8th WallでARISE Welcome AR

概要
2023年5月20日にMESONが主催した、ARISE#4「NEW REALITIES:新たな現実」にて、来場者の方々に welcome drink ならぬ "Welcome AR"を体験していただきました!
制作を通して得た、8th Wallを用いたイベントWebAR制作の知見をまとめます。
筆者紹介: 初めまして。MESONでインターンをさせていただいております、さくたまです!ARとドラムとNeRFが好きです、よろしくお願いします!
イベント×8th Wall
どんなものを作ったか

AR体験の中では、今回のARISE#4のテーマの一つである「対話」を表現しました。様々なバックグラウンドをもった人たちがARISEに集まり、対話を通して様々なことを感じ、新たなアクションを起こしていくという様子を、カラフルな球同士のインタラクションで表しました。
このwelcome AR体験では、これから始まるイベントに対する期待感を感じていただければと思い制作しました。スクリーンショットを撮ってその日の参加証のように記念に持ち帰っていただいた方や、出現したロゴの周りを回って遊んでくださった方もいらっしゃったようで嬉しかったです。
✌🏻 Credit
Direction / Design: マチルダ
Development: さくたま
Collaboration with development: えど
どう作ったか
- 8th Wall
- Three.js
- Tween.js
を組み合わせて作りました。
技術選定
今回は、来場者に気楽に楽しんでいただくため、WebARで制作しました。当初VPSを利用したいという都合もあったため、簡単にWebARでVPSができる8th Wallを選びました。
また、3DのJSライブラリは、8th Wallでは、A-Frame, Three.js, Babylon.jsが使えます。今回は以下の理由でThree.jsを選びました。
- A-Frame
使ったことはあるが、変化の多いシーンではDOMをsetAttributeで書き換えていく必要があって煩わしい - Three.js
使ったことはない。GPU Instancingなど、Three.jsの方が高度な機能が使える(結局使ってない) - Babylon.js
VPS用のサンプルがなく、使ったこともない
結果的に、Three.jsの方がクラスベースでコードも書きやすかったので、Three.jsにして良かったと思います。
Tween.jsは、アニメーションを作るのにイージングを手軽に作りたくて途中で追加しました。逆にアニメーションについては、A-FrameにはアニメーションコンポーネントがあるのでTween.jsを新たに追加せず作れたかもしれません。
umdのcdnがあるライブラリはなんでもhead.htmlに読み込めば8th Wallで使えます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/tween.js/20.0.3/tween.umd.js"></script>
8th Wall の開発フロー
今回は、8th Wallのホスティングサービスを使い、クラウドエディタで開発をしました。良かった点は以下です。
- デプロイ&デバッグが簡単でイテレーションも早い
- staging と public を管理できる
- シームレスにアップデートできる
デプロイ&デバッグが簡単でイテレーションも早い
8th Wallはとにかくデバッグのイテレーションが早く回せる点がとても使いやすいです。コードを書いたら、セーブ&ビルド→スマホでデバッグURLにアクセス→スマホのブラウザでチェックという手順を踏むのですが、
- 一度デバッグURLにアクセスすれば更新のたびにホットリロードしてくれる
- スマホのブラウザ上のコンソールをクラウドエディタに出してくれる
- クラウドエディタのコンソールからコードジャンプできる
という点でとても開発しやすかったです。ビルドの時間も、以下の動画を見ればわかるように30秒以内で終わります。
 ビルドからデバッグまでの流れ(等速)
ビルドからデバッグまでの流れ(等速)
クラウドエディタも機能が充実していて、
- コードの自動フォーマットが効く
- コードジャンプできる
- ブラウザの戻るボタンで前見ていたファイルに戻れる
- 基本的なVScodeショートカットが効く
など、VScodeを触っているような感覚で開発ができました。(Github copilotも欲しい...)
