実例で見るワンアイディアが面白いWeb①
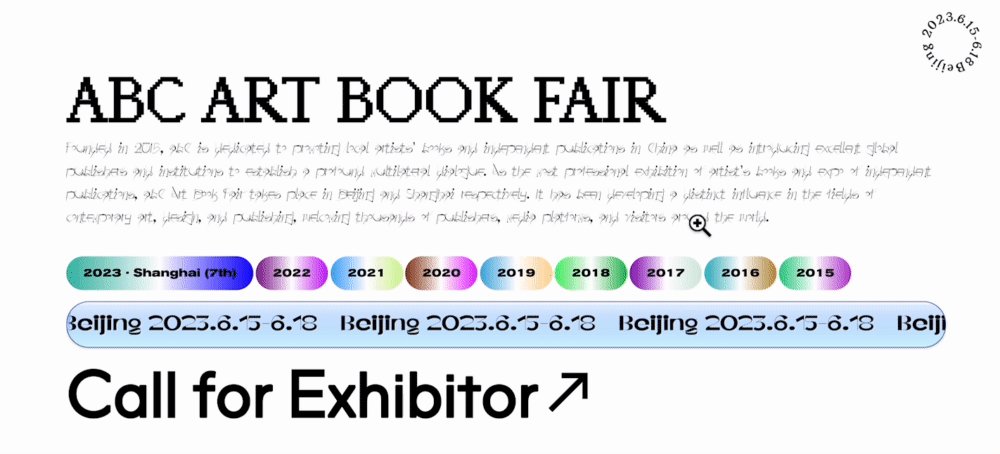
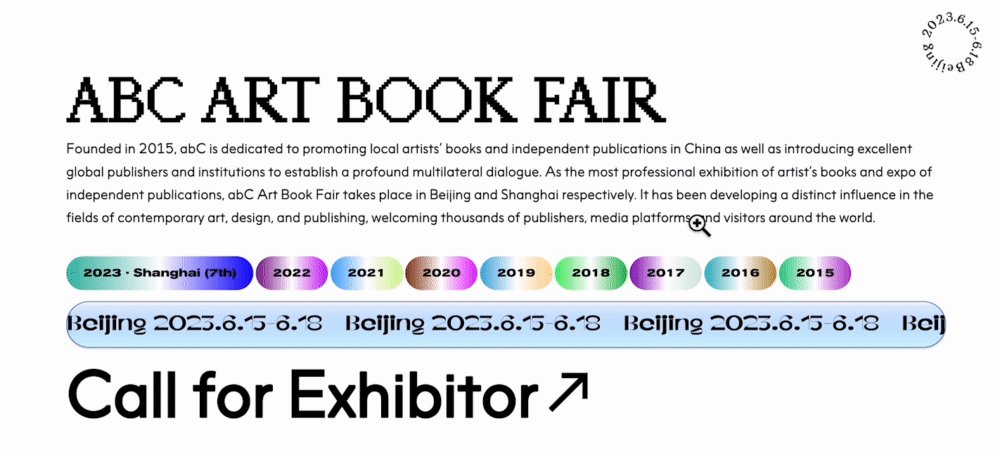
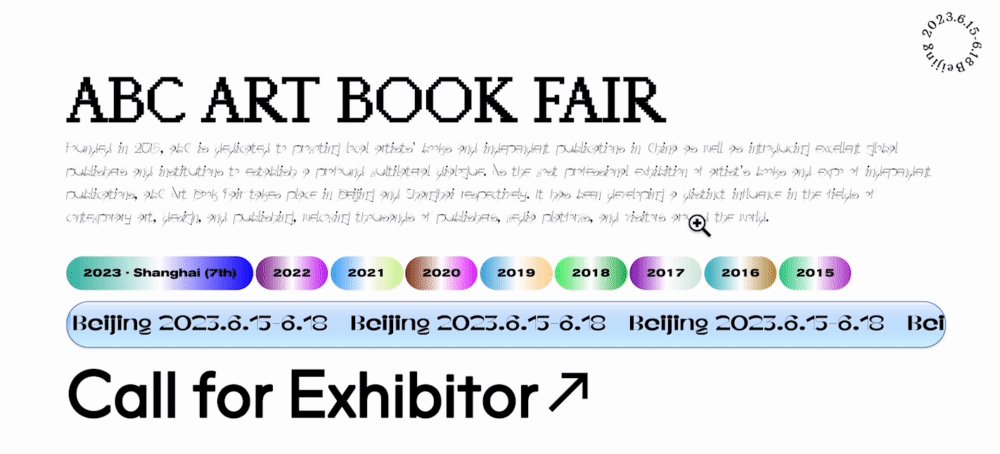
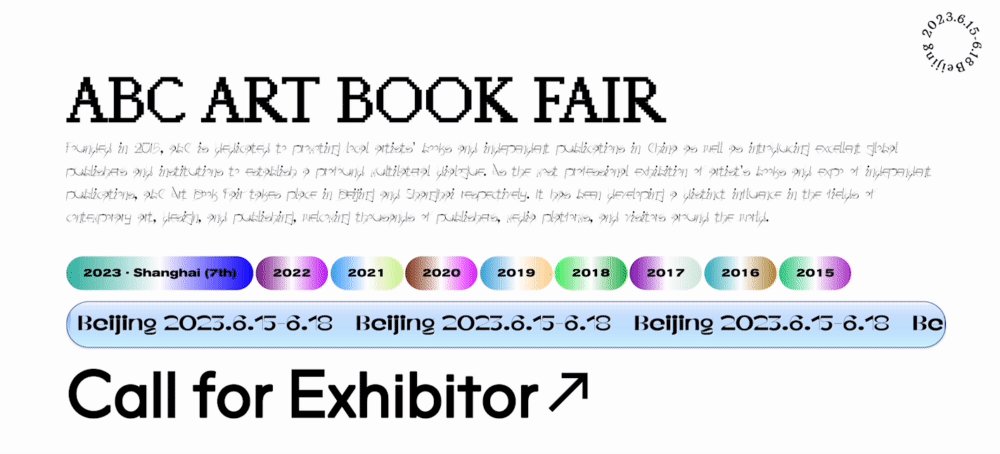
📍 読めない文字
クリックすると普通のフォントになる
http://artbookinchina.com/en/

