💭
管理画面付きAPIが簡単に作れるmicroCMSとの向き合い方まとめ
管理画面付き API が簡単に作れる microCMS との向き合い方まとめ
株式会社 NoSchool CTO / meijin
概要
- microCMS を実務に導入して 1 年ほどが経ち、Nuxt.js および Next.js 製のサイトの記事系コンテンツページへの導入実績を積んだ
- 型定義、デプロイ、サムネ画像の扱いなどの知見が溜まってきたので、まとめてみました
自己紹介
- TypeScript と Testing と DDD が好き
- 最近はゼルダ無双をプレイ中
- オンライン家庭教師マナリンクを開発

マナリンク
- 小〜高校生向けオンライン家庭教師サービス
- カナダ在住、塾講師、某坂道アイドルの作曲家など個性豊かな先生が在籍

microCMS とは
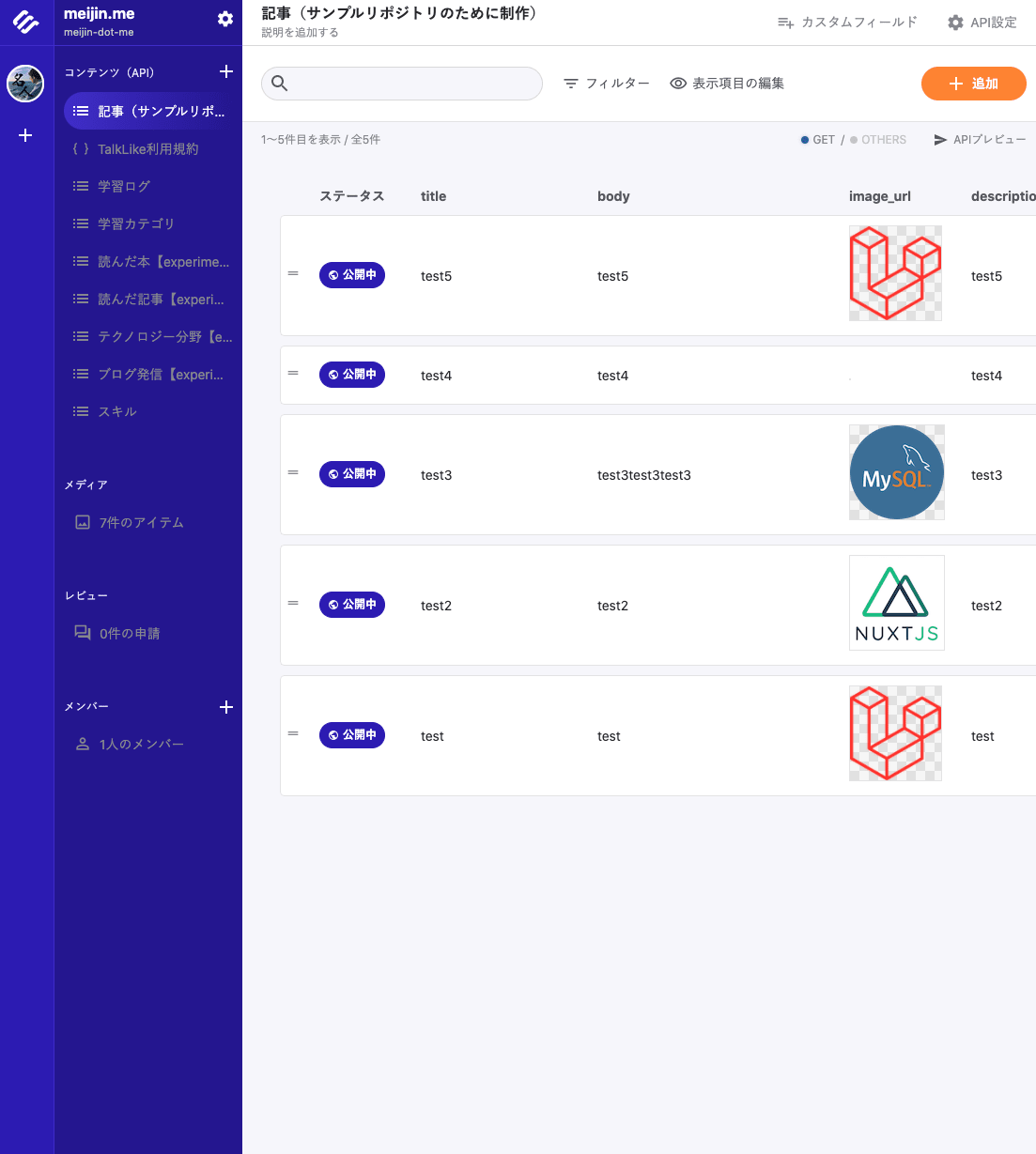
管理画面が予め提供されていて、入稿すると JSON Web API が生える SaaS。
ビジネス職が入稿 → エンジニアは SPA のフロントを実装するだけで OK。便利!
※添付画像は私が個人で利用しているアカウントのスクショです