stagingとpublicを使い分けられる
8th Wallのホスティングサービスでは、stagingとpublicの2つのURLが用意されています。stagingでは、任意のパスコードを設定でき、そのパスコードを知っている人だけがアクセスできるようになっています。こちらは、デザイナーさんや、他のメンバーに見てもらうときに使いました。
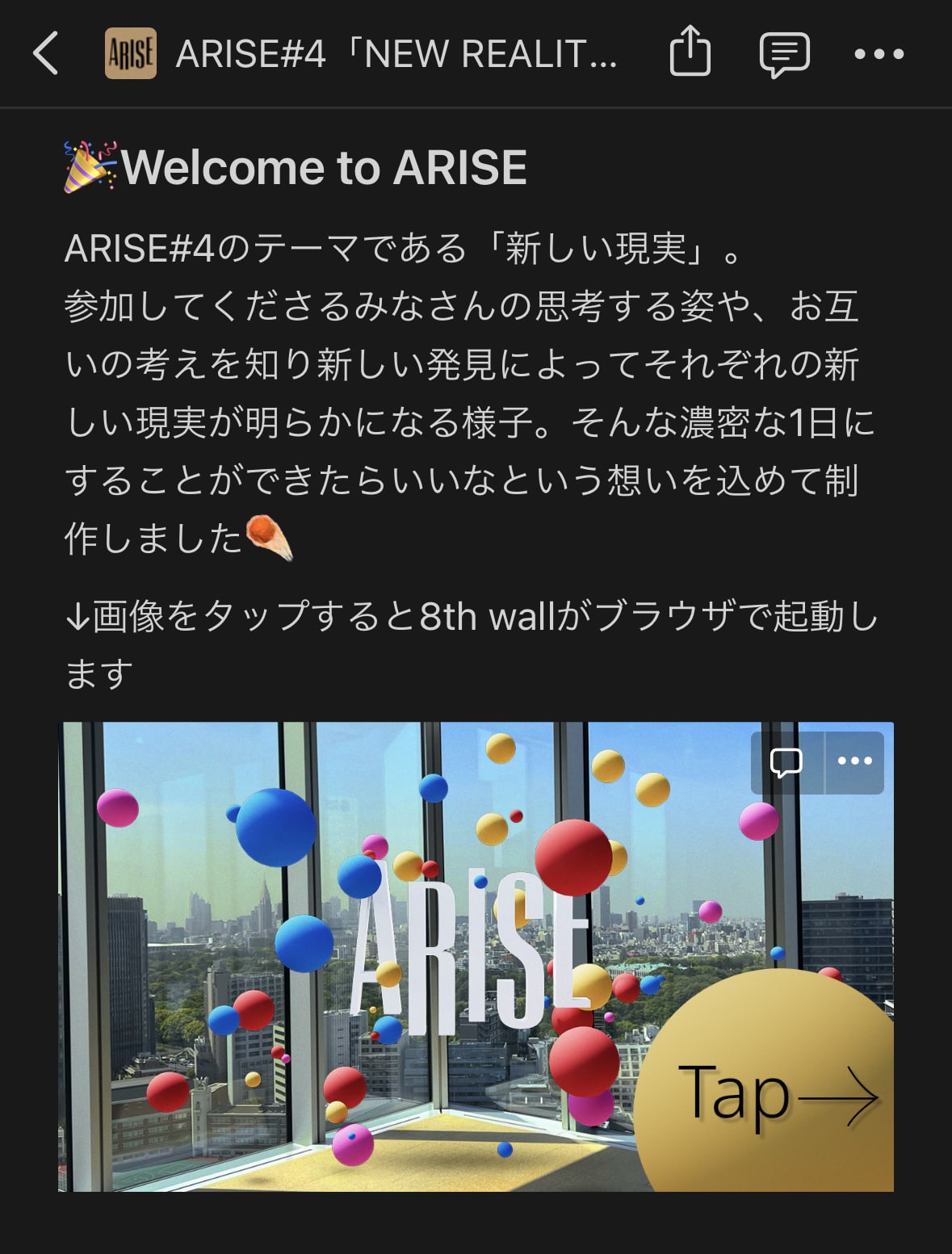
publicは公開用のURLで、こちらは誰でもアクセスできるようになっています。また、プロジェクトを公開するときには、カバー画像と説明を入れる必要があります。このカバー画像と説明は、
- プロジェクトのURLにアクセスしたときに最初に表示される
- TwitterなどURLの埋め込まれた場所にプレビューとして表示される
というふうに利用されます。前者は、最初に開いたときのみ表示され、2回目以降は表示されずにすぐARシーンが起動するようです。
 カバー画像と説明
カバー画像と説明
どのバージョンをstaging, publicに入れるのかをわかりやすく操作できて使いやすいです。

シームレスにアップデートできる
8th Wallのホスティングサービスでは、簡単にpublicの内容を更新できますし、デプロイの時間も1分もかからないくらいですので、内容をシームレスにアップデートできます。実際、直前までブラッシュアップをしていてお客さんが入った後一つ変更を入れて更新したりもしました。
本当はLightship VPSを使いたかった...!