📍 YouTubeサムネいかしのデザイン
たくさん並ぶとデザインっぽく見える
https://www.kris.art/tutorials

📍 スクロールで「ピッ」と音が出る
商品をスキャンしたぽい演出
右にレシートが印字されるのもよい!
https://silencio.es/

📍 サイトに字幕がついている
字幕の色も黄色なのがとてもいい。
https://josephpleass.com/

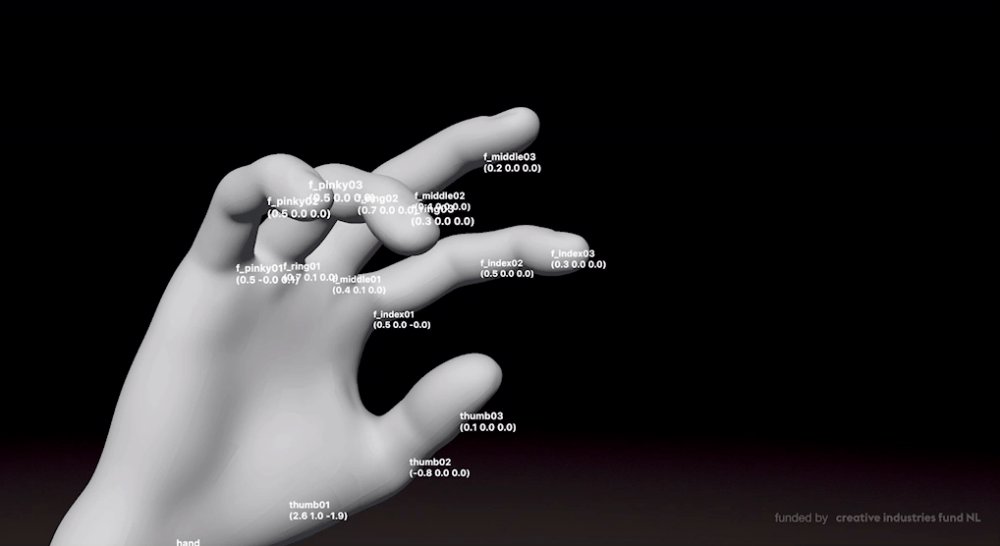
