Reality Composer ProプロジェクトをXcodeに追加する

概要
Apple Vision Pro向けアプリの開発にはReality Composer Proを利用してシーンを構築していくのが一般的です。
一方、PolySpatialを用いてUnityで開発を行う場合、基本的なシーン構築についてはUnityが出力したコードおよびアセットですべてが管理されており、Reality Composer Proのアセットは含まれていません。しかし、PolySpatial 1.1.4からはSwiftUIとの連携機能が追加されるなど、Xcodeで行う開発フローを取り込むことが可能となりました。
これを利用しようと思い、自分が開発しているUnityプロジェクトが出力したXcodeプロジェクトにReality Composer Proプロジェクトを追加しようとしたところプチハマりしてしまいました。
調べても記事が見つからなかったので手順をまとめておこうと思います。知っていれば大したことがない処理ではありますが、知らないとどうしたらいいか分かりづらいため、今後PolySpatialとXcodeでのハイブリッド開発をする場合のヒントになればと思います。
Xcodeでの利用方法について知る
まずはXcodeからReality Composer Proの内容を利用する方法をおさらいしておきましょう。ここでは、Xcodeプロジェクトの新規作成時に自動的に含まれる形から始めます。
Xcodeで新規プロジェクトを作成する際に、 Immersive Space Renderer の設定を RealityKit にすることでデフォルトでReality Composer Proプロジェクトが含まれた状態でプロジェクトが作成されます。

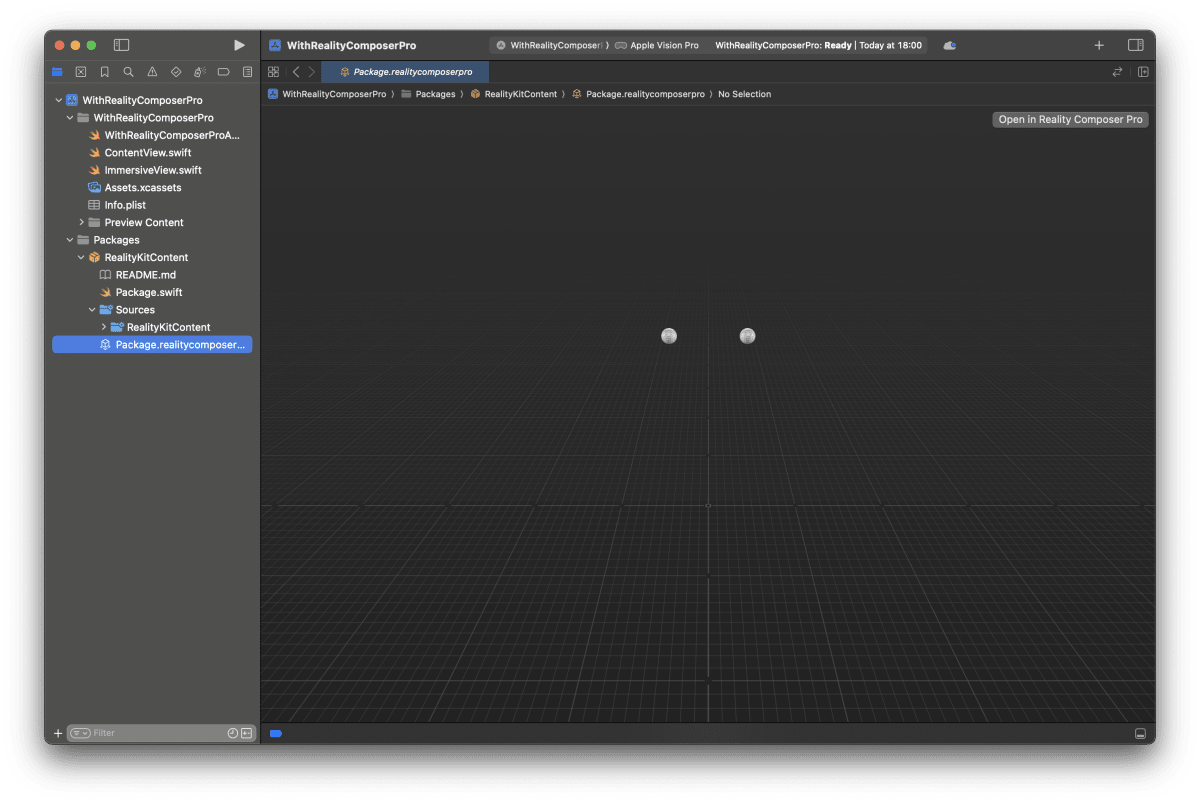
プロジェクト作成直後の状態を見てみると以下のように Packages/RealityKitContent が含まれているのが分かります。これがReality Composer Proプロジェクトです。