当初の予定では、VPSを用いてイベント会場の窓の外に見える森の上に大きなARオブジェクトを配置するような表現をしたいと考えていました。結局屋内の空間に出現させる体験に変更しましたが、その過程の試行錯誤で学んだことをまとめたいと思います。
 窓の外の景色
窓の外の景色
Lightship VPSで窓際の位置合わせにトライ
当初はLightship VPSで窓際で位置合わせをし、窓の外に固定しようという話でした。もし上手くいって窓枠のオクルージョンも取れればなお外にある感じができるだろうという思惑もありました。窓ガラス部分はメッシュができないですし、透明なオブジェクトが含まれる場所は非推奨とドキュメントにも書いてあるので、窓枠とその周りの特徴点だけで窓の位置がなんとか分かればと思っていました。
 公式ドキュメントより
公式ドキュメントより
結果: 窓際に特徴点がなさすぎた
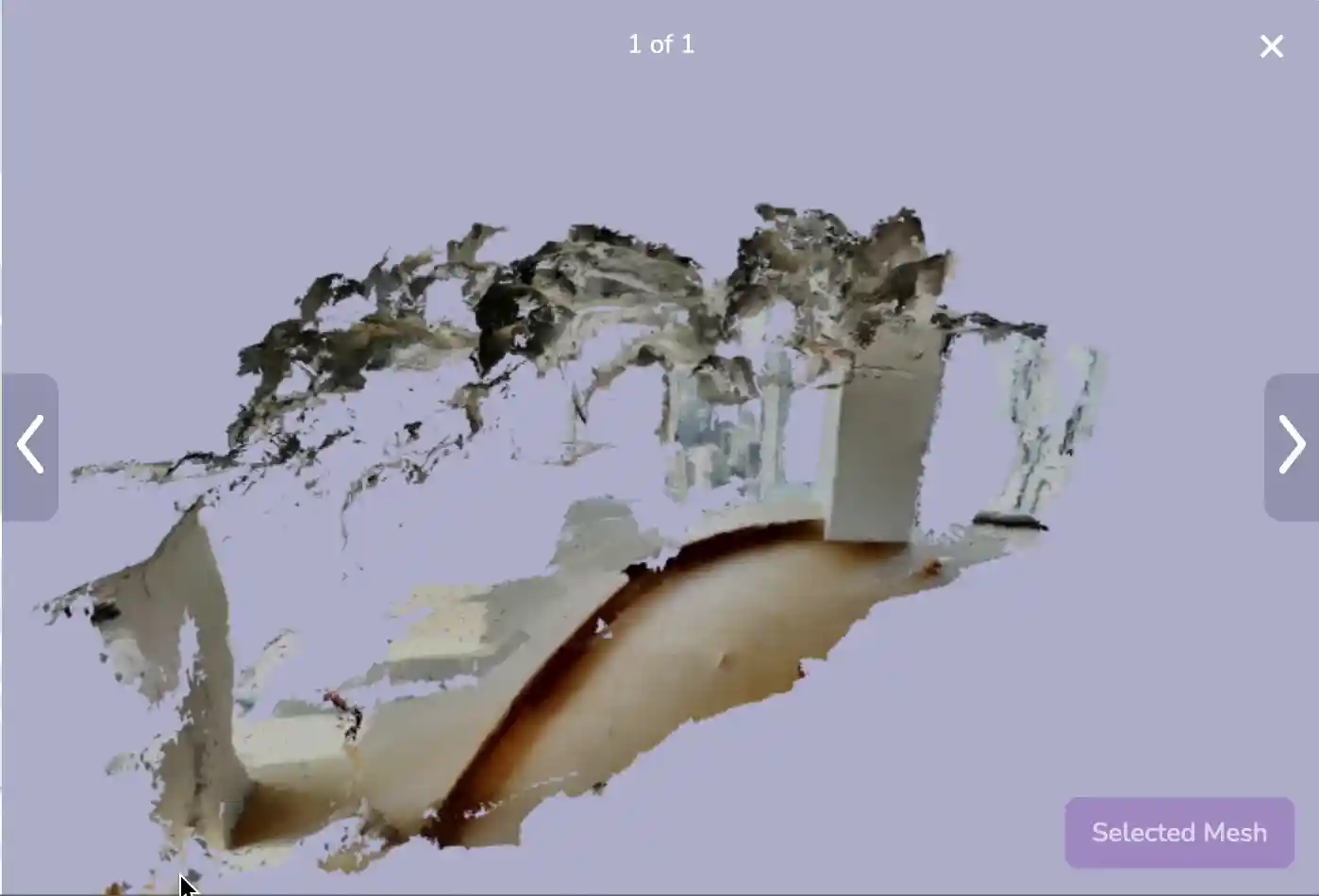
会場でとりあえずVPS向けのメッシュを撮ってみましたが、以下の画像のように、ガラス窓の周りに特徴点なさすぎで窓枠部分もあまり綺麗にメッシュができませんでした。このメッシュを見た時点で断念してしまったのですが、後に現地でテストしたときも、結局Wayspotを認識できませんでした。
この方法で実行するには、足元に特徴点のあるマットを敷いたり、窓枠を装飾する必要があります。今回の会場は自社の会場ではなく、頻繁にデバッグに行けるわけではなかったので、この方法は断念しました。
 窓際のメッシュ
窓際のメッシュ
 ワークスペースの選択(公式ドキュメントより)
ワークスペースの選択(公式ドキュメントより)
DeviceOrientationEventで方角を取って位置合わせしたものの...