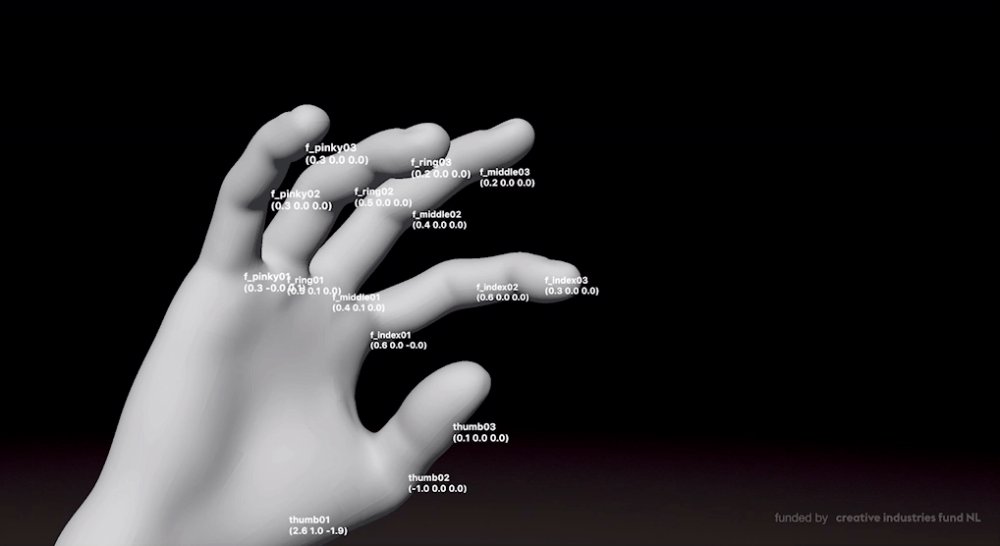
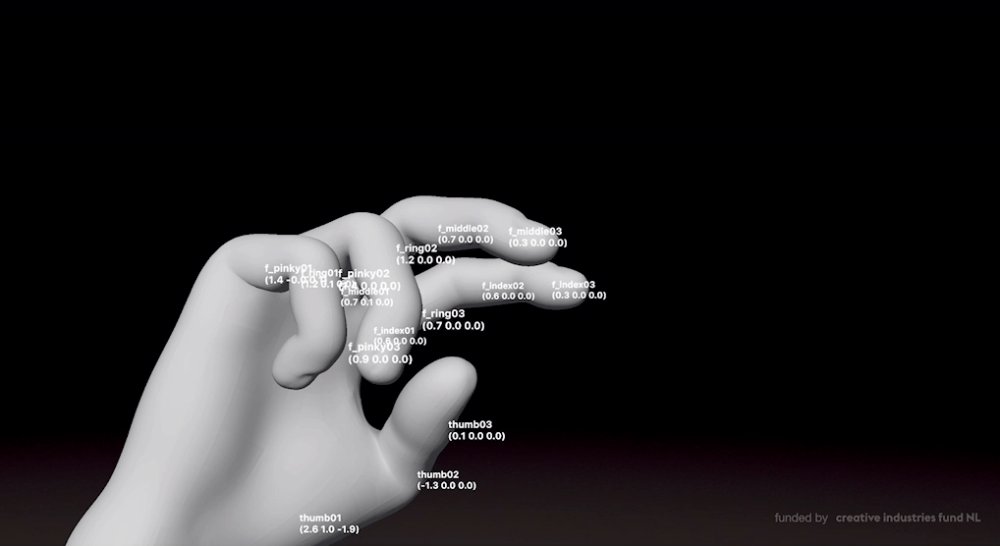
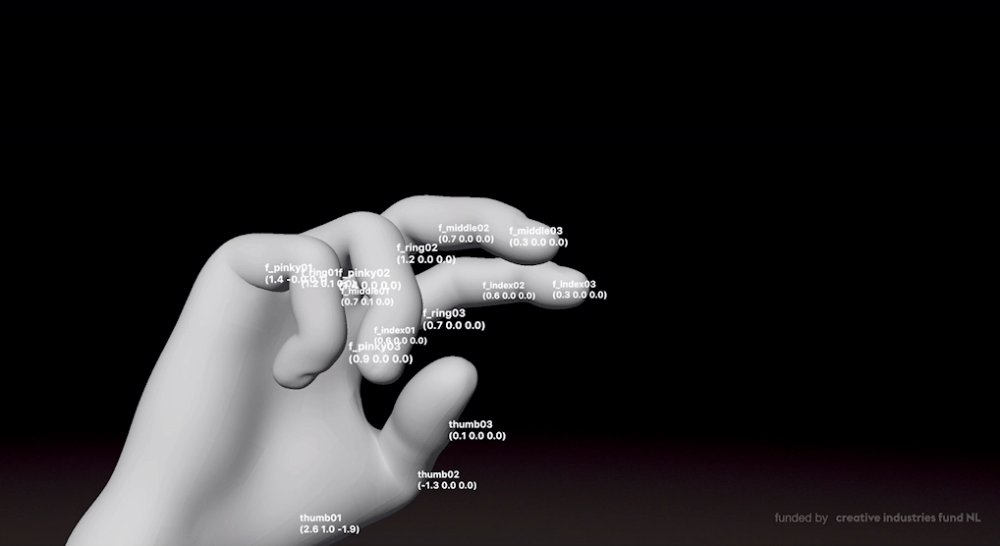
📍 かっこいいハンドトラッキングデモ
見た目が3種類くらい変えられて楽しい
https://rdtr01.xl.digital/
このサイトのハンドトラッキングもかっこいい
https://fingerspelling.xyz/