microCMS をバックエンドにした例

- ユーザー(生徒さん)へのインタビュー
- インタビュワー(ビジネス職)が入稿
- フロントエンド(Nuxt.js)で好きにデザインできる!
microCMS を扱う上で溜まった知見
microCMS で返ってくる記事データの型を定義する
- フロントエンドが SPA×TypeScript な時に便利
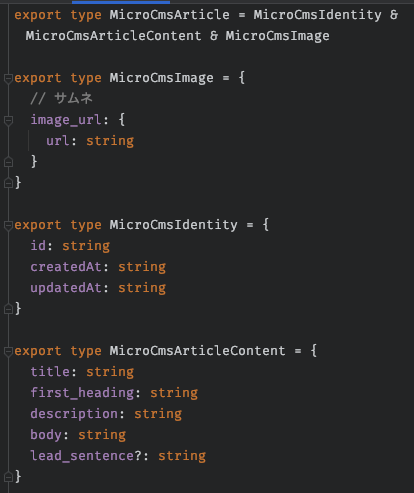
- TypeScript でレスポンスの型を定義
- 画像が{ url: string }型になる縛りといった罠を回避できる

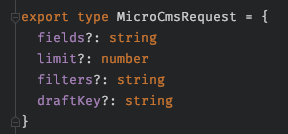
microCMS にリクエストするときのクエリの型を定義する
- microCMS はデータの検索や取得フィールドの指定も可能だが、専用のクエリを覚えなければならない
- クエリの型を TS で定義することで学習コストを削減

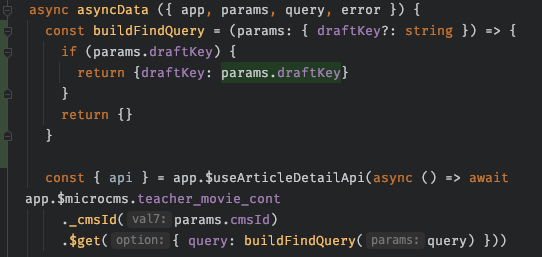
下書き状態の記事でも見れるようにする
- 公開前の記事の表示チェックや社内レビューに有効
- 記事ごとに発行される draftKey を使うと下書き記事を API で取得できる
- Nuxt.js では query 経由で draftKey を取得、Next.js(ISR)ではPreview modeを使う

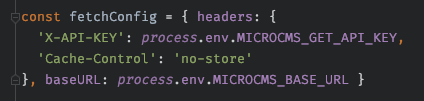
管理画面での変更が反映されない!そんなときは...
- Vercel など一部の環境からアクセスする際、たまにキャッシュが消えないらしく記事の更新が反映されないことがある
- microCMS は前段に CDN(CloudFront?)を使用しているため、CDN を逆用して、Cache-Control: no-store を設定して無理やり解決
- Incremental Static Regeneration 等の SSG 利用時は有力かも