今回のシーンの想定では、出現させるオブジェクトをピッタリ背景に合わせる必要があるものではなく、おおよそ窓の外に見える位置に出現させればいいものでしたので、VPSの精度を必要としないと判断しました。
そこで、端末の方角を取って、それを元にオブジェクトの位置を決めようと考えました。今回は、DeviceOrientationEventを使って方角を取得しました。
(AndroidとiOSのデバイス対応については、細かく調査されている方がいらっしゃってとても参考になりました)
結果: DeviceOrientationは端末によっても時によってもずれが大きい
イベント一週間前にいざテストをすると、端末によって方角が60度以上もずれてしまいましたし、同じデバイスでもタイミングによっては正しい方角から180度逆を向いていることもありました。同時に2人で3台のデバイスを用いてテストしたとき、全てのデバイスの方向が揃っていたことがなく、窓枠から外れた位置にコンテンツが出現することもありほとんど使い物になりませんでした。また、これはVPSに関係ありませんが、外にコンテンツがある表現は、窓枠のオクルージョンや、遠景に落ちる影を表現しなければ存在感が出ないという課題もありました。
そこで、地面をタップすることで室内にオブジェクトを出現させるようにし、VPSは一旦諦める方針になりました。室内だと、床の平面オブジェクトに影を落とすことでオブジェクトの存在感が表現できて良かったと思います。
Lightship VPSで会場内の位置合わせを悪あがき
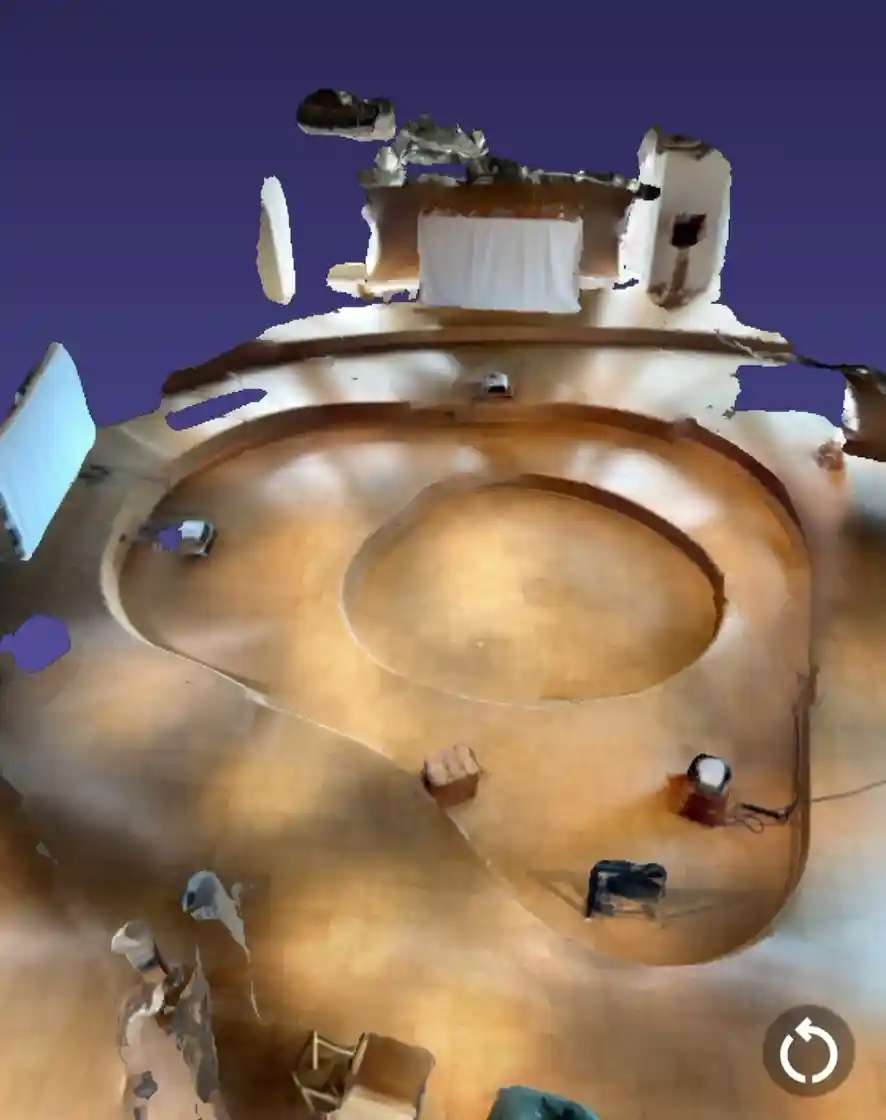
個人的にはVPSが諦めきれず、前日準備の時に会場内のスキャンを撮りました。
結果: 会場の設営を待つ必要がある
前日の午後に会場を別の用途で使った後に会場内の配置を大きく変えると聞き、断念しました。イベントの配置が出来上がったのは前日の終わり頃から当日の朝ごろでしたし、処理時間も考えるとチャンスがあったとすれば前日の最後のタイミングだけだったと思います。
