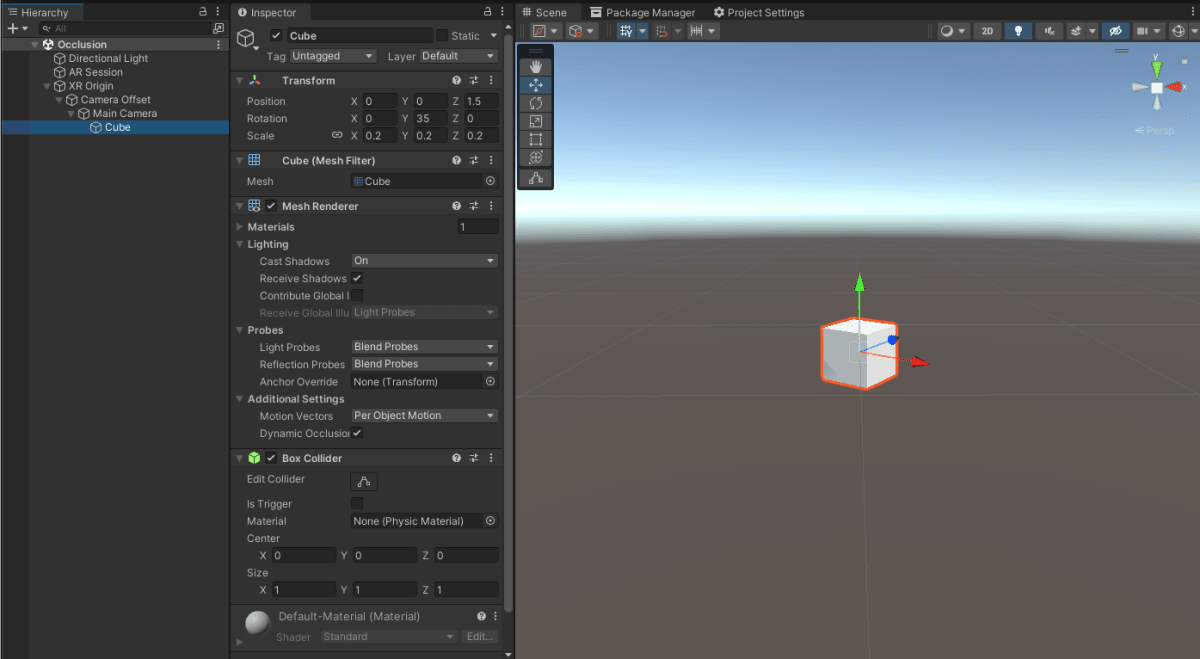
Main CameraにAR Occlusion Managerを追加 -
Main Camera配下にCubeを配置


これだけで、Occlusion機能が動作しました。
(机が遮蔽となりCubeが隠れました)

Meshing機能
先ほどの最低限の要素で構成したARシーンと同様の状態から、Meshing機能を動作させるために以下を設定します。
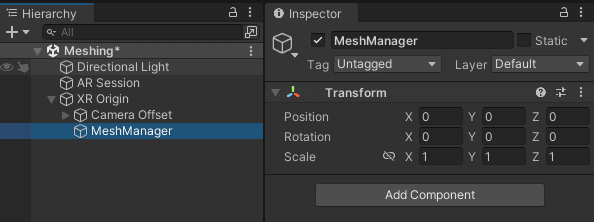
MeshManager設定
-
XR Origin配下にMeshManagerという名前で空オブジェクトを作成 -
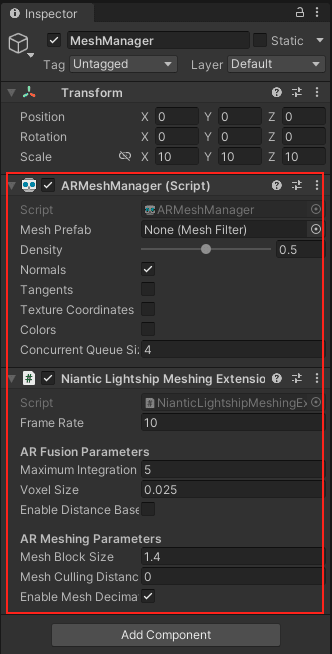
MeshManagerに以下を追加ARMeshManager-
Niantic Lightship Meshing Extension Settings