📍 画像ギャラリーの背景もギャラリーから抽出する
前の画像が背景になる
もちろんジャマな場合は白背景、黒背景に帰らえる仕様
https://www.laurenbamford.com/

📍 左右に奥行きを感じるものを配置する
パララックスが一周回って気になり始めた
https://hiphopera.au/

このサイトもいい感じ
https://2019.makemepulse.com/

📍 毛みたいなトランジション
モザイクでトランジションさせるイケてる感じのが流行ってるから、
次にコレが流行って画面を拭きたくなるようなトレンドがくる(こない)
https://www.miragefestival.com/2019

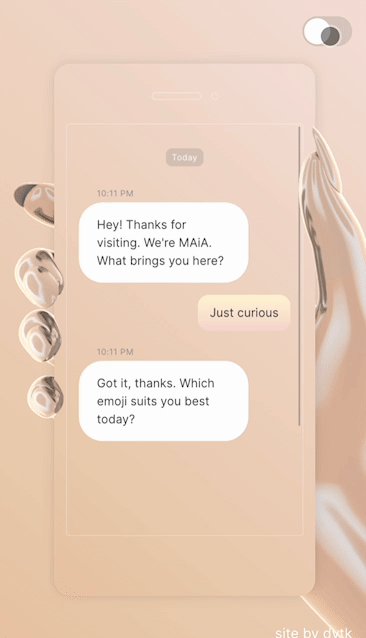
📍 チャットUI
手まであるのが素敵!
スマホ版は手のありなしがトグルボタンで変えられる
https://maia.agency/