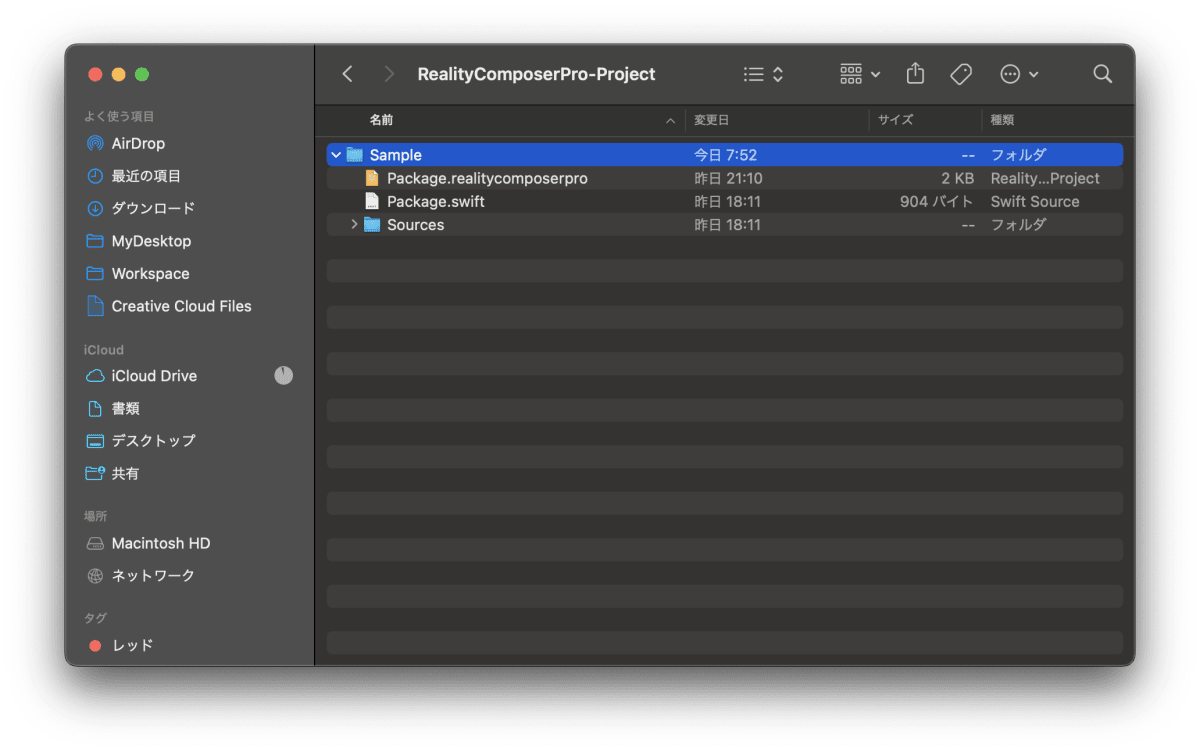
Finderで見てみると以下のような構造になっています。

この RealityKitContent フォルダがReality Composer Proのプロジェクトフォルダです。Reality Composer Proでプロジェクトを新規作成するとファイル構成が同じものが作成されます。
Reality Composer ProはSwiftパッケージとして定義されている
上記ファイルの中に Package.swift ファイルが含まれているのが分かります。作成された直後は以下の状態になっています。
// swift-tools-version:5.9
// The swift-tools-version declares the minimum version of Swift required to build this package.
import PackageDescription
let package = Package(
name: "RealityKitContent",
products: [
// Products define the executables and libraries a package produces, and make them visible to other packages.
.library(
name: "RealityKitContent",
targets: ["RealityKitContent"]),
],
dependencies: [
// Dependencies declare other packages that this package depends on.
// .package(url: /* package url */, from: "1.0.0"),
],
targets: [