イベントではこのようなケースも多いと思いますので、VPSを使う場合は会場の配置が固まる時間を考慮する必要があると学びました。
また、室内のスキャンはスキャンの品質が低くなりやすいそうで、スキャン後のメッシュ品質評価は"Poor"になっていました。
 インドアシーンはクオリティが低くなりやすい
インドアシーンはクオリティが低くなりやすい
どうしたらできそうか
会場内の特徴的な物体をランドマークに Private Wayspot を作る
Lightship VPSのwayspotは、周りを一周回れるような物体に対してコンテンツを位置合わせすることを想定しています。会場にある特徴的な物体をwayspotとして、空間の位置合わせができるかもしれません。
イメージターゲットを仕込む
今回の会場は、登壇者と参加者が集まるスペースの周りを三面のスクリーンが囲んでいるような構造でした。このスクリーンに表示されるものをイメージターゲットとして仕込んでおけば、認識したいずれかのイメージターゲットからの相対的な位置関係によって会場内の特定の位置にコンテンツを出現させることができるかもしれません。VPSの目的として、シームレスに位置合わせをしたいということがあると思うので、周りを見渡したときにカメラに映るであろう場所に複数イメージターゲットを仕込んでおくというのは、ある程度のシームレスさを実現できるのではないかと思います。
 会場内の三つのスクリーンの位置
会場内の三つのスクリーンの位置
会場の配置を密に把握する
イベント会場でVPSを使う場合は会場の配置を密に把握する必要がありますし、場合によってはVPSに合わせて会場の設営タイミングを決めたり、会場の配置をVPSに合わせて変更することも考える必要があると学びました。今回は一週間前に室内に出現させるように変更したということもあり、会場配置の理解が不十分でした。そういう意味で、最初の窓の外にコンテンツを表示するという案は、会場の状態に依存しないのでとても良かったですが、それもそれで遠景の存在感の表現は難しそうです。