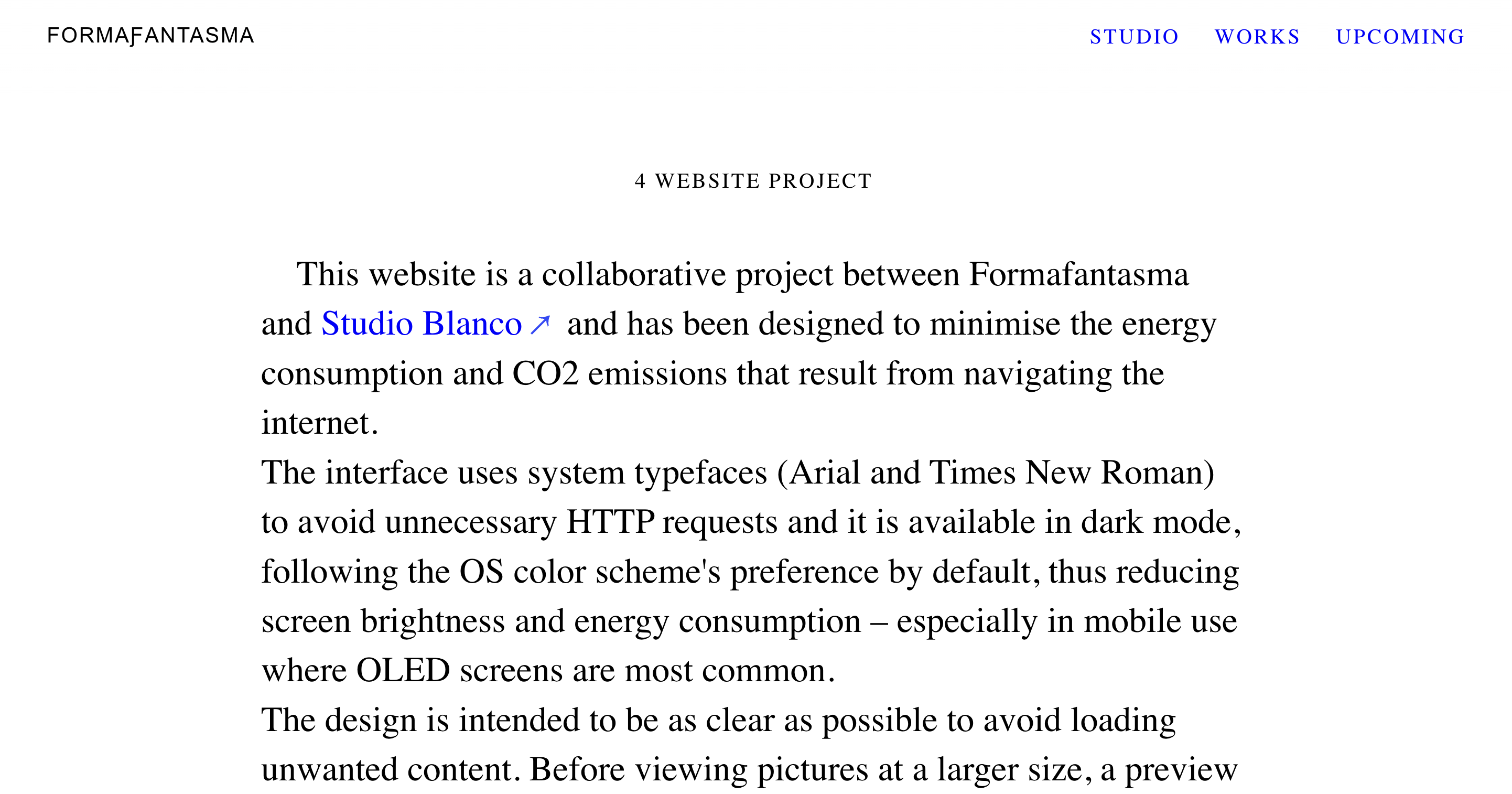
📍 アニメーションをOFFできる
アニメーションをOFFにすることで使用する炭素の量が減らせるってコト!?
https://sustainabledigitaldesign.com/