Meshing用オブジェクト準備&設定
Meshing機能で生成するためのオブジェクトを準備していきます。
-
シーン上に
MeshChunkという名前で空オブジェクトを作成 -
MeshChunkに以下を追加します。Mesh FilterMesh Renderer-
Mesh Collider


-
MeshChunkにマテリアルを設定(今回は公式サンプルプロジェクトの中にあるMaterial「
InvisibleMeshWithShadowsMat」を使用しました)

-
MeshChunkオブジェクトをプレハブ化

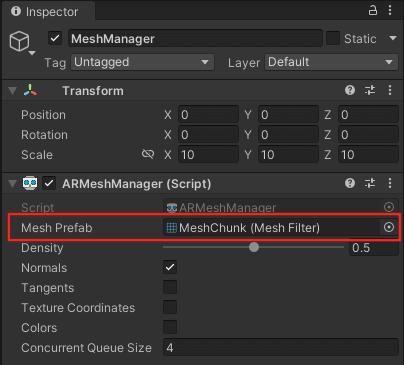
- プレハブ化した
MeshChunkをARMeshManagerの[Mesh Prefab]に設定します。

これで、Meshing機能が動作するようになりました。
適当にボールを投げる処理を入れて空間にボールを投げると、Meshing機能によって生成された透明のメッシュに沿うことで、現実世界の物に衝突しているかのような動きが実現できたりします。

Other : サンプルを触ってみる
公式のサンプルプロジェクトがあり、それぞれの機能を試せるシーンが入っているので、触ってみると機能がどのようなものかを知れると思います。また、スクリプトの中身を見ることで実装の参考にもできるかもしれません。
以下URLからサンプルプロジェクトがダウンロードできます。
https://github.com/niantic-lightship/ardk-samples
(サンプルシーンを触ってみた感じだと2.x系までのサンプルと内容が異なるようなので、機能の用途イメージを掴むためにどちらも試してみるのも良いかもしれません。)

サンプルシーン
※ もし2.x系までのバージョンで開発経験をしている方であれば、以下の移行ガイドを見ることで、一部の機能クラスの置き換わりが分かり、実装のイメージがつけやすくなるかと思います。
(筆者も過去ARDKを活用したプロジェクトに携わったことがあったので、既存のアプリを移行する場合にはもちろんですが、新規アプリを構築する場合にも確認すると良さそうだと感じました。)
おわりに
今回、UnityにARDK 3.0をインストールして、一部機能の実装を簡単に試してみました。
AR Foundationとの互換性が導入されているので、ARDKを触ったことがなくても、一部の機能はAR Foundationでのアプリ開発経験のある人も慣れているManagerクラスを追加することで、簡単に機能追加できるような印象を受けました。
他にもARDKには機能があり、まだ触ったことのない物もあるので試してみようと思います。
(久しぶりにShared AR機能を使って体験を作るのも楽しそうだなと思ったりもしました。)
Experimentalですが、Semantic Segmeantationの種類が過去に触っていた頃よりも増えていたので(foodやpetなど10種類ほど追加)、組み合わせるとおもしろそうなギミックや表現など作れそうな気がしたので、ぜひみなさんも試してみてください。
書いた人

安藤 正仁
C向けの自社プロダクトを開発・運営するベンチャーにて、Webエンジニアとしてバックエンド・フロントエンド・インフラも少々と様々な領域を経験。その後、XRを扱う企業にて、WebバーチャルファションショーやスマホARなど、XRのアプリ開発をいくつか経験。フリーランスになりMESONで業務委託としての携わりを経て2022年7月に入社。
MESON Works
MESONの制作実績一覧もあります。ご興味ある方はぜひ見てみてください。

Discussion