イベント WebAR の UX の学び
今回、ARISE#4で開始待ちの時間にWebARを体験していただいて、学んだことをまとめます。
イベントへのワクワク感を盛り上げられる
イベントのコンセプトを表現したイントロのようなARコンテンツを待ち時間に体験していただくことで、イベントへのワクワク感を盛り上げられたと思います。また、今回は新しい形の対話イベントでしたし、少しでもイベントの雰囲気を感じていただき、イベントの納得感・満足感を得られる一助になっていたら嬉しいです。
リンクをどこから踏むかも UX に含まれる
WebARは、URLを踏むことで体験できるので、URLをどこから踏むかもUXに含まれるというのが一つ学びでした。今回は、会場スクリーン、パンフレット、Notionの三箇所に入り口を用意しました。Notionは、マチルダさんのアイデアで画像をタップするとリンクに飛ぶようになっていたので、スマートにWebARに誘導できると感じました。

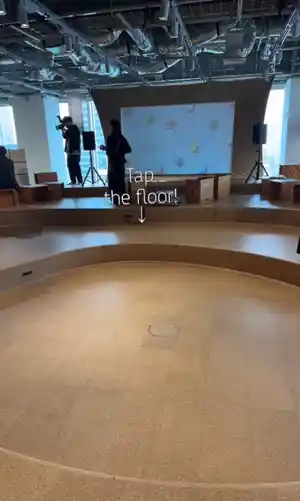
WebARをQRコードから起動させる場合、QRコードを読み取った姿勢のままARが起動することを考えると、壁(スクリーン)に向かって AR が始まってしまいます。今回は、起動したらカメラの正面方向に"Tap the Floor!"というメッセージを表示して、床をタップしてもらうようにしていたのですが、スクリーンに向かってしまうとインストラクションが不自然に見えてしまいます。QRコードを読み取った姿勢からARを体験してもらいたい姿勢に誘導することを考えるとより自然な体験になると思いました。
もしインタラクションを増やすなら?