以前、エネルギー消費とCO2排出を最小限に抑えるよう
設計したサイトを見たのを思い出した
https://formafantasma.com/

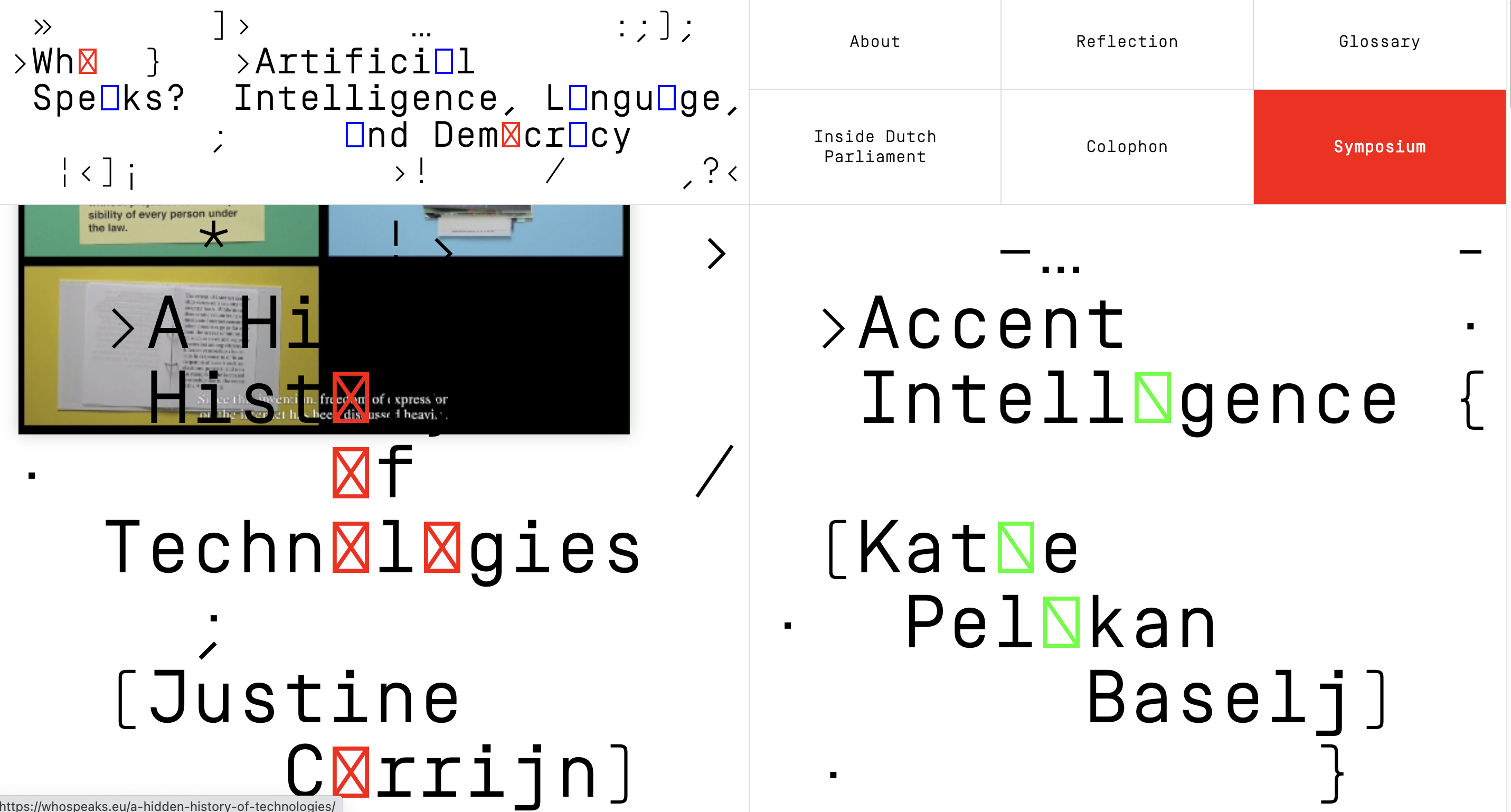
📍 TOFUを生かす

この子を生かすサイトは初めて見た!素敵〜
https://whospeaks.eu/

📍 部屋を巡れる
カメラが3D空間をぐるんぐるん動く、じゃなくて
ローテクなのもいいな
https://maria.petschnig.cc/

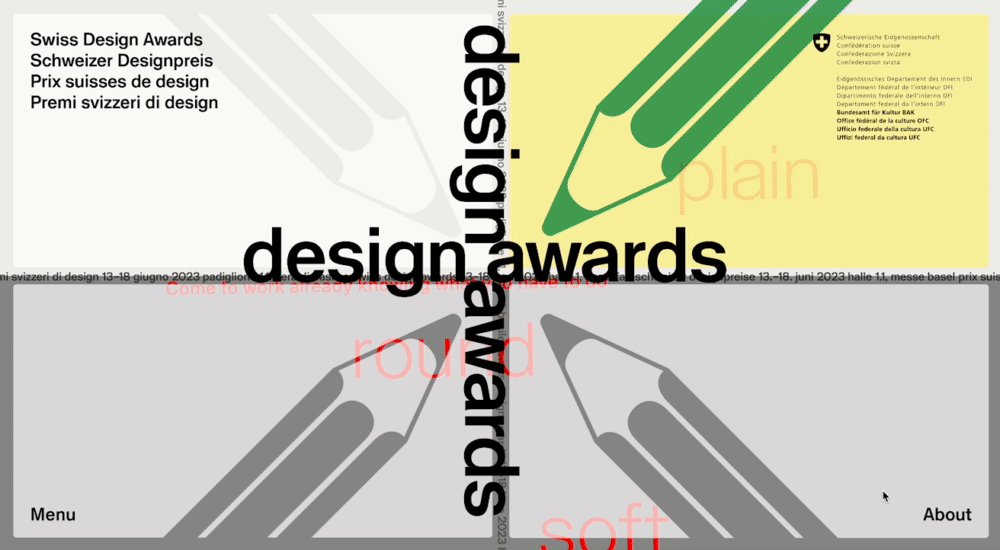