// Targets are the basic building blocks of a package. A target can define a module or a test suite.
// Targets can depend on other targets in this package, and on products in packages this package depends on.
.target(
name: "RealityKitContent",
dependencies: []),
]
)
通常のSwiftパッケージと同じように定義されているのが分かります。XcodeはReality Composer Proプロジェクトの内容を事前にビルドを行い、それをXcodeプロジェクトにリンクすることで連携を可能としているようです。
既存のXcodeプロジェクトにReality Composer Proプロジェクトを追加する
連携がどのように行われているのかが分かったところで、まだReality Composer Proを利用していない既存のXcodeプロジェクトにどうやって組み込むかを解説していきます。
これができるようになれば、Unityから出力したXcodeプロジェクトにも組み込むことができるようになります。
Reality Composer Proプロジェクトを作成する
まずはReality Composer Proのプロジェクトを作成します。Reality Composer Proアプリを起動してください。そして「Create New Project ...」を選択して新規プロジェクトを作成します。

作成したのち、サンプルとしてコーンをシーンに追加しました。

作成したReality Composer ProプロジェクトをXcodeに追加する
今回はこれをXcodeに読み込ませます。
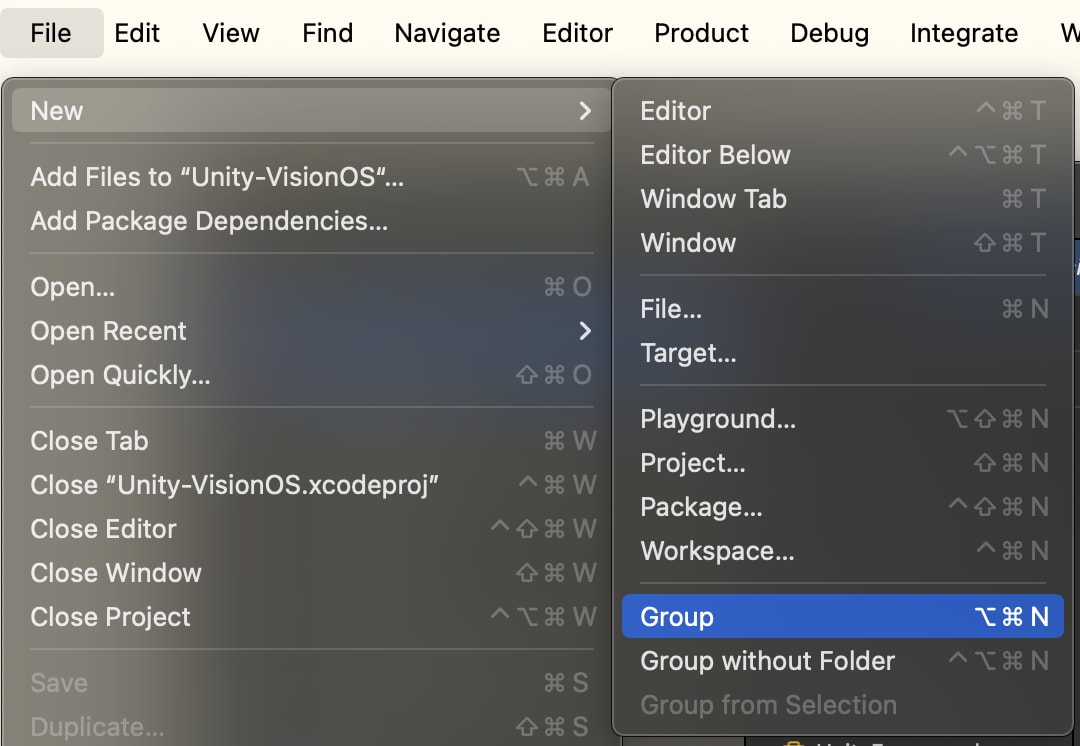
まず、管理しやすいように新しいグループを追加します。今回は Packages という名前で作成しました。