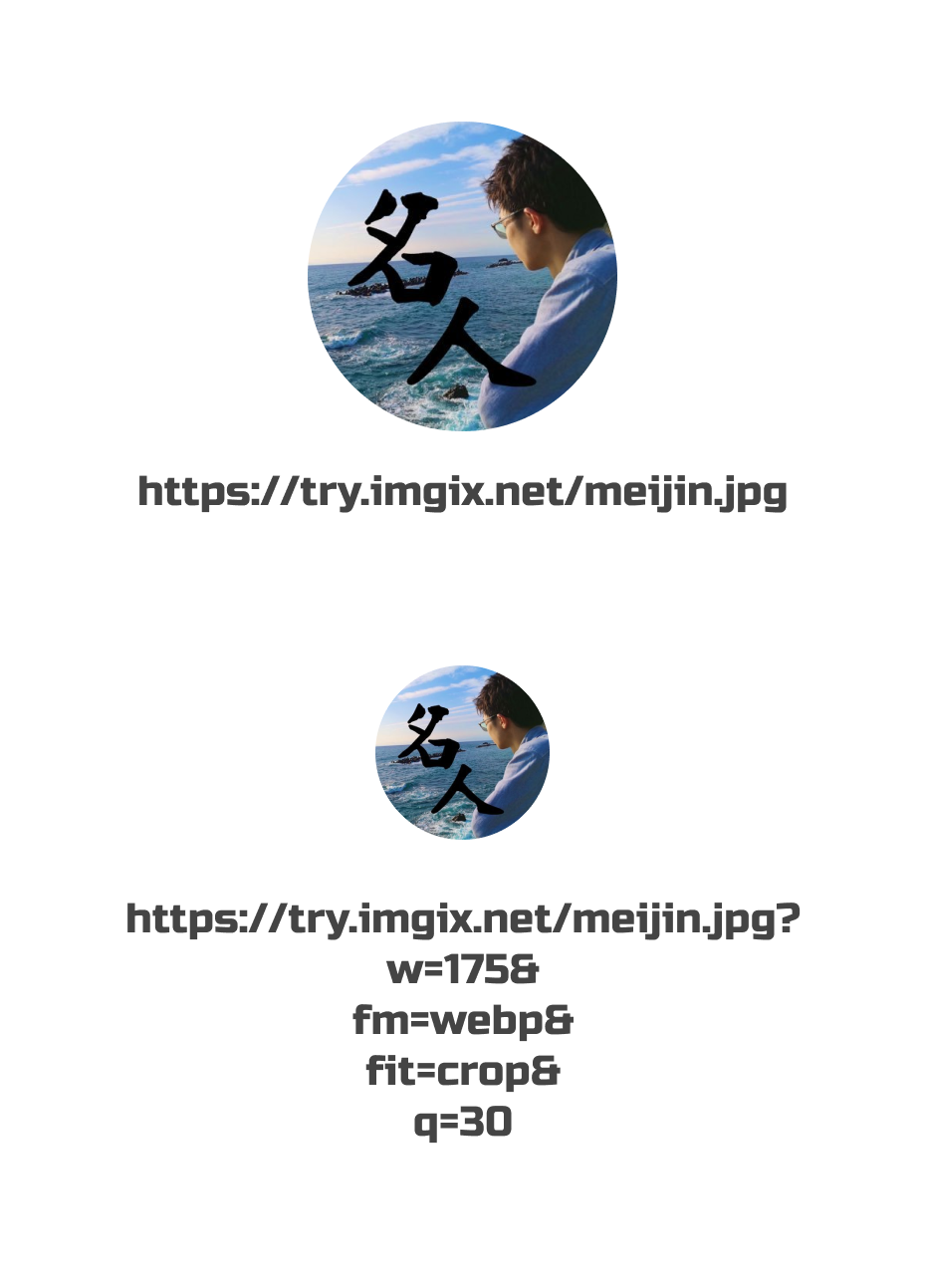
imgix を活用しよう
- microCMS にアップロードした画像は imgix を通してアクセス可能になります
- imgix とは、クエリパラメータで画像を臨機応変に最適化して取得できる CDN
- 例)w で幅、fm で画像種別、q で画質

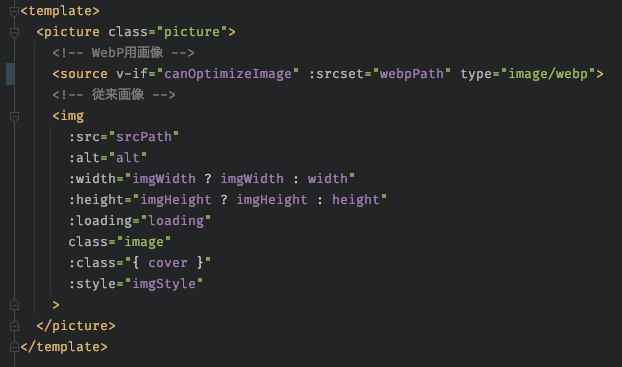
imgix 画像専用の Vue Component
- URL, width, height などを props で渡すと、前述のクエリパラメータを組み合わせた上で
<pircure>,<source>タグ等を使って Webp 対応してくれる Component を作った - vue-imgix というライブラリもあるのでこっちもアリかも

まとめ
- microCMS を使うと、管理画面を内製するコストを削減できる
- Nuxt や Next 等のモダンフロントエンド(SPA)と相性がいい
- imgix が実質無料で付いてくるので、活用してパフォーマンス向上しよう

ご清聴ありがとうございました
採用に少しでも興味を持った方はお気軽に DM ください!
Twitter: @Meijin_garden
Discussion