今回のコンテンツは、基本的にはイベントのコンセプトを伝える鑑賞型のコンテンツでしたが、インタラクションを増やすなら何ができたかを考えてみました。
- イベントへのログイン感が出るような仕掛け
体験の最後に、画面の一部を切り取った参加証のカードの画像がダウンロードできれば、お土産のように持ち帰ってもらえるので、イベントへのログイン感が出るかもしれません。 - スクリーンショット撮って Twitter に載せるフロー
最後のロゴが出た画面でスクリーンショットを撮り、ハッシュタグとともにツイートができるフローを組み込めば、イベントの盛り上げにも一役買えるコンテンツになると思いました。
MESONでインターンを1ヶ月半やってみて
ここからは、MESONでインターンをさせていただいての個人的な感想です。
やったこと
ARISE#4に向けて、本記事のwelcome ARと、Spatial Message(Meta Quest Pro)の一部を開発しました。
体制
私がイベント向けのコンテンツ制作で関わった人たちは、エンジニア2名(うちインターン1名)、UXデザイナー1名です。イベント向けコンテンツだったという理由もありますが、少人数でコミュニケーションが取りやすく、とても開発を進めやすかったです。
初オフラインインターン
私にとっては初めての(ほぼ)オフラインのインターンでした。前後に予定がある場合や、Meta Quest Proの実機でのデバッグが必要ない際はリモートで作業したりもしていました。
- デバイスを使う体験は、チェックにもデバイスを使うので、割とオフライン必須
- 画面見ながら考えてもらいやすい
- 連絡取りやすい
- お昼に雑談の機会が生まれるのいい感じ
といった点に特に良さを感じました。
仕事として XR できるの最高
今まで一人でちまちまとARのガラクタを作ったりしていたのですが、仕事としてXRを開発できる環境をとても楽しんでいます。
- 演出の細部にこだわって体験を創るクリエイティビティ
- 人に体験してもらえるの嬉しい
- デバッグしてる時点で楽しい
- みんな XR の話題を共有していて、最新のニュースに敏感になれるし、自分も NeRF の話を共有させてもらえたりして、XR 技術にみんなでワクワクしながら自分の手で新しい体験を作っていく環境がとても楽しい
- 自分のモチベーションも、技術や未来に対するワクワクなので、そこを共通認識としてモノづくりができるのはとても幸せ
- お昼の時間に最新技術の雑談してる環境テックでとても好き
また、MESON内でのプロジェクトに対する皆さんの各立場を見て、自分がやりたい領域はどの範囲なのかを考え直すきっかけにもなっています。
感想
MESONでインターンをさせていただいて、8th Wall のVPSに関する知見が少ない中で、3月に参加したNianticさんのイベント、"Niantic Developer World Tour"のおかげで初日からLightship VPSについて共有してバリューを発揮できましたし、気になっている 8th Wall を触れて、多くの参加者の方に体験してもらえる機会ができて良かったです。
もう片方のMeta Quest ProのSpatial Messageでは、個人以外のUnity開発の経験もなく、まだまだ課題だらけだったので、これからたくさん学んでいこうと思います!
エンジニア絶賛募集中!
MESONではUnityエンジニアを絶賛募集中です! XRのプロジェクトに関わってみたい! 開発したい! という方はぜひご応募ください!
MESONのメンバーページからご応募いただくか、TwitterのDMなどでご連絡ください。
書いた人

進士 さくら(あだな:さくたま)
慶應義塾大学大学院理工学研究科M1。CGと可視化の藤代研究室で三次元再構成に関する研究に取り組む。
GIBSONで三次元再構成への興味を深め、去年のARISEで研究テーマを膨らませ、Helix Labのレポートから着想を得るなど、実はMESONに色々お世話になっている。
ドラム×AR、WebAR、Luma AIとScaniverse撮影が趣味。Iwaken Lab.メンバー。
MESON Works
MESONの制作実績一覧もあります。ご興味ある方はぜひ見てみてください。



Discussion