💎
実例で見るグッときたCSS表現①
気になったcss表現 2023年3月まとめ。
jsでリッチな表現もよいけど、最近はcssのサクッとした表現が好き!
🟦 テキストにモヤッとシャドウ
文字シャドウを使うのよさそう。
いかにもドロップシャドウ、というよりはモヤッと。
https://curamagazine.com/digital/timur-si-qin-2/
text-shadow: 0 0 5px rgba(0,0,0,.5);

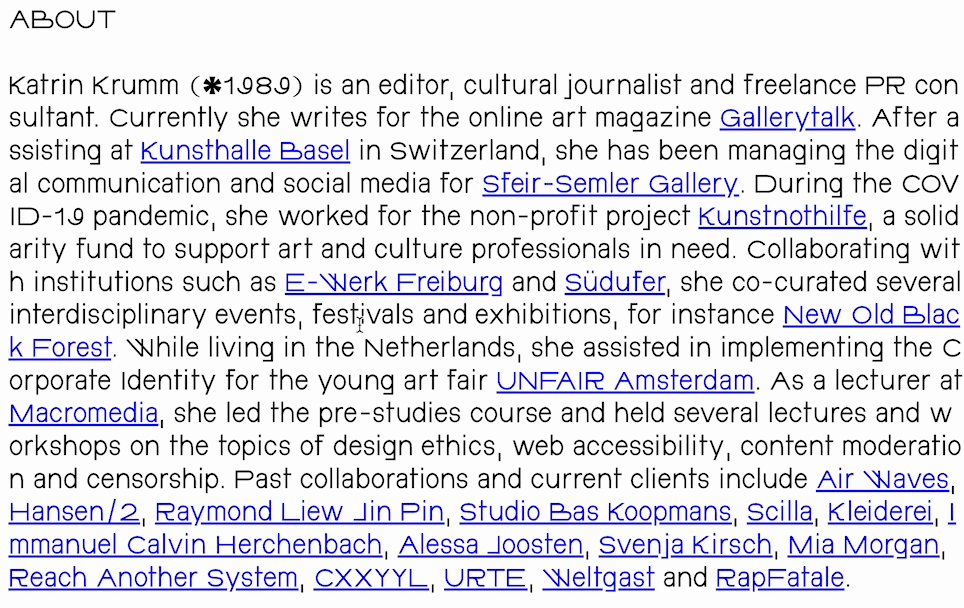
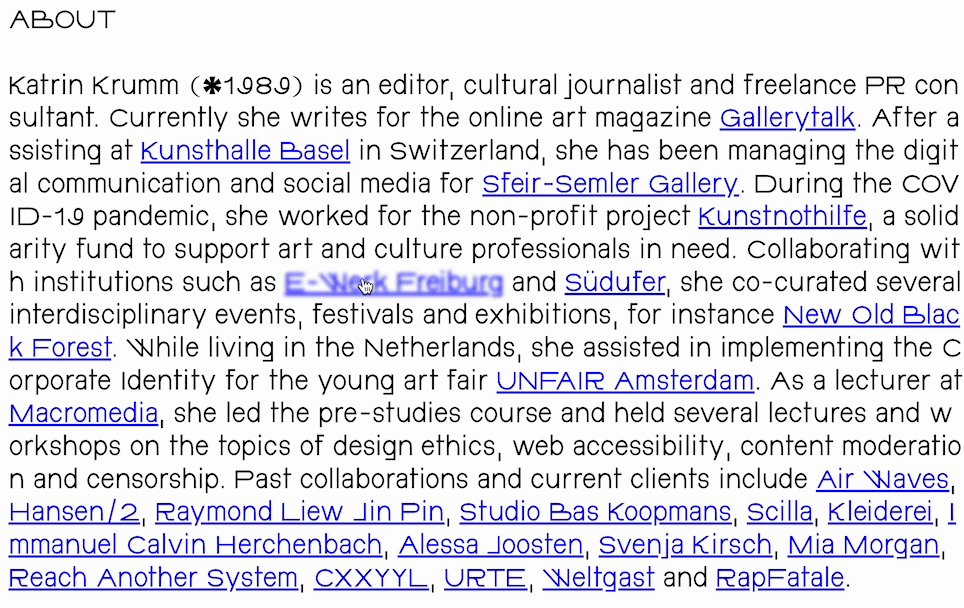
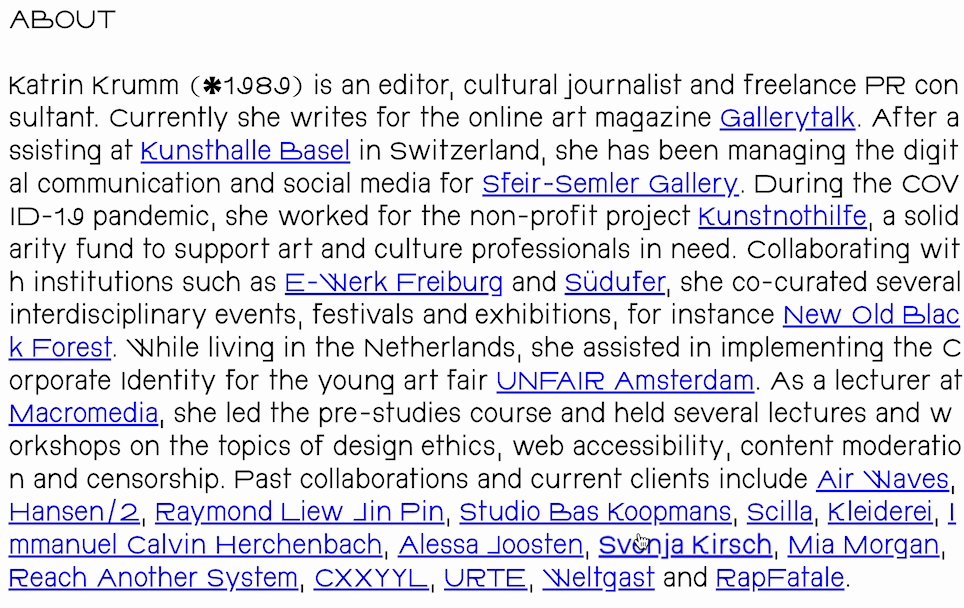
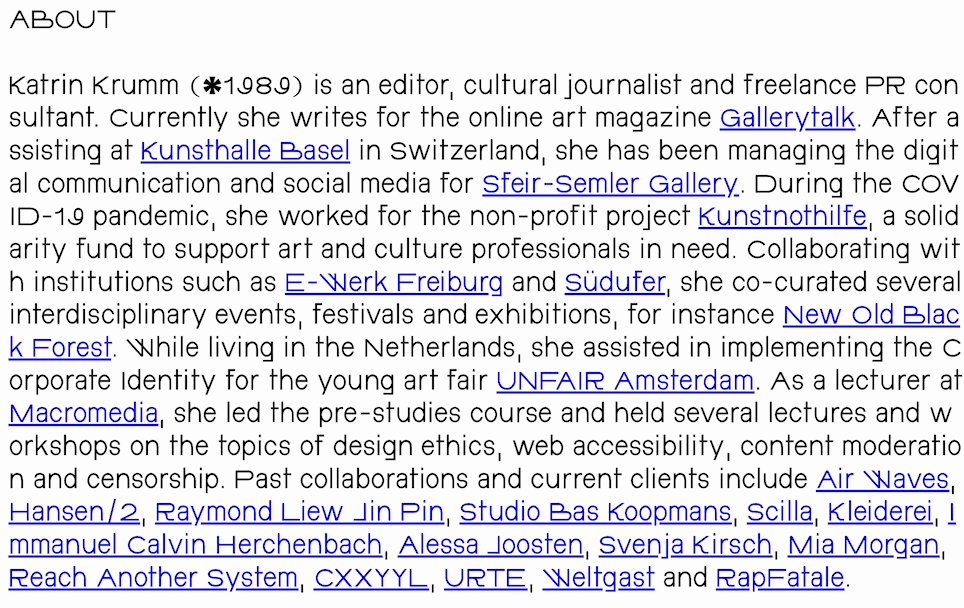
🟦 オンマウスで文字モヤッ