そして対象のグループに、先ほど作成したReality Composer ProプロジェクトのルートフォルダをDrag & Dropして追加します。

Reality Composer ProのルートディレクトリをDrag & Drop
するとXcode上でReality Composer Proのファイルなどが認識され(アイコンが専用のものになる)、Xcode上から選択、Reality Composer Proの起動などができるようになります。

Reality Composer Proプロジェクトを認識させる
これでファイル自体は追加できました。しかし、Swiftから利用したりビルドして利用するにはもう少し設定を変える必要があります。
Reality Composer Proプロジェクトはバンドル化され、そのバンドルから対象シーンなどのファイルを読み込む必要があります。そのためにバンドルを特定する必要がありますが、自動作成されたコードには以下のように記述があるのですが、Reality Composer Proプロジェクトをただ追加しただけだと依存関係が作られておらず、このコードを利用しようとしてもエラーになってしまいます。
import Foundation
// この `sampleBundle` を利用したい
public let sampleBundle = Bundle.module
適切に依存が定義されていれば Sample.sampleBundle でアクセスできるのですが、今のままだとここで Sample がないというエラーが出てしまいます。
先ほどReality Composer Proはバンドル化されると書きましたが、それを設定する必要があります。手順は簡単で、Xcodeの Link Binary With Libraries セクションからプロジェクトを追加します。

追加するには、セクションの下部にある「+」ボタンを押して表示されるリストから、Reality Composer Proのプロジェクト名の神殿のアイコンのものがあるので、それを選択して追加します。

すると、以下のようにモデルの読み込みなどでバンドルを指定する際に利用できるようになります。
import Sample
VStack {
Text("Hello, SwiftUI!")
Model3D(named: "Scene", bundle: sampleBundle)
}
これを実行するとちゃんとコーンが表示されました。

最後に
Reality Composer Proプロジェクトをバンドルとして追加するにあたって、 Link Binary With Libraries から追加するというのに気づくのに少し時間がかかりました。しかも「+」ボタンを押して出てくるリストの神殿アイコンのものを追加しないとダメでした。(フォルダをDrag & Dropしてもダメ)
知っていればすぐに対応できるものではありますが、調べても全然記事が見つからなかったので、誰かの参考になればと思い書かせてもらいました。
MESONからのお知らせ
エンジニア絶賛募集中!
MESONではUnityエンジニアを絶賛募集中です! XRのプロジェクトに関わってみたい! 開発したい! という方はぜひご応募ください!
体験会・勉強会実施のお知らせ
MESONでは、オフィスなどでのVision Pro体験会実施や企業向けの研修プログラムの提供を行っております。今回紹介したアプリもインストールされてますので、興味のある方はぜひお問い合わせフォームよりご連絡お待ちしております。
企業のご担当者の方
Apple Vision Proのエントリー勉強会プログラム「Ready for Vision Pro」を提供開始しております。興味のある方は是非お気軽にお問い合わせ下さい。
書いた人

比留間 和也(あだな:えど)
カヤック時代にWEBエンジニアとしてリーダーを務め、その後VRに出会いコロプラに転職。 コロプラでは仮想現実チームにてXRコンテンツ開発に携わる。 DAYDREAM向けゲーム「NYORO THE SNAKE & SEVEN ISLANDS」をリリース。その後、ARに惹かれてMESONに入社。 MESONではARエンジニアとして活躍中。
またプライベートでもAR/VRの開発をしており、インディー部門でTGSに出展など公私関わらずAR/VRコンテンツ制作に精を出す。プライベートな時間でも開発しているように、新しいことを学ぶことが趣味で、最近は英語を学んでいる。
MESON Works
MESONの制作実績一覧もあります。ご興味ある方はぜひ見てみてください。

Discussion