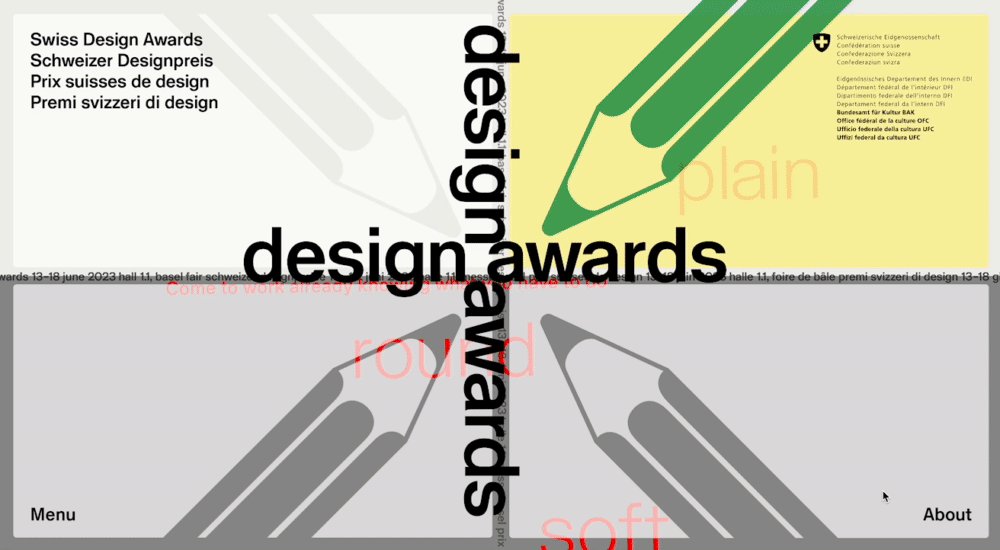
📍 画面いっぱいに文字がクロスしている
この配置で文字を置くのはあまり見かけないからやってみたい
https://swissdesignawards.ch/en

📍 マウスカーソルに微妙についてくる線
マウスでお絵描きしてる質感を思い出す
https://synchronized.studio/

🐾 今日の遊び
AIで画像生成、やったことなかったからやってみた
AI画家(文章から絵を生成)
1️⃣ 仕事をしながらビールを飲む猫

2️⃣ 仕事をしながらテキーラを飲む猫

↓
↓
↓
結論:仕事の要素は机っぽい+猫はかわいい

Discussion