文字にブラーがかかるウゥ
https://katrinkrumm.de/
a:hover {
filter: blur(2px);
}
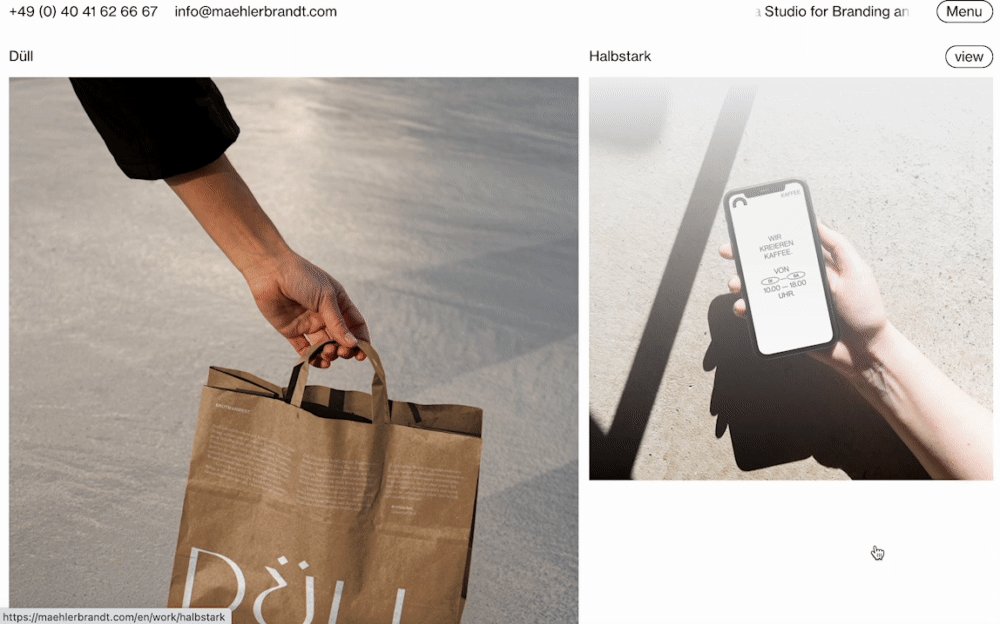
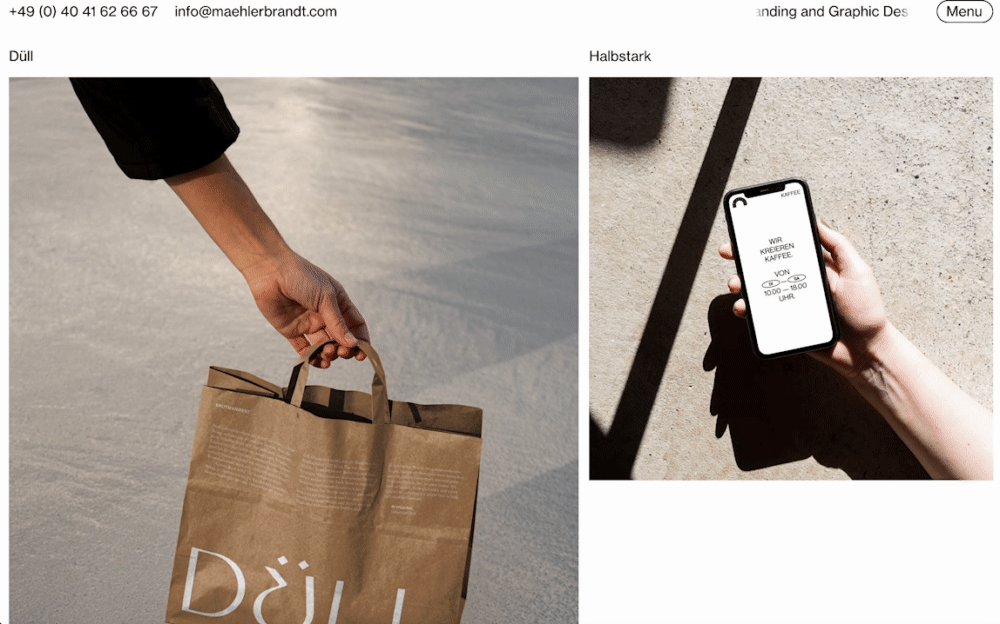
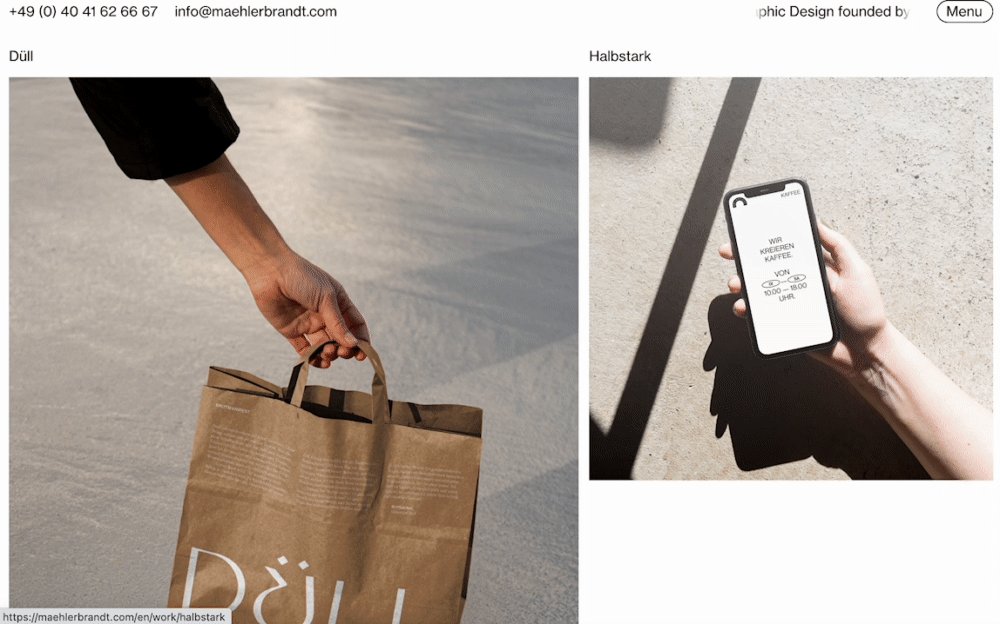
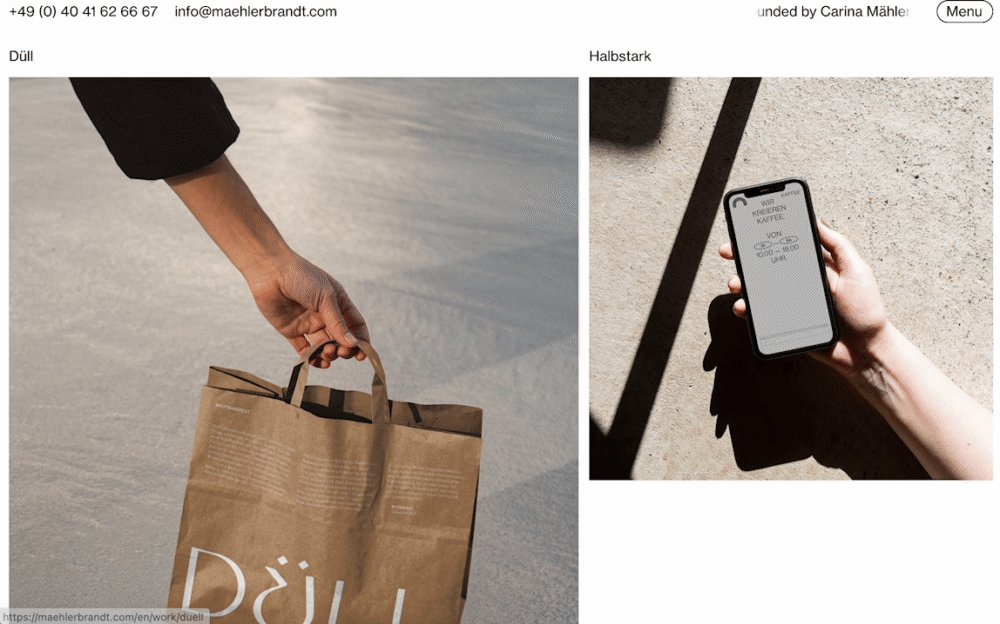
🟦 オンマウスで白グラデーション
ありそうでなかった表現。
背景が白だと光があたったようにも感じる。
https://maehlerbrandt.com/en
background: linear-gradient(180deg,#F1F1F1 0%,rgba(241,241,241,0) 100%);
🟦 オンマウスでInstagram色
