実例で見るグッときたCSS表現②
最近文字だけのサイトが気になってよく見ている。
真似できそうなCSS表現をピックアップ。
🟦 文字を選択したときの色を変える
ハイライトカラーの赤が効いている
https://premkrishnamurthy.com/
::selection {
background: red;
}

🟦 mix-blend-modeで背景を透かす
ありそうでなかった表現!
文字に対してブレンドモードを適応して、
background-imageで透かせたい画像を指定しておく。
http://hakunamatata.house/
mix-blend-mode: multiply;

🟦 文字の順番が逆になる
directionというプロパティが存在するの初めて知った!
https://authentic.website/
direction は CSS のプロパティで、テキスト、表の列、水平方向のはみ出しの方向を設定します。右書きの言語(ヘブライ語やアラビア語など)では rtl を、左書きの言語(英語やそれ以外の多くの言語)では ltr を使います。https://developer.mozilla.org/ja/docs/Web/CSS/direction
direction: rtl
🟦 脱GoogleFontsする
WTFPLライセンスの「AUTHENTIC Sans」を使うのも良さそう。
https://authentic.website/sans.html
font-family: 'AUTHENTIC Sans', Arial, sans-serif;

🟦 文字を斜めにする
一文字ずつspanで囲う処理(おそらくjs)のあとにrotate〜?
一文字ずつというのがキモくていい。
https://julijonasurbonas.lt/
transform: rotate(22deg);

🟦 ただ表示させる
使い方次第でおもしろいopacity。
https://www.asymmetryart.org/
opacity: 1;
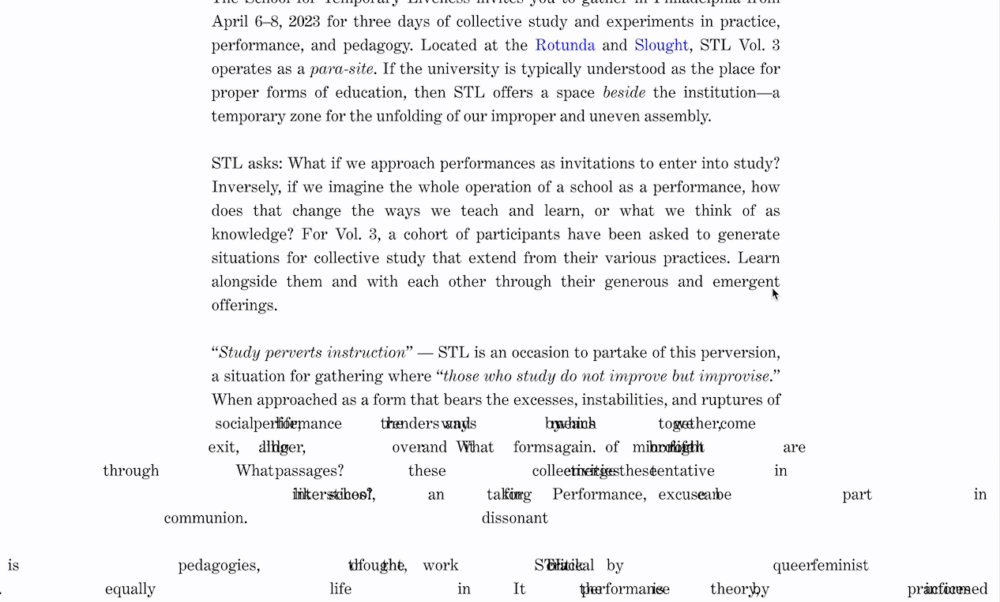
🟦 (js表現だけど)文字が集まってくる
https://temporaryliveness.org/

🟦 (js表現だけど)人が落下し続ける
不穏すぎるサイト。
日本語に翻訳してみたけど〜!?
50階以上スクロールできるんですけど〜!?
「これは、50 階建てのビルから転落した男の物語です。転落した男は、自分を安心させるために絶え間なく繰り返します。ここまでは順調です」 重要なのは落下ではなく、着陸です。
Hubert Koundé, La Haine (1995), マチュー・カソヴィッツ著
https://pragalakis.gitlab.io/jusqu-ici-tout-va-bien/

🎶 今日のBGM
15:39からの Kikagaku Moyo - Nazo Nazo 特に良い〜





Discussion