SNS系のリンクをアイコンではなく
テキストで見せるデザインの時のアクセントに。
http://fan.group/
background-image:radial-gradient(circle at 30% 107%, #fdf497 0%, #fdf497 5%, #fd5949 45%, #d6249f 60%, #285AEB 90%);
color: transparent;

🟦 ほっそりスクロールバー
色もグレーで「デフォルト?」って思うくらい控えめ。
慣れているサイズ感のものを、小さくするだけで違和感が生まれる。
それがよいアクセントに感じるゥ
https://simonebiavati.com/
::-webkit-scrollbar {
width: 6px;
height: 6px;
}
::-webkit-scrollbar-track-piece {
background-color: #eee;
-webkit-border-radius: 3px;
}
🟦 歪んだ円
歪み円ってCSSだけで表現できるのか、知らなかったY
https://dertank.ch/
border-radius: 59% 41% 56% 44% / 54% 54% 46% 46%;

👇ジェネレーターなるものも存在。
トグルボタンも歪んでてTOTEMO★IINE
https://9elements.github.io/fancy-border-radius/

🟦 ちょっと例外 マウスオンでガッツリ画像変更
オンマウス、手癖で透明度/スケールなど1枚画像を用意してやりがちだけど
ガッツリ画像を用意して劇的なオンマウスを作るのもよさそう。(運用系はつらいけど!)
https://editmedia.fi/
visibility: visible;
opacity: 1;





Discussion